CRM Platform Design
Like this project
Posted Sep 19, 2023
Conducted a redesign of the CRM Platform through a heuristic evaluation and wireframing
Likes
0
Views
25
Clients

Summit Media
Customer relationship management (CRM) is a technology for managing a company’s relationships and interactions with its customers and potential customers.

CRM Re-design
The Project
Summit Media's Customer Relationship Management (CRM) system is designed with the primary objective of enhancing customer management processes. This comprehensive solution facilitates the systematic storage and meticulous organization of both customer and prospect contact details. Moreover, it empowers businesses by enabling the identification of lucrative sales opportunities, efficient reporting of service issues, and the seamless oversight of the various stages within the sales funnel—all seamlessly integrated into a single, centralized platform.
Scope of Work
I collaborated with the CRM project team, including a Lead UX specialist, a business analyst, and a developer. My focus was on enhancing the user experience by reevaluating initial design choices and proposing solutions. As the platform is in its early stages without users, our research was limited to stakeholder interviews and heuristic evaluations. We concentrated our efforts on improving key pages: Prospect List, Touchbase, Pipeline, Calendar, and Pages with Forms.
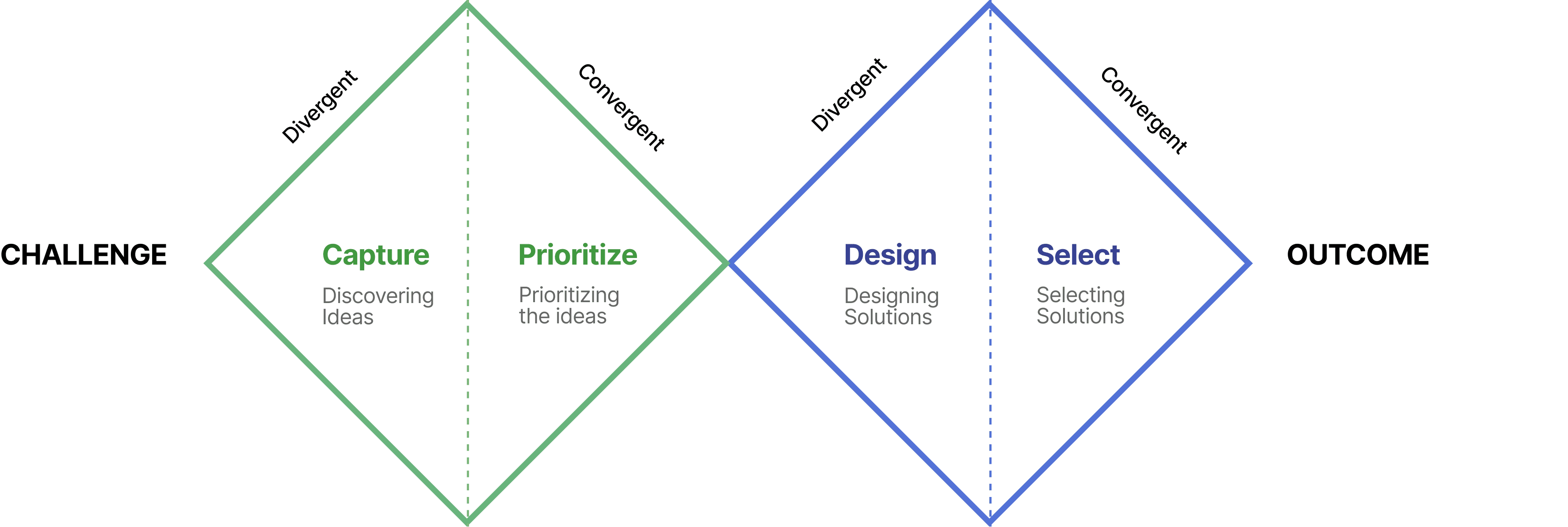
Design Process

It's important to note that this process is iterative, and feedback loops are often incorporated. For example, after the initial design is selected, it may be necessary to revisit the prioritization phase if new insights or changes in circumstances arise. Additionally, user testing and feedback can lead to adjustments in the design before implementation.
CHALLENGE
🔍 Capture
At the outset of this project, I felt it was important to identify as best as I could what aspects of the app user experience and user interface that users would largely like and dislike. To this end, I set these research goals:
1. Identify best practices for organizing information on the platform.2. Identify strategies for promoting more natural social interactions between users3. Understand pain points in platform usability.During the project briefing, the stakeholders raised their concerns in using the platform. Sentiments include:
"I hope to see a better way of organizing data in the table since I have to scroll so much to the right to see the action button
"I don't know how the form should look without it lookina so overwhelming.
"It might be better to categorize the info in the forms since there are so many fields, but I can't visualize how that will go."
"The user interface is too simple for now."
⚖️ Prioritize
Subsequently, I was granted access to the platform and commenced my engagement by immersing myself in its interface. I conducted comprehensive navigation, freely exploring its features and rigorously testing the functionalities as outlined in the provided user manual.
I was to do my own research regarding the basis of my design solutions and present it later to the team for further revisions or additional requests.
These are the existing screens of the CRM platform:

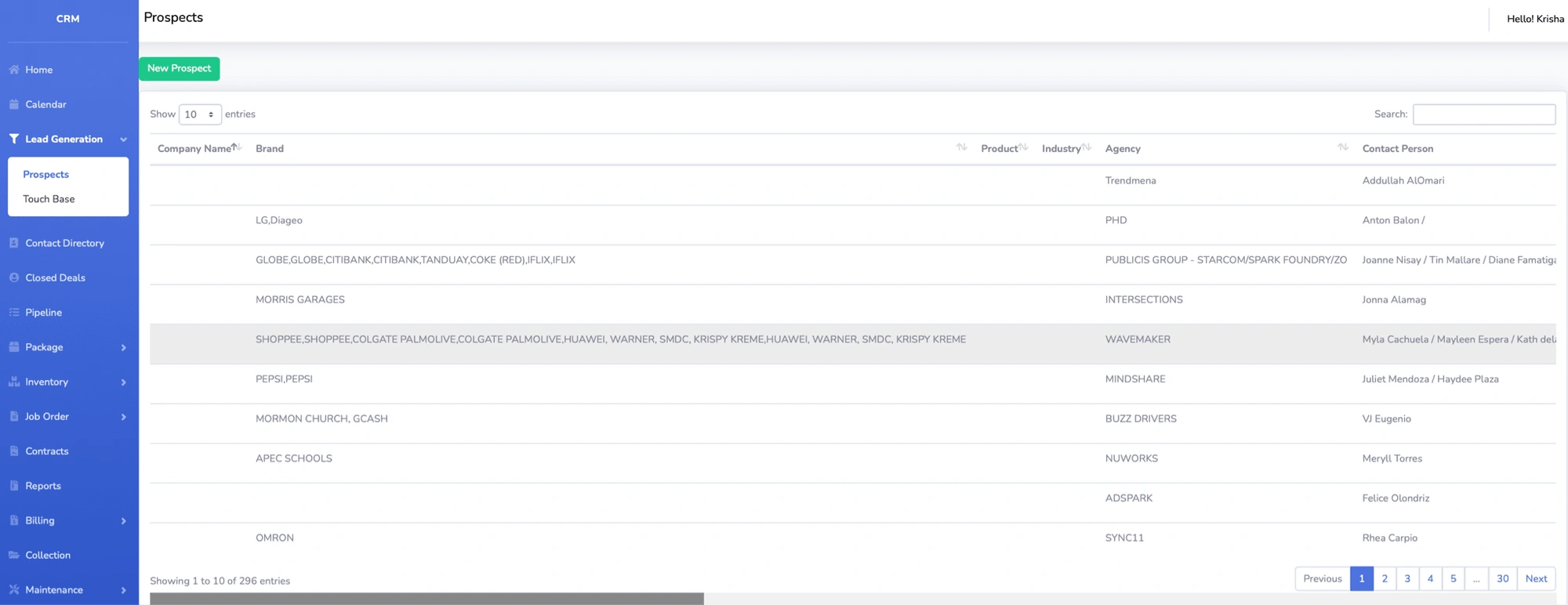
Tables

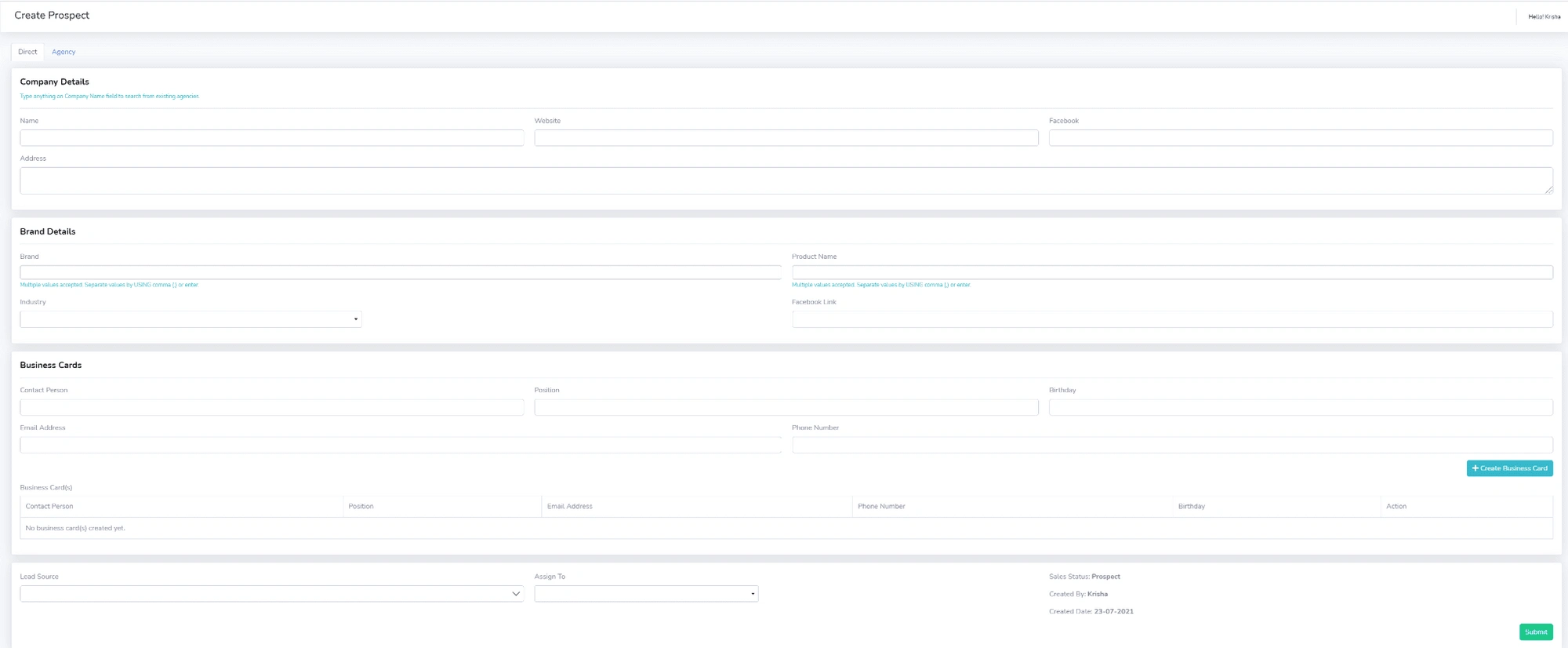
Forms

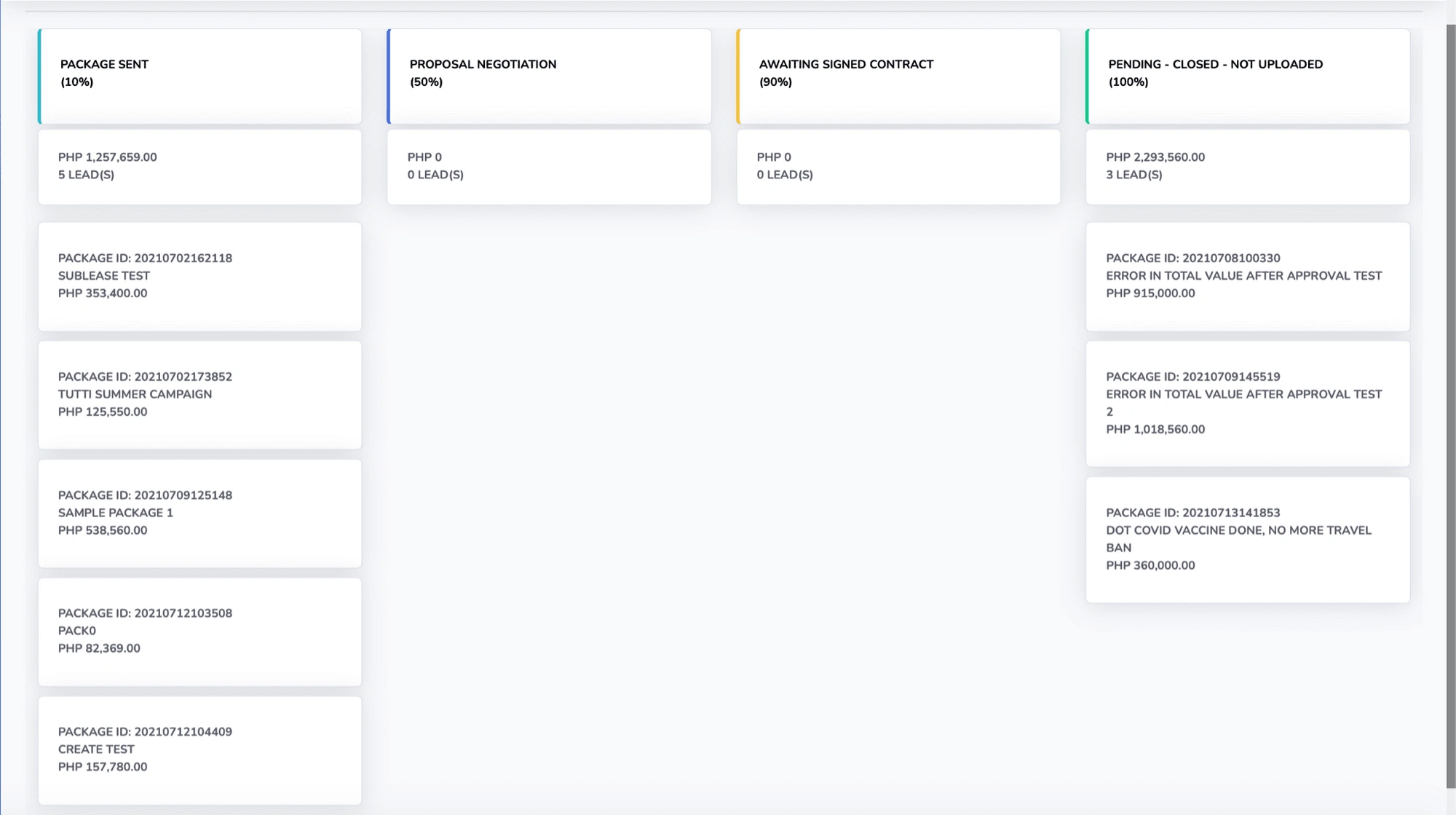
Pipeline Layout

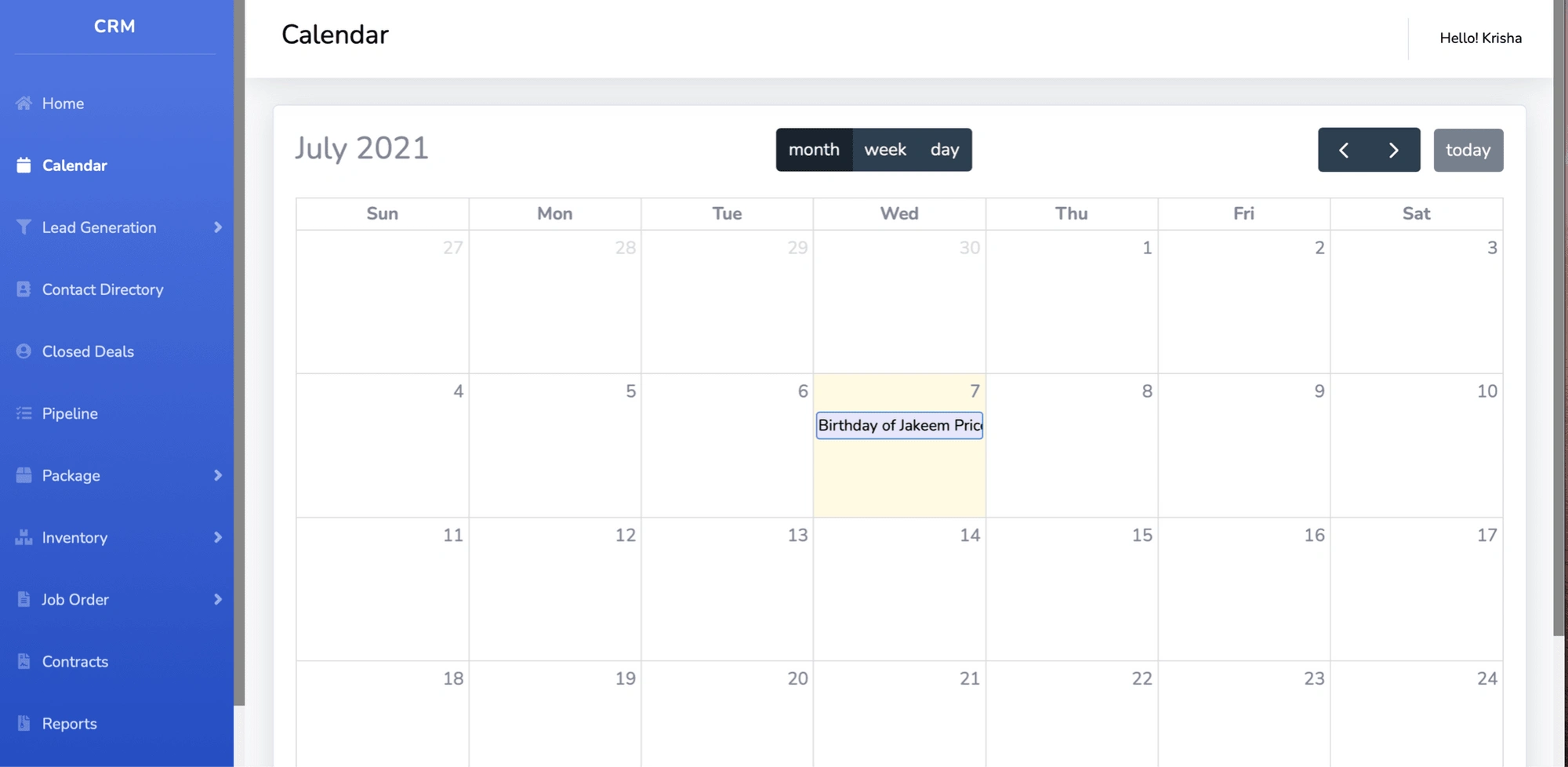
Calendar
Insights/Pain points:
Tables
There are too many columns (10). This is one contributor to the need to scroll horizontally.
Rows with multiple data are grouped together with just a “,” as a seperator. Difficult to trace which contact information are paired with which. Also adds to the length of the table.
Contact information takes up a lot of length in the tables.
CTAs have poor visibility/discoverabilty - have to scroll to the end of the row to see the action button
Forms
All the sections and data are all clustered in one page
All the data does not fit so there is a need to scroll both horizontally and vertically to see all the fields
There are so many fields at a glance.
Pipeline layout
Title labels and actual content do not have any distinction from one another given that they are in close proximity to one another.
Poor discoverbaility on the ability to click on the cards
The style, color and size of the text inside the card do not provide visual hierarchy or importance
Calendar
Different shades of blue
2. No disctinction on what kind of events
Heuristics Evaluation
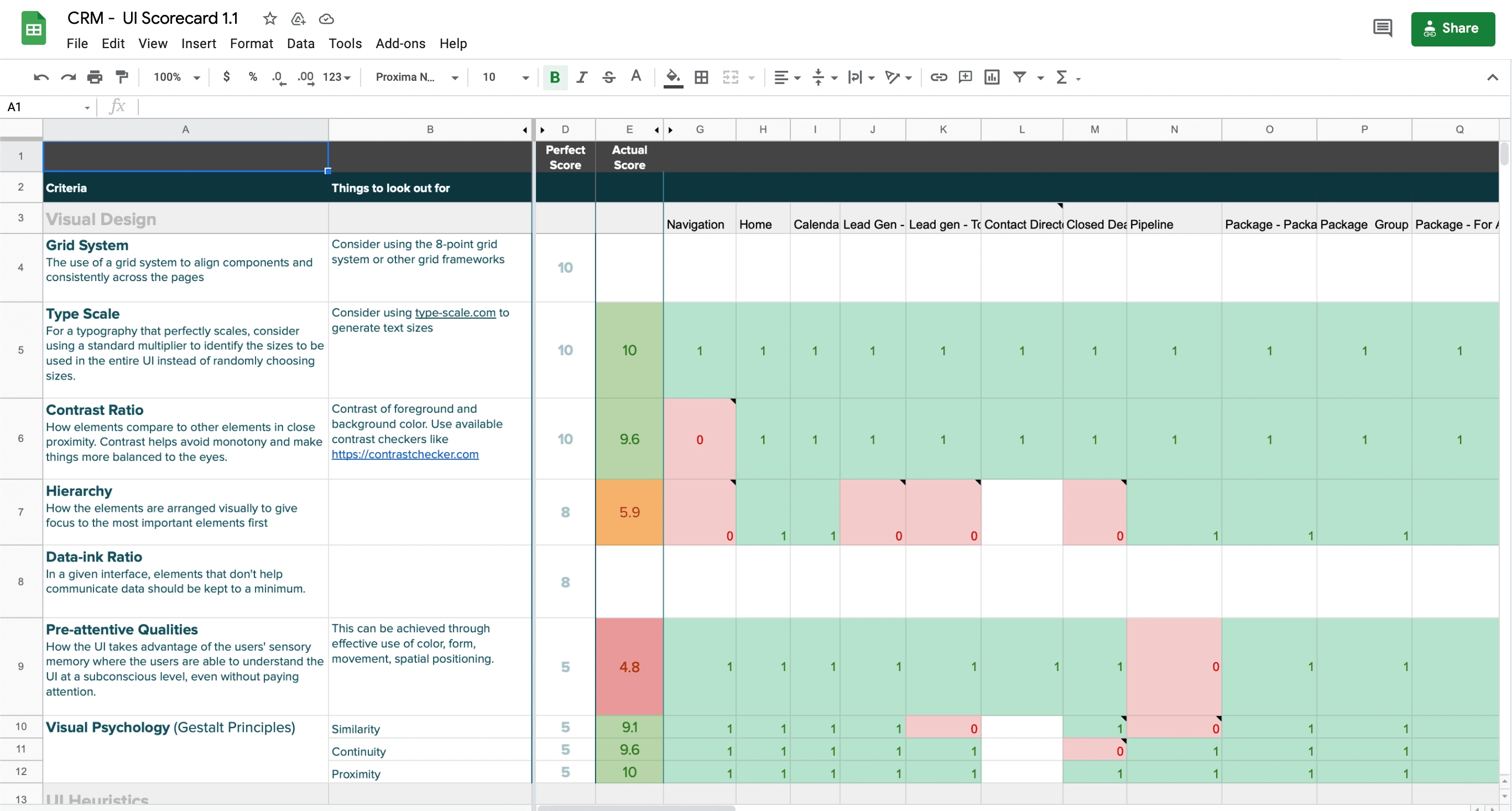
After I had a greater understanding of the platform and its functionalities, I proceeded to do an internal audit of the platform through a UI scorecard. This UI scorecard is provided by the company's UI Team. It provides a heuristic and visual design evaluation with the use of criteria and a scoring system. This also serves as another reference on which I can base off my data insights.

OUTCOME
The Solution
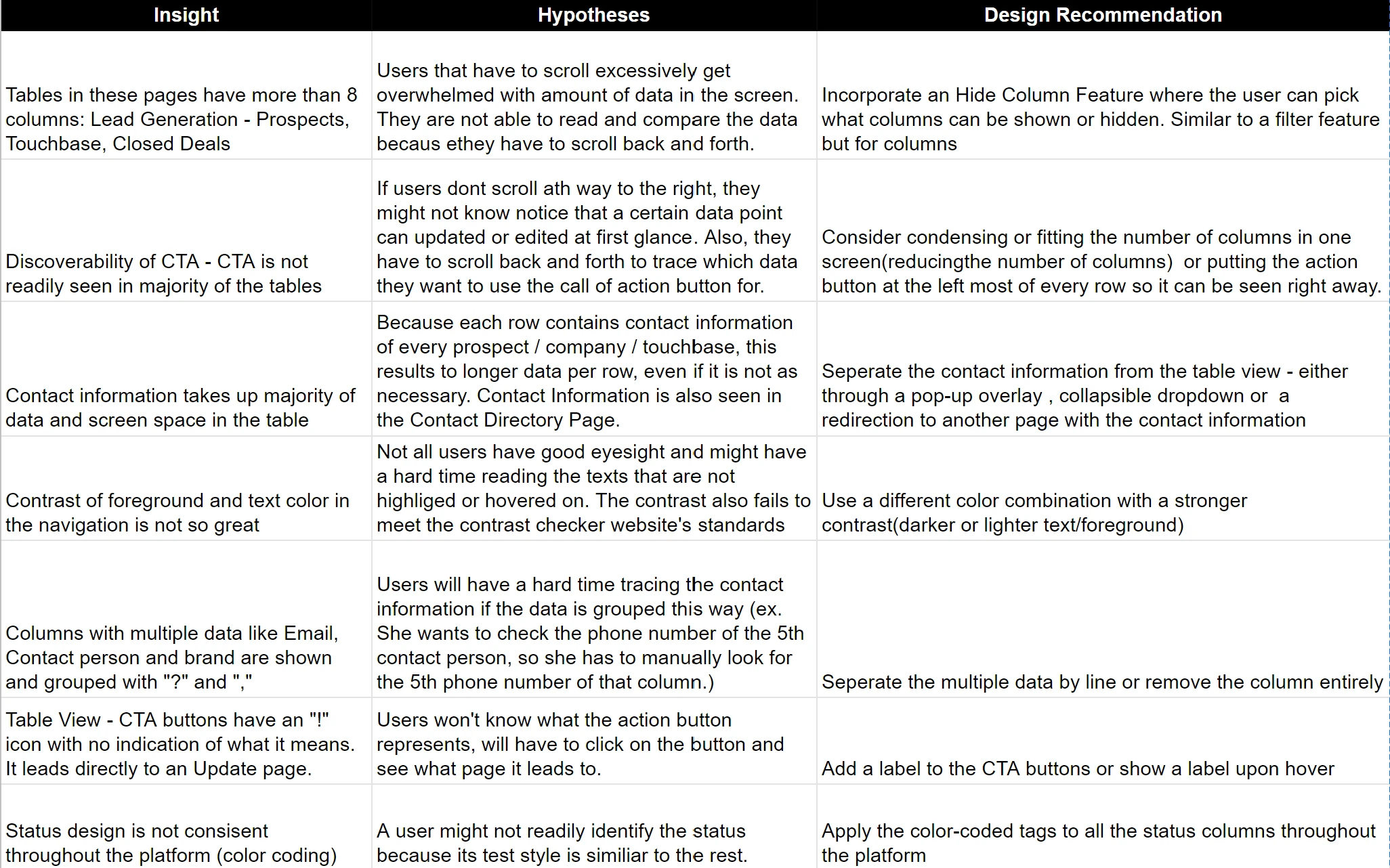
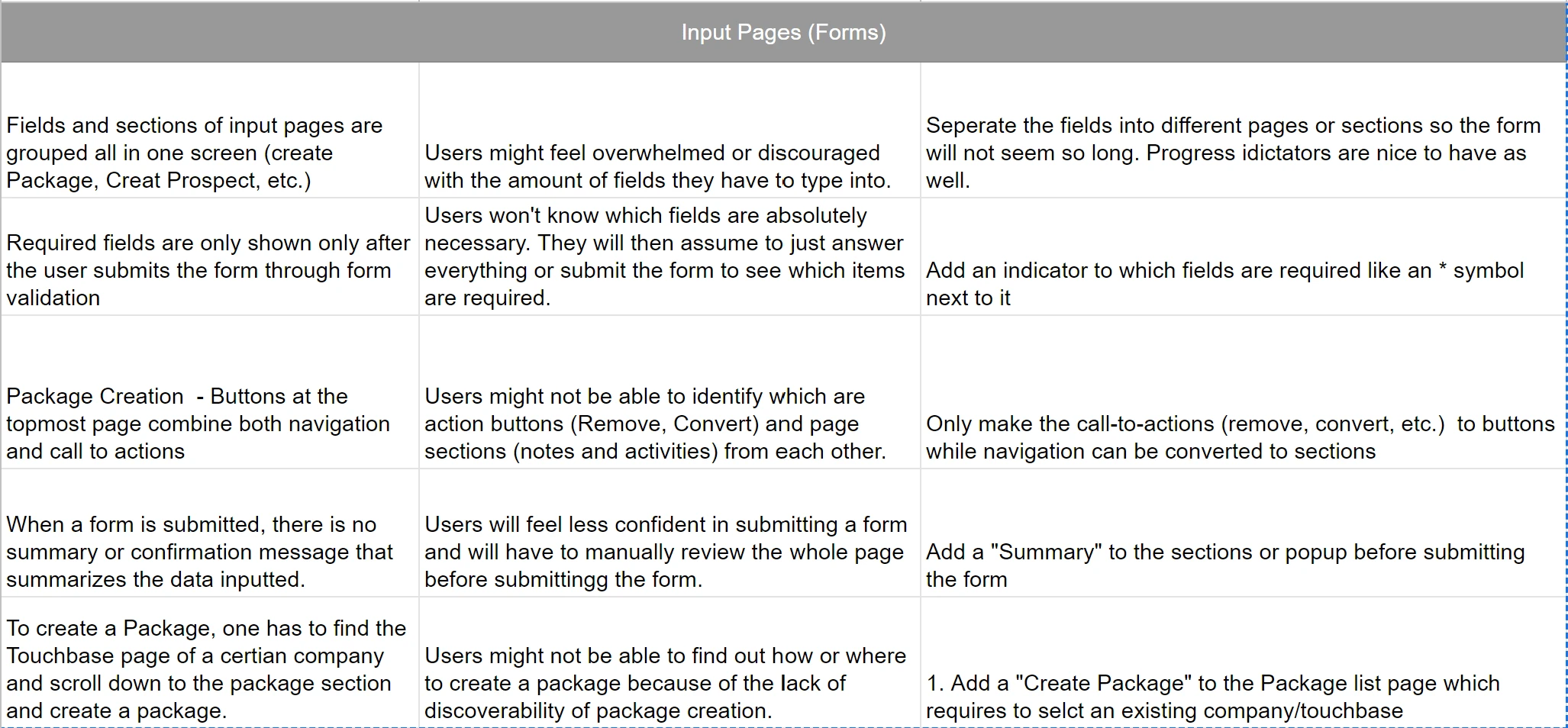
To consolidate all the research findings, I made a design map to give an overview of how each insight per element, supplemented with a hypothesis, leads to a design recommendation.


Let's jump to the UI
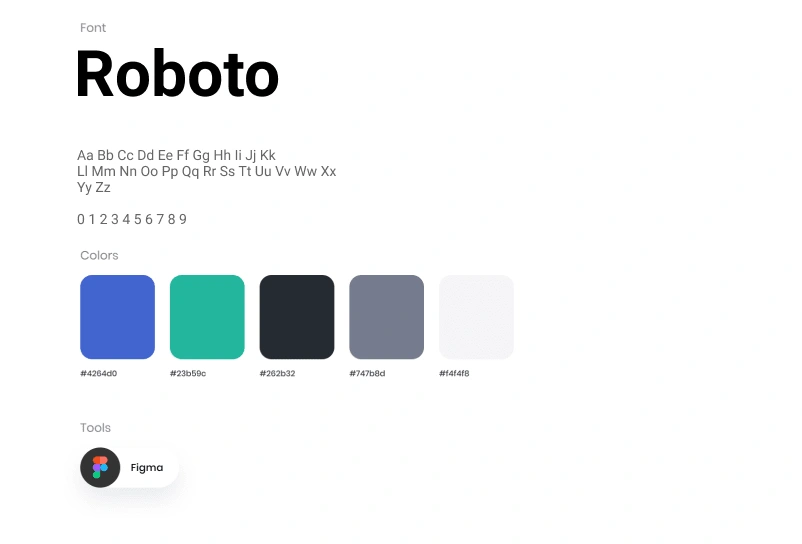
As one of the goals of the the CRM is to encourage users to actively use this platform, I want them to retrieve this emotion in the platform, as this mood board shows.
I used this shade of blue since bright blues can be energizing and refreshing, and a supporting color green for balance and reliability.
I choose the Roboto typography because it’s legible, easy to adapt and used on 4 font-sizes and 2 font-weights only for consistency’s sake.

Design Systems

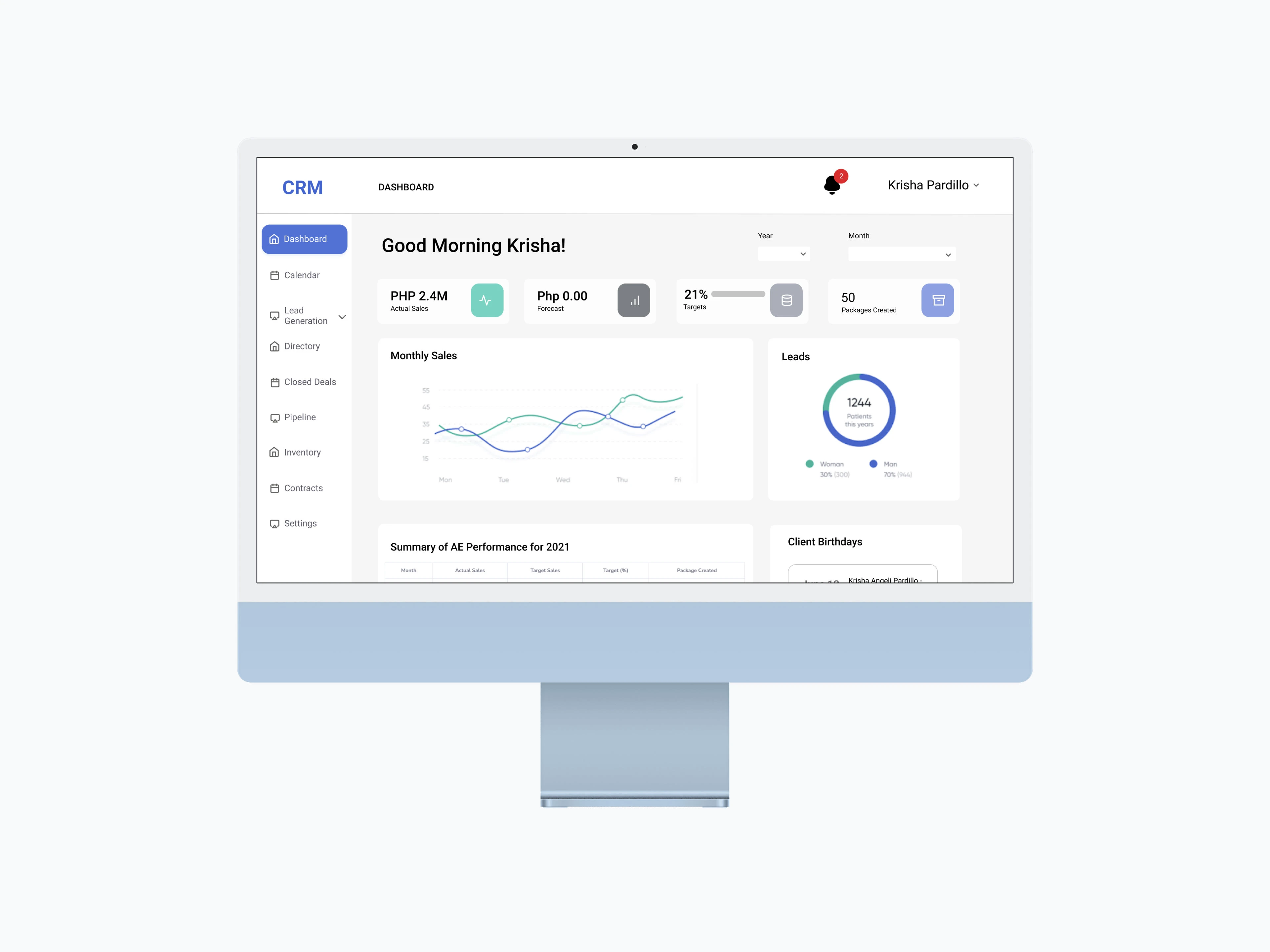
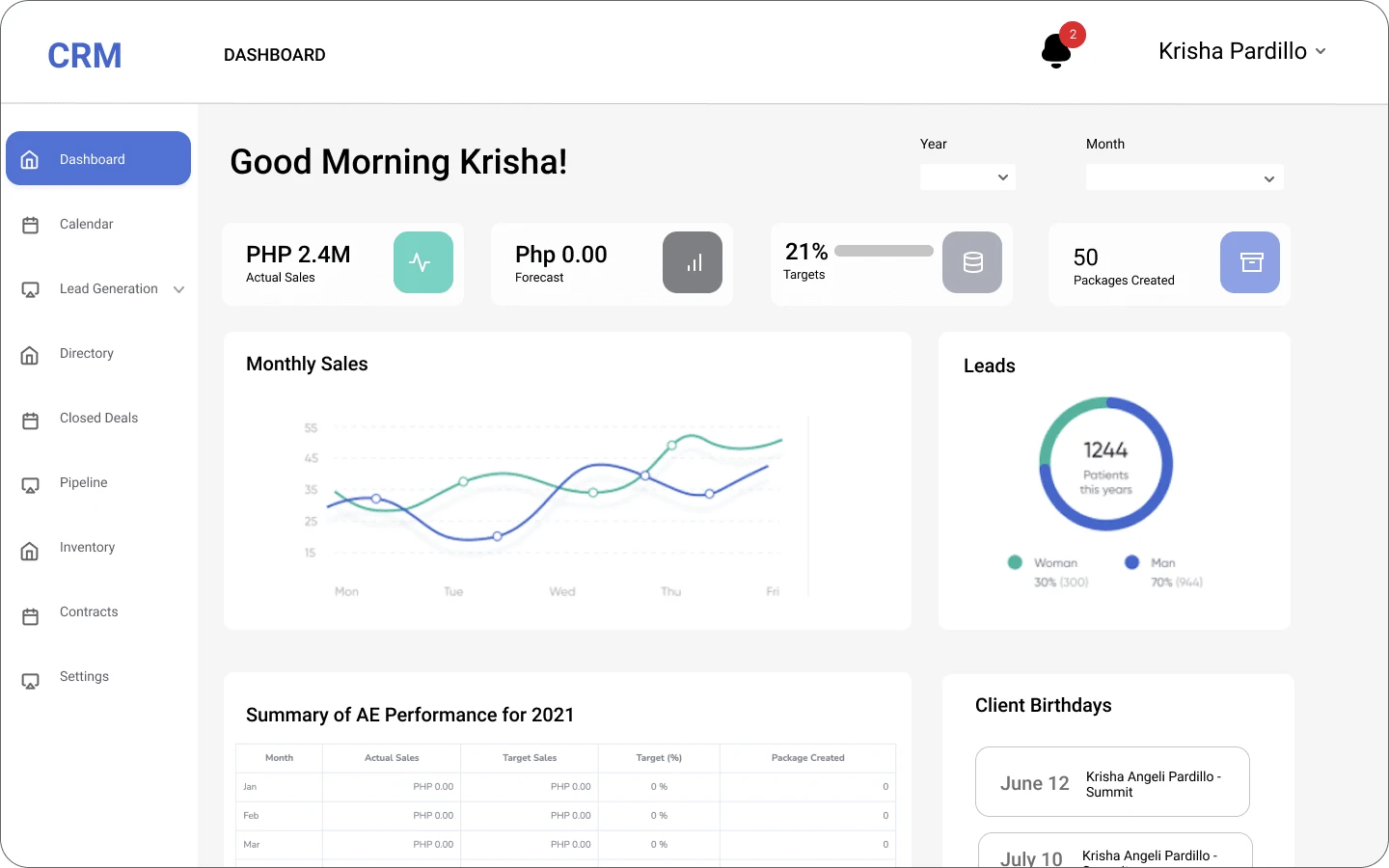
Dashboard

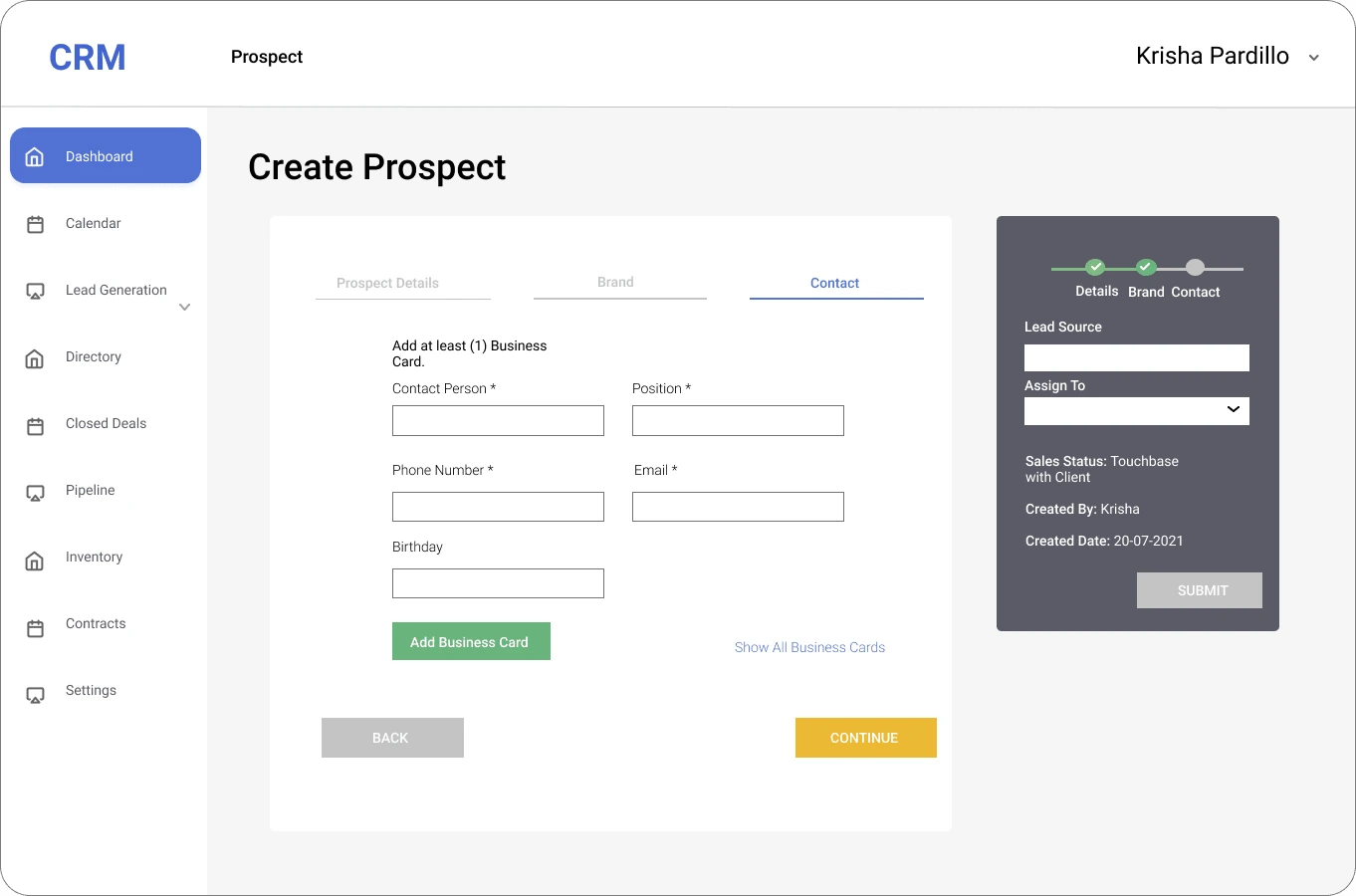
Create Prospect Screen

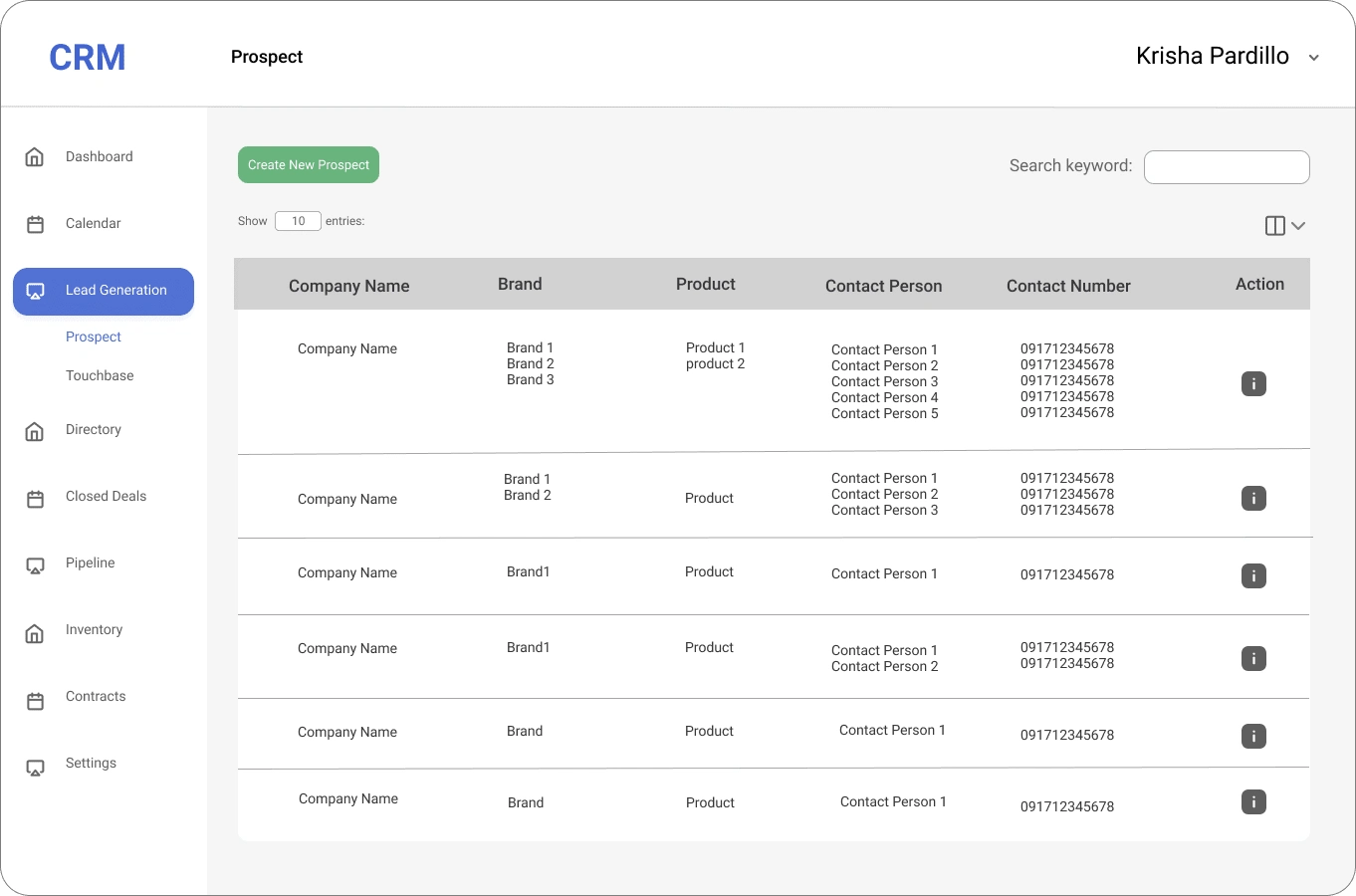
Updated Table (Expanded view)

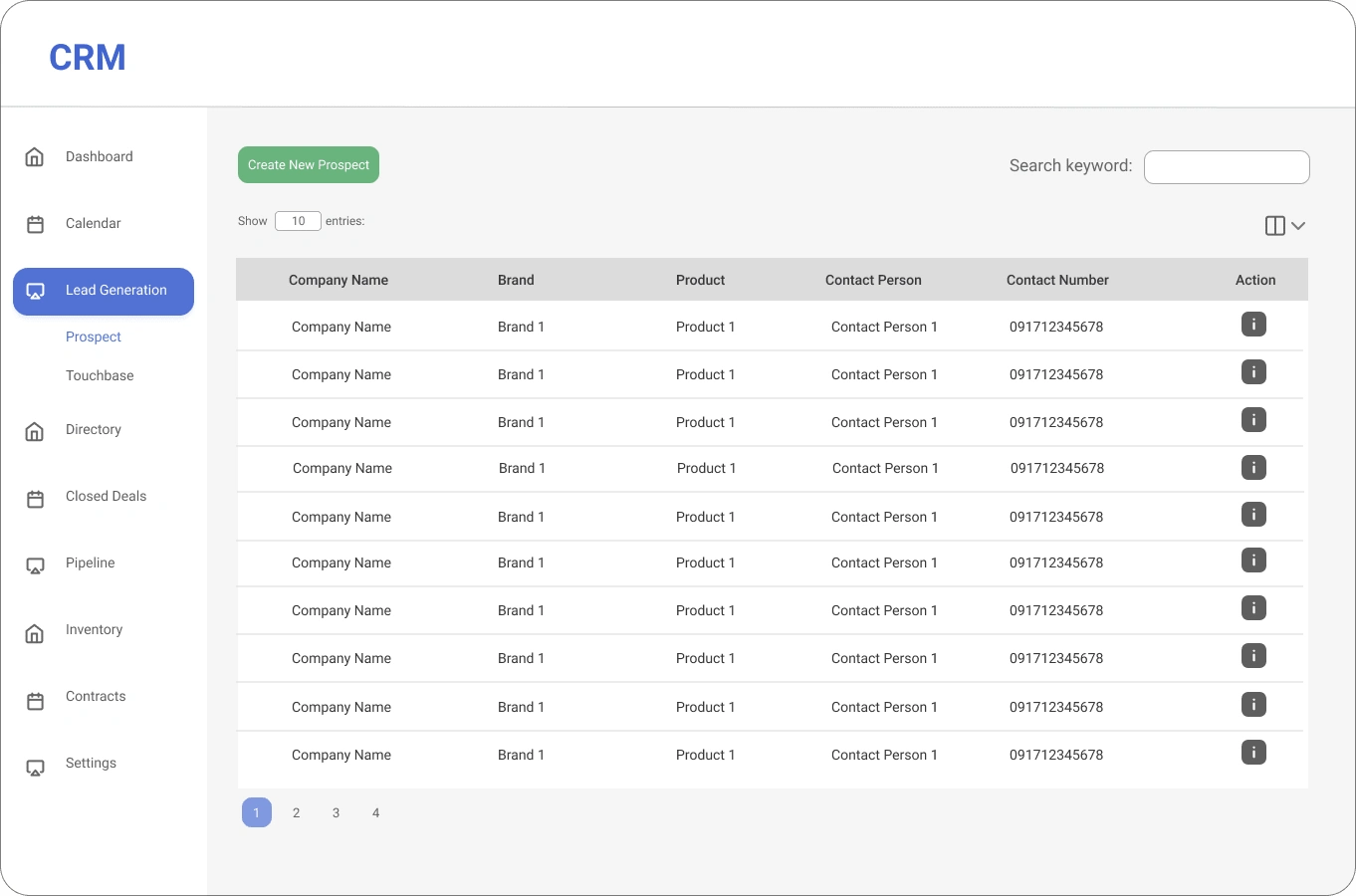
Updated Table (Default view)

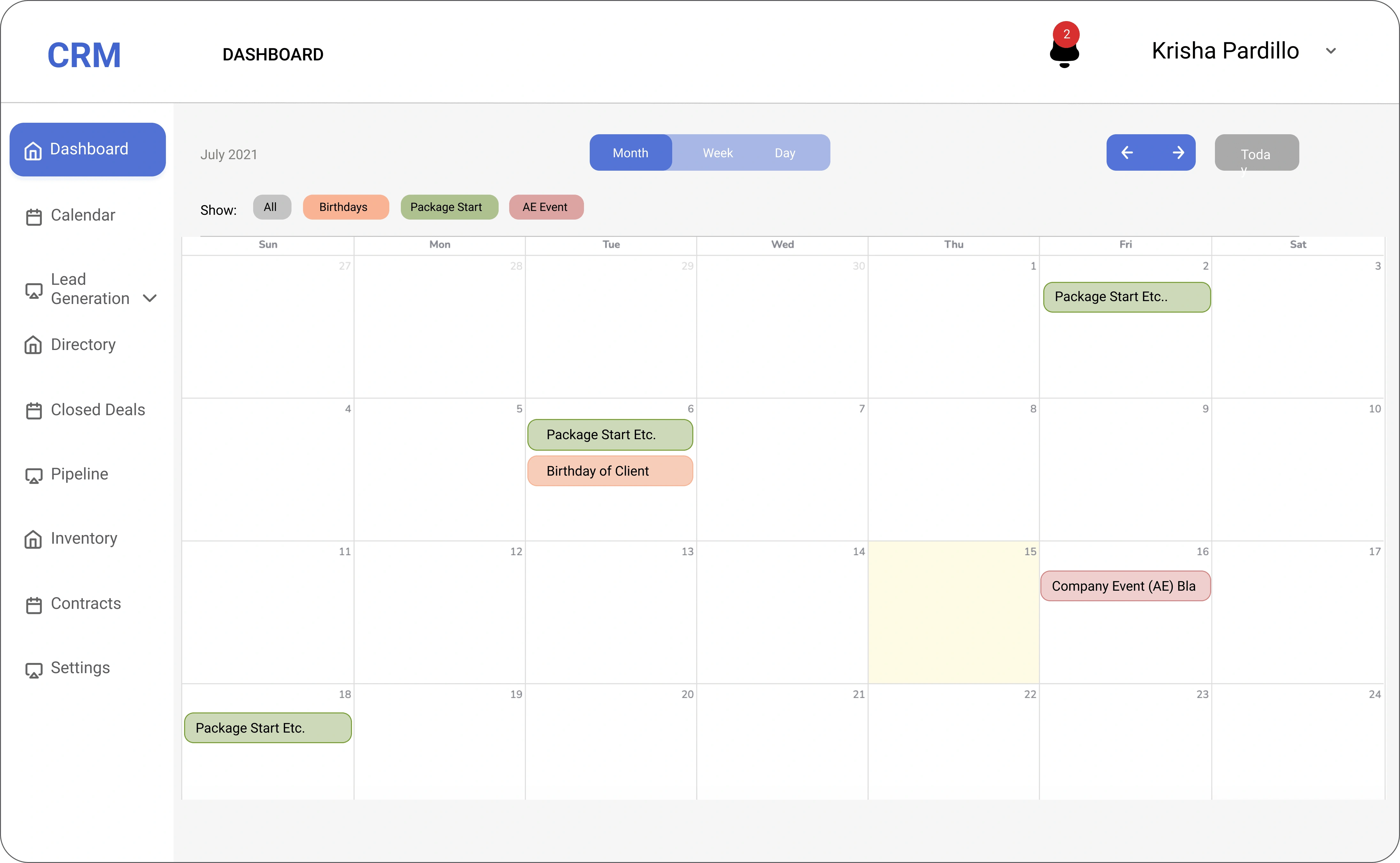
Calendar
Recommended Next steps
Overall, this project was a lot of fun - being able to design at scale and applying UX design in a proffesional setting. I look forward to continuing to see how it evolves in the future. For the nest steps I recommend:
Solidy the research process. Interview more users to identify any additional painpoints or user goals.
Research on the competitive landscape of CRMs in the Philippines and globally.
After validating the design, I would hand-off the design to developers or other stakeholders to work on developing the app.
Conduct a usability on my proposed recommendations and an A/B testing for comparing which different options are more suitable for the user
After validating the design, I would hand-off the design to developers or other stakeholders to work on developing the app
Takeaways
I learned the importance of how communicating my design ideas is just as important as producing them.
There is no design process that fits all.
I can’t analyze a product’s performance subjectively. There is a need to base it off objective standards.
The stakeholders were satisfied with my solution and thought it was a great start for their CRM redesign project. They will continue to iterate on it and make it better!