Universitas Gadjah Mada (2021) • WP Theme Development 🎓
Like this project
Posted Mar 26, 2025
Revamp website, add accessibility features (based of WCAG guidelines), and create design system that follows UGM latest branding guidelines.
Likes
1
Views
19
Timeline
Jul 1, 2021 - Aug 31, 2021
Clients

Gadjah Mada University

Table of Contents
A. Project Overview
As a top-ranked university in Indonesia, Universitas Gadjah Mada maintains its website as a key portal for both domestic and international students seeking education in Yogyakarta. Their website plays a vital role in providing information in two languages: English and Bahasa Indonesia. They consistently optimize their SEO, contributing to their Webometrics ranking as the number one university in Indonesia. However, in academic rankings, they typically fluctuate between first to third place, alternating with Institut Teknologi Bandung and Universitas Indonesia.
To ensure the continued quality of their web presence, in 2020, following the introduction of the Gama (Gadjah Mada) brand guidelines, they undertook a website redesign. Their website utilizes WordPress multisite across all levels. By developing a university-level WordPress theme, each faculty and department child site can use the same theme while easily customizing styling and layout to meet their specific needs.
✦
B. Responsibilities
As an alumnus of Indonesia’s top-ranked national university, I had the privilege of redesigning the landing page for Universitas Gadjah Mada’s website. This project went beyond just crafting a landing page—it involved developing a WordPress theme (the CMS powering most of their site) and creating a variety of layouts based on UGM’s latest brand guidelines. Using a block-based system, I designed distinct layouts for each section, though our initial focus was on perfecting the landing page UI.
The goal of this landing page was to highlight student life and campus activities. From events and news to educational insights—like available programs and ongoing research—the design prioritized SEO-friendliness to offer a vibrant snapshot of UGM.
My responsibilities included the following:
Design System: Developed a comprehensive design system by translating brand guidelines into web elements. This included not only components but also configurations such as font styles (Gama Sans & Gama Serif, with alternate fonts) and element styles (rounded, slightly rounded, and squared).
Theme Development: Created a robust WordPress theme based on the block theme system. This system leveraged the latest WordPress configurations, allowing each web section (e.g., header, footer, sections, sidebar, widgets) to have predefined layouts and responsive design across all devices, from desktop to mobile.
UX Research: Conducted data-driven UX research, utilizing both qualitative and quantitative methods. Tools like Hotjar and Microsoft Clarity were employed to record user sessions and inform design decisions.
Design Inspection: Ensured that the Figma designs were accurately translated into web pages, maintaining visual alignment with the original design specifications.
✦
C. Design Results
a. Homepage

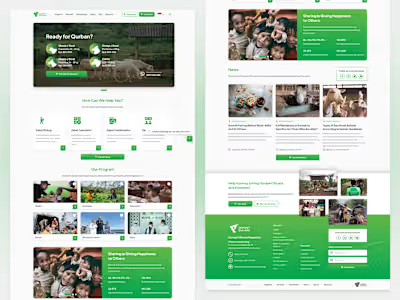
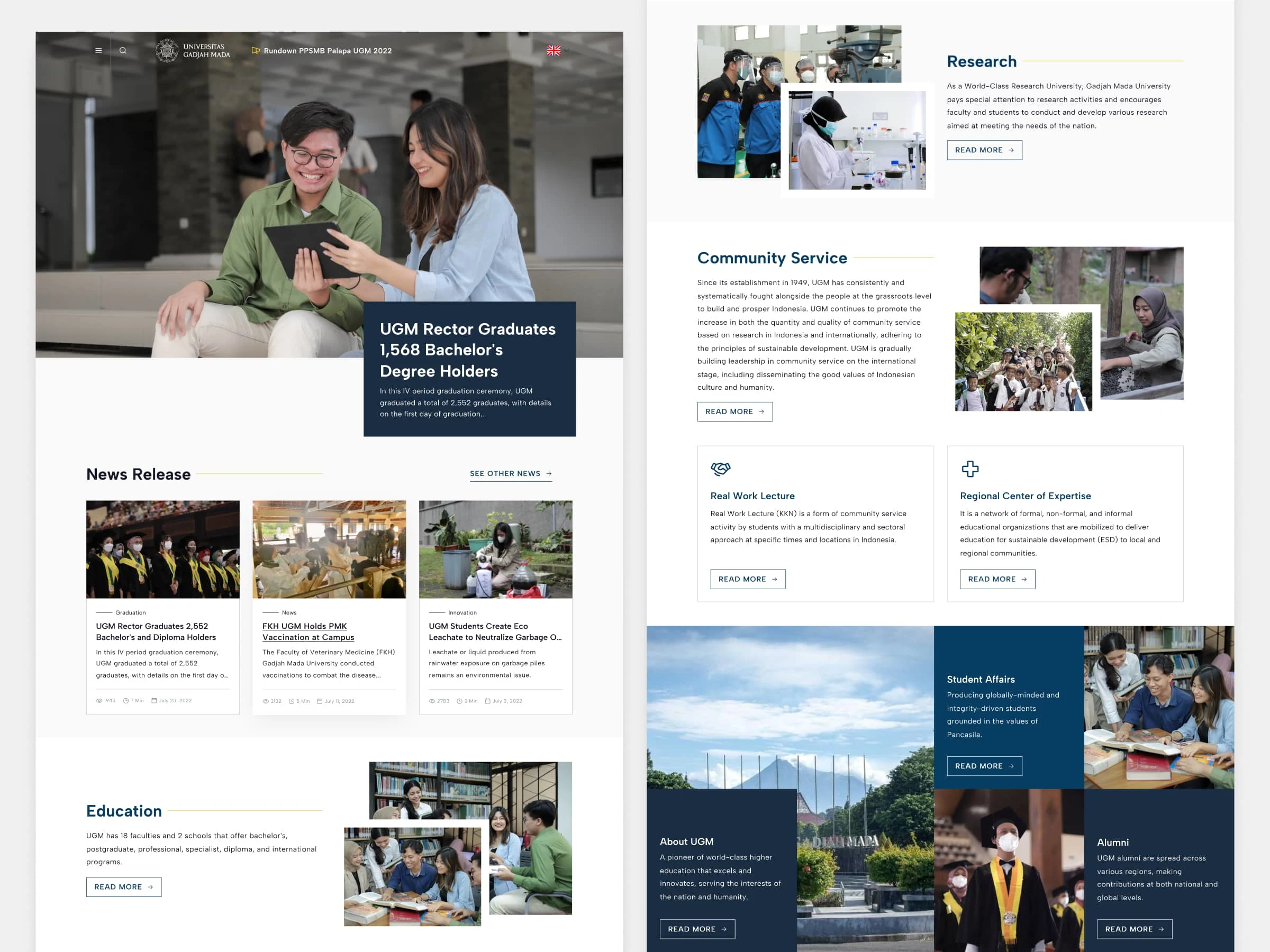
One of 4 homepage variant I suggested
b. About Us

About Us page
c. Education

Education page
What makes this approach stand out is the flexibility of the block-based system. It allows for easy layout swaps down the line. For instance, the image below showcases three header design variants. Web admins can effortlessly switch between these pre-built presets, adapting the site as needed.

Header Variant of this project
Got a vision for your next project? ✦ Book a Call with Me ↗