Design of User Interface (UI) for a SaaS Application.
Project Goal: Design a user-friendly and intuitive user interface (UI) for a Software as a Service (SaaS) application.
Project Details:
Unfortunately, I cannot access details about your specific SaaS application since I cannot access confidential information.
Application Functionality: Designed SAAS UI for various purposes.
UI Design Considerations:
User-centered Design: The UI will be designed with the needs and workflows of the target audience in mind, prioritizing usability and ease of navigation.
Visual Hierarchy and Clarity: Information will be presented in a clear and organized manner, utilizing visual hierarchy to guide users through the application.
Responsiveness: The UI will be designed to adapt seamlessly across different devices (desktop, tablet, mobile) for optimal user experience.
Branding Consistency: The UI will adhere to a consistent design language that reflects the brand identity of the SaaS application.
Wireframes and Low-fidelity Prototypes: Initial wireframes and low-fidelity prototypes will be developed to establish the basic layout and information architecture of the UI.
High-fidelity Mockups: High-fidelity mockups will be created to showcase the final visual design of the UI, including elements like typography, color palettes, and iconography.
Style Guide: A style guide will be developed to document the UI design elements for consistent implementation across the application.
Defined project scope and user research
Developed wireframes and low-fidelity prototypes
User testing and iteration
Designed high-fidelity mockups
Created style guide
Finalization and handoff for development
Project Success Criteria:
The UI is intuitive and easy to use for the target audience.
The design is visually appealing and aligns with the brand identity.
The UI effectively supports the core functionalities of the SaaS application.Project Goal: Design a user-friendly and intuitive user interface (UI) for a Software as a Service (SaaS) application. Project Details: Unfortunately, I cannot access details about your specific SaaS application since I cannot access confidential information. Application Functionality: Designed SAAS UI for various purposes. UI Design Considerations: User-centered Design: The UI will be designed with the needs and workflows of the target audience in mind, prioritizing usability and ease of navigation. Visual Hierarchy and Clarity: Information will be presented in a clear and organized manner, utilizing visual hierarchy to guide users through the application. Responsiveness: The UI will be designed to adapt seamlessly across different devices (desktop, tablet, mobile) for optimal user experience. Branding Consistency: The UI will adhere to a consistent design language that reflects the brand identity of the SaaS application. Wireframes and Low-fidelity Prototypes: Initial wireframes and low-fidelity prototypes will be developed to establish the basic layout and information architecture of the UI. High-fidelity Mockups: High-fidelity mockups will be created to showcase the final visual design of the UI, including elements like typography, color palettes, and iconography. Style Guide: A style guide will be developed to document the UI design elements for consistent implementation across the application. Defined project scope and user research Developed wireframes and low-fidelity prototypes User testing and iteration Designed high-fidelity mockups Created style guide Finalization and handoff for development Project Success Criteria: The UI is intuitive and easy to use for the target audience. The design is visually appealing and aligns with the brand identity. The UI effectively supports the core functionalities of the SaaS application.
Skills: Figma (Software) · Adobe Creative Suite · Web Content Accessibility Guidelines (WCAG) · Software as a Service (SaaS) · Customer Relationship Management (CRM) · Design Thinking · Communication Design · Proactive Design Thinking · Design Tools · saas · Adobe Photoshop · Graphic Design · Branding & Identity · User Interface Design · User Experience Design (UED) · Graphics · software as a service
Like this project
Posted May 6, 2024
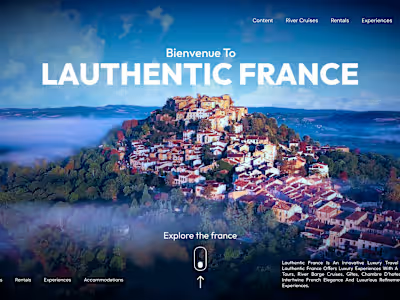
He had transformed an modern interface that enhanced user experience and boosted sales. Designed UI for websites, Mobile apps & SAAS applications.