[New_Gen] 🖥️ Website Build + Design on Webflow
Like this project
Posted Sep 9, 2023
Interactive website build and design to raise awareness on how to protect their personal information and stay safe in the digital age

This is an interactive website designed to raise awareness about personal information security and the potential risks of data breaches and exploitation by digital platforms. Through engaging storytelling and creative design, the website aims to empower users with knowledge on how to protect their personal information and stay safe in the digital age.

📌 Main Goal
There is a clear lack of security presence which is not in balance with the increasing online presence. The main goal is to raise awareness towards the importance of taking online precaution. It was important that the website experience would be appealing to a younger audience.
🔎 How Do We Make This Happen?
The topic of personal information security and data exploitation was a topic that is known to be heavy and uninteresting.
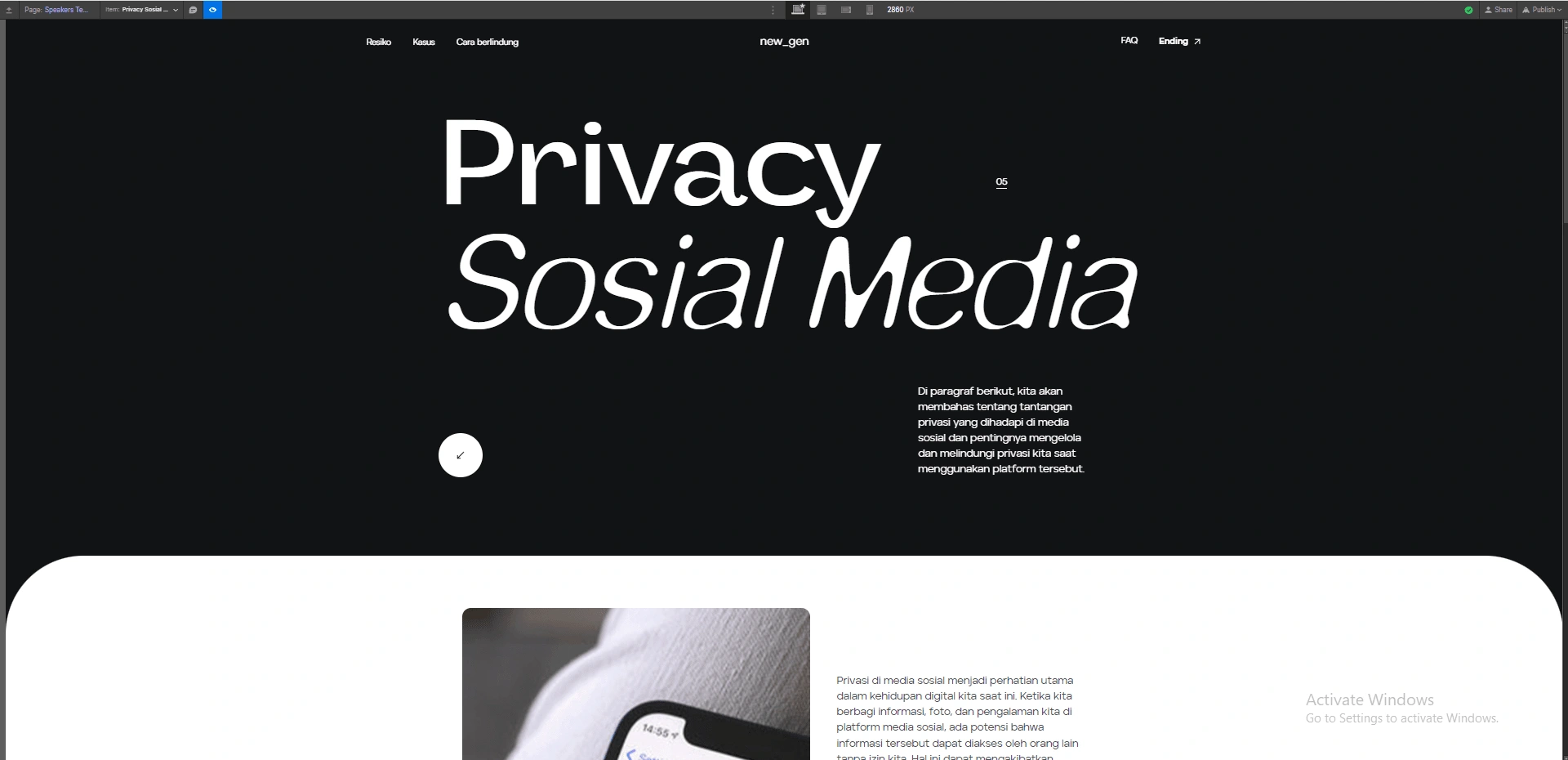
The style and interactions of the site was to be the main focus as an attempt to appeal to the ages of 16-26. Interactive pages, buttons and features such as the utilization of GSAP scrolling was used throughout the website.

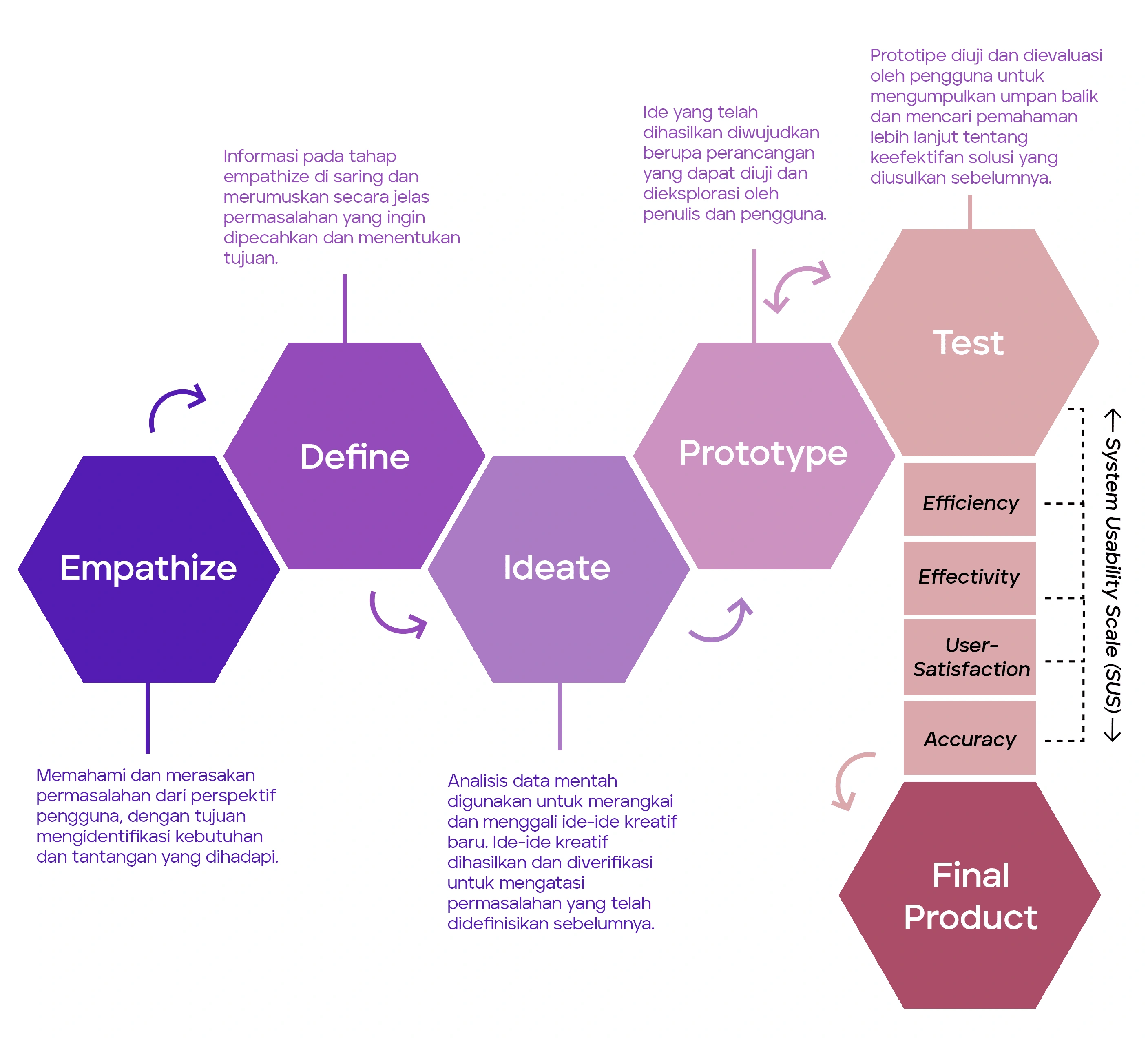
Design Thinking Chart + System Usability Scale
To ensure the website is executed in the most effective, efficient and in a well-designed manner I often use a combination of Design Thinking and the System Usability Scale to ensure the website works well and is responsive in terms of functionality and responsive towards our target audience.
🤫 Method Approach:
Data structure > Collect the data! What information is needed on that website? What is the best order to show that data in order to make it easy to comprehend?
Feature structure > What features should be presented on that website? What interactions/features would be most doable and exciting for the audience? How would the information be presented in said features?
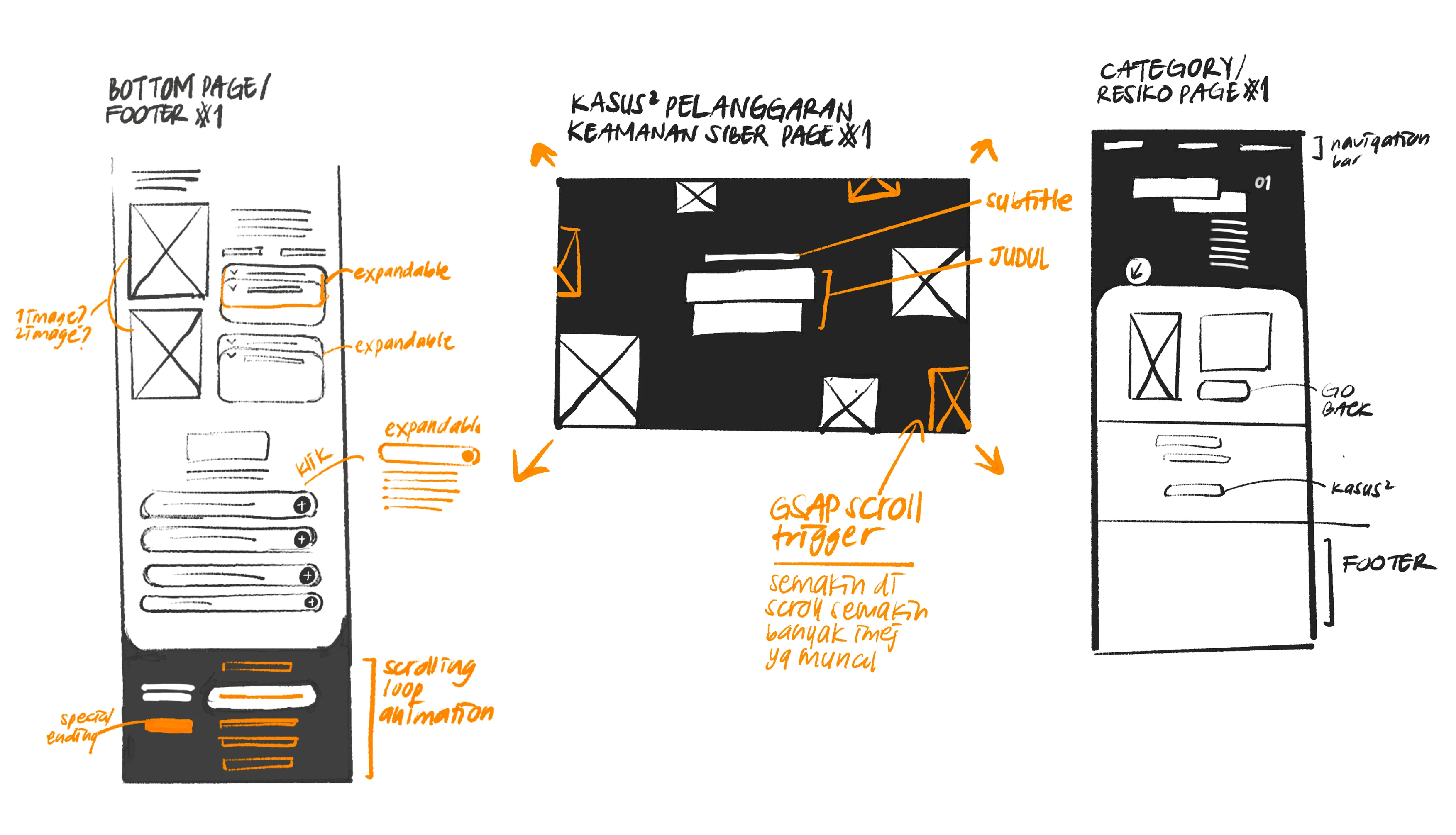
Wireframing > Figuring out everything fits together in a comprehensive manner according to the data and feature structure. Figma is used during this process to create functional prototypes. Both Lo-Fi + Hi-Fi are included in this process

Low-Fidelity Website Wireframing
4. Website Building > The entirety of the website was created on Webflow, with the addition to custom development on a few features here and there.






![[Dar al Ihsan] 🚀 Re-Branding Project](https://media.contra.com/image/upload/w_400,q_auto:good,c_fill/qewtwhcd4awqz6eopvwe.avif)
![[BIJA Coffee] 👁️🗨️ Package & Website Design](https://media.contra.com/image/upload/w_400,q_auto:good,c_fill/z7ebm3aw06qockd9b3r9.avif)