Customize, Arrange And Crunch! One Burger Prototype Using Figma
Like this project
Posted Jun 12, 2023
High-fidelity One Burger app prototype using Figma. In this demo, you will see how it is possible to customize your burger order by adding a patty or toppings.
Likes
0
Views
8
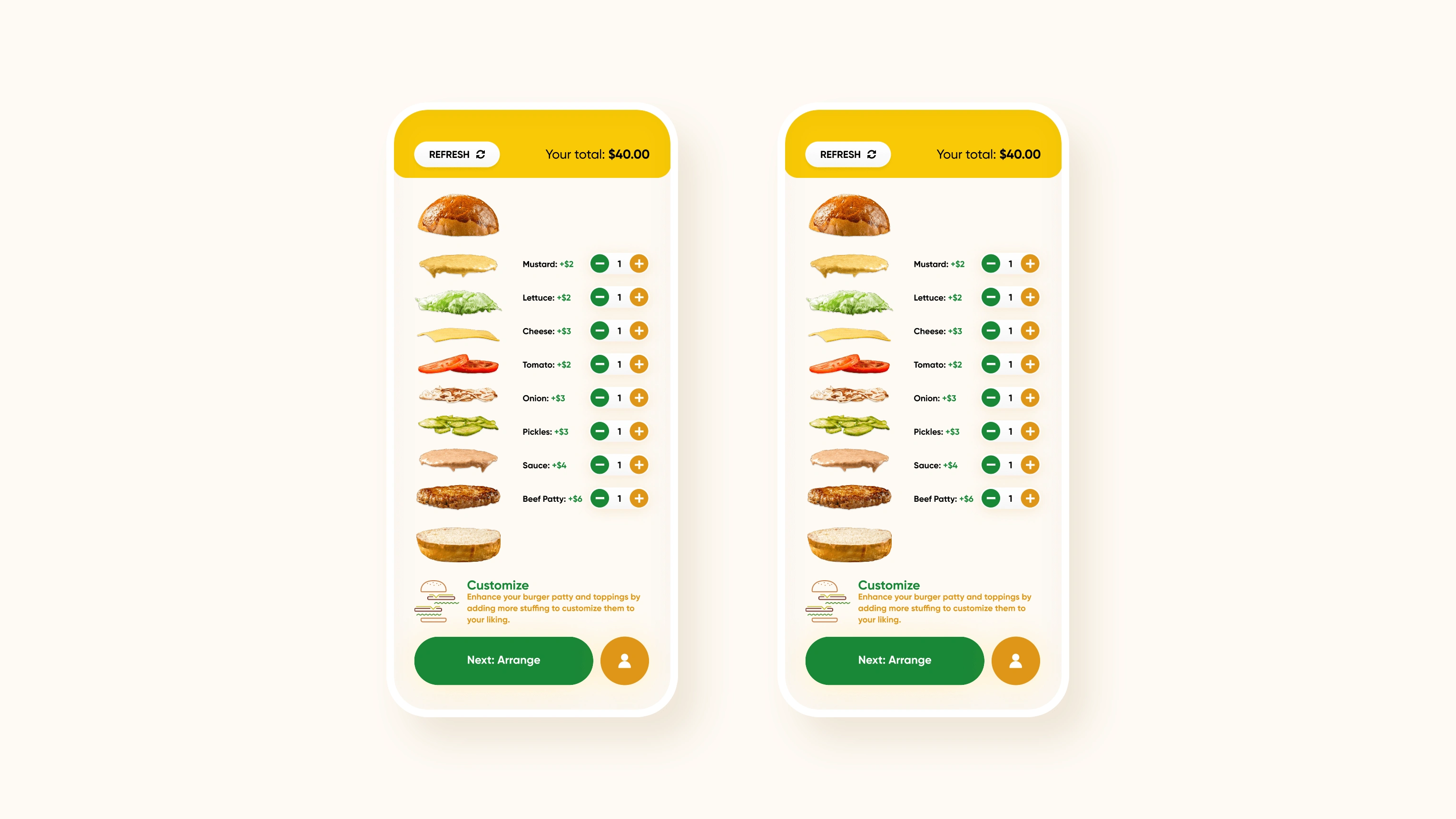
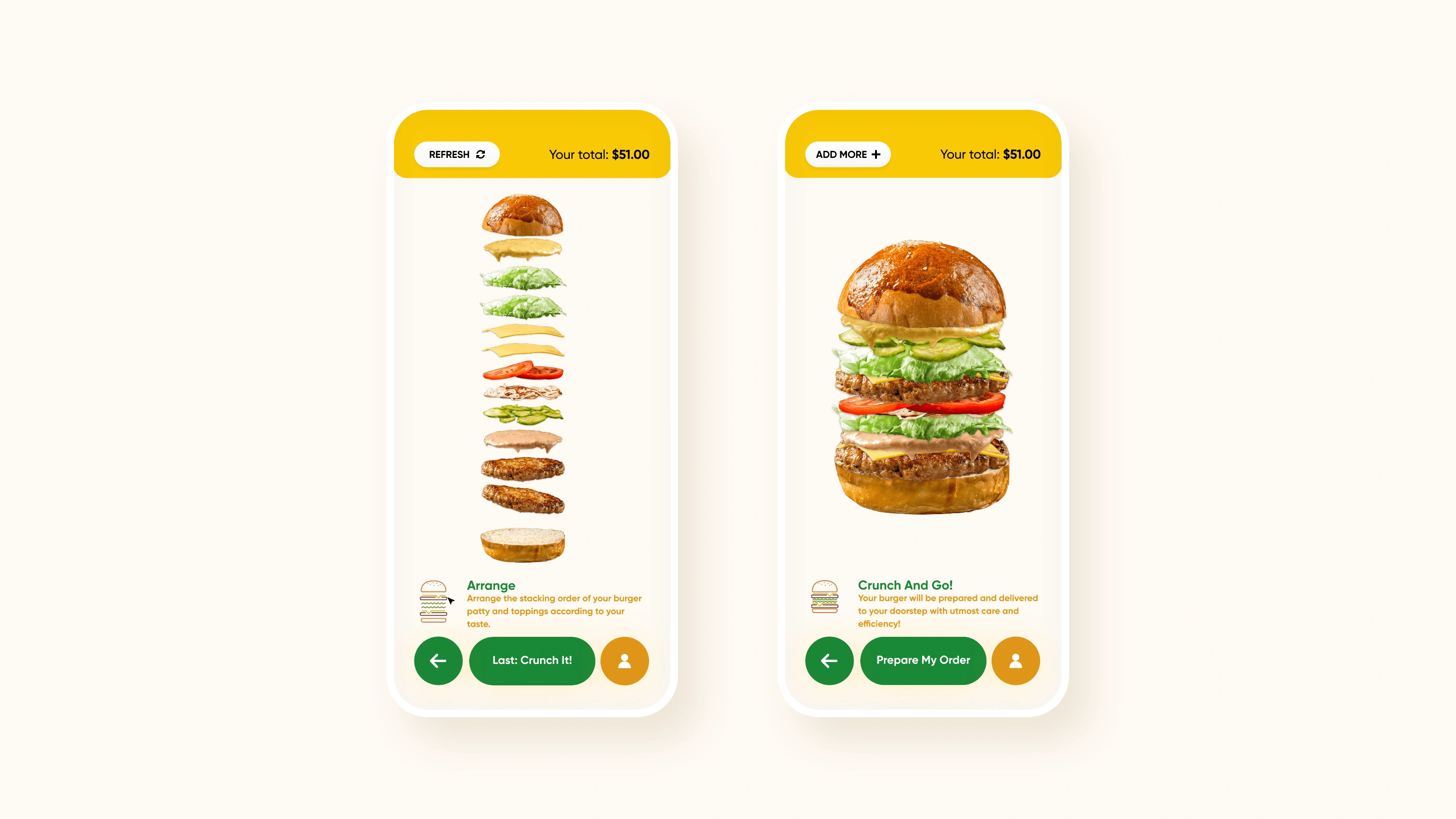
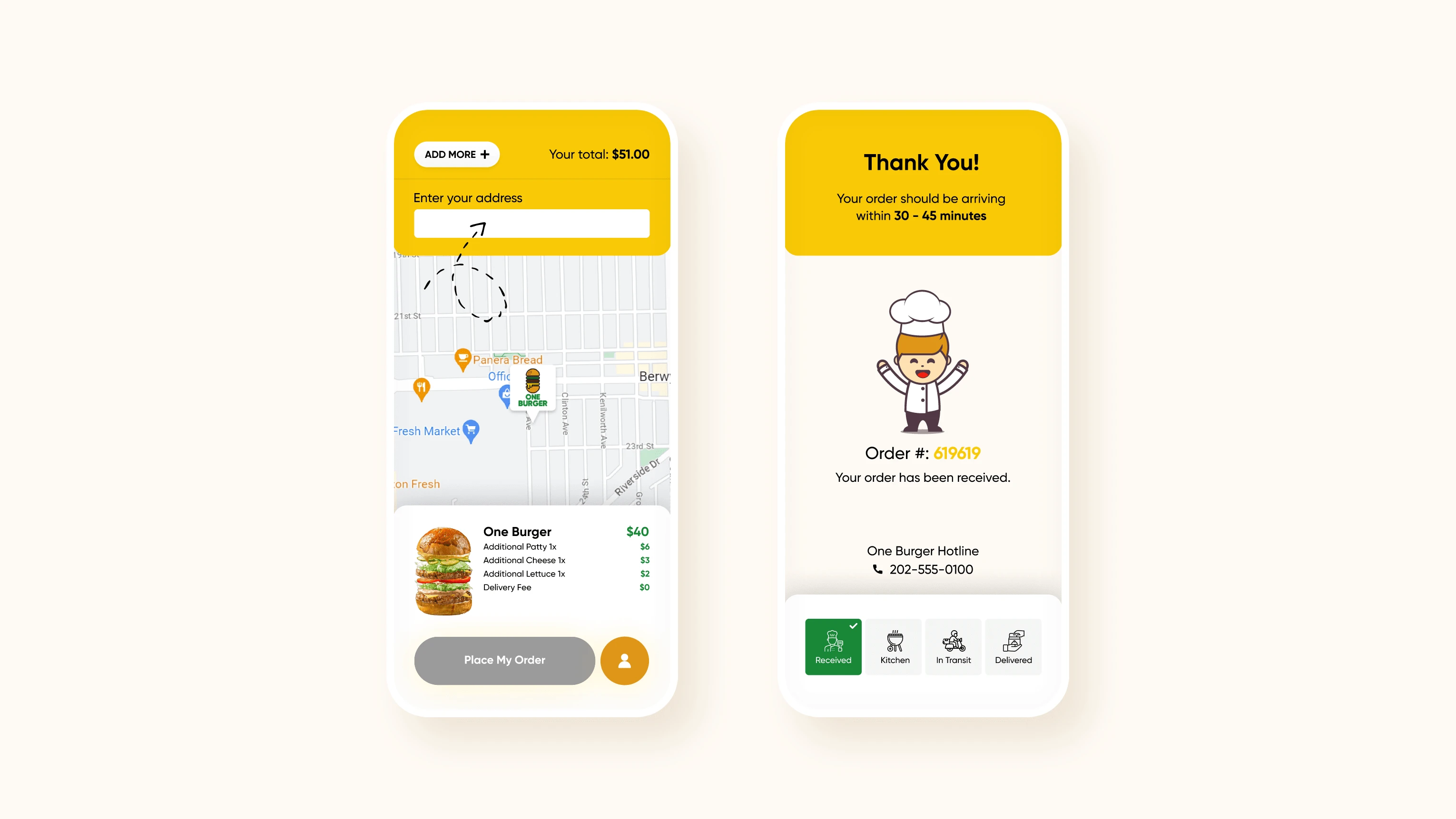
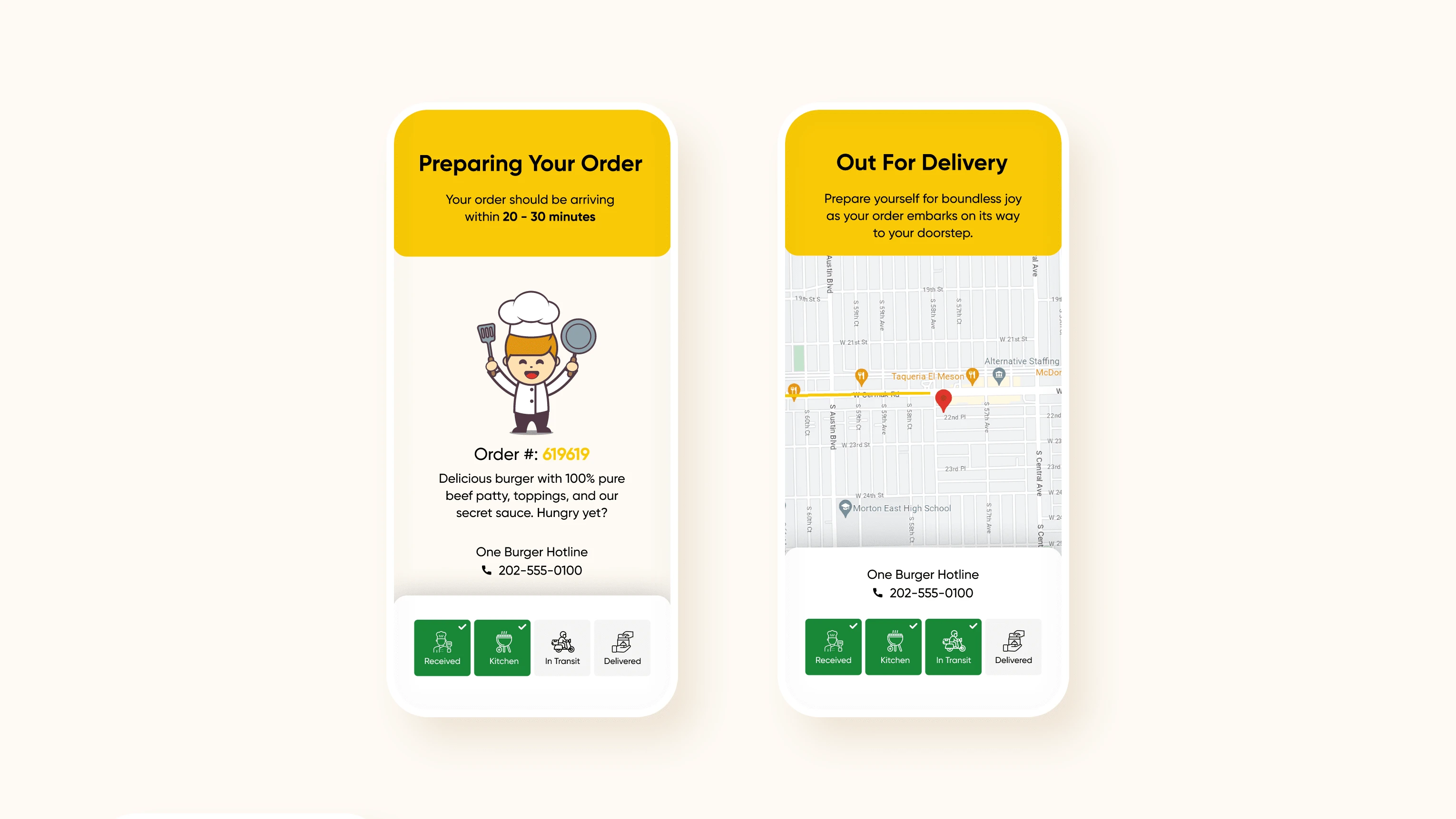
In this video, I'm going to show you my high-fidelity One Burger app prototype using Figma. In this demo, you will see how it is possible to customize your burger order by adding a patty or toppings. You can also track your order status and location using a live map.
One Burger, the extraordinary eatery that thrives on the concept of simplicity and personalization, is renowned for its exclusive offering of a singular, delectable burger. However, what sets this gastronomic gem apart is the remarkable freedom it grants to its patrons. With the power to add or subtract toppings at will, and the liberty to arrange them in a tantalizing order, One Burger ensures a uniquely tailored culinary experience for each customer. It transforms the mundane act of burger consumption into an artistic endeavor, allowing taste buds to dance in symphony with one's personal preferences, creating a harmonious masterpiece that pleases both the palate and the soul.
Please don't hesitate to post your comments or questions below, and I will reply to you as soon as possible.