StoryGround Figma to Webflow Build
Like this project
Posted Jan 11, 2025
I transformed StoryGround’s Figma design into a fully responsive, interactive website using Webflow.
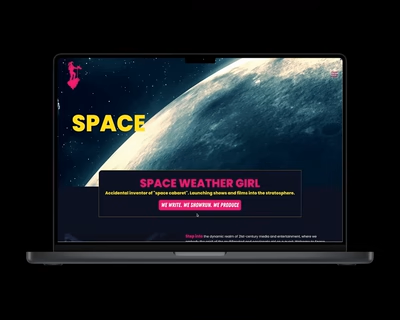
StoryGround specializes in bringing stories to life through the creation of explainer videos, motion graphics, and story animations. They help individuals and organizations uncover the essence of their unique message—whether it’s to inspire, educate, or promote—and transform it into a captivating visual narrative that connects with audiences. From simplifying complex ideas to showcasing passions or products, they focus on getting to the heart of your story.
Their collaborative approach is both structured and flexible, guiding clients through every step of the creative process. Whether you want to co-create, take a hands-off approach, or find a balance in between, StoryGround adapts to your needs. By blending creativity with expertise in animation and design, they craft visual stories that cut through the noise and leave a lasting impact.
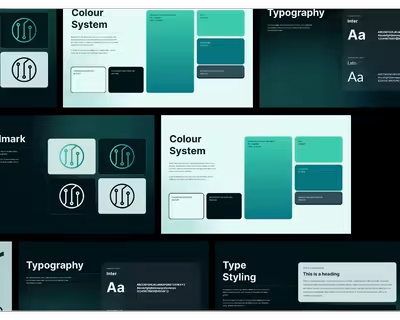
StoryGround approached me with a beautifully designed Figma file, ready to be brought to life online. I developed their vision into a fully responsive, visually stunning, and high-performing website using Webflow. By carefully translating their design into a functional digital experience, I ensured that every detail—animations, interactions, and layouts—was seamlessly implemented, staying true to their creative direction. The result is a dynamic website that effectively showcases their storytelling expertise while offering a smooth and engaging user experience.
Website design: StoryGround Webflow development: Marinda Badenhorst