Canva Color Picker Feature

Problem
User’s need to manually enter hex codes for specific colours they want to use for their designs. If they see another colour they are interested in on the screen, it is an extremely cumbersome process to get the hex code of that colour to use in their design.
Solution
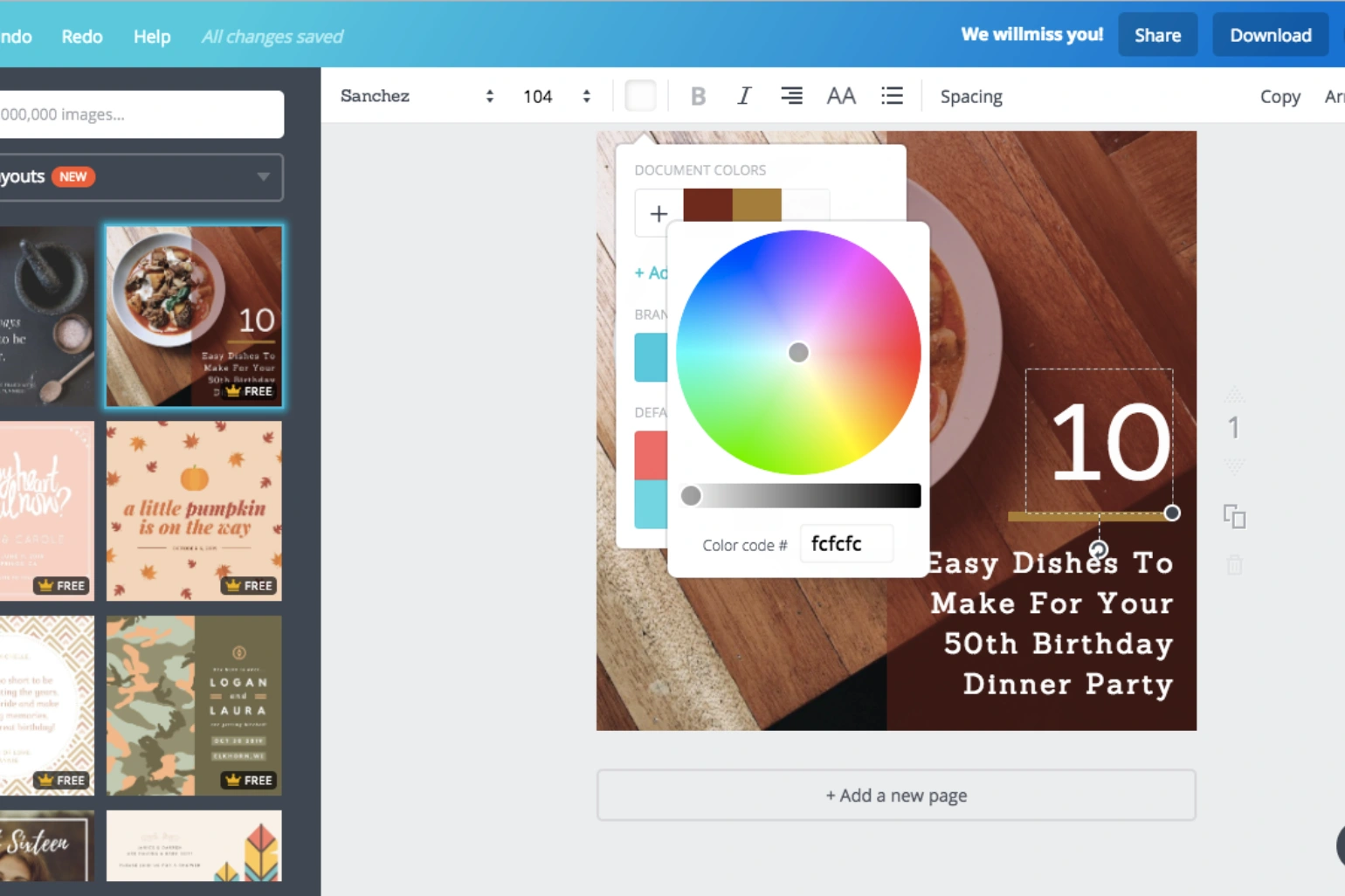
I designed a new colour picker tool with three new features:
Ability to add colours into palettes: The new colour drop down menu allows users to add colours directly into their palettes. In the current editor, colorus can only be added to palettes from within the brand kit. Other colours can only be added to the “Document Colours” palette, which is not universal across all designs.
Colour picker tool: When selecting a colour, and the colour wheel dialog opens, users now have the option to select a colour either using the colour wheel or a colour picker. The colour picker allows the user to “inspect” any element on the page, captures its hex code, and use it in their design. They can also save the colour into their palette for future use.
Colour preview : In the previous design, a colour preview is shown in the little colour icon in the toolbar, and as a live preview in the editor. However, this is very disconnected from the actual interface the user is interacting with. A colour preview has been added to the actual dialog box.
Like this project
Posted Jan 27, 2021
Likes
0
Views
20
Tags