Learning on the go UX Design Study Case
Overview 🔎
Learning on the go merupakan wadah pelatihan dan belajar guna mempersiapkan pengguna memasuki dunia kerja, tidak terkecuali pegawai kantoran yang ingin meningkatkan skills dan keterampilannya. Dalam kegiatan pelatihan dan belajar, pengguna seringkali kesulitan untuk mengakses platform pembelajarannya yang tidak mobile friendly sehingga membutuhkan perangkat tertentu untuk mengaksesnya, sementara di era sekarang ini, pengguna seringkali membutuhkan kepraktisan untuk mendukung aktivitasnya, tidak terkecuali dalam kegiatan pembelajaran. Pengguna juga mengeluhkan tampilan yang membingungkan dan tidak perlu ada di aplikasi (tidak user-friendly). Learning on the go hadir untuk meningkatkan kepuasan pengguna dalam melakukan kegiatan pelatihan dan belajar, sehingga akan mendukung mereka dalam meningkatkan keterampilan dan lebih siap memasuki dunia kerja.
Product Market Fit 🎯

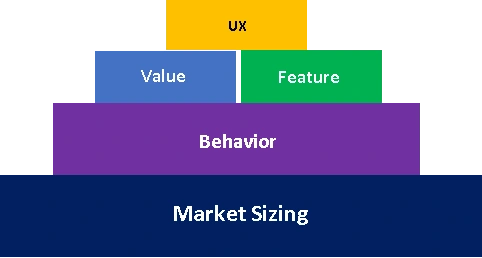
Product Market Fit
Market Sizing : Target pasar pada aplikasi ini adalah mahasiswa / mahasiswi yang ingin melakukan pelatihan dan pembelajaran untuk mempersiapkan diri ke dunia kerja, tidak terkecuali karyawan yang ingin meningkatkan kemampuan.
Behavior : User melakukan pembelajaran untuk meningkatkan skill dengan cara yang mudah, setelah itu user dapat mengikuti tes dan mendownload sertifikat pendukung setelah menyelesaikan kursus pembelajaran.
Value : Tujuan yang ingin dicapai dalam pengembangan kali ini adalah agar pengguna dapat dengan mudah melakukan pembelajaran dimanapun dan kapanpun lebih praktis dan handal hanya melalui smartphone, seperti melakukan absensi, mengisi kuisioner, mengunduh materi pembelajaran, hingga melakukan ujian secara online dan download sertifikat pendukung melalui aplikasi.
Feature :
Fitur yang ditawarkan antara lain :
Akses course yang lebih mudah
Terdapat fitur pengingat dan kalender penjadwalan
Fitur agar user lebih mudah akses nilai dan sertifikat pembelajaran
General course yang tersedia untuk pengguna memilih berbagai topik
Material download dan saved course untuk menandai course yang ingin diikuti
dll.
UX : Experience yang diharapkan nantinya user dapat dengan mudah dan cepat mencapai tujuan kegiatannya dalam menggunakan aplikasi, serta user merasa lebih puas dan terbantu dalam belajar, akses sertifikat, dan nilai.
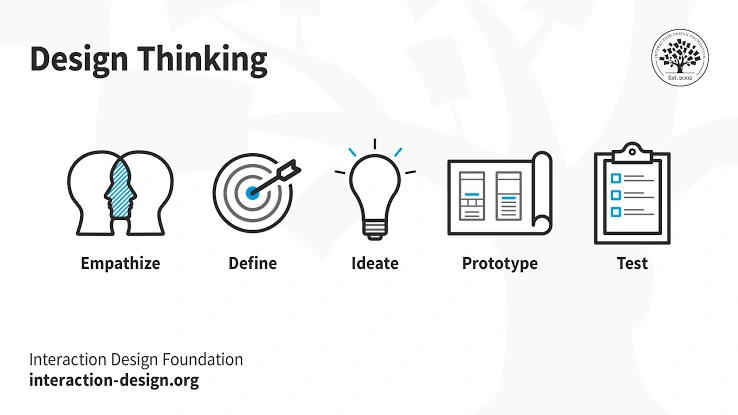
Design Thinking
Pada metode App Design kali ini, saya menggunakan metode design thinking

Sumber : interaction-design.org
metode ini membutuhkan beberapa tahapan, yaitu :
Empathize ✏️
Empathize adalah tahapan untuk mengetahui masalah, keinginan, serta tujuan yang sebenarnya dibutuhkan oleh pengguna.
Metodologi Research
i. In-Depth Interview
ii. Usability Testing
In-Depth Interview
Dalam kesempatan kali ini saya akan melakukan
sebuah interview dengan seorang mahasiswi yang tinggal dikota dan sering
melakukan pembelajaran menggunakan Learning Management System institusi /
lembaga perkuliahannya untuk menggali masalah yang dihadapi dalam belajar menggunakan platform.

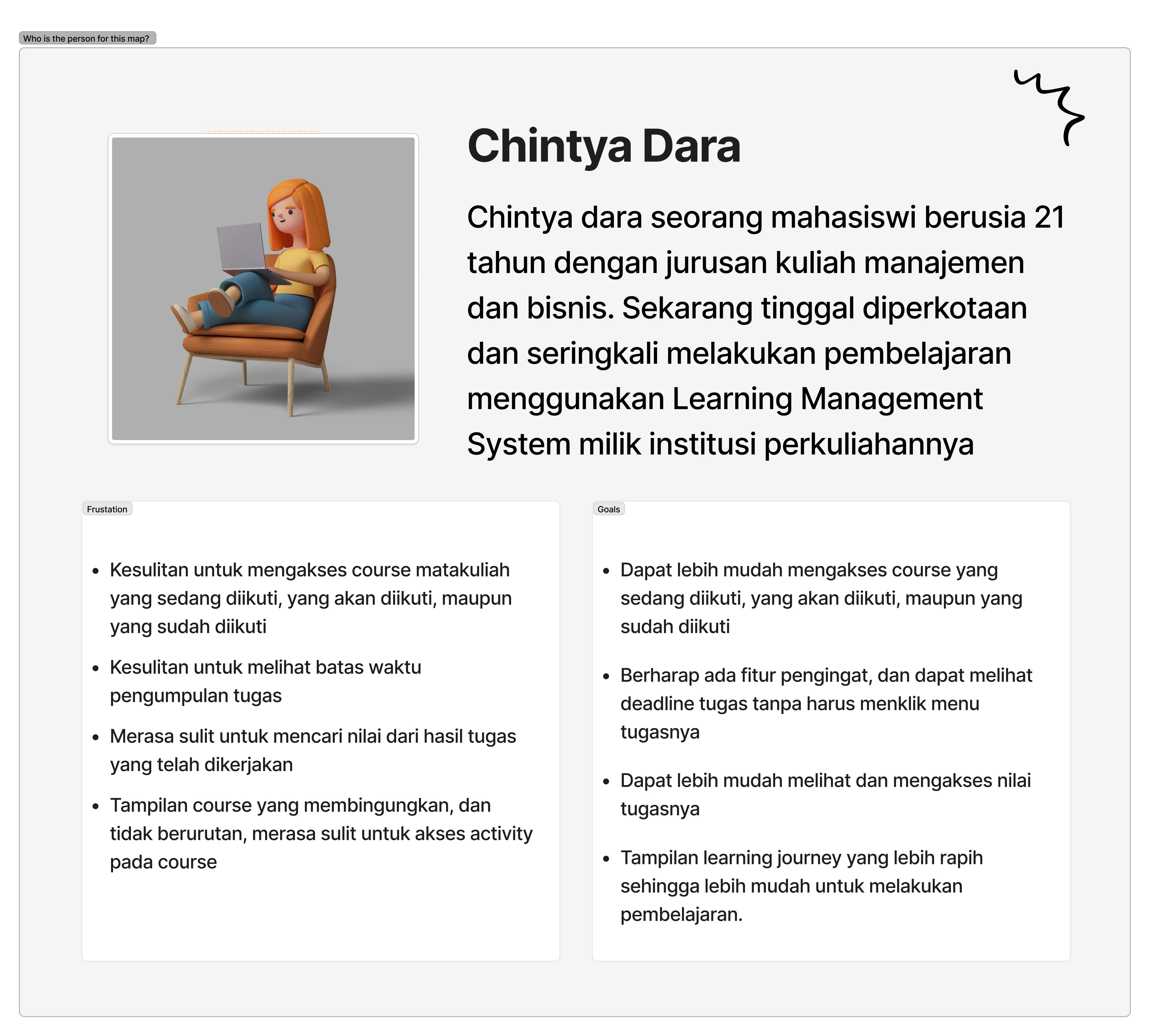
User persona

Empathize map
ii. Insight
" Kadang susah buat akses course yang lagi diikutin, harus klik menu yang membuat saya harus mencarinya terlebih dahulu.”
“Ketika sedang ingin mengerjakan tugas pada semua matakuliah, saya harus menklik dulu menu tugasnya untuk melihat deadline pengumpulan tugas tersebut.”
“ Ketika selesai menyelesaikan tugas, saya merasa sulit untuk mencari nilai dari hasil tugas yang telah dikerjakan.”
“Tampilan course yang membingungkan, dan tidak berurutan, merasa sulit untuk akses learning activity pada course.”
Define Problem & Solution 🤝
Define merupakan tahapan untuk
menentukan Problem statement / Point Of View (POV) dan juga How Might We
Problem statement/Point Of View (POV) :
User kesulitan untuk mengakses course pembelajaran dan merasa bingung pada saat melakukan pembelajaran di learning journey. User juga merasa kesulitan dan bingung untuk melihat jadwal pengumpulan tugas serta nilai hasil tesnya.
How Might We :
Buat proses untuk akses course lebih mudah dan dapat dimengerti, berikan kemudahan untuk user akses nilai hasil tes, serta buat fitur notifikasi pengumpulan tugas dan akses kalender penjadwalan jadi lebih mudah dipahami.
Design 🛣
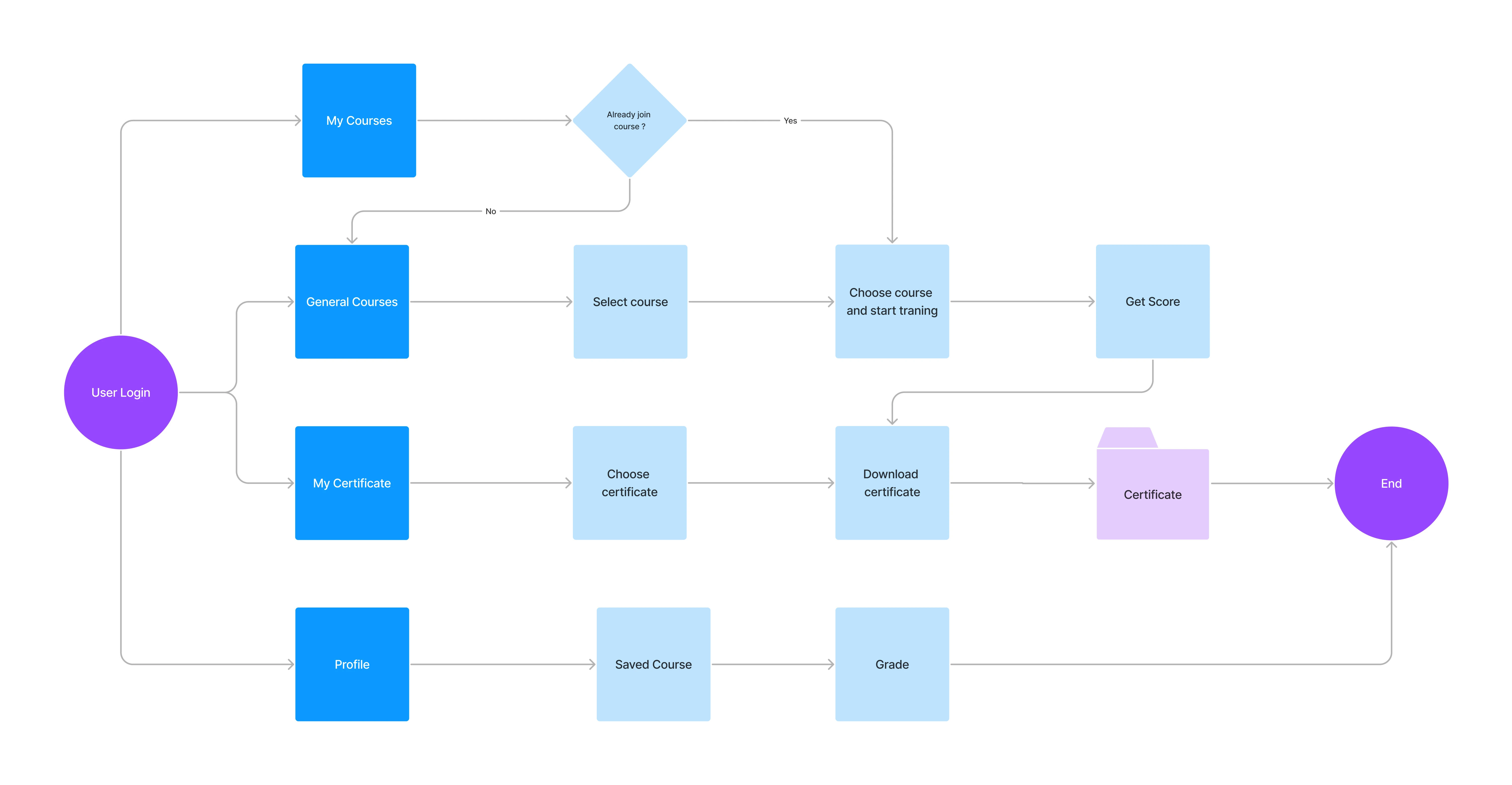
Task Flow Diagram
Membuat sebuah alur keja untuk memetakan fitur yang dibutuhkan oleh pengguna, serta mengetahui proses bisnis dari aplikasi.

User flow diagram
2. Low fidelity wireframe (sketch)
Membuat sketch sebuah tampilan User Interface untuk mencari ide dan memetakan fitur dan fungsi yang dibutuhkan, sebelum dibuat menjadi High fidelity wireframe.

Low fidelity wireframe
3. High fidelity wireframe
Membuat kerangka dan struktur aplikasi atau high fidelity wireframe dengan tujuan untuk merepresentasikan sebuah desain website atau aplikasi yang hendak dibangun.

High fidelity wireframe
4. UI Design

UI Design

Mockup Design
5. Prototype
Usability Testing 👨💻
Usability Testing Scenario
Berikut adalah skenario usability testing yang biasa saya gunakan. Wawancara dilakukan dengan pengguna yang sama pada sesi in-depth interview sebelumnya, testing memiliki beberapa kriteria antara lain : Usefullness dengan contoh pertanyaan "Seberapa berguna produk bagi anda ?", Ease of use "Apakah produk mudah digunakan ?", Ease of learning "Apakah produk mudah dipelajari ?", dan Satisfaction "Seberapa puas anda menggunakan aplikasi tersebut ? ".

Usability testing scenario
Like this project
Posted Nov 24, 2022
Created with Figma
Likes
0
Views
42








