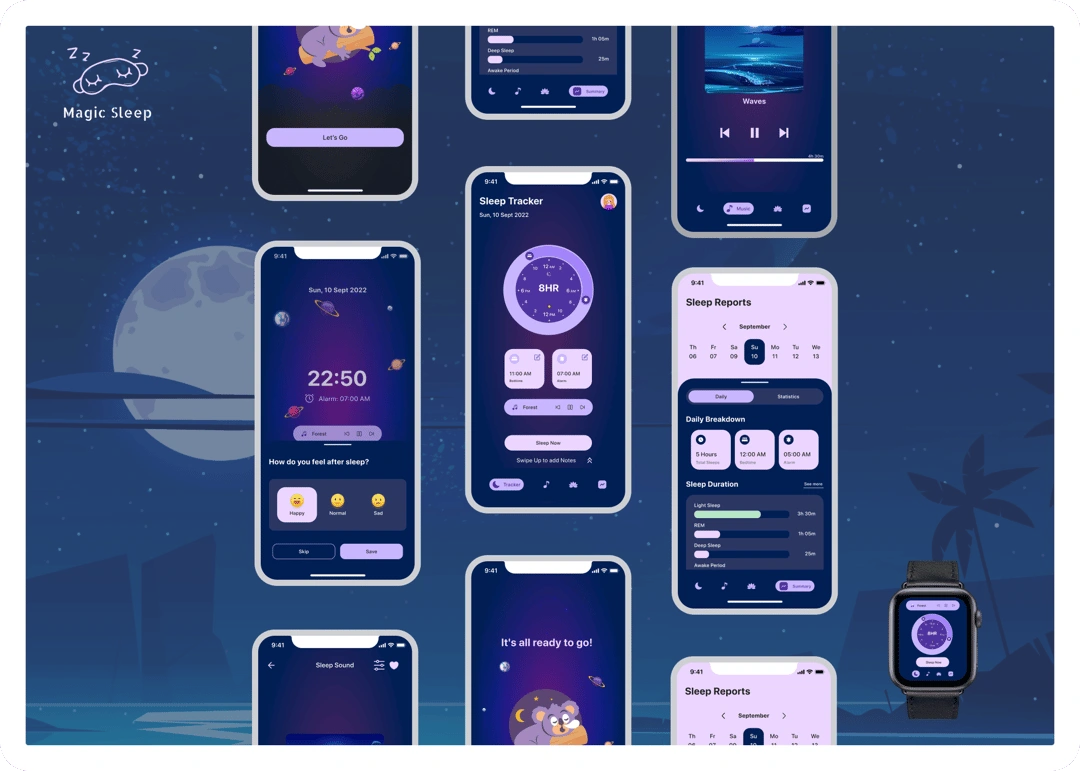
Magic Sleep | Sleep Tracker App

Magic Sleep is an app designed to help users improve their sleep quality and routines. Our goal is to enable people to enjoy fully energetic days, which, in turn, can assist them in effectively managing stress.
Problem
In today's world, stress levels, particularly among young individuals, are on the rise. Secondary data indicates a strong link between stress and insomnia. Establishing healthy sleep patterns and ensuring quality rest is essential. Our goal is to assist people in alleviating stress, enabling them to enjoy better days in their lives.
Goal
Better Sleep: Help users sleep better by tracking and improving their sleep habits.
Faster Sleep: Assist users in falling asleep more quickly.
Stress Relief: Reduce stress to promote better sleep.
My Role
UX Designer in a team of 4
Project Duration
15 Aug 2022 - 14 Sep 2022
Responsibilities
User Research, Usability Testing, Paper and digital wireframes, low and high-fidelity Prototypes, accessibilities, and iterating on designs.
Tools
Figjam, Figma, Maze, Discord
Design thinking process
Design thinking helps designers create user-friendly solutions by understanding users, working together, and trying out ideas step by step.
Discovery
User Research Summary
We conducted the qualitative research methodologies with in-depth questionnaires and conducted the research with the user interview method. We interviewed working adults who are more likely to have more stress in their day-to-day lives.
User Research Goals
We wanted to understand the root issue of stress and how it affects people. Our initial goal is to help users by reducing their stress.
Interview Summary
Methodology - Qualitative
User Interview - 8 participants
Target Audience - 21 - 40 years old working professionals
Focus Area
Root Cause of the Stress
Dealing with the Stress
Factors of the Stress
Relieving the Stress
User Interviews and Infinity Diagram
This method helps us gain insights and understanding about how they are dealing with stress. Then we used an affinity diagram to organize and categorize into different categories to find out what is the biggest issue that they are having while dealing with the stress, and we were able to prioritize them.
The biggest issue they are having is the Sleeping problem.8 out of 7 people are having insomnia because of stress. They mentioned having poor quality sleep affects their mental and physical health.
Competitive Analysis
We also did a competitive analysis to understand the current competitors’ strong and weak points in the market. We found out that most of the applications in the market are freemium versions and are mostly not available on both android and iOS. And most of them do not have the feature to connect with smartwatches.
Define
Defining the Problems
After the user interview, we found that most of the working professionals are having Sleep issues due to their stress. Stress & sleep routines are interrelated and the user is having a hard time controlling their sleep routine and the quality of their sleep.
Users’ Key Problems
Poor Quality Sleep
Hard to fall asleep due to stress and overthinking
Not being able to track and improve the sleep routine.
User Persona
Current State User Journey
Problem Statement
Working professionals are experiencing poor sleep due to stress and overthinking. They need a tool that will help her improve her sleep quality and routine so she can perform her best at her job.
Ideation
Finding the Solutions
How might we design the sleep tracking process to improve the quality of sleep and fall asleep as fast as it can be?
Crazy 8
We used the crazy 8 brainstorming method to figure out the possible solutions for the problem statement.
Core Features
After brainstorming by using the HowMightWe method and the Crazy 8 method, we were able to prioritize the important problems and solutions that can help to solve them. We converted those solutions into core features of the app.
Sleep Tracking
Users are able to set their ideal sleeping hours and the application will notify them.
Sleep Music
Users can listen to sleeping aids music or sleeping stories with a timer which helps to fall asleep as early as possible.
Meditation/Workout
The application will act as a personal trainer for Meditation and Workouts.
Sleep Report
The application will track your sleeping hour and user are able to see the reports about their sleep quality.
Site Map
To show the flow of the main navigation, we created a site map based on the features we decided to prioritize and include.
User Flow
To show the process of users’ actions, we created a user flow based on the features we decided to include.
Sketches
We started with the paper wire frames which is the easiest way to iterate design than digital ones. After all the team members were aligned with the paper wireframes, we started doing lo-fi digital wireframes.
Design
We target to make a simple, easy-to-use UI system, avoiding complicated actions and only a few steps to start tracking sleep since this will be used before going to sleep
Before we jumped into Hi-fi wire frames, we had one usability study and iterated the design according to the user feedback.
Iteration
Usability Study: Findings
Round 1 Findings
The onboarding screen with presetting inputs is confusing.
The music button makes it confusing to know which sound is playing
The report screen has to be easier to read the numbers
Round 2 Findings
Removed the next button due to leading duplicate functions
The user doesn’t know what sleep stories are about
Added Calendar icon so that user can clearly understand how to choose
Iterating High-Fidelity Design
Style Guide
Final Prototype
Key Takeaways
Teamwork
Understanding our role and working closely with Clear Communication is the most important factor.
Prioritizing
Prioritizing the design on the important features to explain the ideas in the best way possible as the team had limited time.
Theme
Considering the color psychology and the behavior of the application is helping the design to be more user-friendly.
Find the niche
Finding the niche problem to find out effective solutions for users.
Future
To improve the function of the app with voice accessibility so that users can use the app right before sleeping, without the need to touch the screen.
We would do another user interview again to find out if our solution is right for the target audience.
Like this project
Posted Mar 7, 2024
Discover the Magic Sleep Tracker app, your key to better sleep and stress management. Monitor your sleep patterns, enhance your sleep routines, and wake up ref…
Likes
0
Views
2