Web Development For A Branding And Marketing Agency
Case Study: Establishing Online Presence for a Branding and Marketing Agency
This case study highlights my instrumental role in providing the agency with a sophisticated and dynamic website. By skillfully translating design concepts into code and ensuring optimal functionality, I have contributed significantly to the agency's online visibility and growth.
Project Overview:
The objective of this project was to create a professional website for a branding and marketing agency based in Canada. The agency aimed to connect with businesses both within Canada and globally, catering to small, medium, and large-scale enterprises. The website aimed to solve the challenge of the agency's lack of an online presence. Through your development efforts, the agency now has a platform to showcase its services and engage with potential clients.
My Role:
As the sole front-end developer, my responsibility encompassed translating the agency's design concepts from Figma into functional code. Additionally, I hosted the code and made the website live, providing the agency with a tangible online presence.
Technologies Used:
The project was constructed using HTML, CSS, and JavaScript. I effectively utilized BoxIcons to integrate icons seamlessly into the website. Moreover, I employed SMTP.js to enable the functionality of the contact form, allowing users to send messages from the website to the agency's email address.
Design and UI/UX:
While I was not directly involved in the design process, my role in converting the design into a functional website played a pivotal role in maintaining the intended user experience (UX) and aesthetic appeal (UI) of the agency's branding.
Challenges:
One significant challenge I encountered was developing the contact form with conditional interactivity. This required the button to be disabled when the form fields were empty and activated only when the form was fully filled. I adeptly resolved this challenge using JavaScript, enhancing the user experience.
Responsive Design:
The website's design was implemented with responsiveness in mind. Through the strategic use of media queries at different screen breakpoints, I ensured that the website was accessible and visually appealing across various devices.
Interactivity and Functionality:
My expertise in CSS and JavaScript came to the forefront as I incorporated numerous animations, including hover states, active states, and dynamic interactions for elements like buttons and the contact form.
Performance Optimization:
To optimize the website's performance, I reduced image sizes, leading to improved loading speeds. This optimization effort contributed to a smoother and more enjoyable browsing experience for users.
Collaboration:
My collaborative partnership with the product designer facilitated a seamless development process. Effective communication contributed to the successful translation of design concepts into a functional website.
Testing and Debugging:
My meticulous testing and debugging processes ensured that the website's features and functionalities worked flawlessly. Any identified bugs were promptly addressed, resulting in a polished final product.
Outcome:
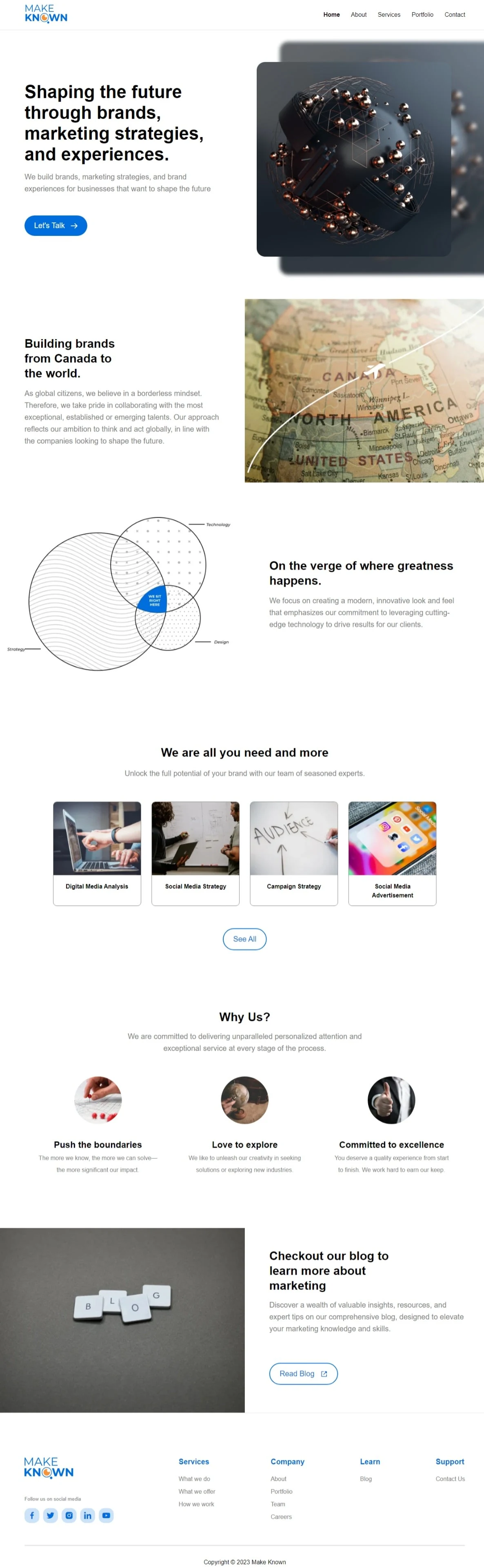
The live website, accessible at https://makeknown.ca/, has garnered positive feedback and serves as a testament to my skillful front-end development work. The agency now possesses an online platform to exhibit its expertise in branding and marketing, enabling it to connect with potential clients effectively.

Desktop view
Like this project
Posted Aug 8, 2023
This case study highlights my instrumental role in providing the agency with a sophisticated and dynamic website.
Likes
0
Views
3