Built with Framer
AI Workforce Management SaaS| Web Dev + UI Design + Illustration

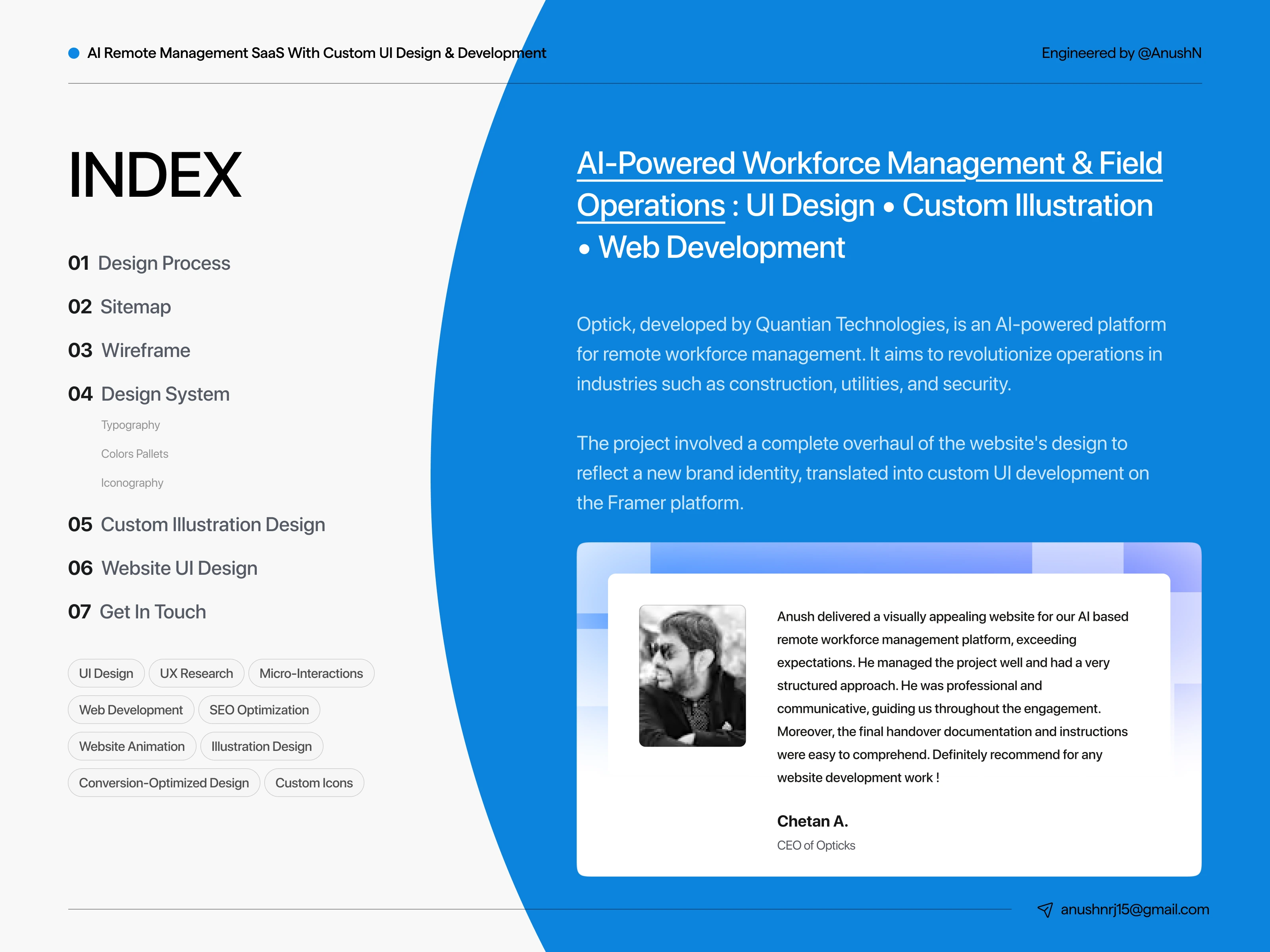
Project Overview
AI-Powered Workforce Management & Field Operations : UI Design • Custom Illustration • Web Development
Client: Quantiantech (backed by India Accelerator) __________________________________________________________________________________
Industry: Workforce Management & Field Operations (SaaS)
_____________________________________________________________________________________
Project Type: Website Revamp (WordPress to Framer)
_____________________________________________________________________________________
Tech Stack:
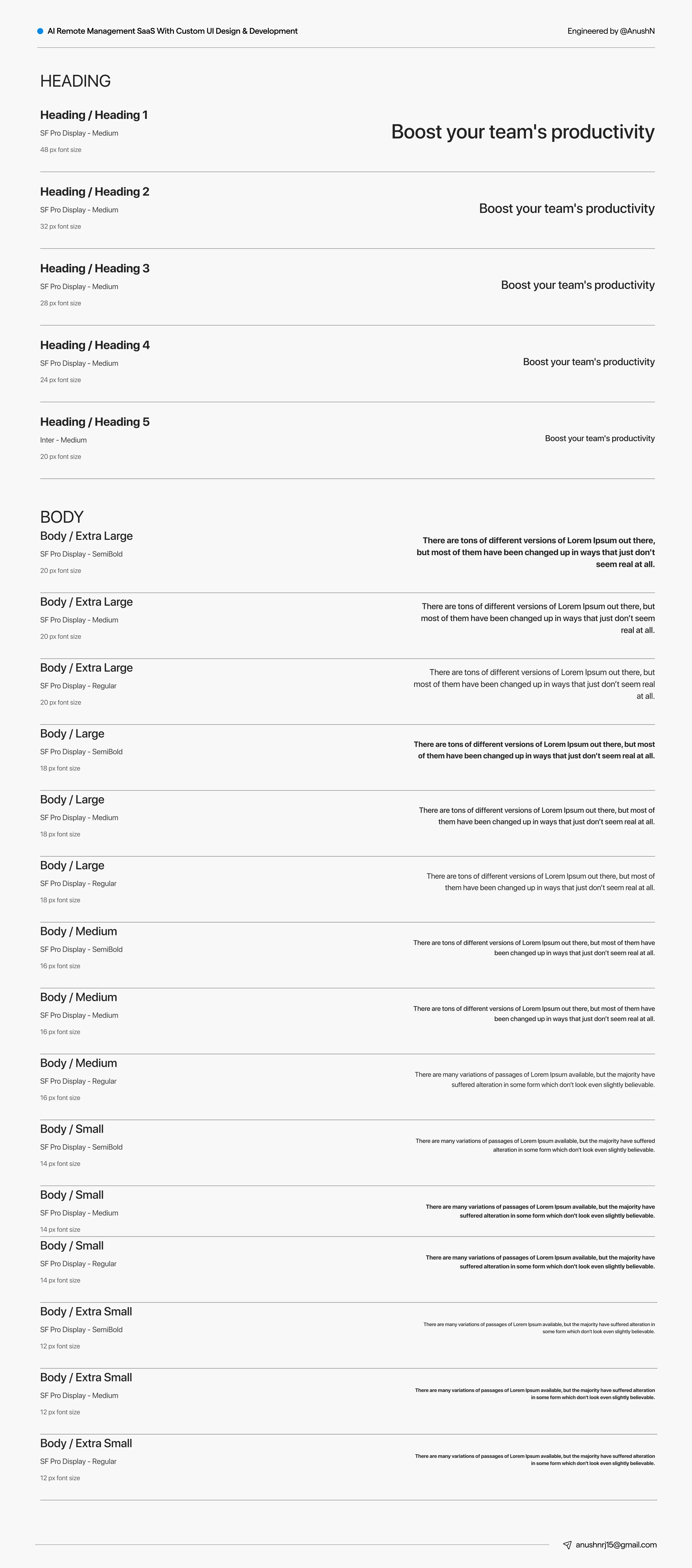
Design & Prototyping: Figma, Jitter, Illustrator, Photoshop
Frontend Development: Framer, React, JavaScript
Analytics & Tracking: Google Tag Manager, Google Analytics
_____________________________________________________________________________________
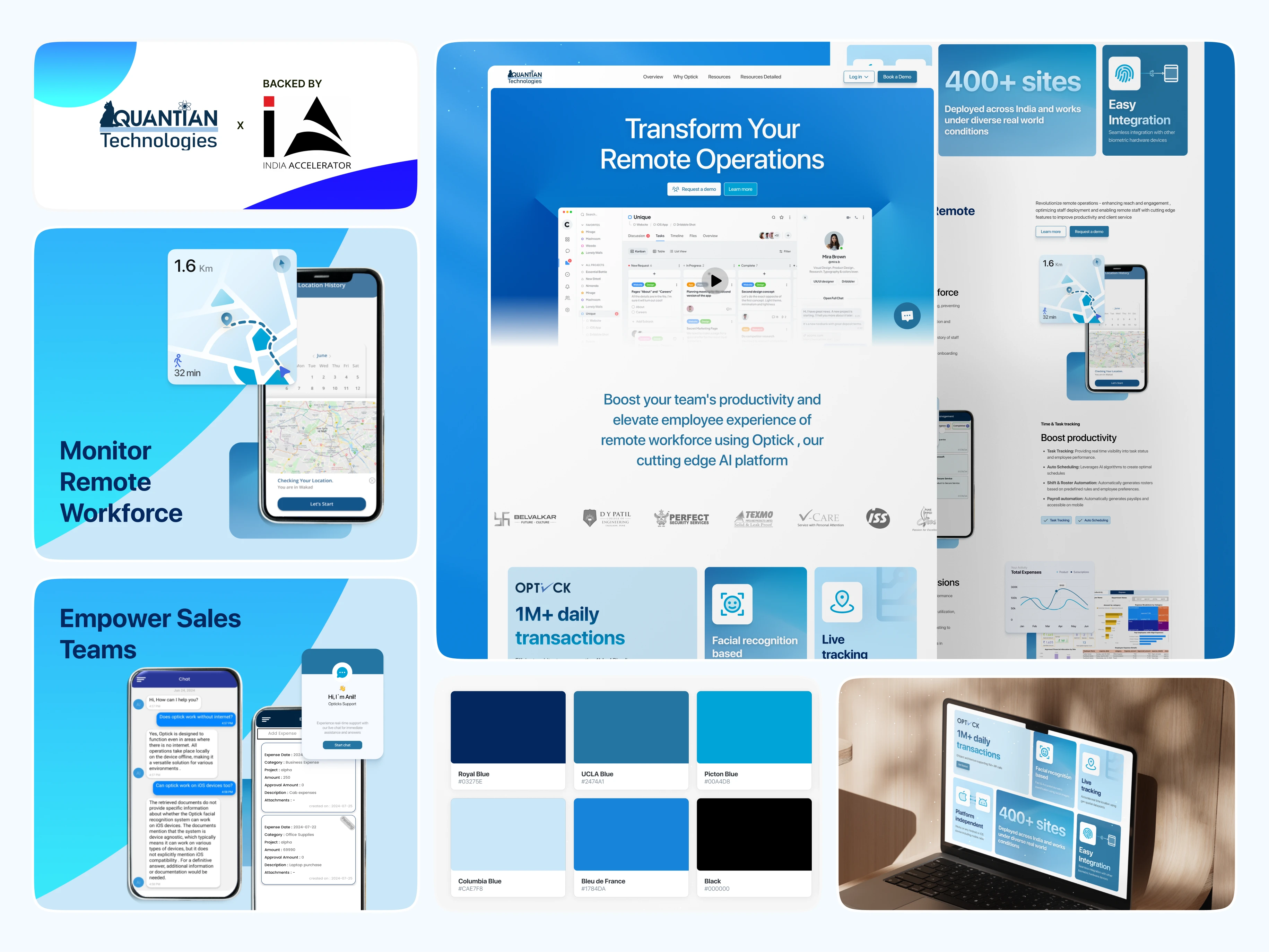
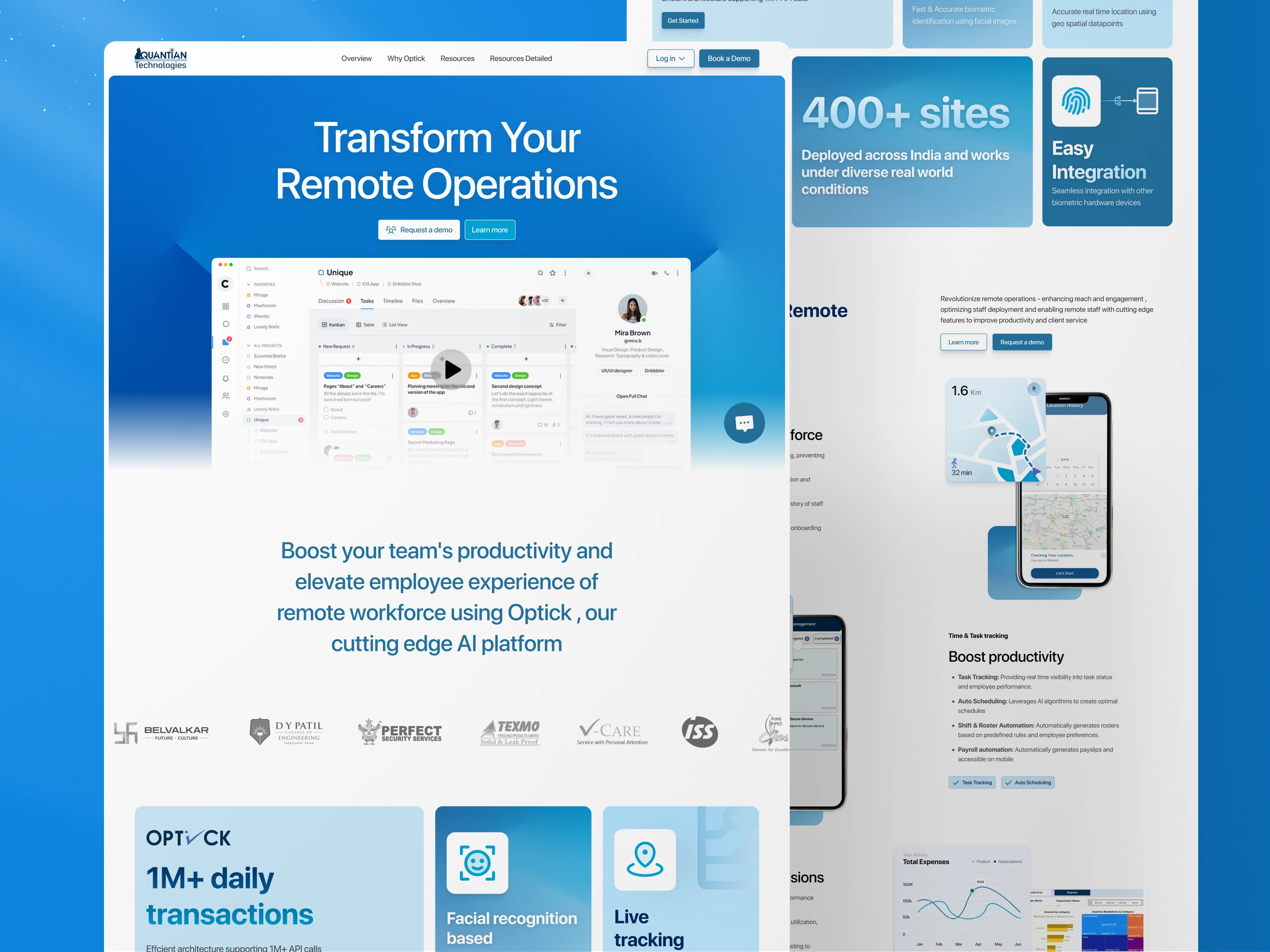
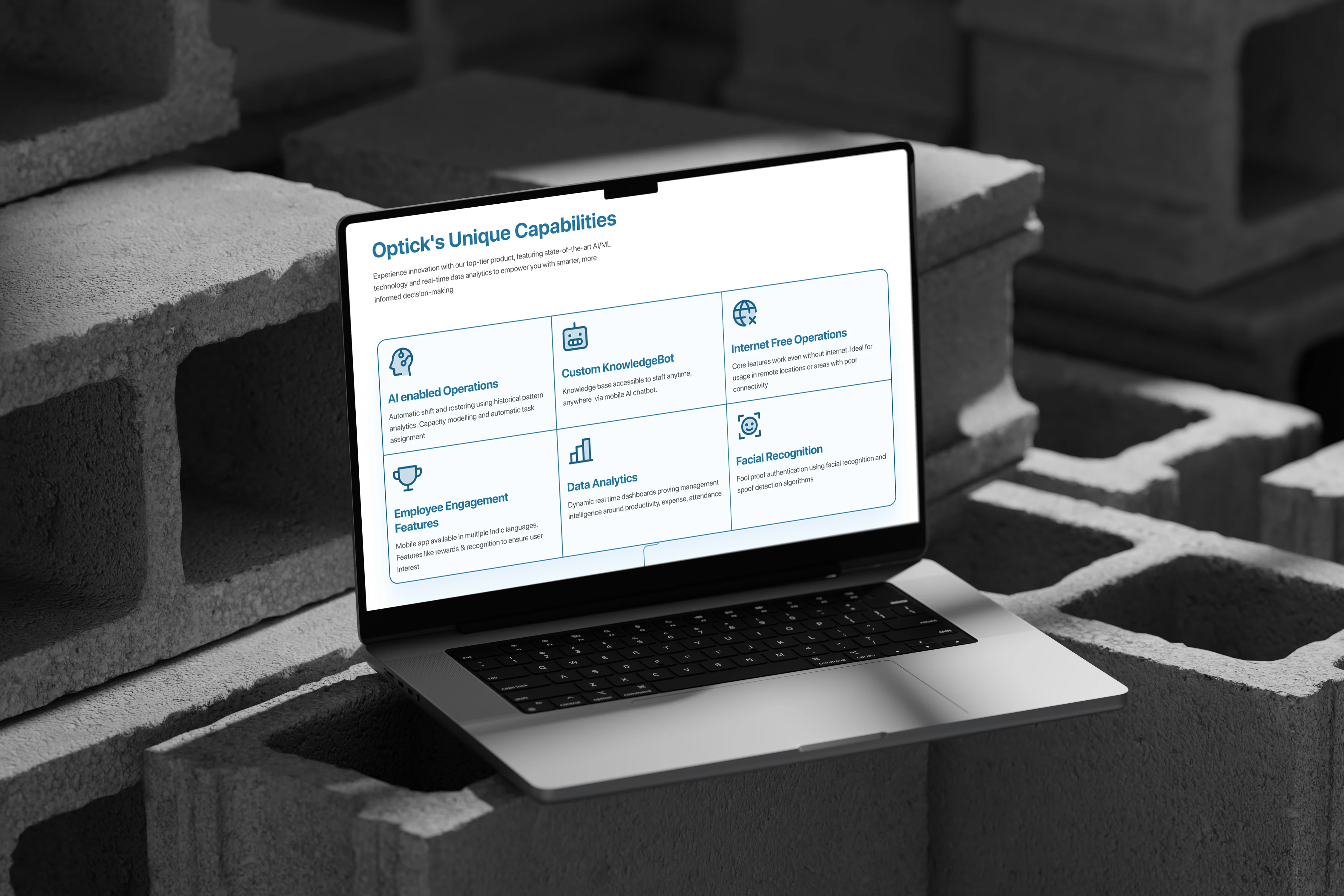
NEW Revamp Website




Objective
The goal of the Optick website revamp was to establish a modern, high-conversion digital presence that reflects the platform’s innovation in AI-powered remote workforce management. The previous WordPress site lacked a clear, engaging narrative, making it difficult for potential customers—spanning industries like construction, security, and utilities—to grasp the full value of Optick’s capabilities.
By migrating to Framer, we aimed to create a visually compelling, conversion-focused website that communicates Optick’s key differentiators, enhances brand credibility, and drives engagement through seamless UI/UX, structured storytelling, and interactive elements.
_____________________________________________________________________________________
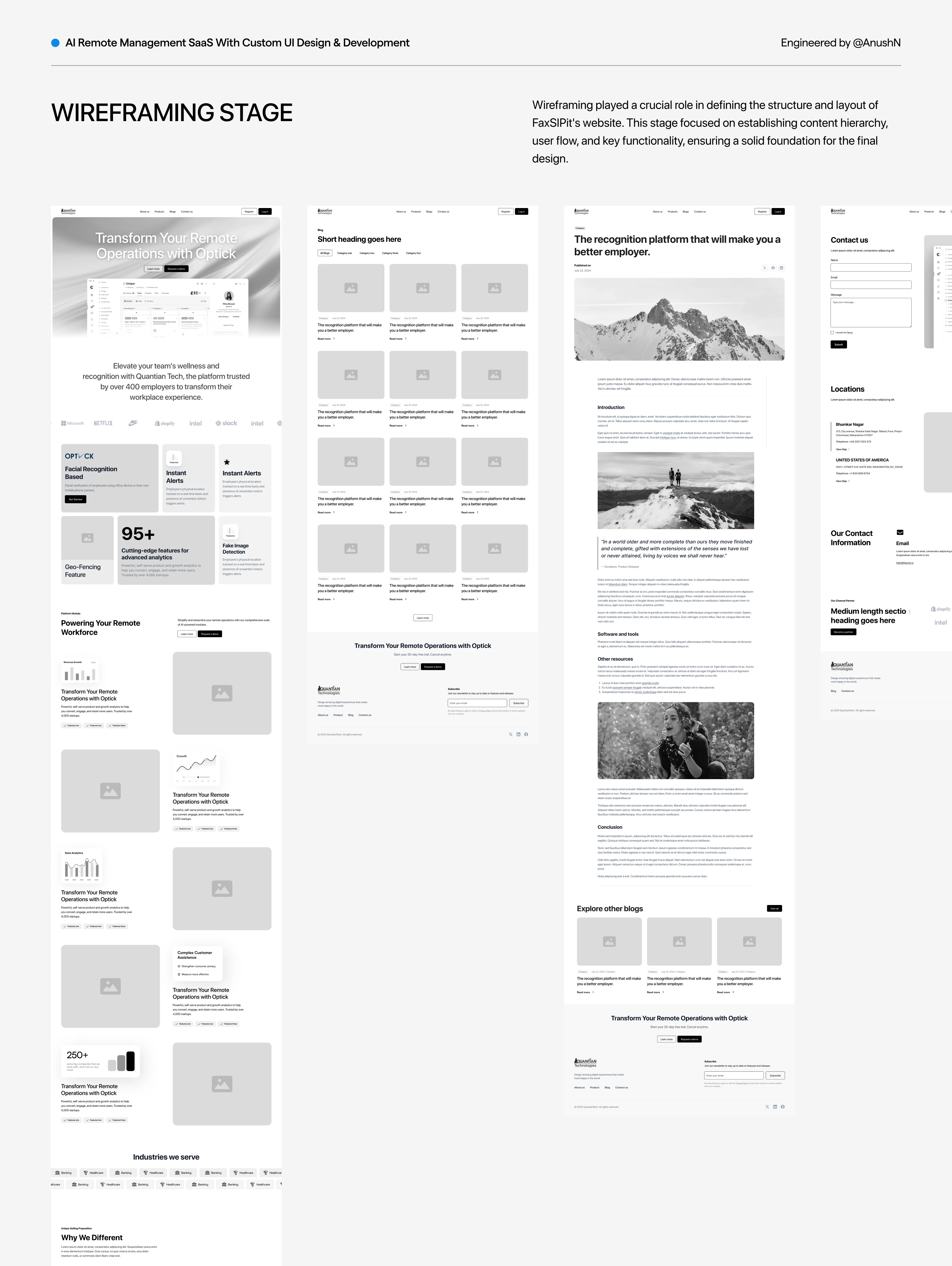
Scope of Work
🔹 Custom UI/UX Design – A user-friendly, visually dynamic interface tailored for operations managers, HR professionals, and decision-makers. The design prioritizes clarity, usability, and engagement, ensuring that visitors quickly understand how Optick streamlines workforce management.
🔹 Brand Storytelling & Content Strategy – A problem-solution narrative that clearly articulates Optick’s impact: reducing inefficiencies, improving workforce visibility, and driving operational excellence through AI.
🔹 Custom Illustrations & Motion Design – Bespoke graphics and micro-animations to simplify complex concepts like AI-driven scheduling, facial recognition-based attendance tracking, and GenAI-powered training modules.
🔹 High-Performance Framer Development – A fully responsive, fast-loading website built with Framer, ensuring a smooth experience across all devices. The site also leverages Framer CMS for easy content management.
🔹 Lead Generation & Conversion Optimization – Strategically placed CTAs, a streamlined demo request flow, and compelling client success stories designed to convert visitors into leads.
🔹 SEO & Performance Enhancements – Structured content, optimized page load speeds, and mobile-first design to ensure better discoverability and seamless user experience.
_____________________________________________________________________________________
The Challenge
Optick required a website transformation that accurately represented its innovative AI-powered platform. The previous site failed to effectively communicate the real-world impact of its technology. The key challenges included:
✅ Bridging the Gap Between AI and Usability – Many workforce management tools appear overly technical or complex. Optick needed a website that simplifies its AI-powered features while showcasing their practical benefits for field operations.
✅ Creating a High-Trust Experience – Industries that rely on remote workforce monitoring require absolute confidence in their management tools. The new website had to reinforce Optick’s credibility, security, and compliance with industry standards.
✅ Engaging a Non-Technical Audience – The target audience includes operations managers, HR leaders, and field supervisors, who need to quickly grasp the benefits of Optick without sifting through technical jargon.
✅ Driving Lead Generation & Conversions – The site needed a clear, frictionless conversion path to drive demo requests, client inquiries, and partnerships—ensuring that interested users take action.
✅ Balancing Innovation with Professionalism – While Optick is an AI-driven platform, the website needed to maintain a structured, professional design that speaks to enterprise decision-makers without appearing overly futuristic or gimmicky.
_____________________________________________________________________________________
Strategic Solution
We built a sleek, high-impact website that seamlessly integrates clarity, authority, and engagement:
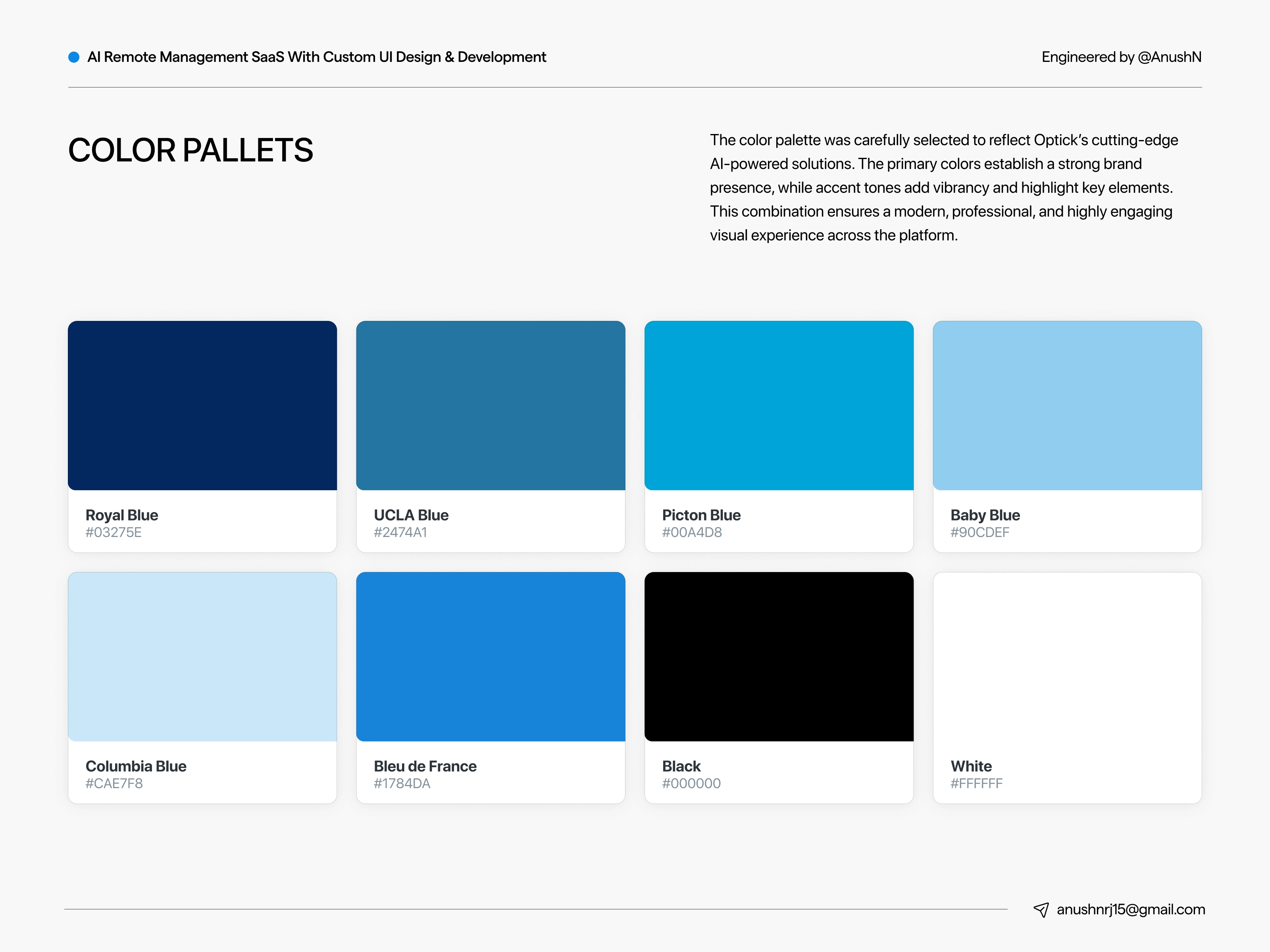
🔹 A Modern, High-Trust Aesthetic – A clean, structured, and visually engaging design that highlights Optick’s core value propositions without overwhelming users with excessive AI-themed visuals.
🔹 A Clear Problem-Solution Narrative – The website clearly defines workforce management challenges and demonstrates how Optick solves them with AI-driven automation, real-time insights, and predictive analytics.
🔹 Engaging Interactions & Micro-Animations – Subtle but purposeful UI animations to enhance user experience and reinforce product benefits (e.g., dynamic content sections explaining Optick’s time tracking, payroll, and productivity modules).
🔹 Seamless Navigation & Optimized User Flow – A streamlined user journey, ensuring that potential clients can easily discover features, view case studies, and request a product demo without friction.
🔹 Trust-Building Mechanisms – Success stories, industry applications, and client testimonials strategically placed to reinforce Optick’s credibility as a leader in AI-powered workforce management.
🔹 Lead-Centric Conversion Funnel – A well-structured CTA strategy, making it easy for visitors to request a demo, explore pricing, or reach out for partnership opportunities.
_____________________________________________________________________________________
The Result
The new Optick website is a visually compelling, conversion-driven digital platform that effectively communicates the platform’s value, reliability, and AI-powered advantages. With a seamless user experience, strategic content structure, and a refined conversion funnel, the website now:
✅ Enhances Brand Authority – Positioning Optick as a leading AI-driven workforce management solution.
✅ Drives More Engagement & Lead Generation – Optimized for demo requests, inquiries, and client conversions.
✅ Delivers a Smooth, High-Performance Experience – A fast, responsive, and mobile-optimized website built on Framer.
✅ Simplifies Complex AI Concepts – Making workforce automation accessible and actionable for decision-makers.
With this revamped digital presence, Optick is now better positioned to scale, attract enterprise clients, and dominate the workforce management space.
















Further Brand Enhancement for Optick
Product Explainer Video / Brand Launch Video
Like this project
Posted Jul 8, 2024
QUANTIANTECH: A high-impact website revamp, showcasing AI-driven workforce management with clear storytelling, engaging UI, and optimized lead conversion.