Redesign the Experience of AirPods Software on iPhone
Like this project
Posted Nov 10, 2024
Improving AirPods’ settings in an app could enhance discoverability and usability with focus on clearer navigation, better context, and streamlined design.
Likes
0
Views
8

Author owns image rights. Some images obtained from Apple’s website and services under appropriate usage rights.
AirPods are the gem of Apple products and they prove to be the most useful and magical accessory for listening to music with ease. As much as I love the hardware, I can’t enjoy its interface.
The interface can do better, much better. Might I mention I haven’t done much design work in years, yet I can’t help but use my background in product design and lay out a board to redesign a product I hold near and dear in my heart.
If Apple Watch has an app, The AirPods must have one too.
| TLDR: A redesign of AirPods Settings in an app following Apple Human Interface Guidelines, alongside minor new features to ease the user experience of using AirPods.
Structural Analysis
I don’t intend on running UX research since Apple has done a great job in that department. Hence I’ll ideate a design with (hopefully) a sense of direction that’ll focus on three key points:
Discoverable
Understandable
Aesthetically Pleasing
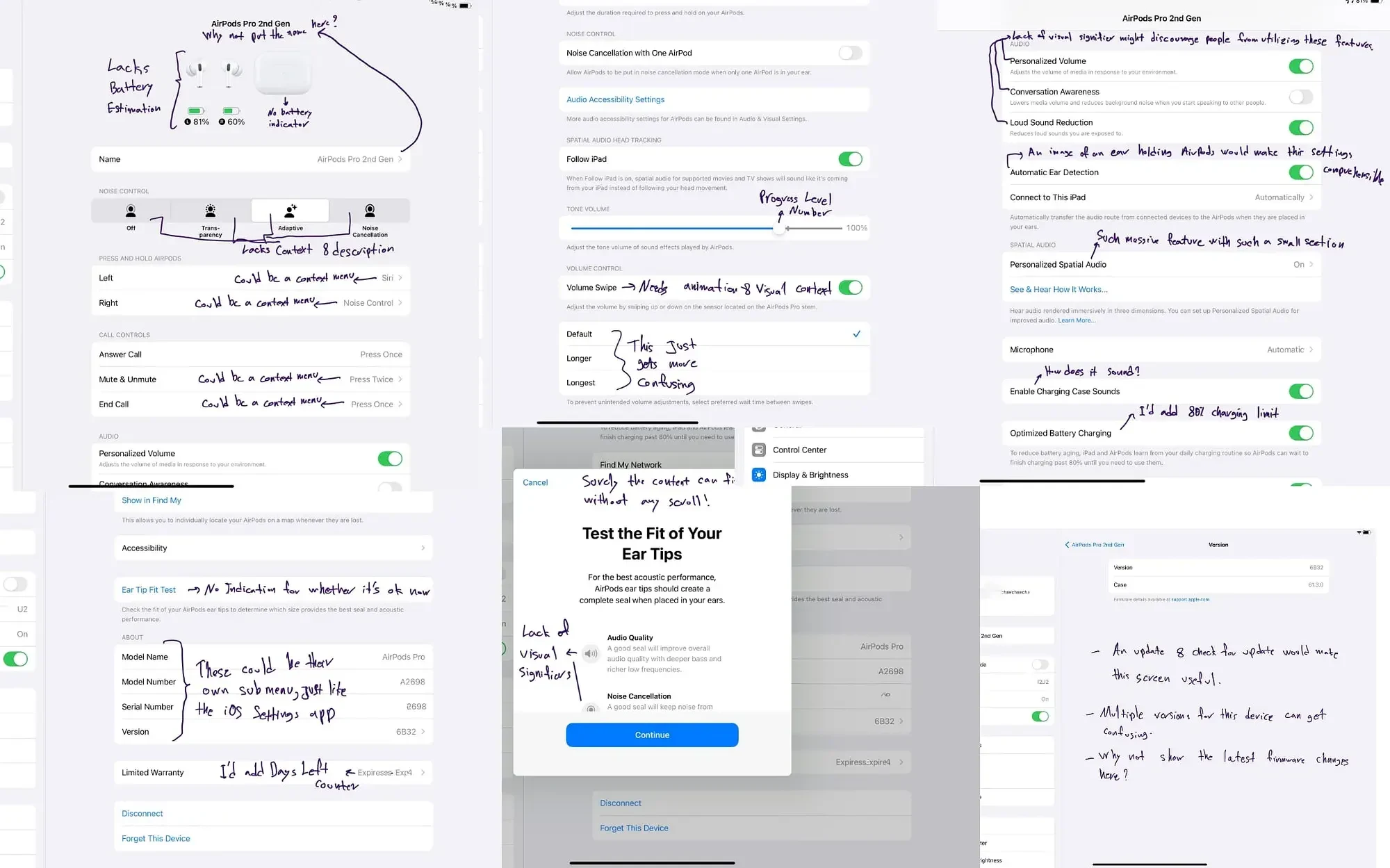
Before drawing any rectangles, I’ll take screenshots of the current design. Then, I’ll annotate them and observe the problems while coming up with potential solutions to overcome its UX difficulties.
Not every annotation drawn on the screenshots demonstrates design problems. They highlight how certain design decisions could be improved and why some don’t make sense. Moreover, not all concerns will be addressed in the final redesign.

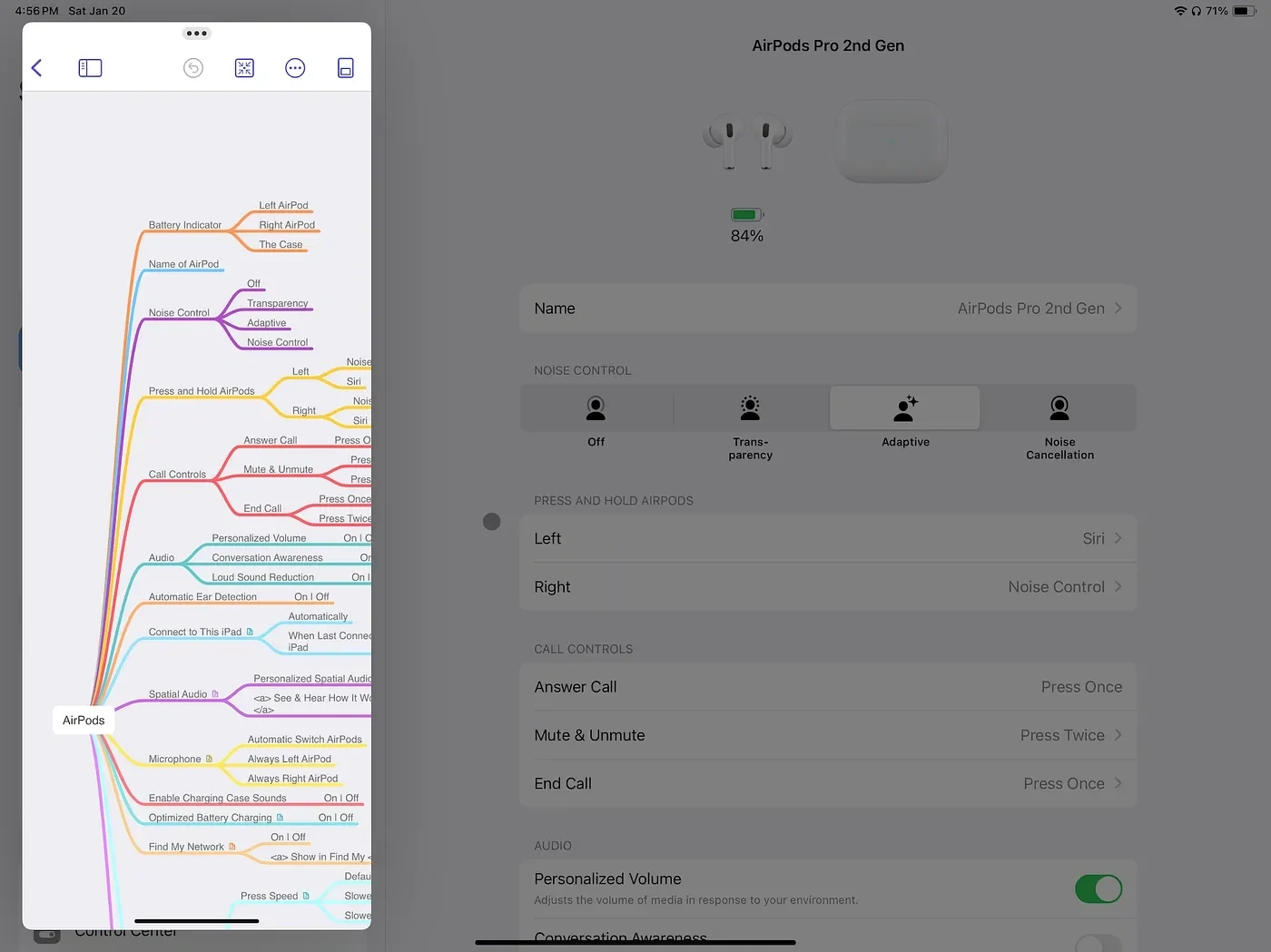
Screenshots of the AirPods Settings with annotations on iPadOS 17 running on an iPad Pro.
The Problems
I. AirPods Settings Aren’t Discoverable
A good design is discoverable. Moreover, affordance should be visible and uniquely identifiable without forcing the user to search or ask for help.
Unfortunately, on iOS, iPadOS and macOS, the primary configuration screen of AirPods is buried under the Settings app. I talked to people who use AirPods and sadly, many don’t even know of a Settings screen.
AirPods lack of an app depreciates their importance — Meaning they are merely an expensive gadget yet a cheap accessory in Apple’s ecosystem.
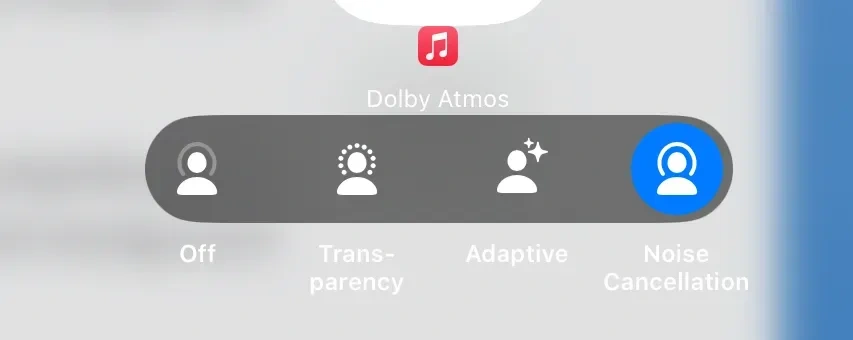
II. Configuration Options Lack Context — Visual, Audible and Text
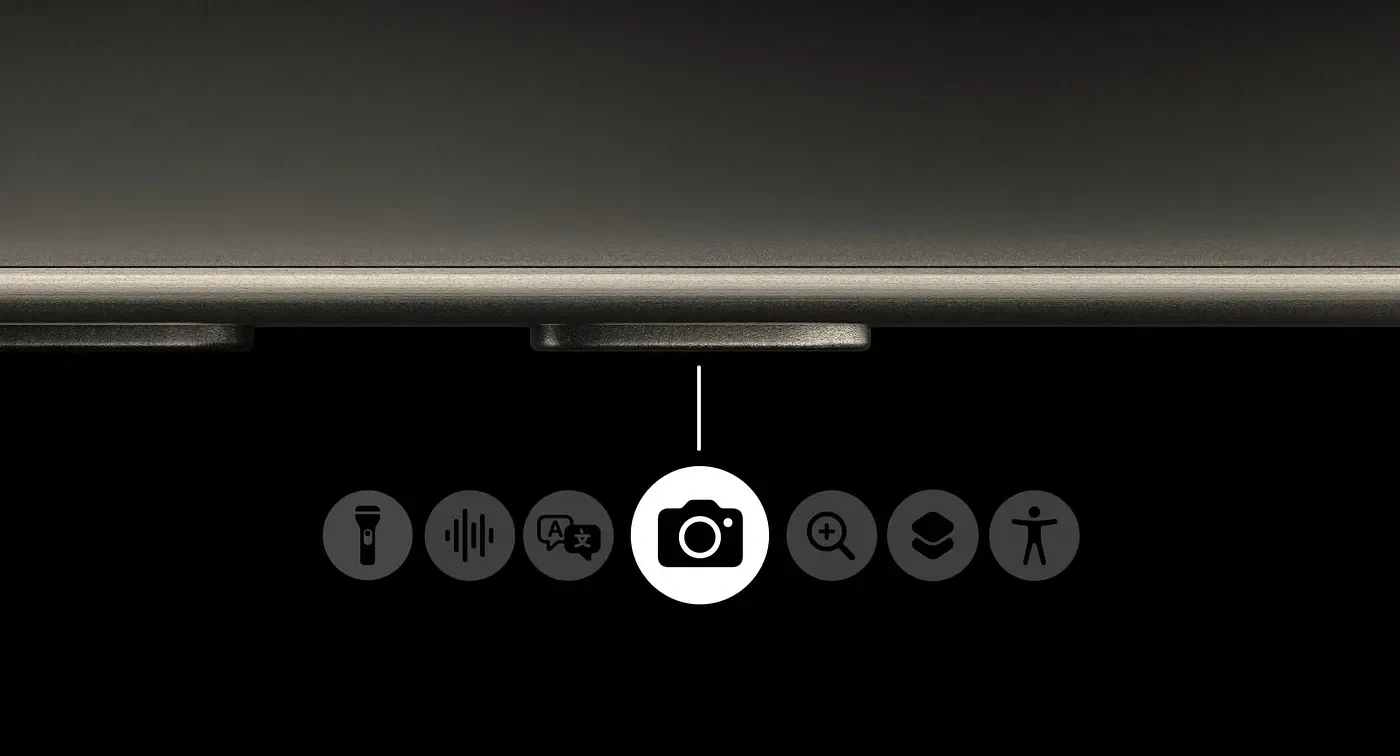
The ambiguity of altering AirPods settings is exhausting. For example, the Noise Control — Accessible from the Control Center yet incomprehensible to signify the effect of each mode. Ultimately turning the user’s curiosity into confusion.

What does Adaptive or Transparency mean? Is adaptive the noise cancellation or something more?
I have to figure out the exact purpose of each mode. That’s a cognitive load and an unnecessary one.
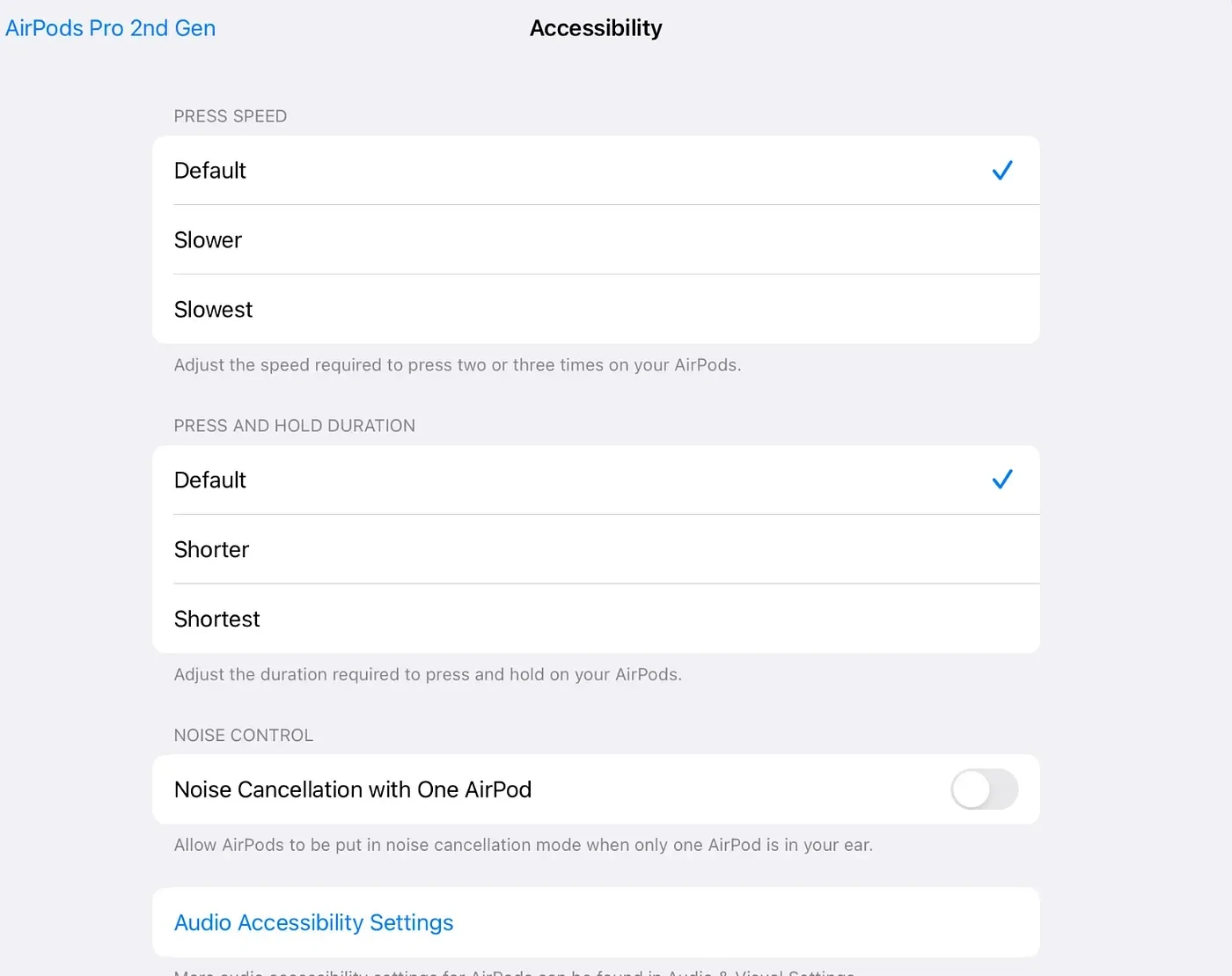
Accessibility Options are also complicated. While some options have a clear explanation and an understandable title, many others confuse and bring more questions.

Accessibility Settings for AirPods: A list of settings that either don’t bring proper explanation or offer short yet ambiguous ones. Moreover, most lack visual context.
The image above shows the options for the default behaviour of
PRESS AND HOLD DURATION: Default, Shorter or Shortest.Despite its confusing nature, there are no measurement units. Meanwhile, I can’t observe any signifiers. Something a short animation or a vector image could easily fix.
III. AirPods Lack Audible Feedback
Apple is very fond of their new AirPods Pro 2 where the case can play a sound if the user asks for it. But how does one do that? Is it a Shortcut action, or an app? No, as of my knowledge, there are two ways to activate it: Siri (which is great but not many people use) and the Find My app.
While both options seem sufficient, and also relatively straightforward, I beg to ask the question: Why can’t I just ping the AirPods Case from its Settings?
Isn’t it contextually relevant to push a button in Settings and locate the case in the moment of an emergency? Instead of opening Find My, why can’t I use a Shortcut widget and ping the case from my Home Screen?
Tip. Proper Feedback is Essential for a Good Design
Features with configuration must have proper affordance and simultaneously offer a contextually rich signifier. The job of a good designer is to do all that without cluttering the interface.
Adjusting settings for AirPods have insufficient feedback. Therefore, inadequate feedback depreciates the UX of customising AirPods.
Problem IV. Updating The Firmware Is Unnecessarily Difficult
AirPods have firmware and often receive new updates but Apple’s policy is to let the device update itself whenever it meets certain criteria.
In this case, I am simultaneously excited and disappointed:
I don’t know what is fixed, changed and removed.
I can’t manually start the update process.
Typically Noise cancelling becomes less ideal.
The fact that AirPods are considered to be a mere accessory in the realm of Apple Products makes me feel that Apple looks at AirPods the same way as it does on Magic Keyboard and Mac accessories.
The difference is that the AirPods sell a lot more than most Mac accessories.
In all fairness, I must mention you can technically force a firmware update but it’s unreliable and slow. I suggest watching this video if you’re interested in initiating the update process by yourself.
Problem V. Checking & Updating the Firmware version is Displeasing
Another issue I have with the AirPods firmware is the convoluted design showing two numbers: one for the case and the other for the AirPods — the numbers are easily memorisable; unlike iOS or macOS.
Another issue is the unnecessary duplicates of text throughout the interface. While I don’t object repetition of important information in design, I do contest its nature of cluttering the user interface.
Design Potentials
I recently made the upgrade to the iPhone 15 Pro; A wonderful product with a beautiful design and unique features.
It has an extra physical button which Apple calls the Action Button; An innovative move extending the usability of an iPhone, alongside a beautiful user interface unlike anything I’ve seen on iOS.

Promotional Image of iPhone 15 Pro’s Action Button from Apple’s official website.
I have a feeling that the upcoming iOS update (iOS 18) will bring this design language throughout the operating system and add a bit more dimension to how we interact with the UI of iOS.
From my experience using iOS since version 8:
We’re abandoning (super) flat design for a design language that is lively and soulful with happier colours and proper feedback.
Animations, micro-interactions and haptic feedback are coming back.
Skeuomorphic design is coming back without its frustrating complications.
To ideate a design that’s visually straightforward to the end user, I’ll focus on using Apple’s native design elements.
Ideate I. Proper Navigation Components
Ideate II. Contextually Rich Signifiers
Changing AirPods settings has improper feedback, especially when users need a quick change of the AirPods behaviour. While the Setting app looks outdated, some sections such as the Action Button UI are visually stunning.
I wouldn’t say I can iterate a design similar to that of the iOS 17’s Action Button, but, I can learn a lot from it and maybe implement a few things that are visually in line with the new design language.
Ideate III. Unifying Similar Information
I’ve reviewed hundreds of apps on my blog, so I can say this with certainty: Apps that unify similar information as groups and categories tend to provide a better user experience providing seamless navigation which leads to better ratings on the App Store.
This is why I want to categorize and group as many features as I can in the Tab bar so finding features becomes more straightforward. That being said, I’ll lay out the options that need a redesign or a massive change in their functionality.
Ideate IV. Spacious and Minimal Design
A pet peeve of mine is iPhone apps that push plenty of UI components into a single screen.
That’s why I want a layout where components have a breathing room. An orientation in which the user has enough touch surface to act without worrying if they have touched the proper pixels on the screen.
Outline View: The Hierarchical Structure of the App

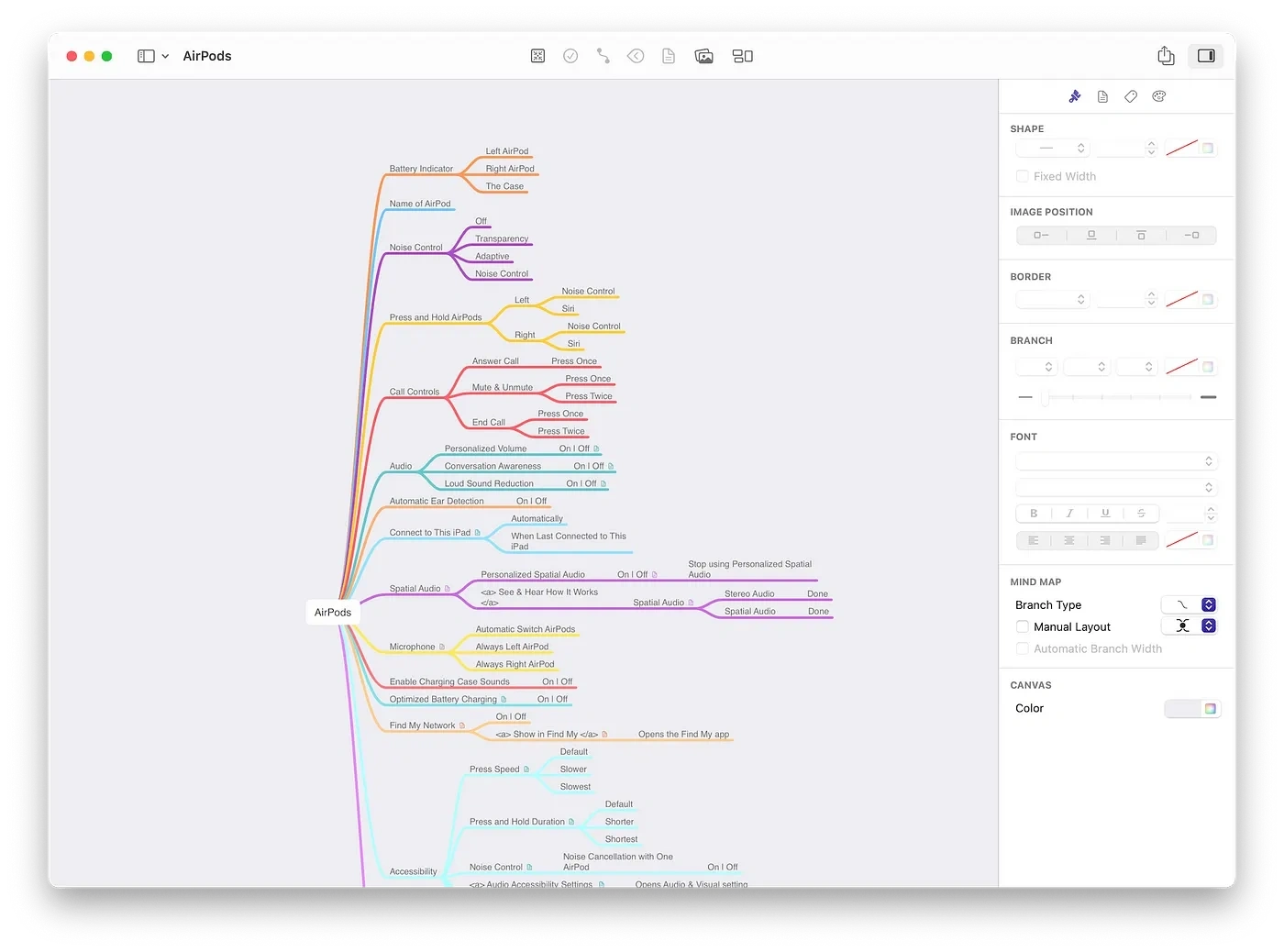
Screenshot of the MindNode app on macOS.
I use MindNode to outline every option in the Settings app, so I can develop a structure to house similar features in proper sections.

Evidently, the current structure brings many features, yet, haphazard & busy in places where options don’t innately belong.
A Refresh on the Hierarchy
After some analysis, trying to figure out where each feature belongs, and how I can make the app discoverable and aesthetically pleasing, I categorised my design into three tabs:
My AirPods: An observational tab to check essential information and run basic functions.
Features: To configure and adjust the AirPod features for a more personalized experience.
Settings: Allows modifying settings to match the user's preferences.
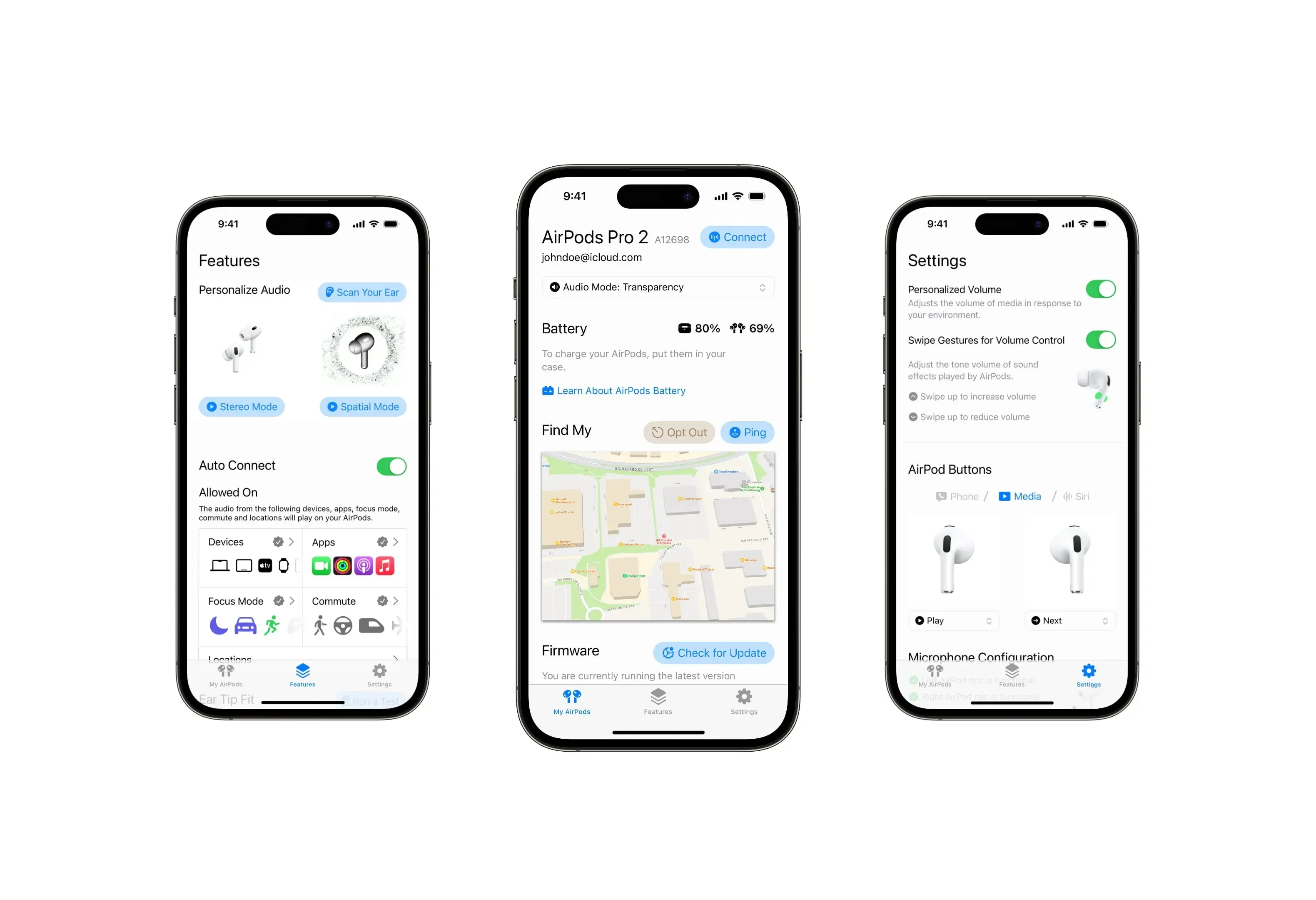
The Final Design

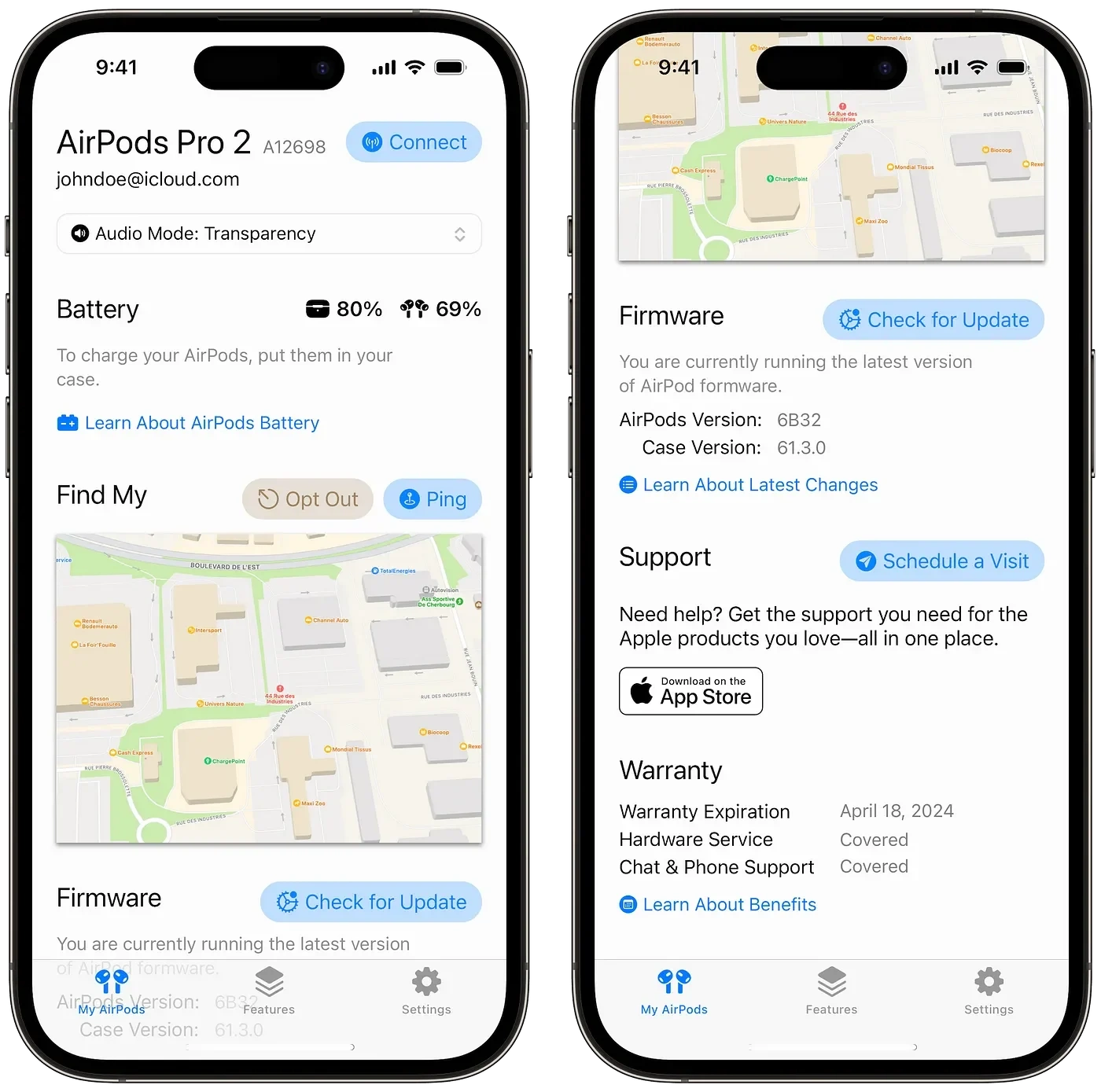
Screenshots of the new design on an iPhone 15 Pro.
This is the high-resolution mockup of what I imagine to be a better version of managing AirPods.
Tab I. My AirPods

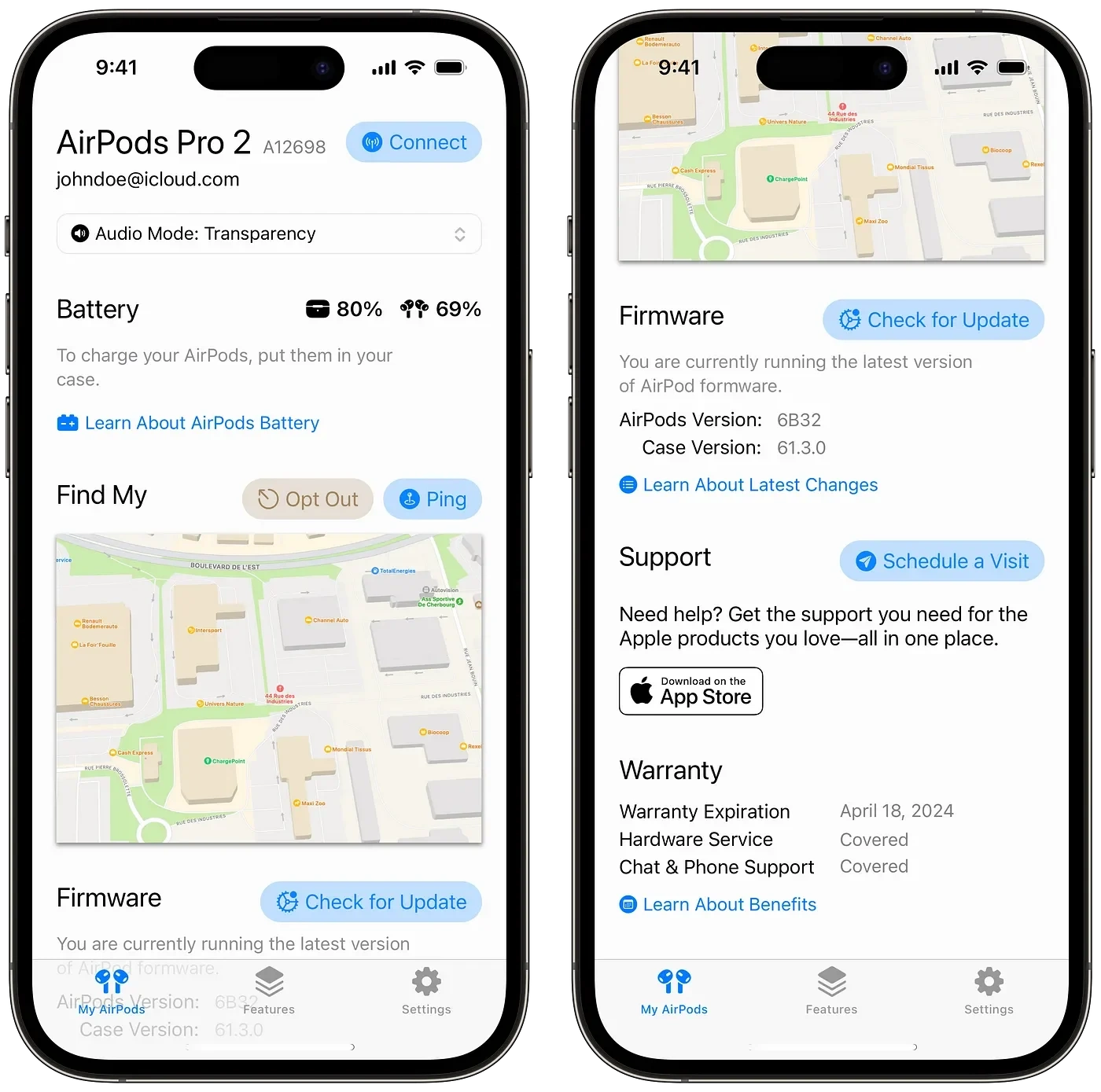
Screenshots of the new design showing the My AirPods tab on an iPhone 15 Pro.
This tab features a glance over the essential information one might need. On a quick scroll, you’ll find the most relevant options for your AirPods.
My AirPods tab includes the following sections:
Information: Model number, active connection, audio mode and more.
Battery: AirPods remaining battery information including the case.
Find My: AirPods location on Apple Maps, and an option to ping them.
Firmware: Check Apple’s website and perform a firmware update.
Support: Schedule a visit with Apple and show the warranty status.

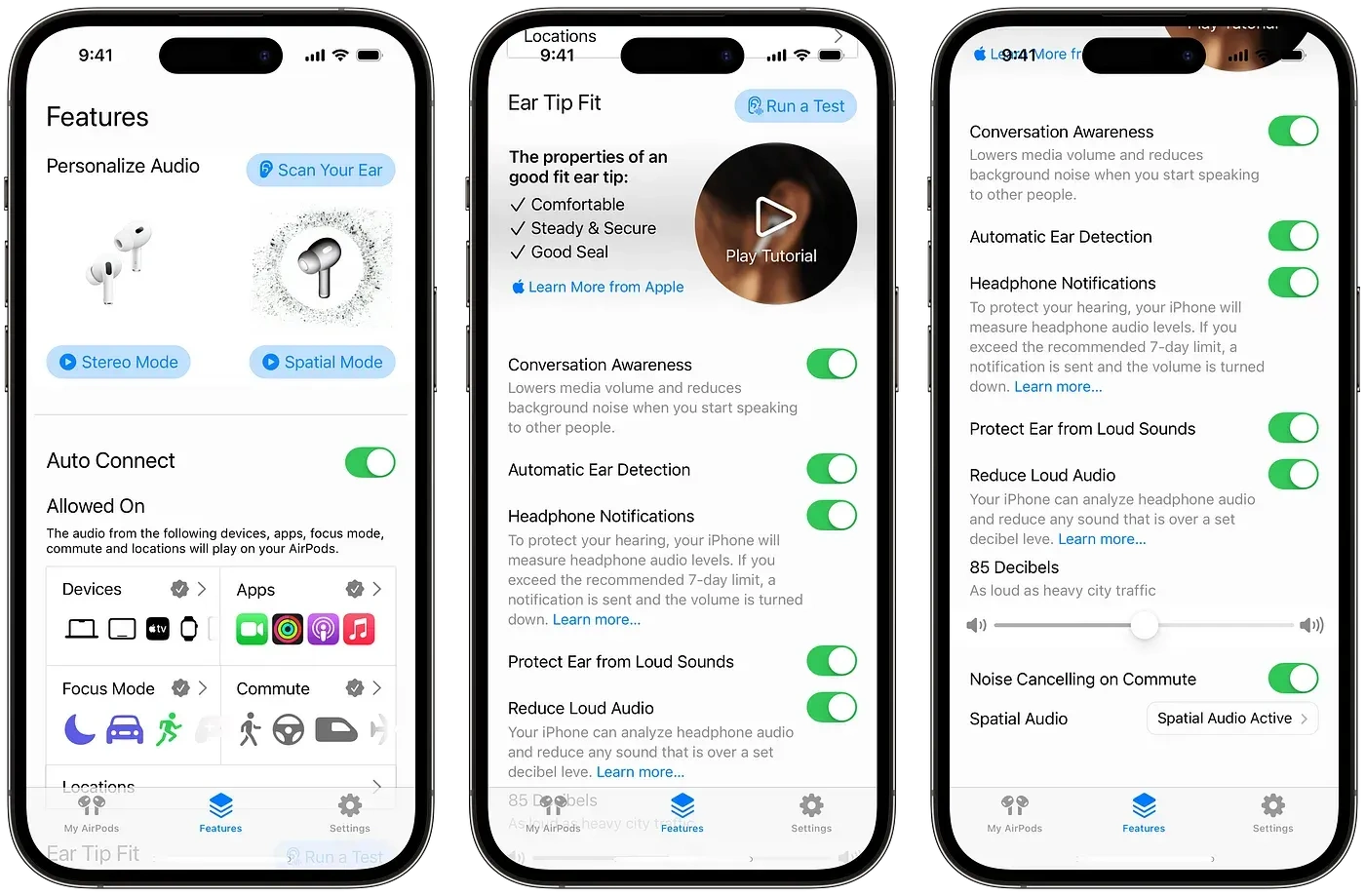
Screenshots of the new design showing the Features tab on an iPhone 15 Pro.
Tab II. Features
This tab provides access to the primary features of your AirPods, and it includes the following sections:
Personalised Audio: You can preview audio in stereo and spatial mode. It also allows scanning of the ear shape for personalised spatial audio.
Auto Connect: Customise the auto connect feature by changing its behaviour for conditions such as focus mode, location, apps and more.
Ear Tip Fit: Runs an ear fit test to find the AirPod tip for the user.
Protect from Loud Sounds: Limits loud audio to protect the ear drum.
Decibel Limit & more: Limits the input stream when it detects sound above a certain decibel.

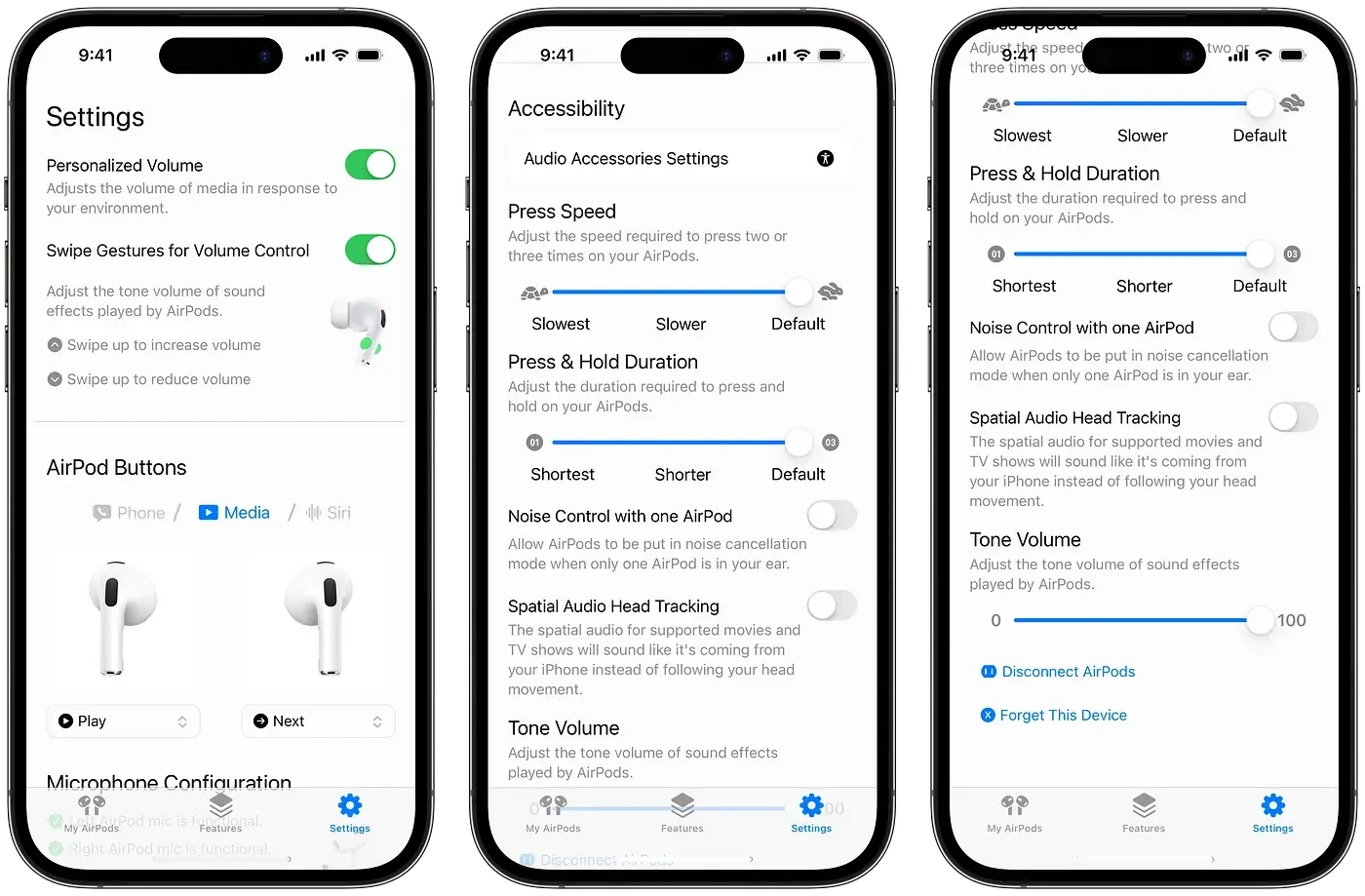
Screenshots of the new design showing the Settings tab on an iPhone 15 Pro.
Tab III. Settings
Shows even more settings to customise the AirPods to users' preferences. They’re not primary features but play an important part in how they work.
The Settings tab includes the following sections:
Volume Settings: To enable swipe gestures and personalised volume.
Assigning AirPod: Assign an action for the button press of each AirPod. Also, set your preferred AirPod as the source of audio input.
Accessibility Settings: Opens the iPhone’s Audio Accessibility section.
Press Speed: Adjust the press interval (the speed at which you double or triple-press the buttons) of your AirPods.
Press & Hold Duration: Set the press duration to activate this feature.
Noise Control: Activates NC even if one AirPod is in your ear.
Spatial Audio Tracking: Toggles the head tracking feature of AirPods.
Tone Volume: Sets the loudness of the volume change effect.
Disconnect & Forget: To disconnect the AirPods or completely delete them.

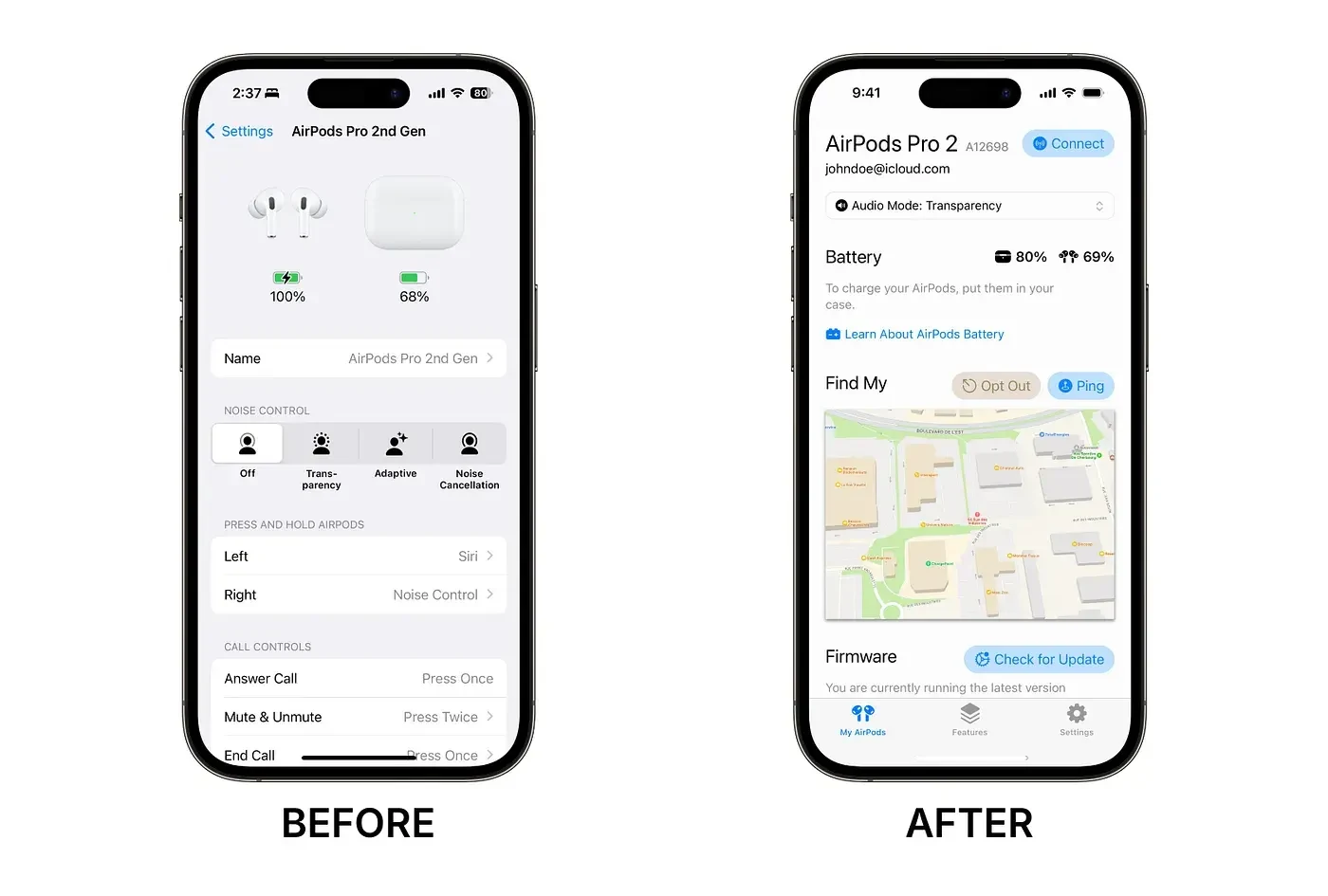
Before & After screenshot of the AirPods configuration UI on an iPhone 15 Pro.
Before & After
I wouldn’t say this is a good redesign of the AirPods settings. I’m not entirely satisfied with my mockup, but I believe it’s at least just a tad better than what Apple offers.
I aimed to design a concept to further enlighten the idea of AirPods having their own apps instead of being treated as an accessory.
I Have Some Ideas
I look back at the design and see all the things that could have been designed better. I guess it’s best to not beat myself up over it. That being said, I think I could improve the design by:
Increasing the side margins to improve the readability of the interface.
Add more padding between groups to further streamline the interface.
Group more items of a similar nature for better UX.
Utilise proper iOS components for a design more similar to Apple apps.
Add a new tab and call it Help & Support. I know many users who would benefit from a tutorial section.
Draw an eardrum to emphasise the negative effect of loud audio.






