LawSeek-O
Like this project
Posted Jul 26, 2024
A legal advisor powered by AI concept project for a potential Start-Up: finding users pain points, validating market fit, creating target users...
Likes
0
Views
10

A legal advisor powered by AI concept project for a potential Start-Up: finding users pain points, validating market fit, creating target users and creating user interfaces.
I worked on this project with other 3 designers during the research phase and independently in the designs. It was a two-weeks sprint so we worked fast-paced, implementing and iterating quicky to create a viable product that could attract investors and secure funding for the founder's vision.
Problem statement
LawSeek-O needs to provide a product that is low cost, jargon-free, and brings efficiency in the way users access credible legal information because the legal world can be confusing and expensive.
Understanding the Situation
Stakeholder meeting
We had various meetings with the stakeholders to learn more about the project. We talked about the company's background, current users, services, and existing products. Our objective was to ensure that the solution would align with the business objectives and user pain points. During these meetings, we found that:
A considerable number of users who access LawSeek-O have limited or no legal literacy.
LawSeek-O would like to make legal advice easy and friendly to receive and understand for their users.
LawSeek-O intends to develop an AI system able to tailor each response to their users' specific circumstances.
User Research
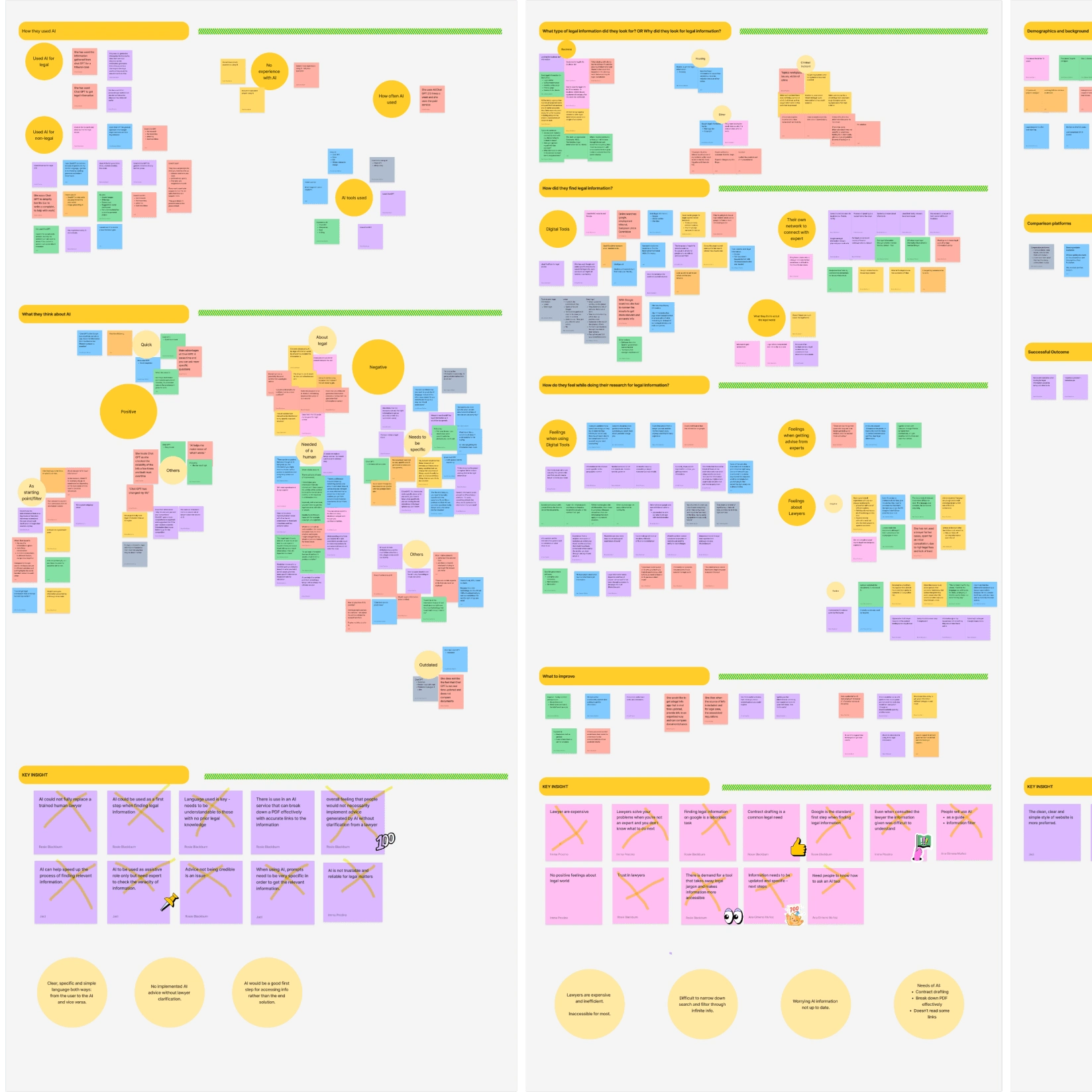
We needed first to understand the current situation and challenges faced by users seeking legal assistance, as well as their use and perception of AI. We conducted multiple surveys and interviews with potential users and these were our findings:

Negative perception of lawyers
AI as a first step, not the the solution
Challenges navigating legal information
Need of legal document templates
Competitor analysis
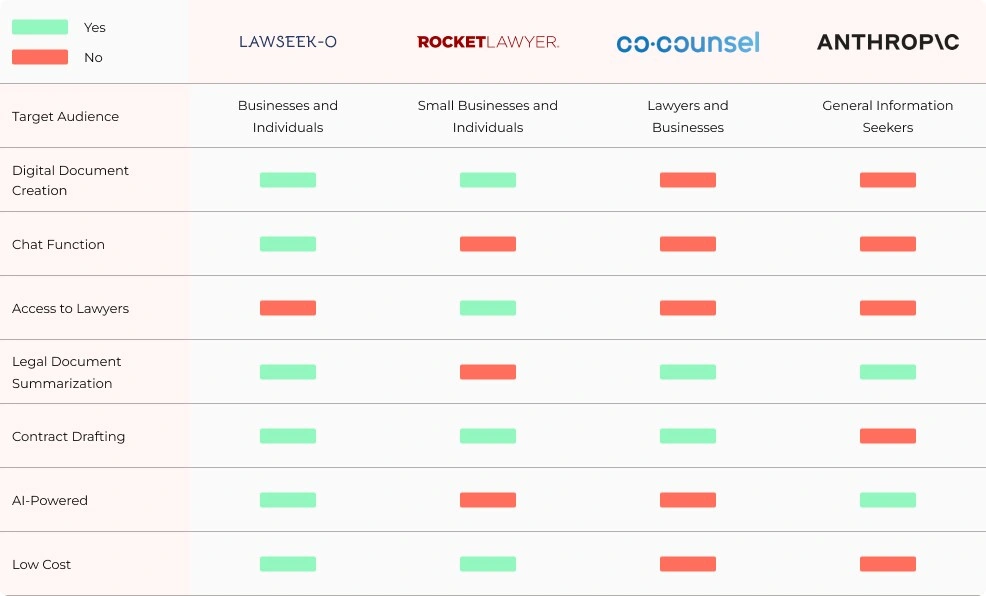
To understand how LawSeek-O would fit in the market, we analysed 7 direct and 7 indirect competitors. We examined each platform's features thoroughly to understand what was working well and what wasn’t working so well.
This research revealed that LawSeek-O had 3 top competitors:

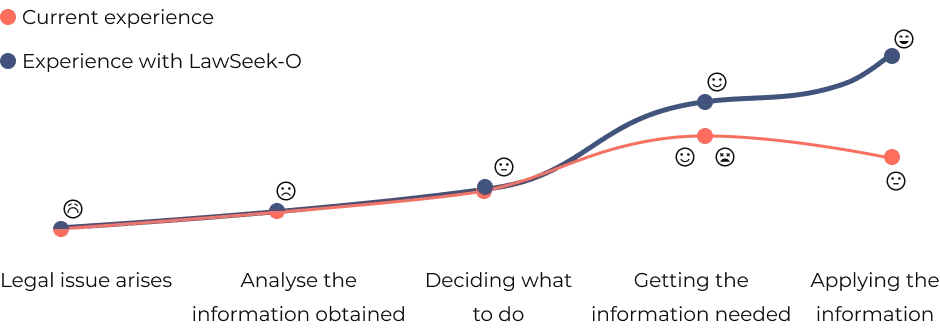
Experience map
While analysing our findings from user interviews, we identified common scenarious when seeking legal information. Through an experience map, we identified user emotions at each stage. By empathizing with these emotions, we aimed to understand the user experience as a whole and find design opportunities based on the common use cases.

Opportunities for design
Address the needs of both corporate entities and individuals.
Provide users with a straightforward, user-friendly, and instant means of accessing precise, reliable legal guidance customized to their requirements.
The AI will produce personalized contract drafts based on the user's unique circumstances.
Combine affordable pricing with smart AI technology to simplify legal jargon, making legal assistance effortless and comprehensible.
Persona
Our user research revealed four primary user personas who are likely to use this product, including:
Emily
Under Pressure Freelancer
Modest income
Basic legal knowledge
Occasional legal needs related to work
Ethan
Frugal Founder
Frugal
Moderate legal knowledge
Frequent legal needs related to work
Danielle
Stable Full-Time Employee
Stable income
Intermediate legal knowledge
Occasional legal needs related to work and personal
Find a Solution
Sketches
To begin the design process, I created initial sketches to explore layout options and core platform sections. The goal was to design a solution that satisfies user needs, based on research insights and findings from the team.
Low-fidelity wireframes
Then, I translated those sketches into digital, creating Low-fidelity prototypes using Figma, which I subsequently used for testing with potential users. The results of those user tests informed multiple iterations of the design flow.
High fidelity
Building on low-fidelity prototypes, I developed high-fidelity prototypes with a new brand's look, feel, font, and visual components. I focused on improving the UI and customizing the UX to better engage the target audience. The high-fidelity prototype aimed for an approachable and reliable aesthetic design.
Onboarding
I designed the onboarding process to be simple and intuitive, guiding new users through account creation and profile setup in just a few steps.
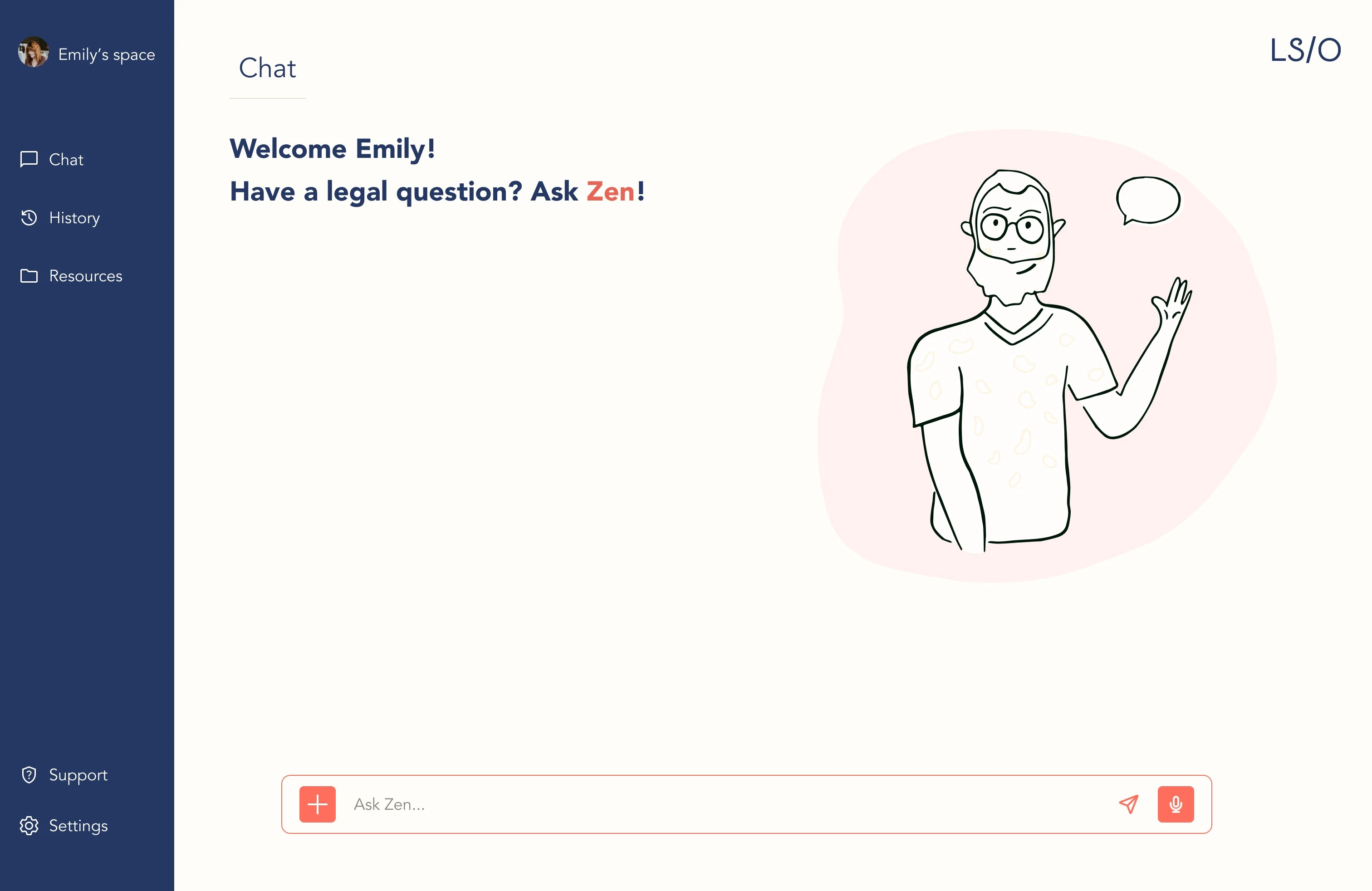
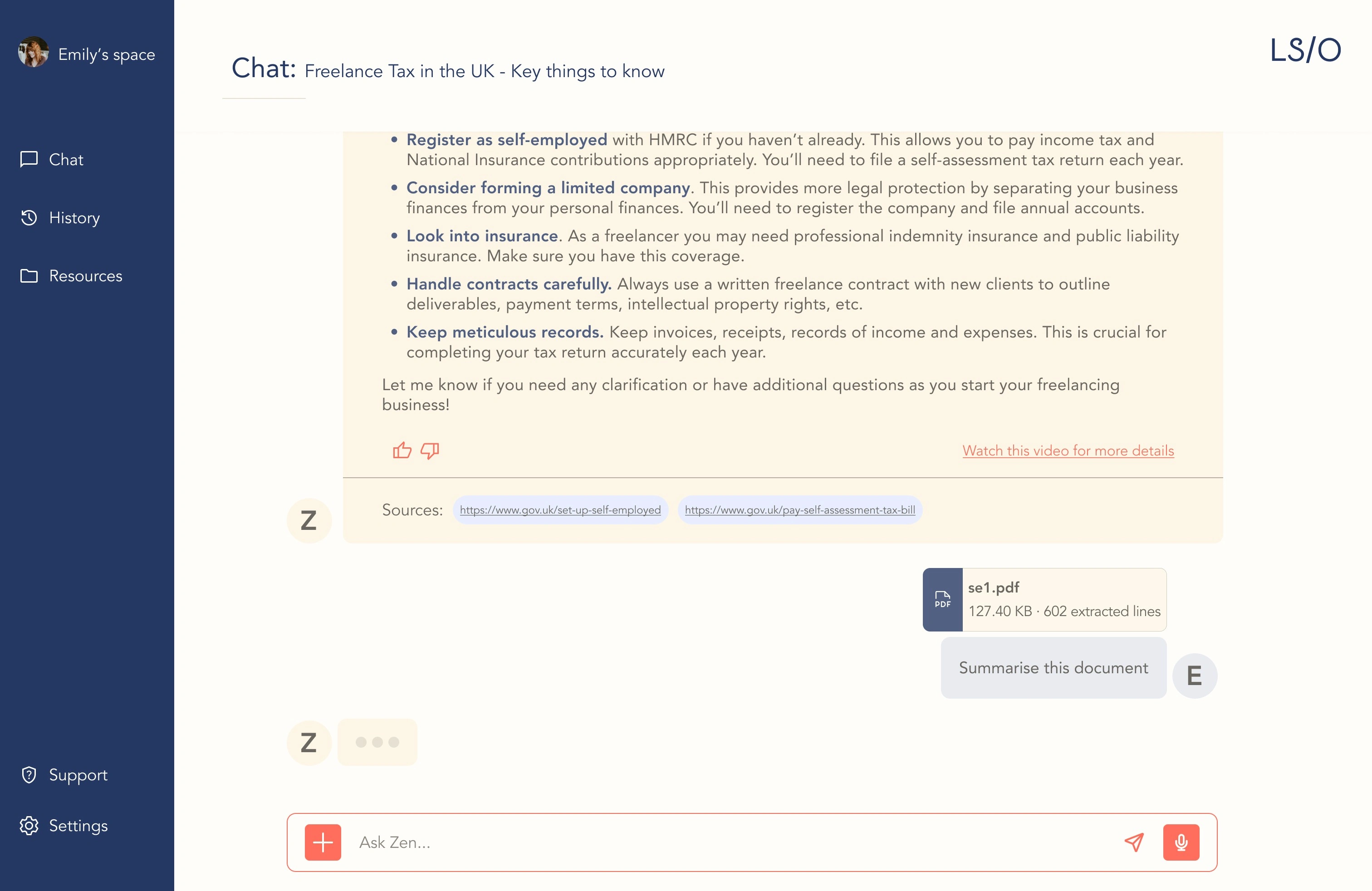
Chat
An AI legal chat system which offers document upload and analysis, information extraction, source verification, natural language understanding, video explanations, conversation export, and user feedback for continuous AI improvement and personalized responses.

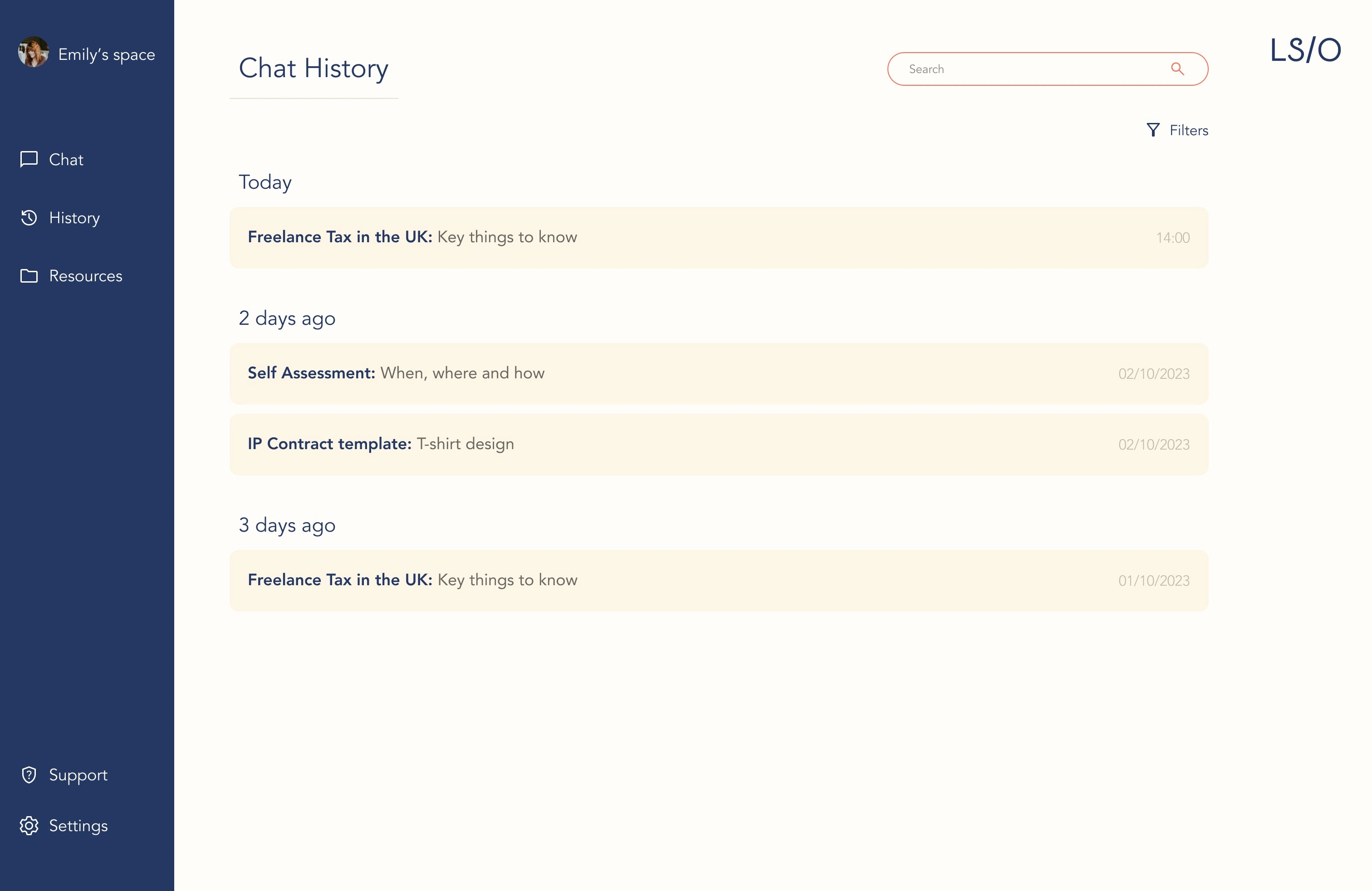
Chat History

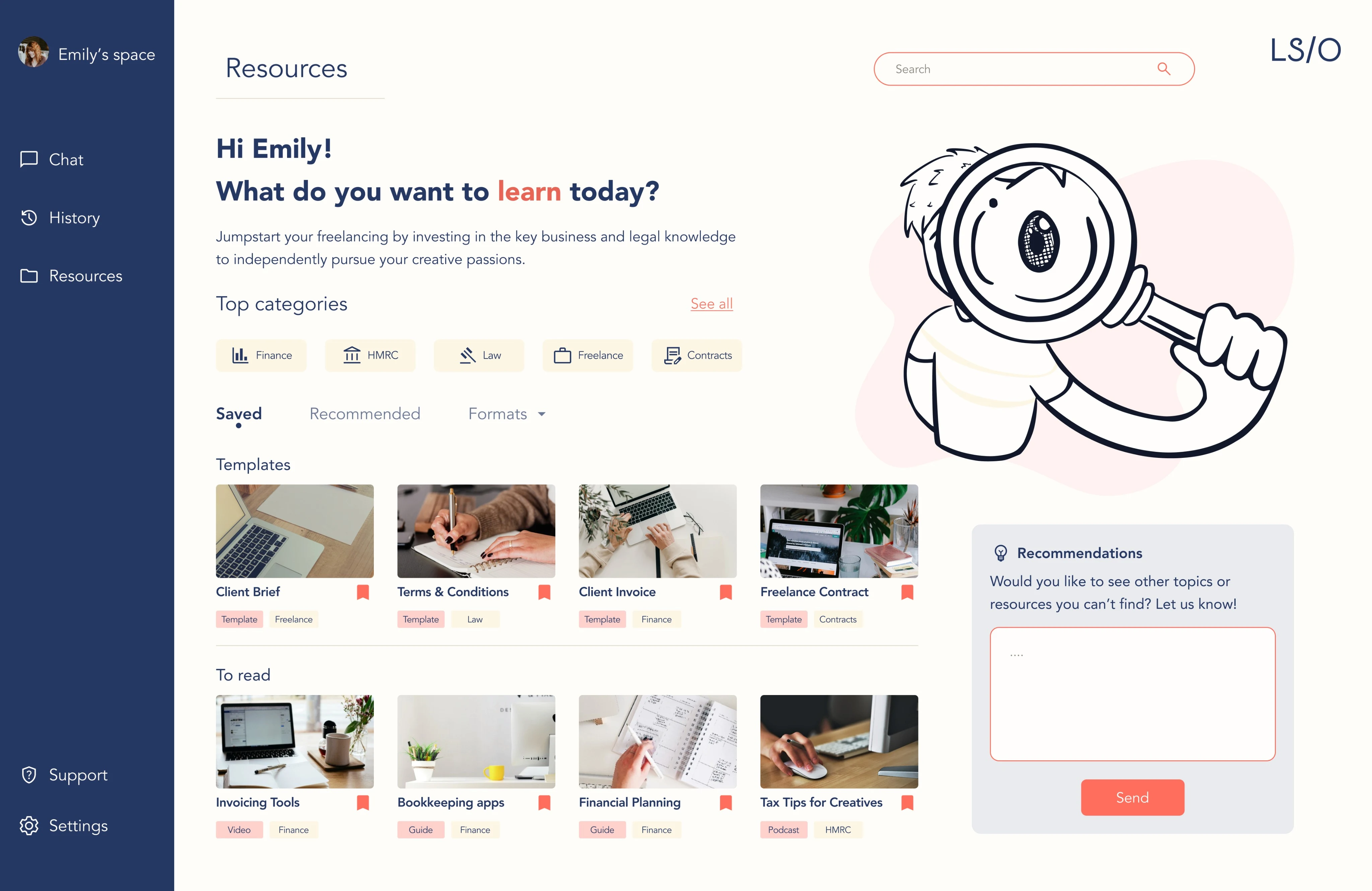
Resources
A tailored resource section for users to access, learn, and keep up to date with legal topics in their industry.

User testing and feedback
Throughout the design process, I conducted various rounds of testing with potential users to gather qualitative insights and refine the product experience. Some design modifications implemented based on user feedback include:

Content division & Searching tool
To improve the user experience when trying to find a specific resource in the resources hub, I divided the content into areas and added a search tool.
User recommendations
To better align with user needs and considering this product's potential as an early AI legal assistance platform, I added a recommendation feature for users to request additional resources to the platform.
Some key insights that came directly from users during the testing phases:
User Experience: Testers found the platform intuitive and easy to navigate thanks to its clean, simple interface design. Many commented on the ease of finding their way around the site.
Resources Section: Users greatly appreciated having a dedicated and customized resources section with curated, relevant legal information, as it allowed them to stay up-to-date on the latest developments in their field of interest.
Trust Features: The ability to verify the sources behind the AI's answers built important trust. Users valued this transparency for fact-checking the legal information from the chatbot, given the sensitivity of legal advice.
Next Steps & Recommendations
More testing
To conduct more user testing with potential users and make necessary iterative improvements wto the product.
Design a phone version
To do more research to understand if people need for legal information on the go.
Legal market place
To allow users to gain on-demand access to lawyers if they need more in-depth legal assistance.
Final thoughts
What have I learnt?
Through this project I learnt how important user research is to uncovering user pain points and opportunities in the market, informing product requirements and positioning the product from a business standpoint. By conducting user interviews and analysing competitors, I learned the key frustrations and insights that users have when seeking legal advice.
What would I have done differently?
If I had more time, I would have conducted more iterative testing throughout the process. Quick paper and clickable prototypes would have provided valuable user feedback to tweak the designs. Additionally, I would have conducted a workshop with the stakeholder to show him early sketches or low-fidelity wireframes that could have given us useful feedback.