FACHE • Portfolio (Design and Development)
Like this project
Posted Jun 10, 2024
My personal website. Showcasing work, projects and more.
❇️ Project Overview
✦ About the project:
FACHE is my personal portfolio, showcasing my work experience, personal projects, and more. I'm a big enthusiast of digital experiences and this website aims to provide an insight into my design and development processes, highlighting my commitment to delivering high-quality experiences.

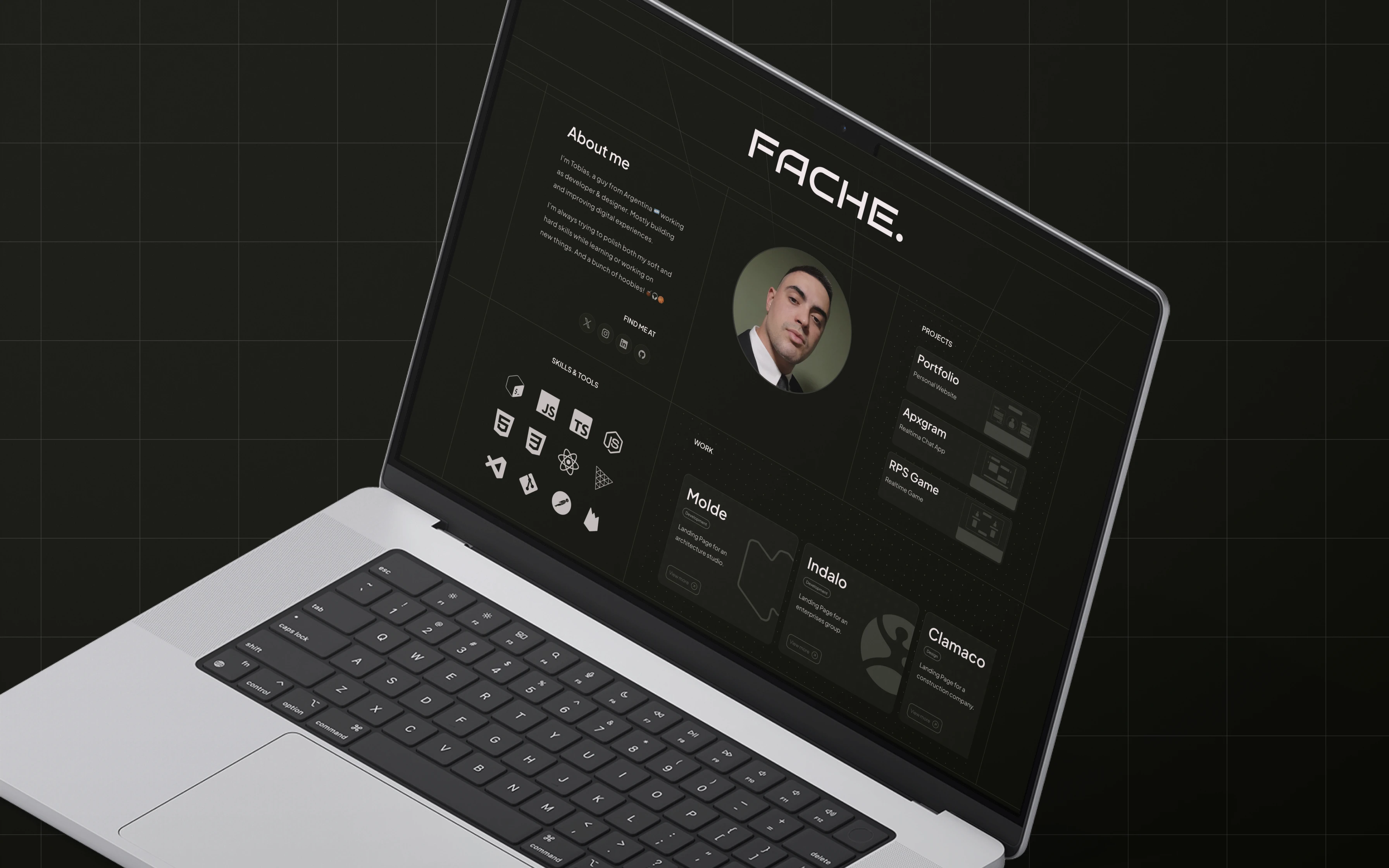
Homepage of FACHE website.
⤷ Live Preview: fache.tech
⌛ The Process
I completed the project, from brand definition to final delivery, in the following steps:
✧ Preparation
Definition of Personal Brand: As a passionate fullstack developer and web designer, I always aspire to create captivating, beautiful and functional websites and web applications.
My mission is always to help businesses and individuals establish a strong online presence through innovative and user-friendly digital experiences.
With expertise in both front-end and back-end development, as well as design, I bring a unique perspective to every project, ensuring seamless integration and optimal performance.
My vision is to continuously polish both my soft and hard skills, stay ahead of the latest technologies, and deliver exceptional results that exceed client expectations.

FACHE's brand logo.
✧ Design and Development
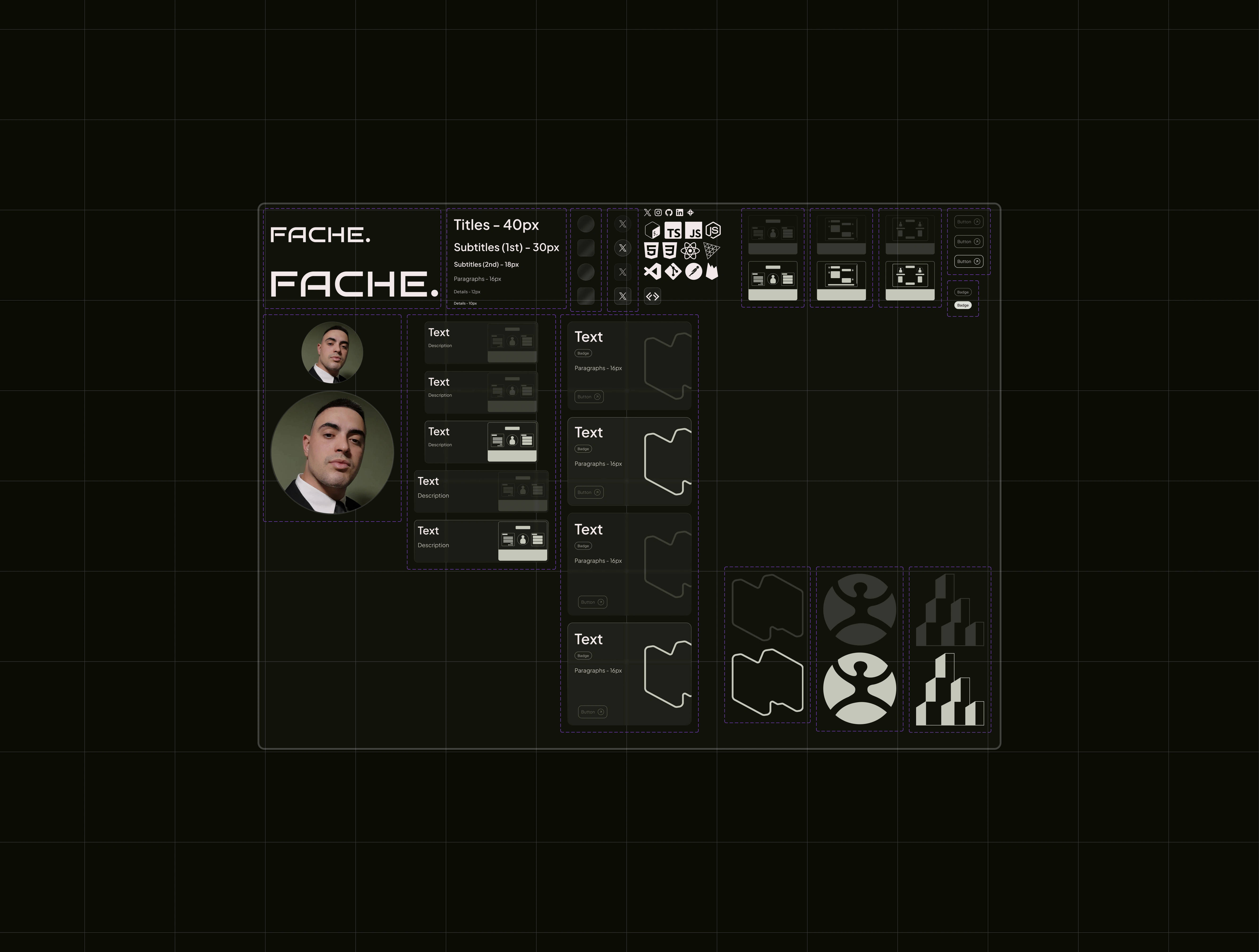
Creation of Design System and Wireframes: For this purpose, I used Figma as my design tool. To ensure consistency and efficiency throughout the project, I created the Design System, process that led me to determine the typography, colors and tone that I would use, and which components I should create. Once I had defined the Design System, I made Lo-Fi Wireframes to determine the distribution of the different sections and contents I wanted to showcase, experimenting with different layouts and interactions to ensure that the design was functional and user-friendly.

"Design System" page of the project's Figma file.
Construction of UI Design: I took all that previous steps to create the final UI Design, replacing the Lo-Fi wireframes with actual components and contents. The final design included a responsive layout, interactive elements, and a cohesive visual identity that reflected the brand's tone and style.
Selection of Development Technologies: From the outset, my choice of technologies best suited to this project was clear. I would use React to make all the front-end, as well as other libraries to make certain interactions and visual effects.
Design to Development: The development process was straightforward, as I had already done the Design System and UI Design. During the design phase, I had a clear understanding of how to build the necessary sections and components, which made the development phase much easier.
Responsive Design: Started the development process following practices like Mobile First, creating different variants for specific components and changing the layout so everything is 100% responsive across mobile devices, tablets and last but not least, desktop computers.
✧ Optimization and Testing
Improvement of SEO Performance: Following the completion of major tasks, the only thing left to do was to make sure everything works properly and fine-tune all the SEO Performance details to ensure optimal visibility and user experience. This involved optimizing metadata, certain tags, and page structure to enhace search engine visibility/positioning through the web and overall website performance.
Bug Fixing: Previewing the website right before delivering to production. This involved the identification and correction of programming errors and performance issues.
✧ Finalization
Delivery: After the final review, I was ready to launch the website to production.
🪄 Project Mockups
Feast your eyes ✨

All the project mockups.