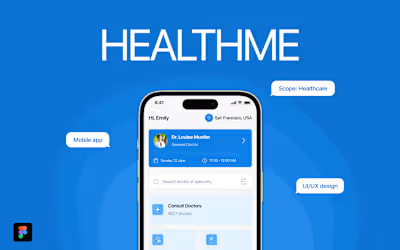
Mobile app design - Online banking
Like this project
Posted Feb 22, 2024
Creating a mobile online banking application involves a comprehensive process that integrates both functionality and user experience.
Likes
0
Views
31

Creating a mobile online banking application involves a comprehensive process that integrates both functionality and user experience.
Here are the main stages we went through when creating a mobile application:
Research and Analysis:
Researched the target audience, their preferences, and technological capabilities.
Analyzed competitor banking apps to identify strengths, weaknesses, and industry trends.
Information Architecture:
Developed a clear information architecture outlining the app's structure, navigation flow, and hierarchy.
Created user personas to understand different user needs and design accordingly.
Wireframing:
Designed low-fidelity wireframes to visualize the app's layout and basic functionality.
Focused on user flows, ensuring an intuitive and straightforward navigation structure.
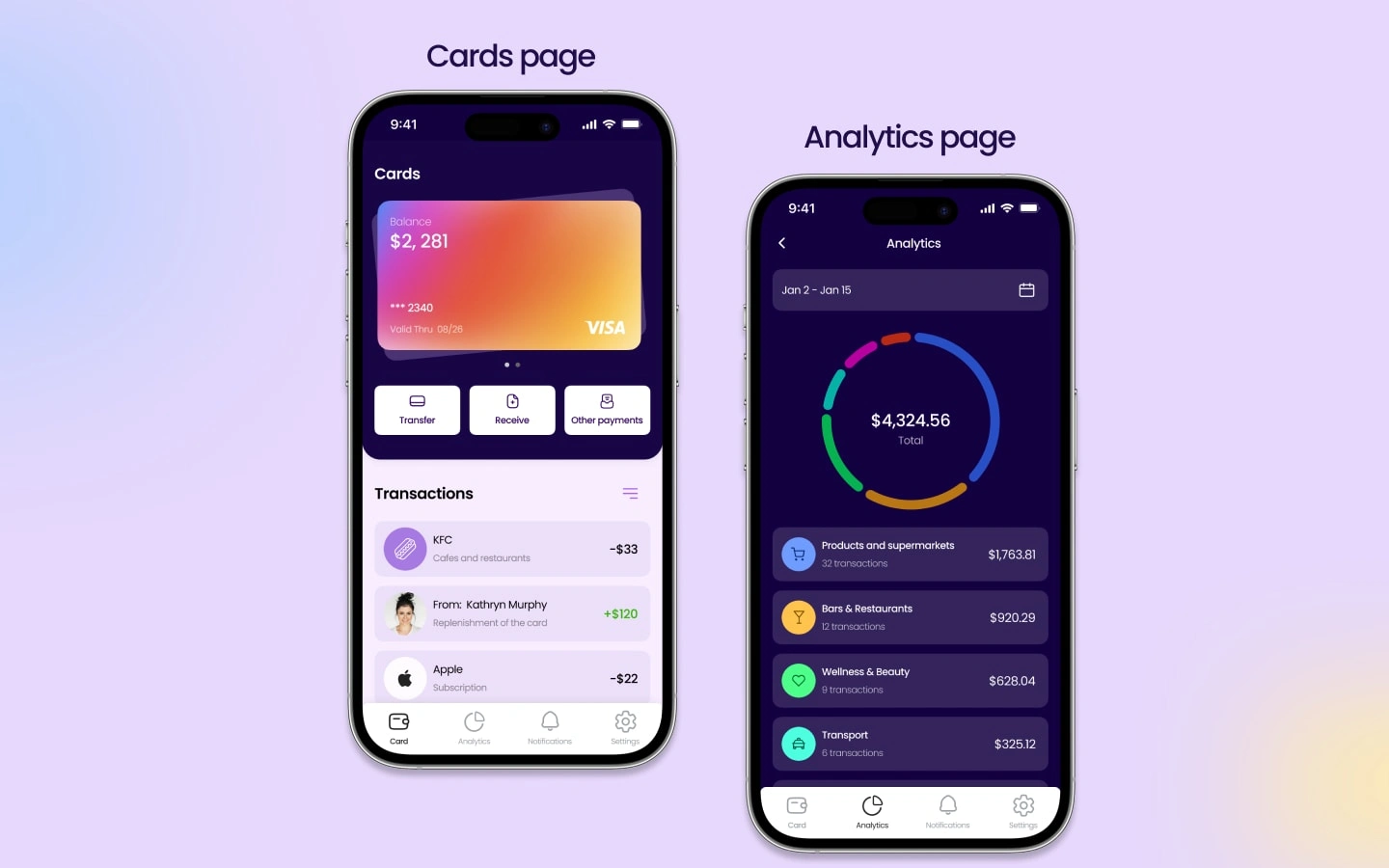
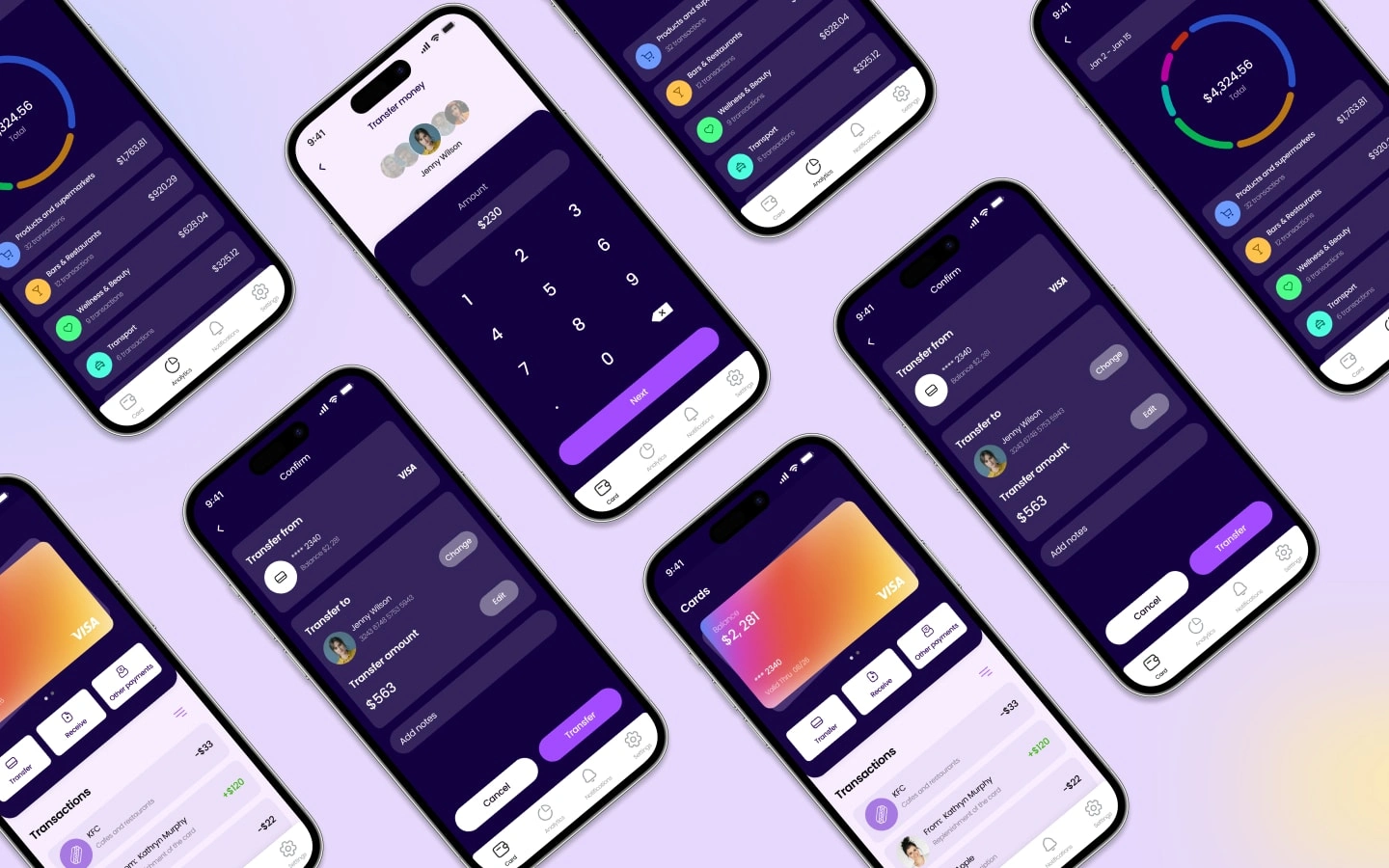
Visual Design:
Created a visually appealing and cohesive design that aligns with the bank's brand.
Used a clean and modern design language, considering readability, accessibility, and usability.


Prototyping:
Develop interactive prototypes to simulate user interactions and flow.