EL RANCHO • Family-run Rental Business (Design and Development)
Like this project
Posted Nov 12, 2024
Development of a family-run rental business website.
Likes
0
Views
19
❇️ Project Overview
✦ About the project:
EL RANCHO is an family-run rental business that needed a landing page. As a big enthusiast of digital experiences, this website aims to provide an insight into my development process, highlighting my commitment to delivering high-quality experiences.

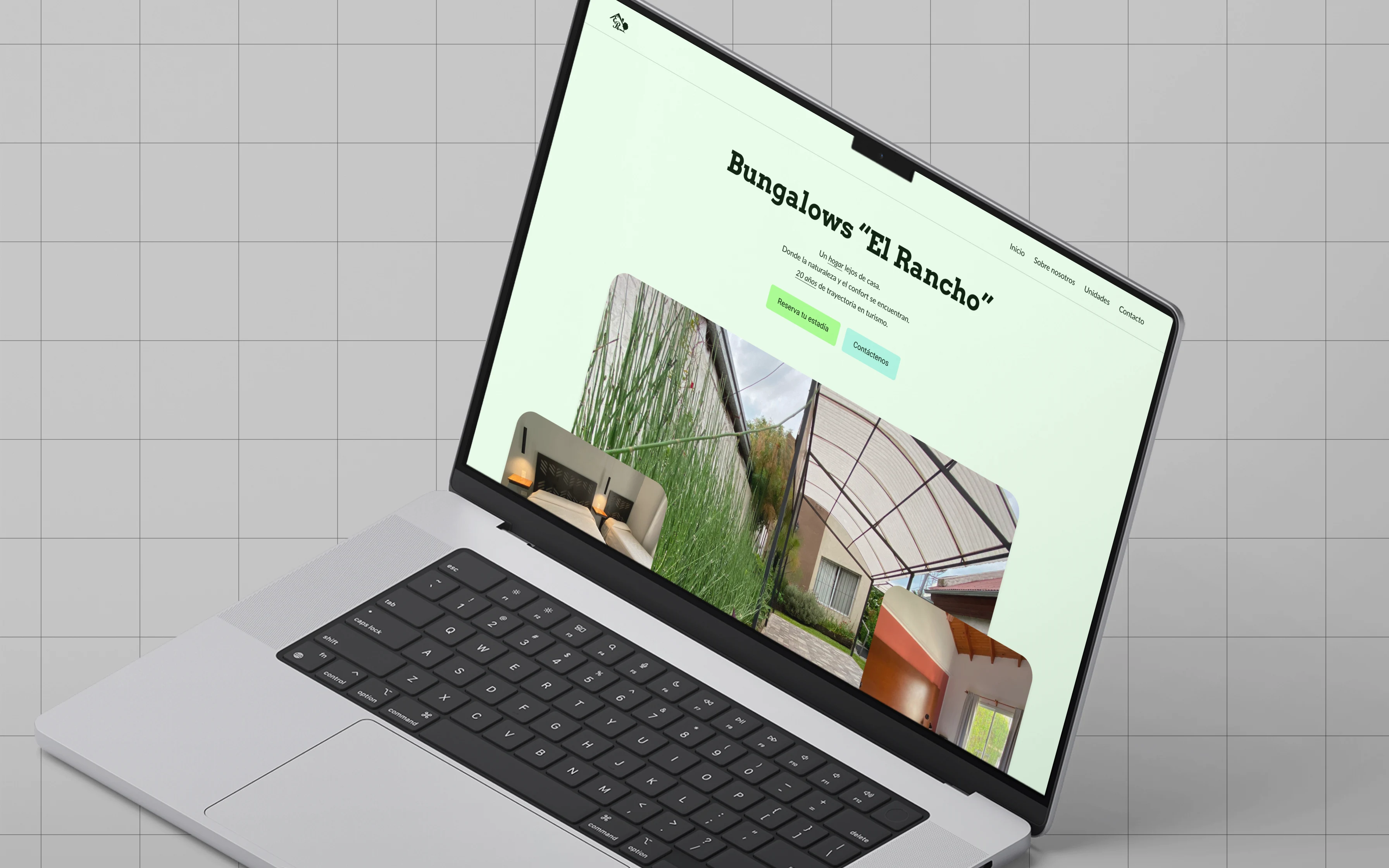
Homepage of EL RANCHO website.
⤷ Live Preview: bungalowselrancho.com.ar
⌛ The Process
I completed the project, from scratch to final delivery, in the following steps:
✧ Preparation
My role in this project: As a fullstack developer, with expertise in front-end and design, I bring a unique perspective to every project, ensuring seamless integration and optimal performance.
In this case, I was involved in the entire design and development process of the landing page, from estimating timelines to making strategic decisions to ensure that the project met all the requirements and needs of the client. Collaborating closely with the costumer, I maintained open and constant communication until the successful completion of the project.
✧ Design and Development
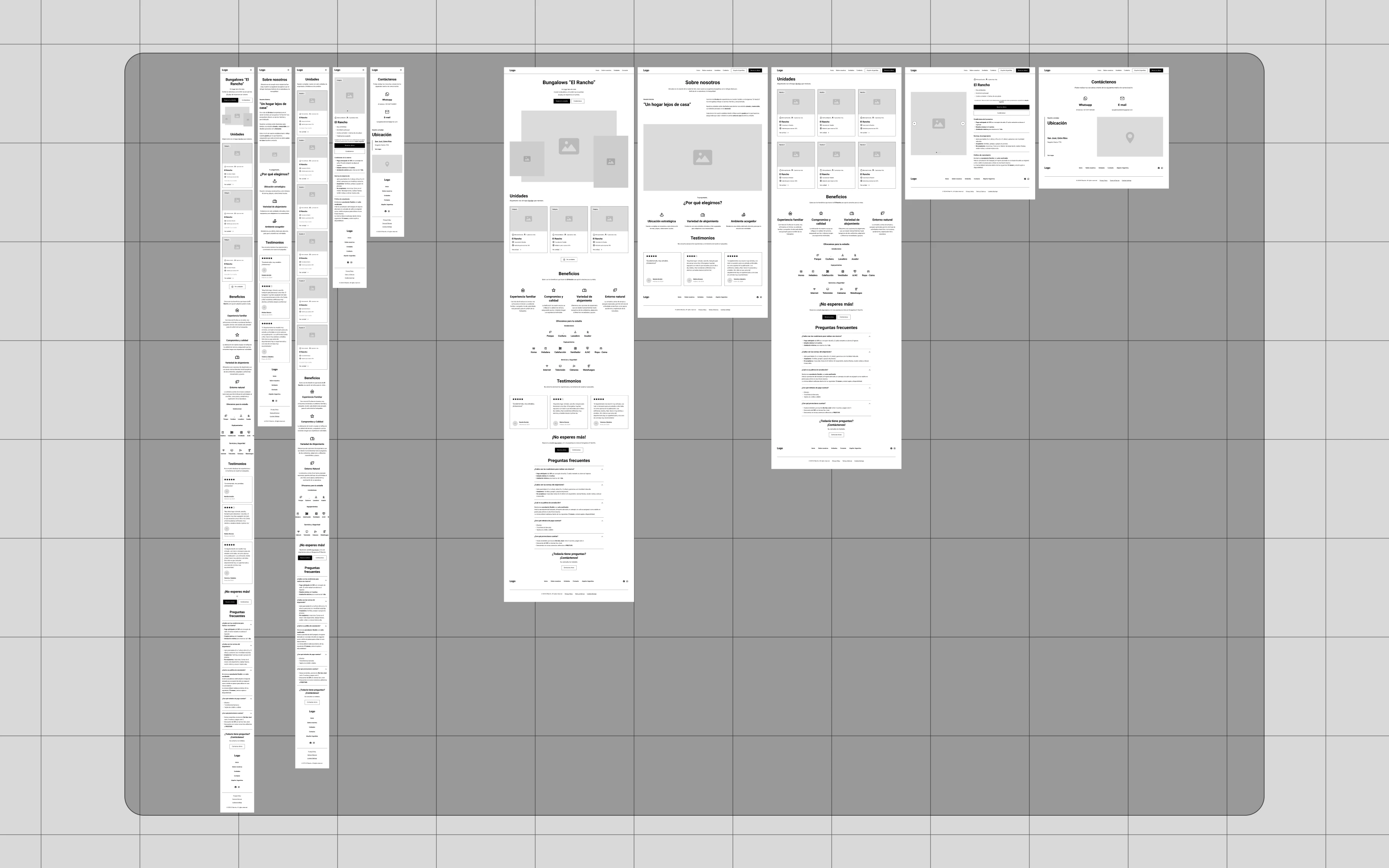
Creation of Design System and Wireframes: For this purpose, I used Figma as my design tool. To ensure consistency and efficiency throughout the project, I created the Design System, process that led me to determine the typography, colors and tone that I would use, and which components I should create. Once I had defined the Design System, I made Lo-Fi Wireframes to determine the distribution of the different sections and contents I wanted to showcase, experimenting with different layouts and interactions to ensure that the design was functional and user-friendly.

"Wireframes" page of the project's Figma file.
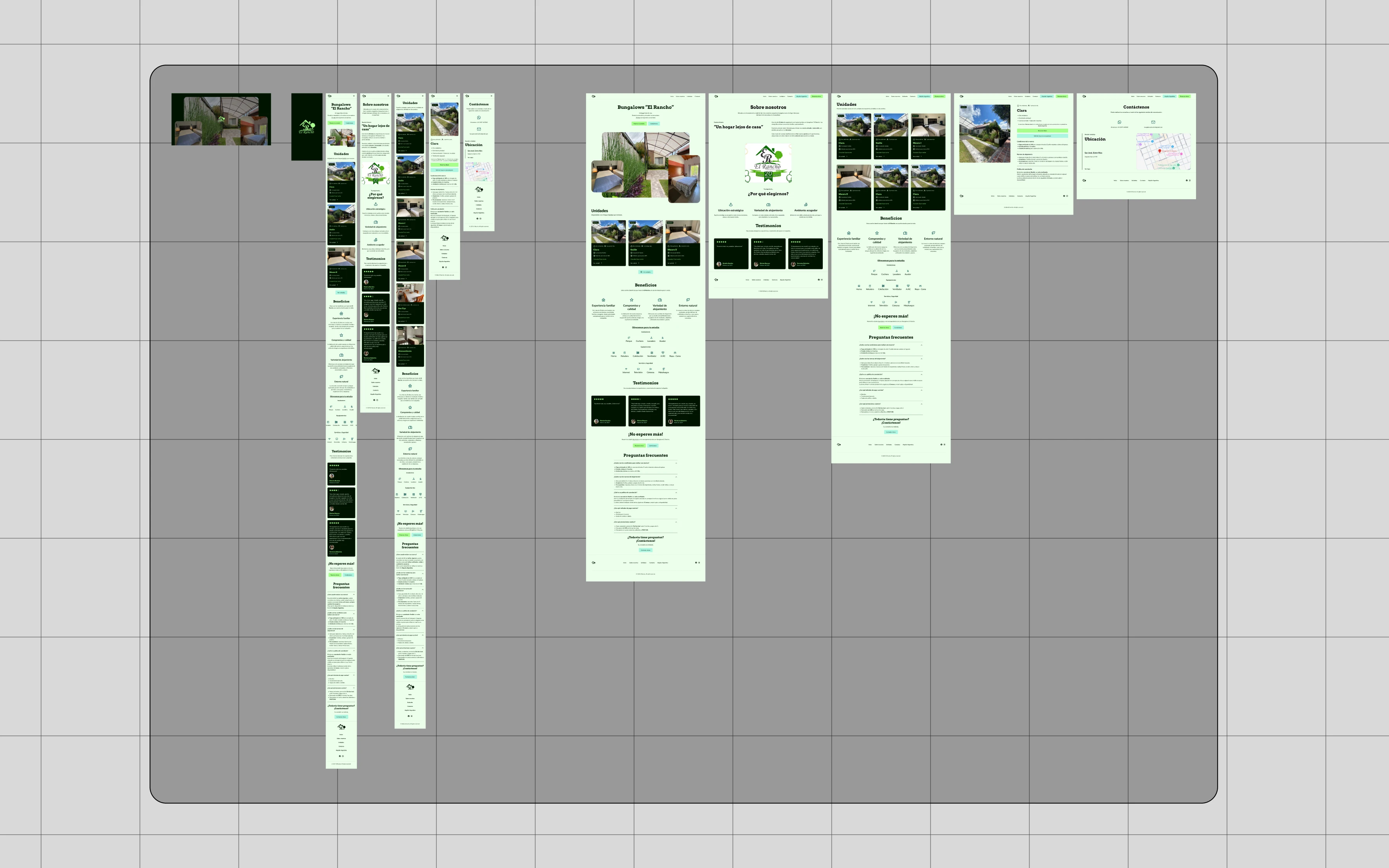
Construction of UI Design: I took all that previous steps to create the final UI Design, replacing the Lo-Fi wireframes with actual components and contents. The final design included a responsive layout, interactive elements, and a cohesive visual identity that reflected the brand's tone and style.

"Final Design" page of the project's Figma file.
Definition of Development Technologies: From the outset, my choice of technologies best suited to this project was clear. I would use React (specifically, Next.js) to make all the front-end, as well as other libraries to make certain interactions and visual effects.
Design to Development: The development process presented some challenges. Although I had a solid grasp of the UI Design, certain sections/components proved difficult to implement. However, once I overcame those obstacles by finding the right approach for the complex components, the rest of the development phase progressed much more smoothly.
Responsive Design: Started the development process following practices like Mobile First, creating different variants for specific components and changing the layout so everything is 100% responsive across mobile devices, tablets and last but not least, desktop computers.
✧ Optimization and Testing
Improvement of SEO Performance: Following the completion of major tasks, the only thing left to do was to make sure everything works properly and fine-tune all the SEO Performance details to ensure optimal visibility and user experience. This involved optimizing metadata, certain tags, and page structure to enhace search engine visibility/positioning through the web and overall website performance.
Bug Fixing: Previewing the website right before delivering to production. This involved the identification and correction of programming errors and performance issues.
✧ Finalization
Delivery: After the final review, I was ready to launch the website to production.
🪄 Project Mockups
Feast your eyes ✨

All the project mockups.