AMuse: one-stop museum mobile app
Like this project
Posted Mar 20, 2023
AMuse is a one-stop mobile application that brings art to life through immersive and interactive technologies.
Likes
0
Views
31
Clients

Singapore Institute of Technology
is a one-stop mobile application where arts come alive.
My role🕵🏻♀️
In this group project for SIT, I contributed as both a UX researcher and UI designer, with a primary focus on analysing competitors and gathering quantitative and qualitative insights.
About AMuse🔎
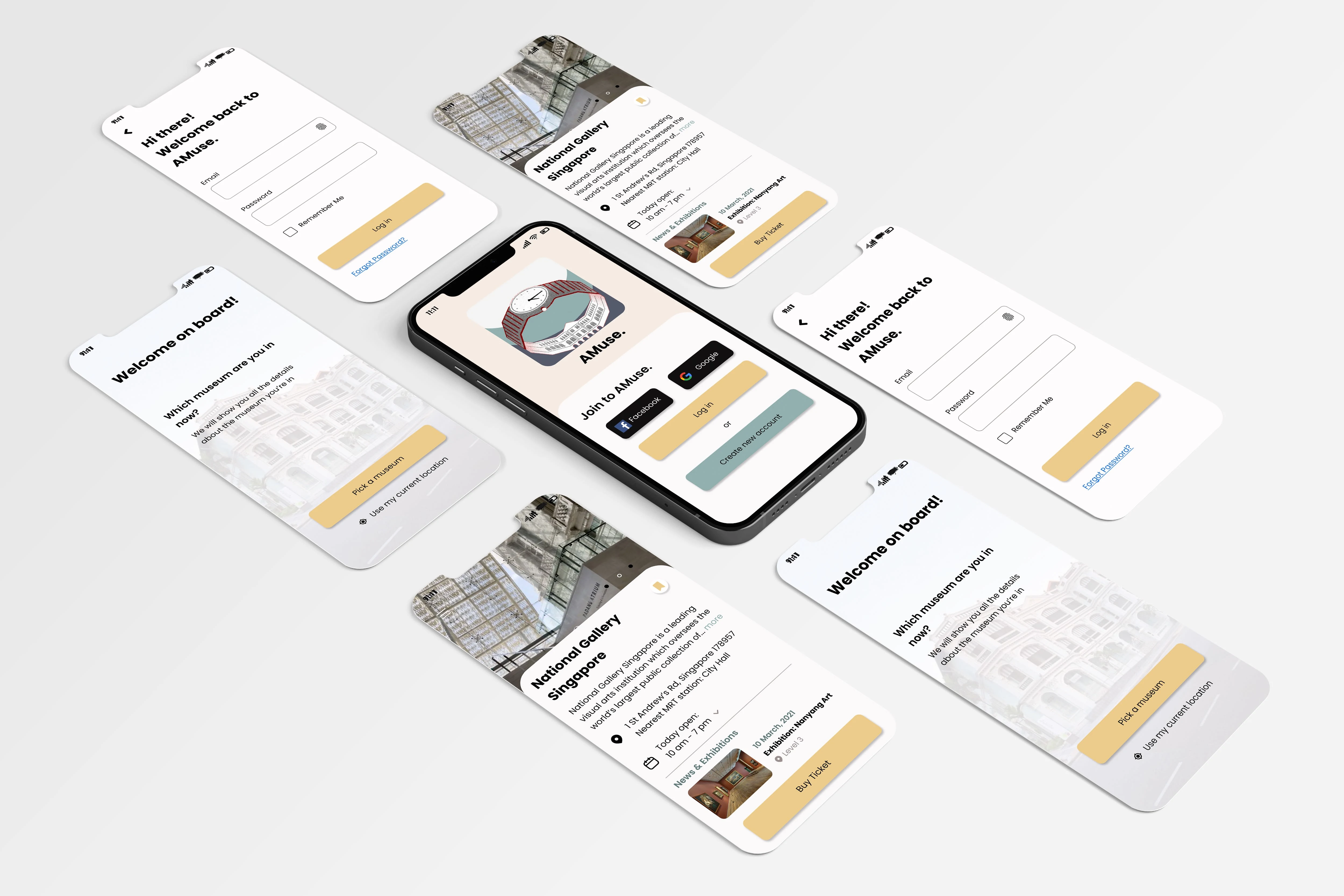
AMuse is a one-stop mobile application that brings art to life through immersive and interactive technologies. Our mission is to provide users with a fresh perspective on art, making it more accessible and engaging than ever before.
With features such as VR/AR tours, interactive navigation games, and a constantly updated list of exhibition news, AMuse allows you to explore Singapore's museums in a whole new way. You can discover hidden gems, interact with exhibits, and even learn more about the history and context behind each piece.
At AMuse, we believe that art is for everyone, and we're dedicated to making it easy and enjoyable to experience.
Process🛣
To achieve our goal of creating a user-friendly and aesthetically pleasing product, my team and I collaborated on a UX group project. As the UX researcher and UI designer, my work involved conducting qualitative and quantitative user interviews to gain insights into the pain points, motivations, and behaviors of the target audience. Using this information, we created user personas and empathy maps to visualise the user's characteristics, goals, and challenges.
To ideate on design solutions, we produced a user journey flowchart to map out the user's experience. Using these insights, we then created an information architecture and low to high fidelity prototypes to visualise the design and validate the usability of the product. The prototypes were then used to test with users to get feedback and improve the design.
Throughout the project, my role involved continuous communication and collaboration with the users to ensure the product design was on track with the vision and goals of the project. We regularly conducted usability testing to identify areas for improvement and to make sure our design decisions aligned with the user's needs and goals.
To finalise the design, my team produced wireframes and a style guide that reflected the brand's tone and aesthetics. The style guide included information on typography, colour schemes, and imagery, ensuring consistency across all aspects of the product.

AMuse.
Results🎁
Overall, our team's collaborative effort, with my role as the UX researcher and UI designer, was crucial in ensuring the final product was user-friendly, aesthetically pleasing, and met the client's expectations, in this case, for my university professor :p Thanks to the insights gained from user research and the iterative design process, we were able to create a product that truly meets the needs of our target audience.
Takeaways📣
To enhance the app's visual appeal, I utilised a combination of neutral and vibrant colors to captivate the user's attention while maintaining a minimalist design. Although the app primarily targets the youth demographic, I aimed to make the interface user-friendly for all age groups.
Through the implementation of the Gestalt Principles of design on the previous prototype, I was able to identify and address design flaws.
When confronted with intricate and unclear interfaces, it is crucial to bear in mind the Gestalt Principles as they aid in defining the issue and devising solutions. Thus, I intend to incorporate these principles while creating my wireframe and prototype for future design projects.