What should I include in my project brief for a Webflow expert?
Start with a clear description of your project. Describe the website features you want. Mention if you need custom animations or integrations. Explain your brand style or color palette. Include deadlines and project length so the expert can plan.
How important is communication when working with a Webflow expert?
Very important! Good communication helps your project run smoothly. It makes sure everyone understands the tasks. You should check-in regularly using messages or calls. This helps to keep the project on track.
What experience should a Webflow expert have?
Look for experts with past projects similar to yours. Ask if they have samples of websites they built. They should know UX/UI design. Experience with Webflow animations is a bonus. This shows they can make your site pretty and useful.
How can a Webflow expert ensure my site looks good on all devices?
Responsive design is key. An expert knows how to use Webflow tools for this. They will check your site on phones, tablets, and desktops. Ask if they use any special strategies from other Western Cape projects to help improve responsiveness.
What deliverables should I expect from a Webflow project?
Expect a fully functional website. You should get access to Webflow project files. They might offer training for your team. A launch guide is also helpful. Clarify these in your contract before starting.
How can I check a Webflow expert's portfolio effectively?
View their past projects to see their style. Look at live websites, not just screenshots. Focus on websites in similar industries to yours. Check if they worked on Western Cape business sites, as this shows local experience. It’s a good sign if previous clients recommend them.
What should be discussed in a kick-off meeting with a Webflow expert?
Begin with the project overview. Highlight must-have website features. Discuss schedules and meeting frequency. If you’re in Western Cape, ask if they can meet in person sometimes. This ensures everyone starts on the same page.
Why are design mockups important before starting with a Webflow build?
Mockups help you visualize the website. They show layout and design elements. They prevent changes later that can slow the project. This step saves time and aligns expectations. Your Webflow expert can make these using design tools.
How often should a Webflow expert give updates on progress?
Regular updates are crucial. Weekly or bi-weekly is a good start. This keeps you informed without micromanaging. Ask for progress reports or demos. In Western Cape, in-person updates are a nice touch if possible.
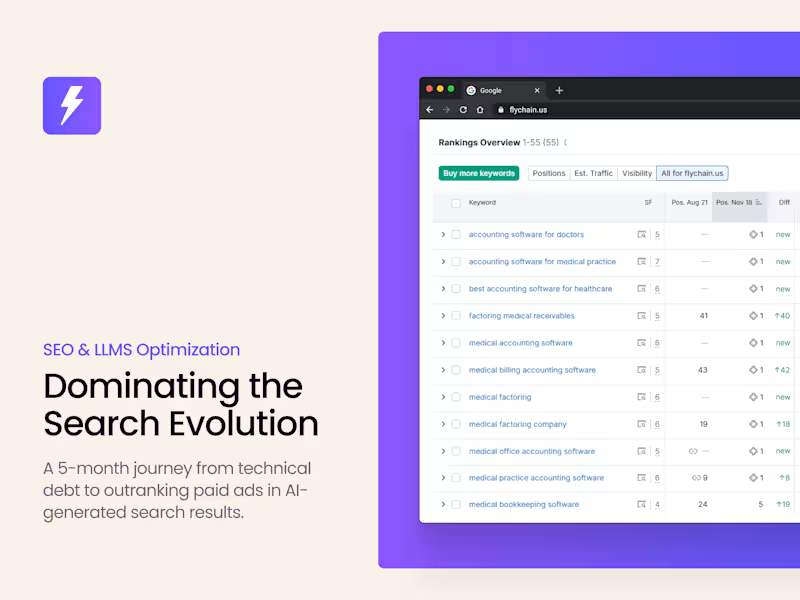
How can I ensure my website’s SEO is optimized during the Webflow project?
Ask your expert about their SEO strategies. It includes good use of keywords and meta tags. They should focus on fast loading times. A local advantage is to include Western Cape-specific keywords. Make sure they plan these from the start.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.
































![Cover image for A Beautiful Redesigned Legal Website [Design & Development]](https://media.contra.com/image/upload/w_800,q_auto/iprjnjifagda6qztpksu.avif)