UI/UX Design & Webflow Development For Marketing Agency
Like this project
Posted Sep 27, 2023
MNML is a London-based marketing agency serving a diverse range of industries. They offer comprehensive marketing strategies and solutions, tailored to each...
Likes
0
Views
15
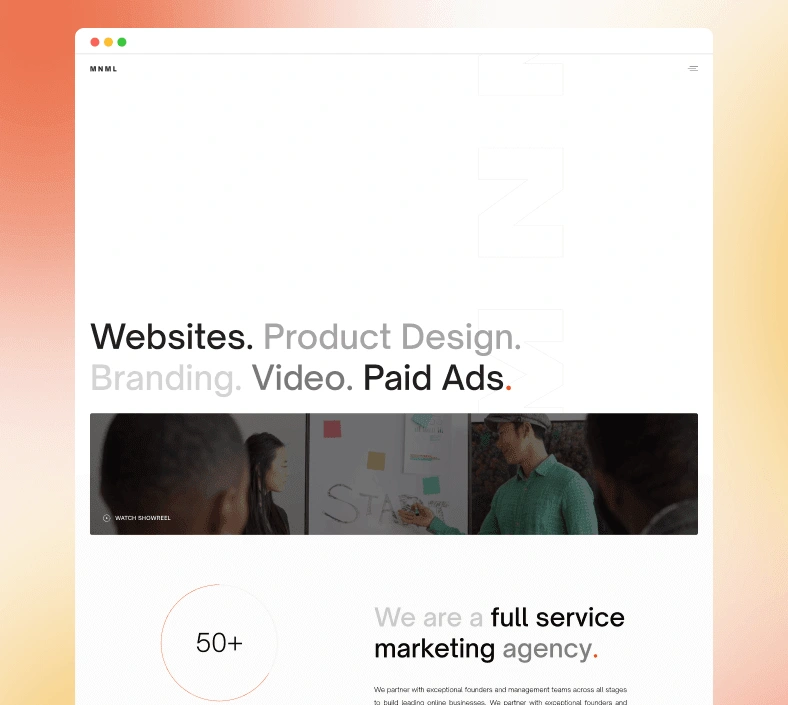
I was tasked with creating a digital representation of MNML that embodied their minimalist brand identity, being simple, straight to the point, yet super effective.

MNML approached us with a vision for their website that reflects the agency's "minimal" brand philosophy. They sought a design that was sleek, streamlined, and stripped back to the essentials, yet still compelling and engaging. Their ask was for us to translate this minimalist design into a fully functional website on Webflow, maintaining fidelity to their design ethos. The brief included not just the accurate construction of the site, but also the integration of buttery smooth animations and interactions to enhance the user experience.
The Solution
In response to MNML's brief, we provided a solution that aligned perfectly with their minimalist brand identity. Every part of the site was designed with the user experience in mind. The animations and interactions weren't just smooth - they were carefully crafted to add to the site's appeal without detracting from its minimalist aesthetic.
These enhancements served to reinforce MNML's brand identity and elevate the user experience. Lastly, we ensured an accurate translation from Figma to Webflow. Our focus was on capturing every detail of the initial design in the live site, maintaining a strong adherence to MNML's minimalist brand philosophy throughout the process. The final product is a digital representation of MNML that is not only visually pleasing but also efficient and intuitive to navigate.
Features
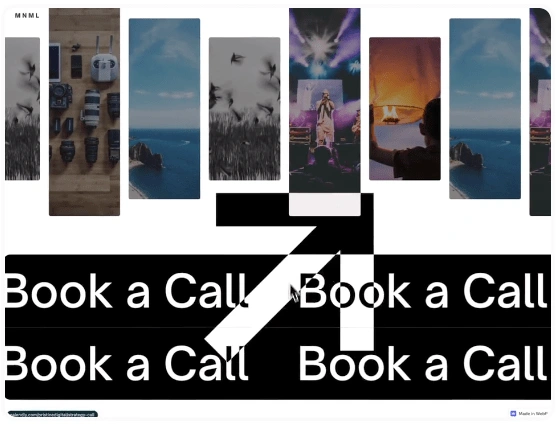
Custom Cursor: We built a subtle custom cursor that switches when you hover over specific elements such as videos and CTAs, adding to the buttery-smooth vibe of the site.

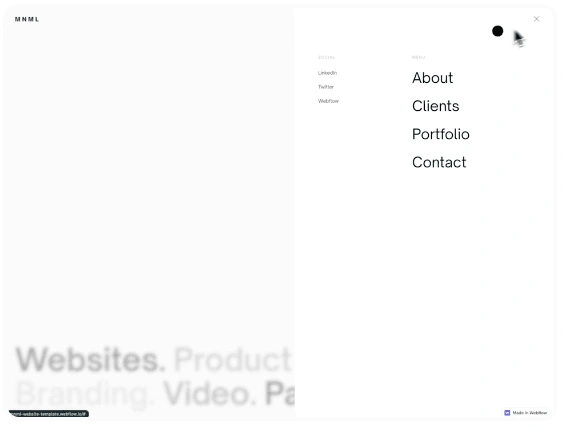
Menu Interaction: The navigation is said to be the heart of a site, and so we built a simple purely Webflow-powered menu interaction, including a magnetic menu button that you can actually feel.

Hero Hover Animation: We built an animation that shows work examples when you hover on a respective service, reducing the clutter of having a separate services section.

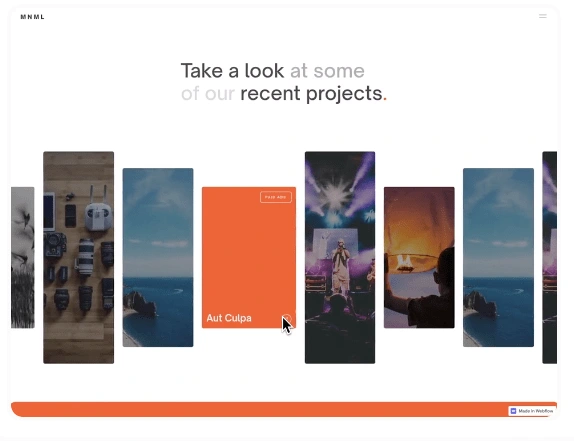
CMS Slider: Dynamic content embedded within a slider and rather than having boring old buttons, we made the navigation work by hovering on the vertical axis of the slider, providing a joyful user experience.