Webflow Development for HBO Max
Like this project
Posted Sep 27, 2023
HBO Max wanted to develop a Webflow site that hosted their brand portal. My role was to accurately translate their Figma designs, and develop the Webflow site.
HBO Max

HBO Max wanted to develop a Webflow site that hosted their brand portal. My role was to accurately translate their Figma designs, and develop the Webflow site in a way that ensured easy maintenance. I did this through developing with a firm and easy-to-understand framework, and also by using custom-code/interactions that automatically work on any edits the client makes in the future.
The Brief
The team over at HBO approached me with an idea, they wanted to incorporate a brand portal that their team can easily access and manage - so what better platform to use than Webflow!
The crucial aspect of this project was making sure that the site can be extremely easy to manage, so I had to make sure to use the absolute best development framework that is not only pixel perfect with the design, but can also be easily edited by the HBO team.
There were a few functionalities that the HBO team wanted to add that was not native to Webflow. For example, a filtering system, a custom video player, nested anchor links, GSAP animations/interactions, and much more.
With that said, I had to get crafty.
My Solution
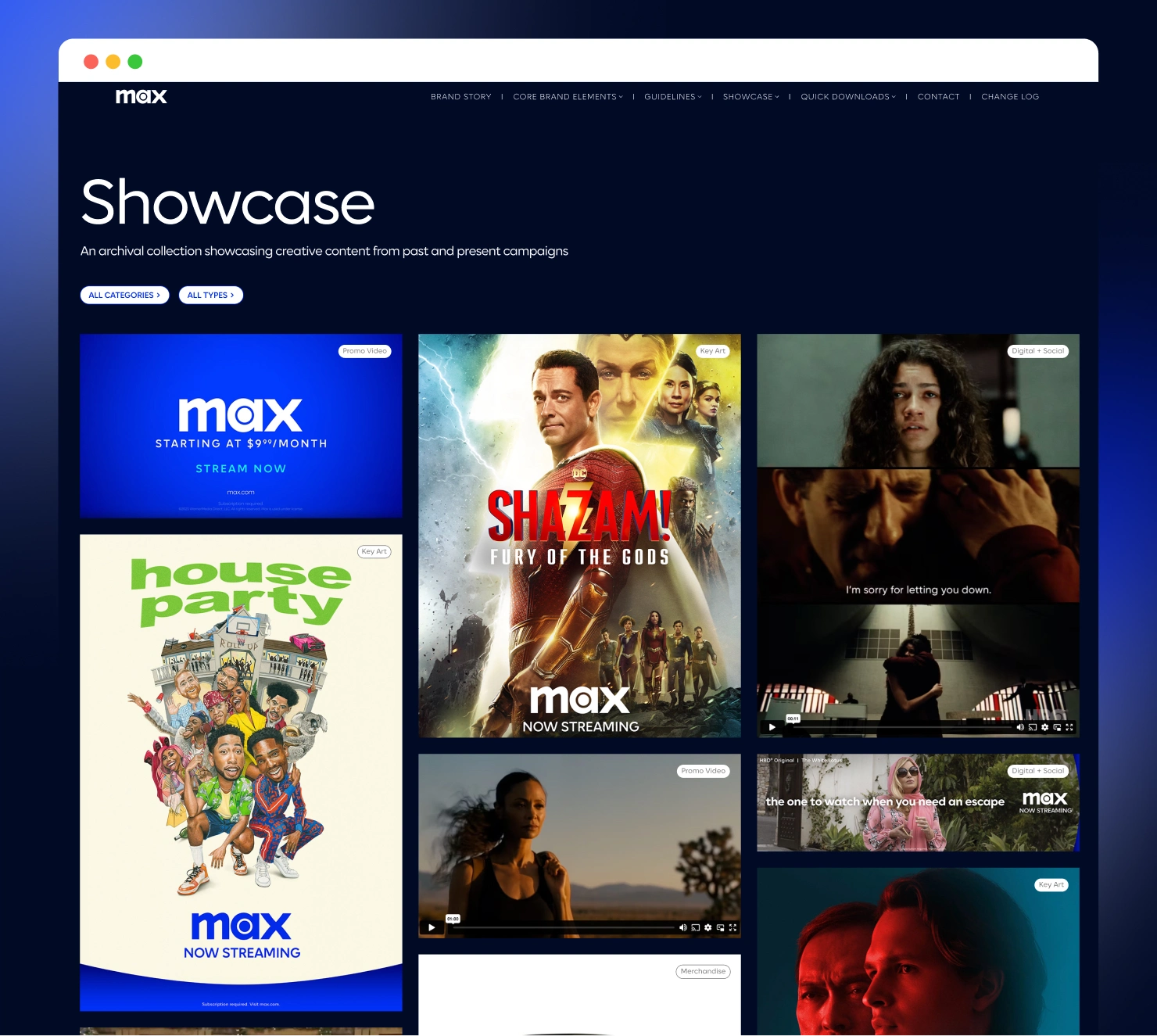
So, first and foremost, I used the best Webflow development framework one can use, Client First. I made sure that every element was meticulously placed and named so they can be easily understood and managed. Also, for the filtering functionality, I used Finsweet CMS filter attributes, allowing for seamless filtering.
I also thoughtfully placed a bunch of micro-animations and interactions throughout the site, which made the experience more joyful for the end user.
The showcase page had to be created using the power of Webflow's CMS. There were over 100+ CMS items, all of them were quite large images/videos as well. With that being said, I made sure all the assets were compressed and optimised to improve the page speed and loading times.
The custom video lightbox was a tough one to do, but nevertheless I ended up coming up with a pretty sweet solution using some clever JS. And again, I made it as easy as possible for the HBO team to easily add in more custom video lightboxes without having to write a single line of code.
GSAP is a really powerful animation tool and it came in super handy with this project. I ended up creating 5 GSAP-powered animations for things like the navbar, sidenav, lightbox, etc.
Conclusion
Overall the project was a MASSIVE success and the client and I both loved how it turned out. And although the site contains a ton of code, the HBO team can still easily manage the site without writing a single line of code!