Trakteer Dashboard | Indonesian Social-Creative Platform
Role
Web Designer (contract)
Deliverables
Web Design
Link
Project Overview
Trakteer is a social platform that connects creator and their supporter, letting the artist monetize their art(work), and receive financial support from fans in a fun way. The project aims to create an intuitive user interface that enables creators to easily access, manage, and customize their account and activity settings.
Challenge
Besides the old dashboard having cluttered settings and sub-menus that need to reorganize, we were also tasked to put other settings in the dashboard which adds up to the complexity of the design. For instance, the goal we need to accomplish is to re-organize the existing information architecture and also incorporate new setting menus into it accordingly into a clear and concise structure. The more challenging part for me is how to display a lot of data that is essential for users in an easy-to-digest interface without making them overwhelmed with it. Here are some snippets from the previous site before the redesign.
Design Process
To address the issue, we have developed an improved dashboard setup that offers an enhanced experience from the creators' perspective. Our design and development process has included a comprehensive evaluation of the existing layout, an analysis of users' feedback, loads of design exploration, and frequent communication with stakeholders.
In the process of it, we conduct a user survey, we throw the ball back to users to consider and rank block information that needs to be featured on their creator page from the essential one to the least one. And from that, we got 77 feedbacks that helped us rearrange the cluttered section into a clearer page that satisfies user needs.

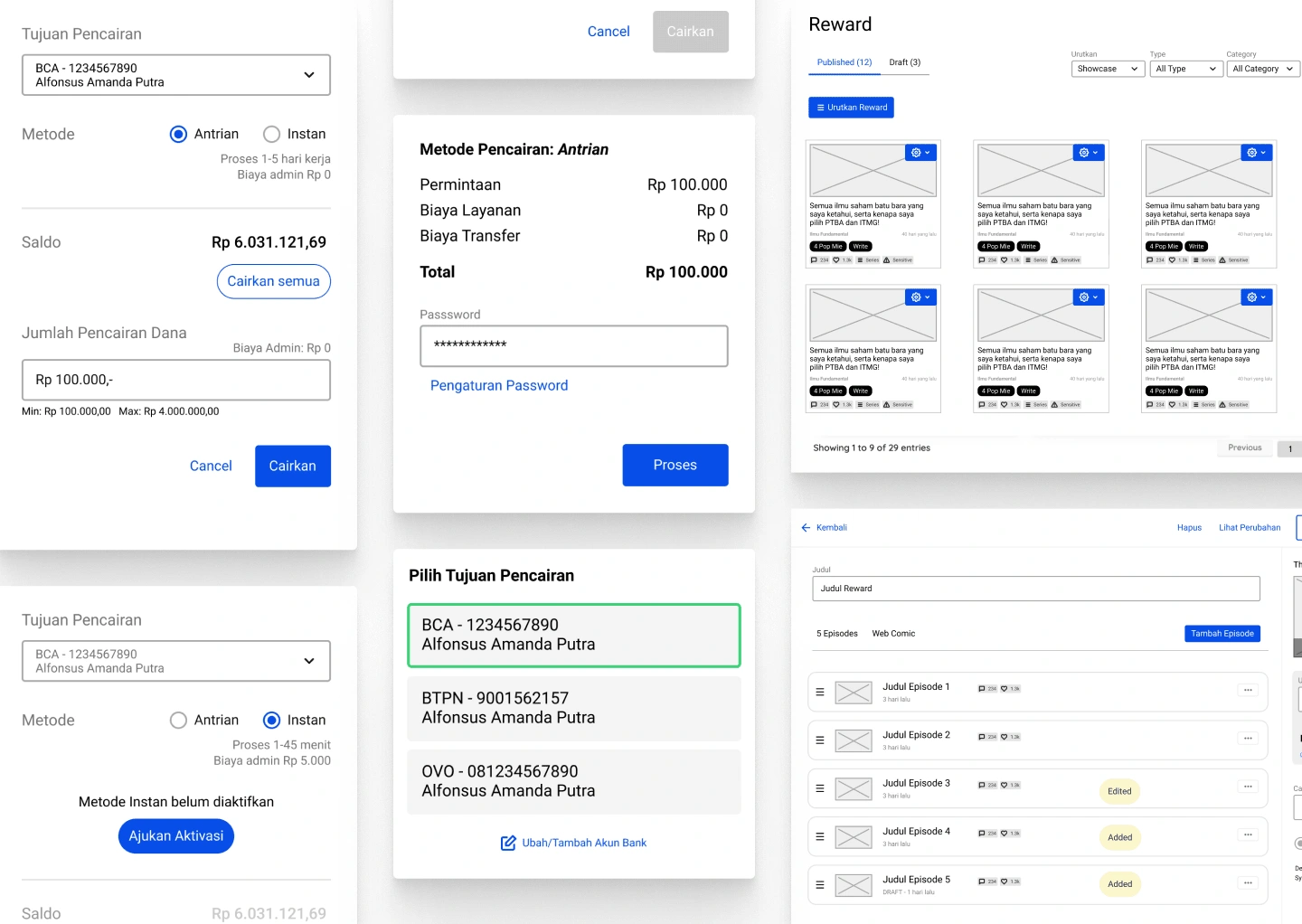
Design a wireframe based on research finding
Output
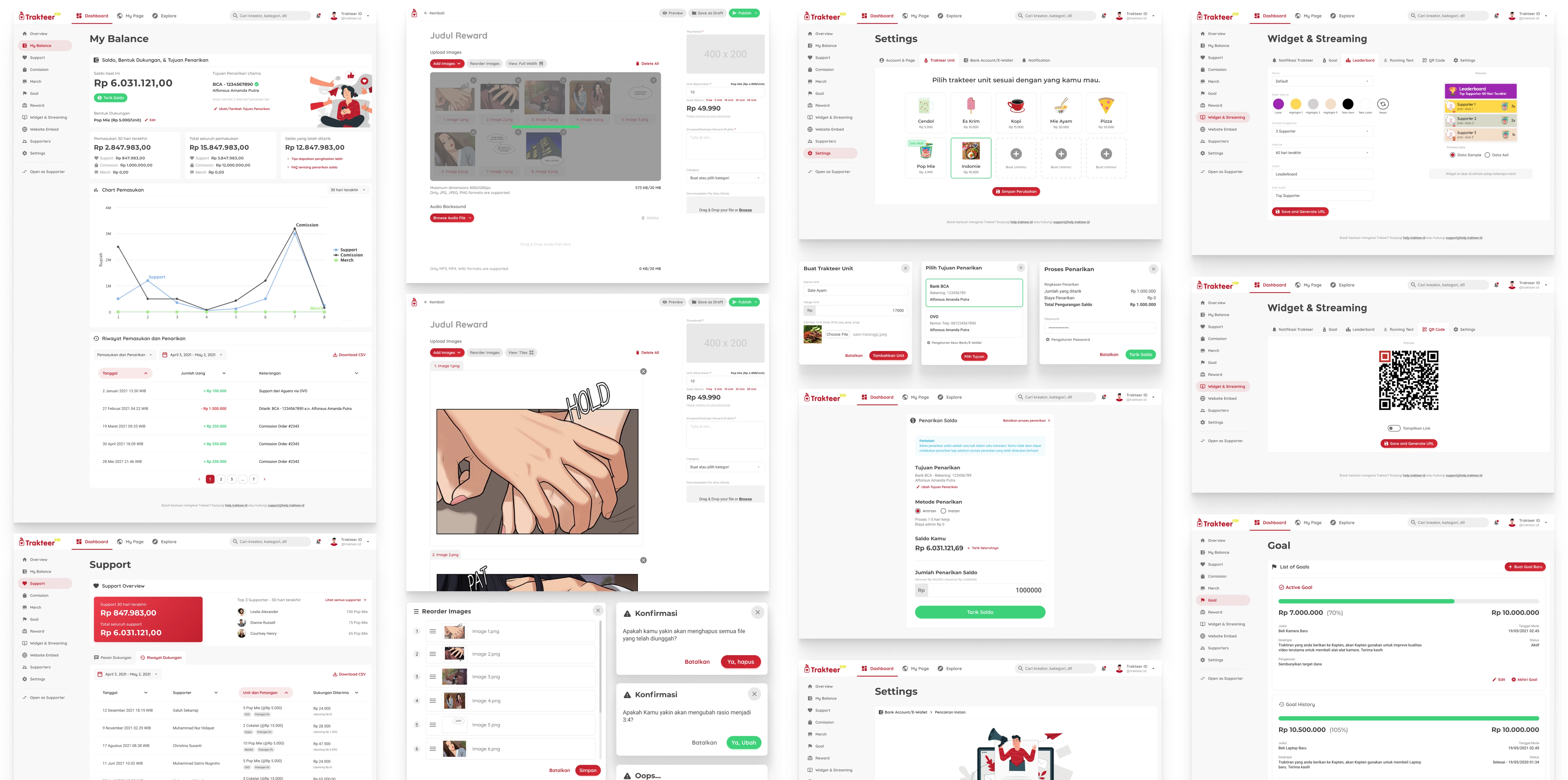
Hundred series of screens were crafted to cover all settings inside creator dashboard, creator page, as well as various reward types to facilitate numerous categories of creator with different services and content to offer to their supporter (text, image, audio, video, webcomic, comic strip, live stream, etc).

High fidelity design
Reflection
After the design is completed. I come to the realization that the user survey we did on creators could be a one-sided bias since the creator page is not only will be seen by the creator themself but supposedly be viewed by their supporters as well. This become important since the platform is aimed to build a mutual and supportive environment between creator and their supporters. Hence, considering supporters' points of view on what they want to see and get from the creator page would be as valuable as the creators' standpoint. In the end, pondering both needs would increase the platform experience as a whole.
Like this project
Posted Aug 12, 2023
Transform a cluttered platform settings into a usable and convenient dashboard that makes creators' work easy to manage.
Likes
0
Views
212