Website Development for Spark Diagnostics
Like this project
Posted Sep 4, 2024
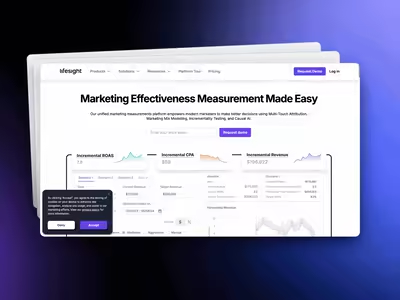
Developed a responsive website for Spark Diagnostics using Webflow, featuring advanced filtering, search, and Lottie animations with an integrated CMS.
Website Overview:
Platform: Built using Webflow.
CMS: Utilized Webflow's inbuilt CMS for managing and organizing content efficiently.
Design and User Experience:
Multiple Pages: The site features a well-structured layout with various interconnected pages.
Filtering & Search: Integrated advanced filtering and search functionalities to enhance user navigation and accessibility.
Animations: Incorporated Lottie animations to create a dynamic and interactive user experience.
Responsive Design: Ensured compatibility across different devices and screen sizes for a seamless user experience.