Built with Framer
Developing a Robust Framer Site with Custom CMS for KeentoHire

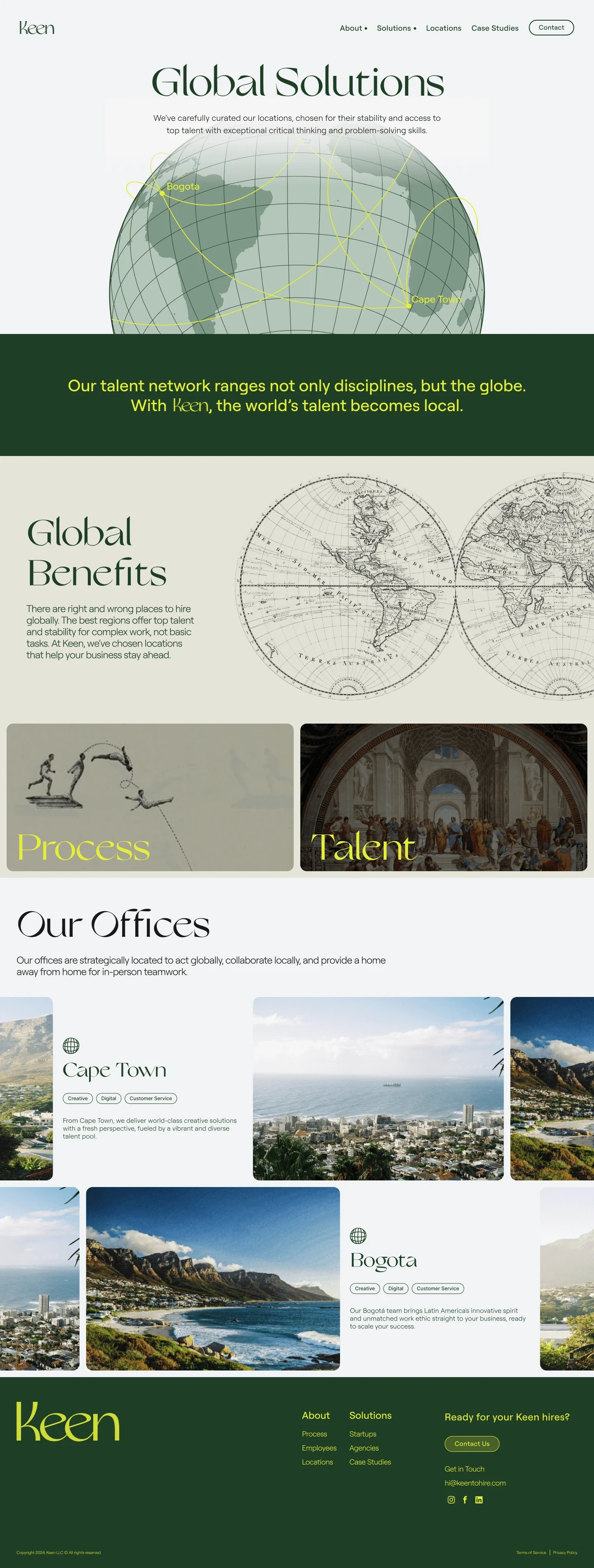
For the Keentohire 10+ Pages Revamp, we developed a robust website in Framer featuring a custom CMS and integrated lead capture forms, designed to support Keentohire mission.
1. Project Overview
Client Name: KeentoHire Team
Industry: Recruitment and Talent Acquisition
Project Scope: Transitioning the website from Webflow to Framer, introducing new designs, and implementing a robust CMS for dynamic content management.
Duration: 5 weeks

2. The Challenge
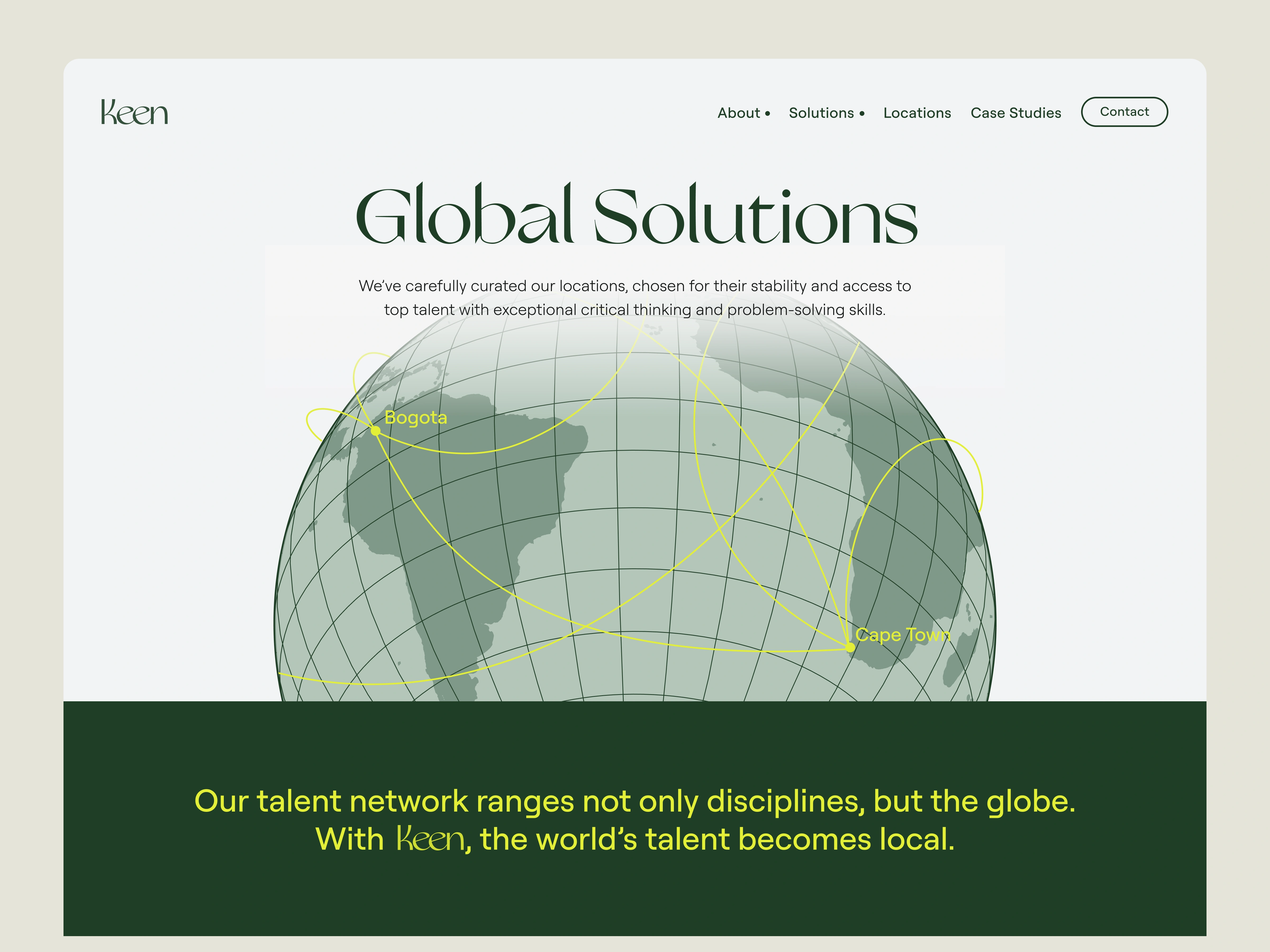
Client’s Pain Points: Keen, a platform specializing in offshore hiring for creatives, e-commerce, sales, customer service, and digital talent, faced several challenges:
Limited scalability with the existing Webflow setup.
A need for refreshed, modern designs to align with their growth goals.
Inefficient content management, slowing down updates and content delivery.
Goals:
Seamlessly transition from Webflow to Framer without disrupting user experience.
Deliver a contemporary, visually appealing design that resonates with Keen’s target audience.
Implement a CMS solution to empower the Keen team to manage and update content efficiently.
3. The Solution
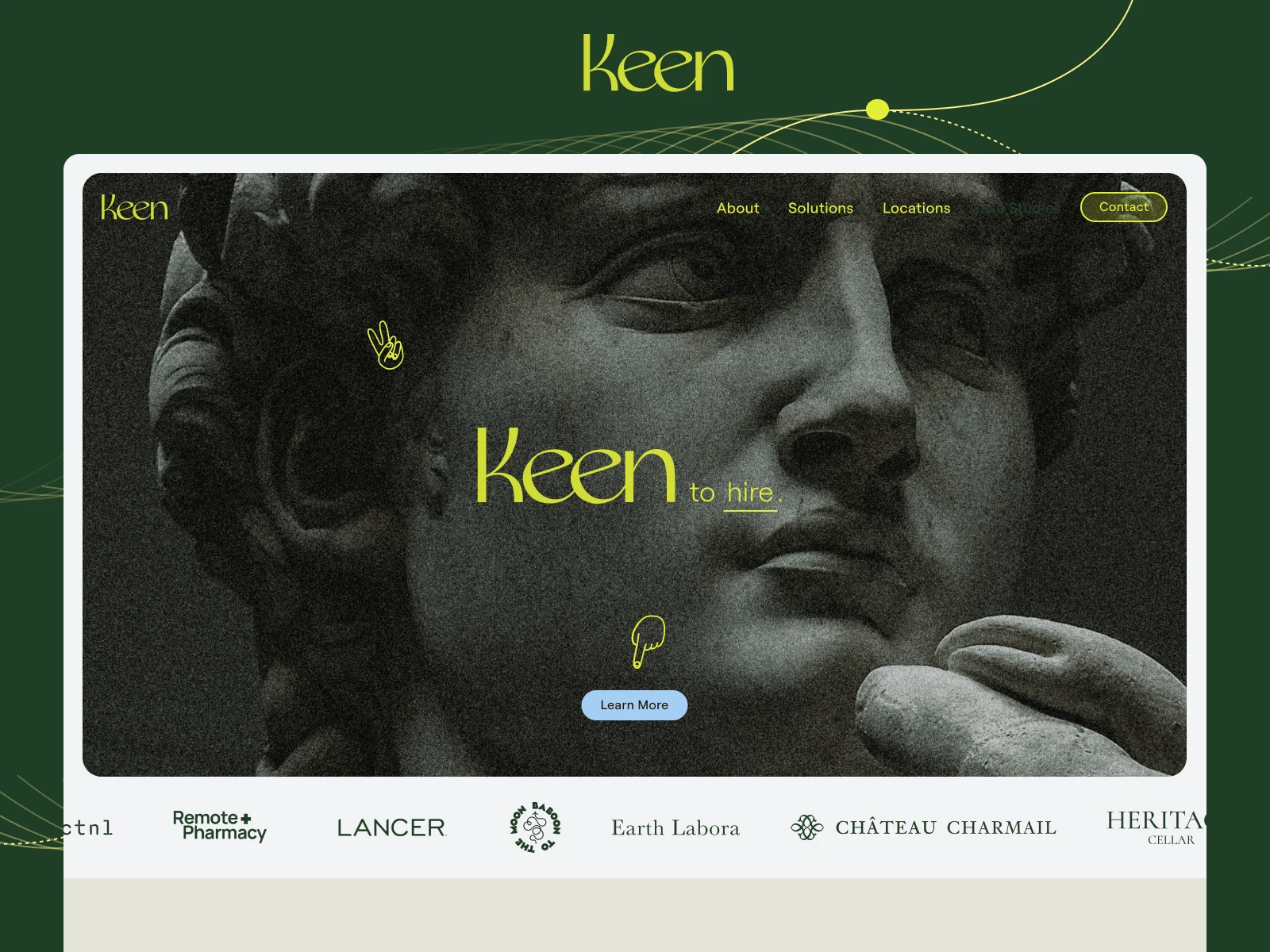
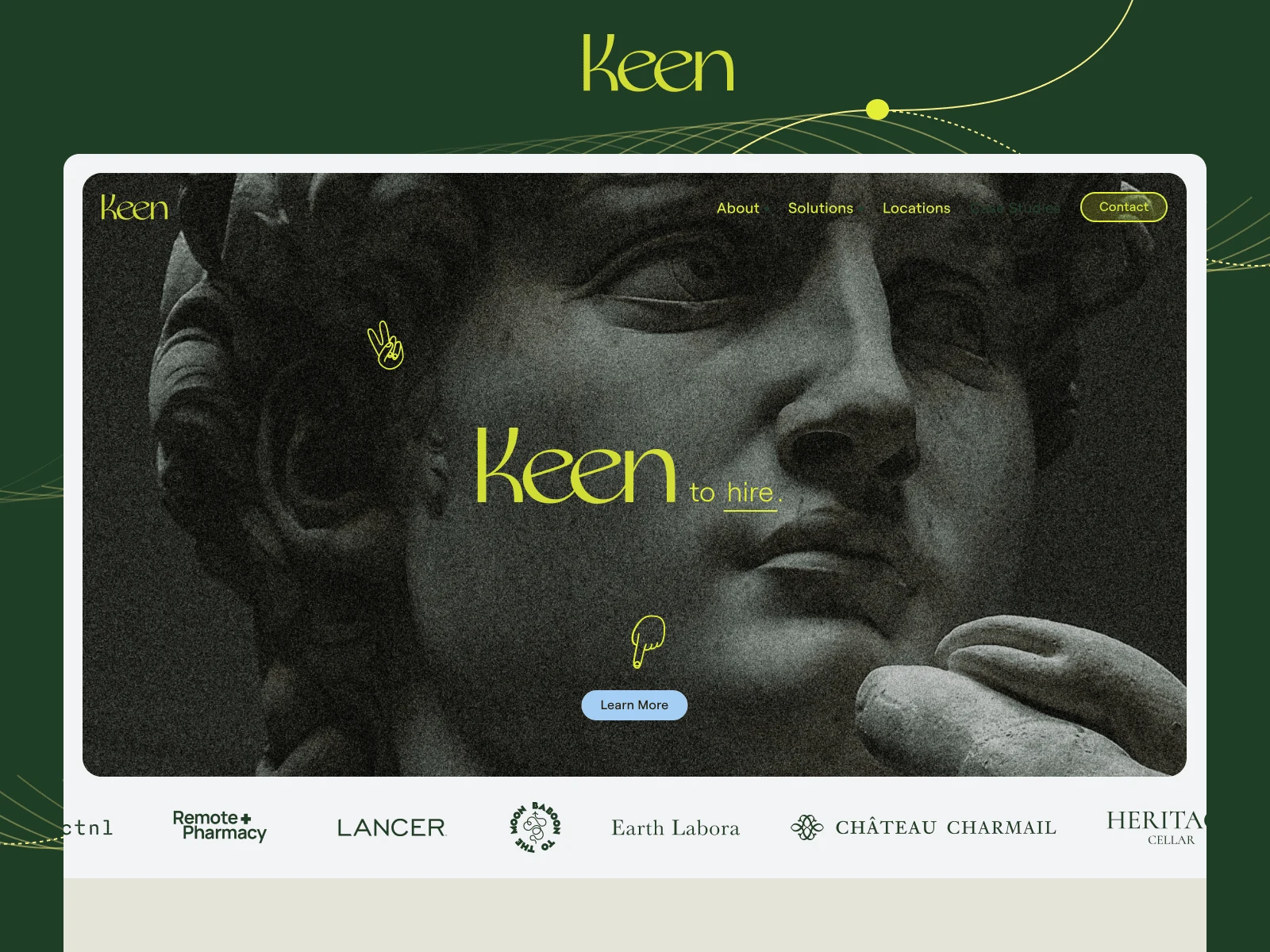
Design Approach: I crafted a modern, user-centric design that elevated Keen’s brand identity while ensuring functionality:
Clean layouts emphasizing simplicity and clarity.
Highlighted Keen’s unique value proposition with bold typography and engaging visuals.
Intuitive navigation for a seamless user experience.



Development Strategy:
Migrated the website from Webflow to Framer, maintaining and enhancing existing functionalities.
Built a robust CMS within Framer to handle dynamic content like job listings, case studies, and team profiles.
Optimized for responsiveness, ensuring a flawless experience across devices.

Unique Features:
Dynamic Job Listings: Enabled the Keen team to easily post, update, and manage job opportunities through the CMS.
Interactive Team Profiles: Developed a section showcasing team members with dynamic hover effects.
Enhanced SEO and Speed: Optimized Framer implementation for performance and search visibility.

4. The Process
Collaboration:
Weekly meetings with the KeentoHire team to align on priorities and gather feedback.
Shared interactive prototypes through Framer for iterative review and approvals.
Final walkthrough and training for the Keen team on CMS usage.

5. The Results
Quantifiable Impact:
Improved Site Performance: Achieved a 45% faster load time compared to the Webflow version.
Content Management Efficiency: Keen team reported a 60% reduction in time spent updating content.
Enhanced User Engagement: Session duration increased by 35%, reflecting better navigation and design.
Client Feedback: “Hakeem’s work in transitioning our platform to Framer exceeded expectations. The new CMS has transformed how we manage our content, and the design truly captures our brand’s essence.” — Jake Petersen, CEO KeentoHire
Partner With Studio
More Projects by Studio
Looking for a custom Website?
Book a quick FREE 15 min meeting where we discuss if our offer would work for your case
Keywords
Framer Expert, Web Design and Development, Interactive Prototyping, High-Fidelity Animations, Responsive Design, Dynamic Components, Design to Code, Framer Studio, React.js, Figma to Framer, Tailwind CSS, Webflow, JavaScript, Custom Website Design, Landing Page Development, UX/UI Design, Interactive Web Experiences, Conversion-Optimized Websites, E-commerce Solutions, Fast Turnaround Time, Pixel-Perfect Designs, Seamless User Experiences, Scalable Web Solutions, Collaborative Design Process, Asynchronous Feedback Integration, Timely Project Delivery, Exceptional Attention to Detail, Engaging Customer Experiences, Webflow to Framer, Framer Designer, Framer Template Edit, Framer Portfolio Development, Framer, Framer Website Customization & Support, Webflow Website Customization & Support, Wordpress to Framer, Migration from Wordpress to Framer, Framer Code Override, Framer Plugins, Brand Design, Brand Strategy, Logo Designer, Website Design, UI/UX Design, Landing Page Design, UX, UI, Copywriting, Design, Development, Fast, Responsive Website, Framer Edits, Figma to Instant.so, Shopify Expert, Framer Portfolio Design, Framer Template Setup and Customization, Highlevel Landing Page in Framer, Multi-Page Website in Framer, Framer Help, Framer Consultation, Framer Landing Page Design, Framer Landing Page Development, Responsive Website, Framer SaaS Landing page for startups, businesses, companies,
Like this project
Posted Feb 13, 2025
I Collaborated with KeentoHire team to help them transition from Webflow to Framer and also develop new designs and added a robust CMS seamlessly with Framer.
Likes
51
Views
1.5K
Timeline
Oct 21, 2024 - Dec 12, 2024