Interactive Portfolio Website For A Product Designer
Case Study: Creating a Personal Portfolio for a Product Designer
This case study highlights my instrumental role in bringing the product designer's vision to life, enabling him to showcase his talent to potential employers and clients in an engaging and accessible manner.
Project Overview:
The project aimed to develop a personal portfolio website for a product designer to showcase his expertise in the field of product design. The target audience included brands, HR professionals, and companies seeking the services of skilled product designers. The portfolio website addressed the challenge of product designers not having a platform to effectively display their work.
My Role:
As the sole front-end developer, my primary responsibility was to transform the designer's vision from Figma designs into a fully functional website. I translated the visual design into written code, hosted the code, and made the website live.
Technologies Used:
The project was built using HTML, CSS, and JavaScript. I leveraged BoxIcons to seamlessly integrate icons into the website, enhancing its visual appeal.
Design and UI/UX:
While I didn't participate in the design process, my role in translating the designs into a functional website was crucial in maintaining the intended user experience (UX) and aesthetic appeal (UI) of the portfolio.
Challenges:
One significant challenge I encountered was implementing a tabbed navigation system to ensure a smooth user experience. Overcoming this challenge required you to employ JavaScript for real-time DOM manipulation, ensuring the tabs functioned flawlessly.
Responsive Design:
I implemented responsive design principles by utilizing media queries at specific screen breakpoints. This ensured that the portfolio website offered an optimal viewing experience across various devices, including mobile, tablet, and desktop.
Interactivity and Functionality:
Although the project didn't involve extensive interactivity or animations, my work on the tabbed navigation system demonstrated my ability to create functional and user-friendly features.
Performance Optimization:
To enhance the website's performance, I optimized image sizes to improve loading speed. This attention to detail contributed to a seamless browsing experience for visitors.
Collaboration:
My collaboration with the product designer was smooth and effective, as demonstrated by the successful implementation of the Figma designs. Clear communication facilitated a harmonious workflow throughout the development process.
Testing and Debugging:
I ensured the website's functionality and compatibility by conducting rigorous testing. Any encountered bugs or issues were meticulously addressed and resolved, contributing to a polished final product.
Outcome:
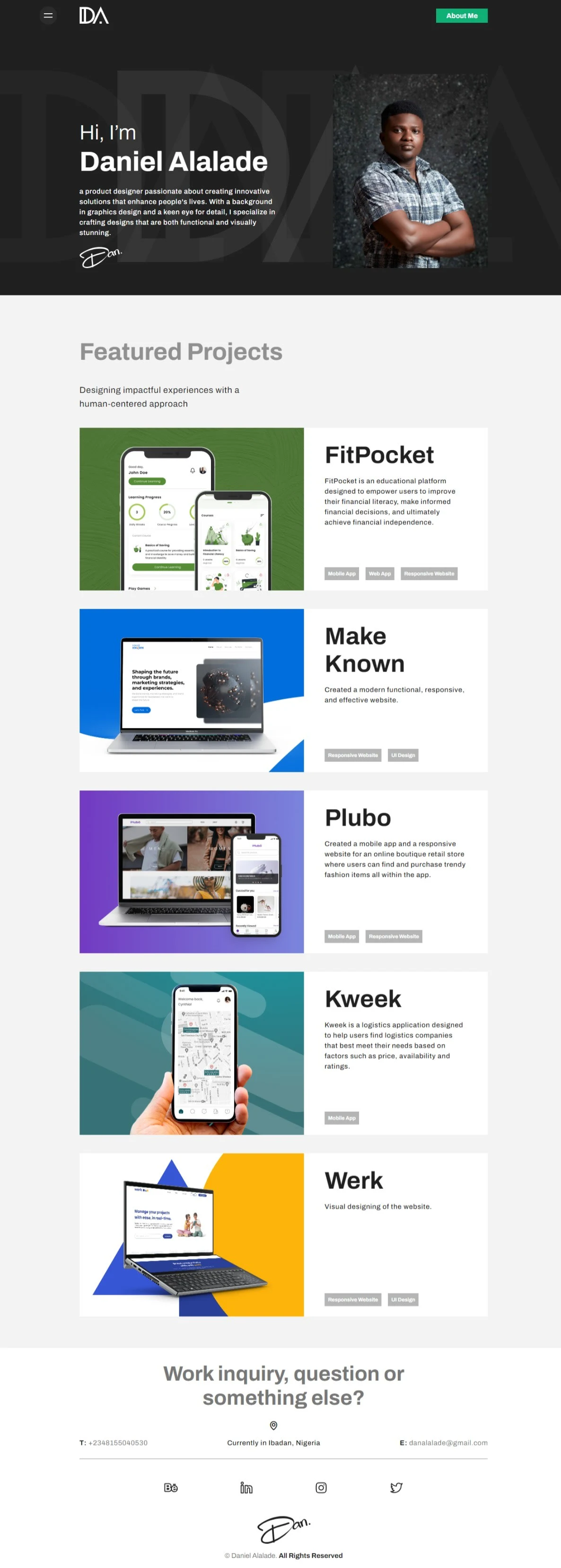
The live portfolio website, available at https://danielalalade.com, has received positive feedback. It effectively showcases the product designer's work and expertise. My satisfaction with the project's outcome speaks to the dedication and skill I brought to this front-end development endeavor.

Desktop view
Like this project
Posted Aug 8, 2023
This case study highlights my instrumental role in bringing the product designer's vision to life, enabling him to showcase his talent to potential employers
Likes
0
Views
24