Portfolio Landing Page
Like this project
Posted Oct 7, 2024
The first iteration of an ongoing portfolio webpage that showcases my skill with design, development, and user interactions.
Likes
0
Views
3

Background:
After months of debating and eyeing impressive portfolios across the web, I felt inspired to refresh my personal branding and create a webpage that pulls from the designs that I love. I started with a simple concept that would highlight the many creative offerings I have. This website serves as a central landing page for what will soon link to many other creative web projects.
Objectives:
Design and build a simple, beautiful interface that is pleasant to users.
Showcase my skills with web animations, interactions, and minimal design.
Initiate a new look and feel to my personal branding.
Pay homage to some of my design inspirations.
Process:
Design a logo with a sleek, organic feel, that would be the centerpiece of the site.
Pull from website inspirations for single-page sites and draft the concept in Figma.
Build the site and incorporate animation frameworks like GSAP and Three.js to enhance the user experience.
Make adjustments for mobile, prod deployment, and optimization.
Results:
The website is live and can be viewed here (https://jennaleonard.com).
Snapshots:

From sketch...

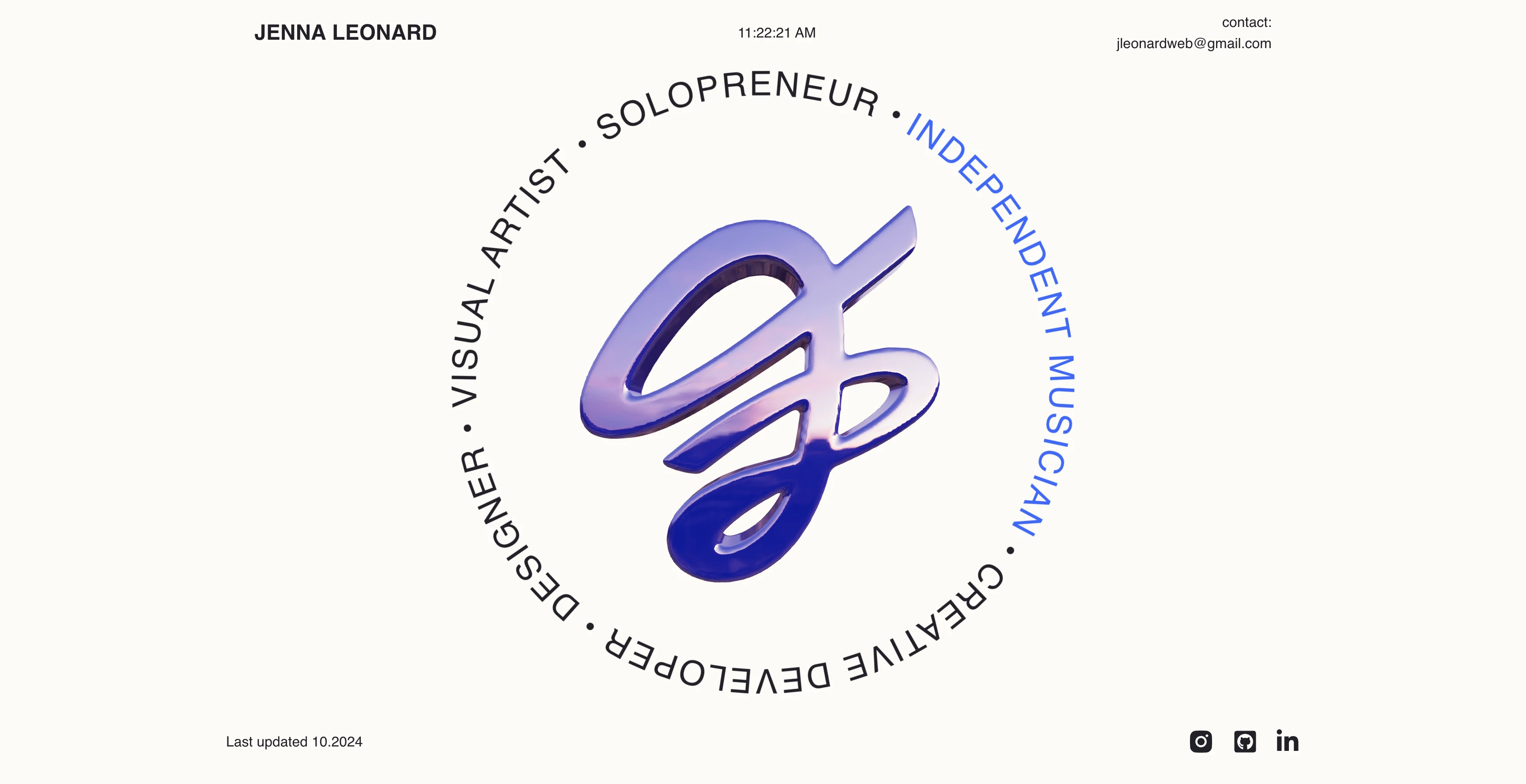
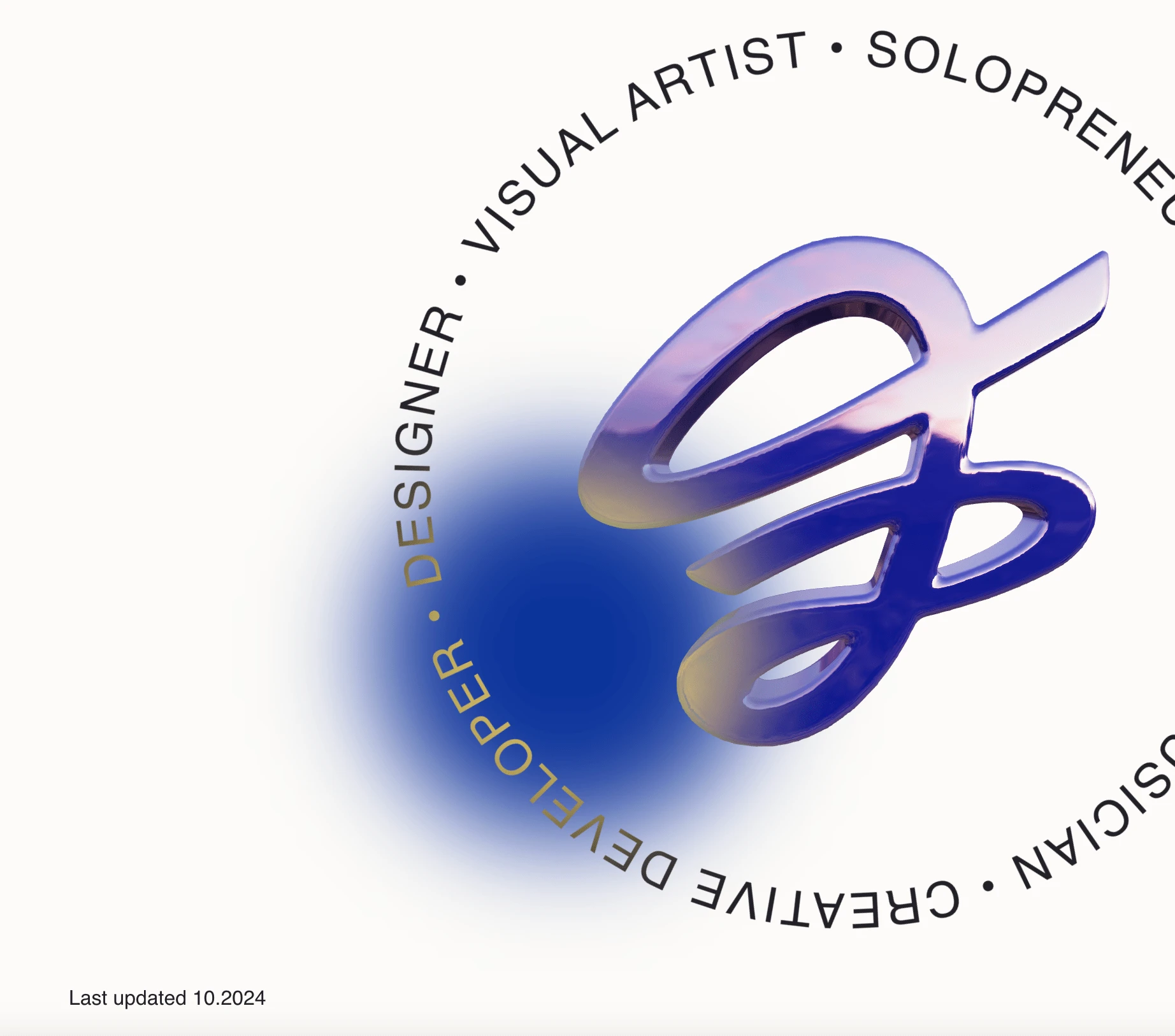
To final concept.

3d render in Blender

Responsive cursor hover.

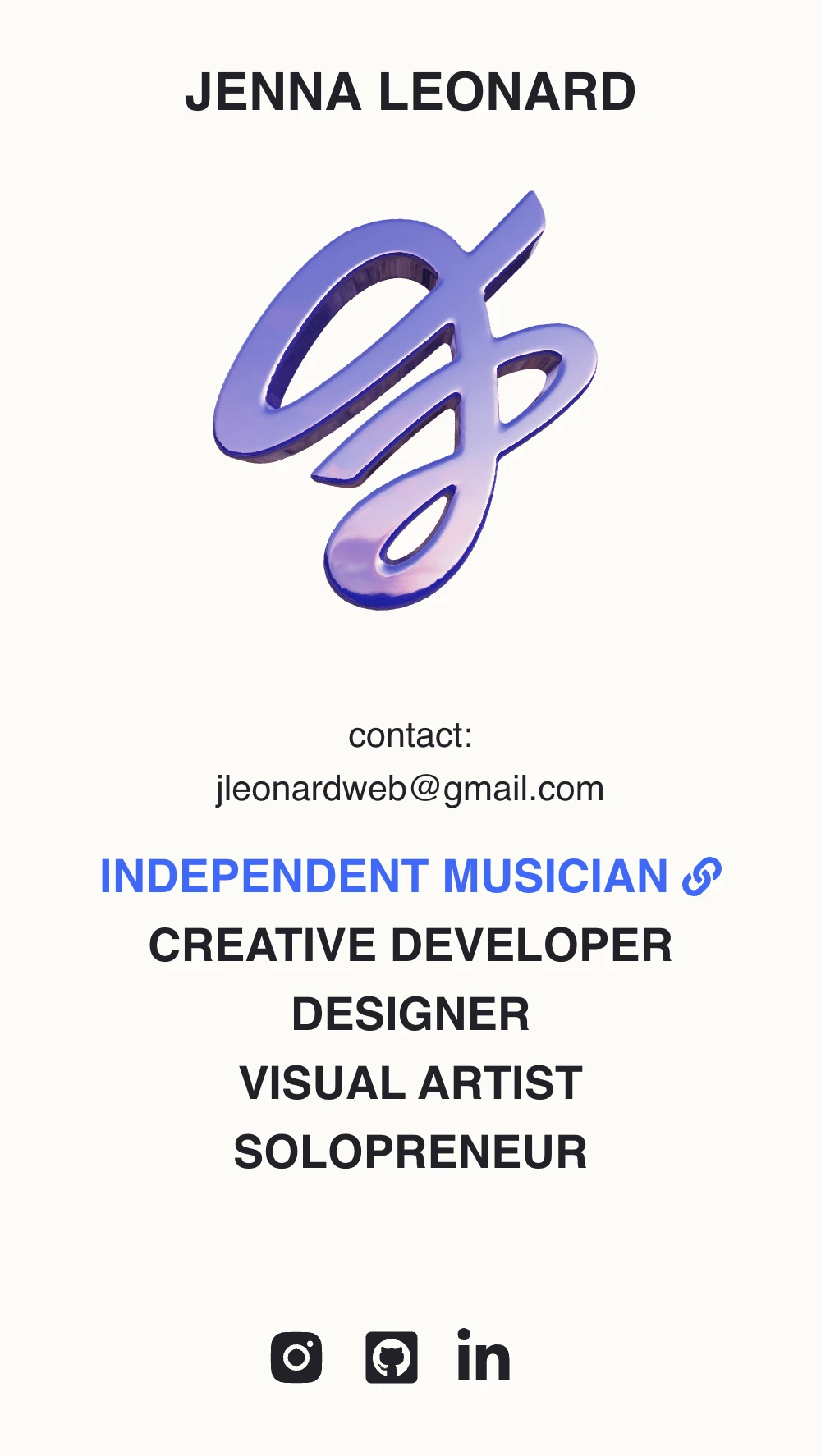
Mobile version with draggable logo