B2B AI SaaS Landing Page Design for a New Use Case
B2B SaaS Landing Page Design for Specific Use Case
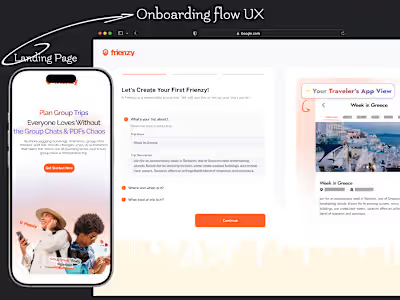
Landing Page Design Goal
The goal of the landing page creation was to create a page dedicated to a major use case of the SaaS (lead-gen on website) and to convert ads traffic.
Project Deliverables
Product positioning strategy - we had to first position the SaaS for the specific use case and a new vertical audience profile
Conversion copywriting
Landing page visuals conceptualization and creation (includes UI animations and custom graphics design)
Landing page UI/UX design in Figma
Our Design Approach
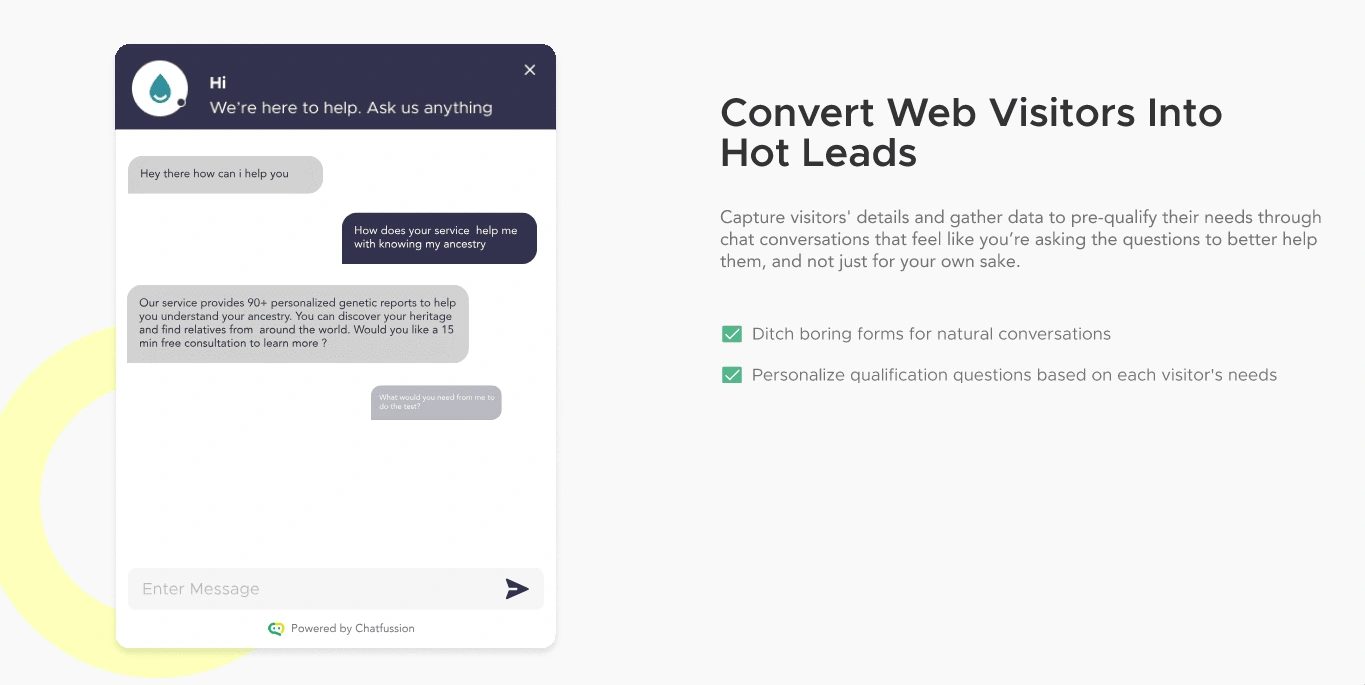
We used the conversational landing page design framework- where the visuals also talk and the page is laid out, section by section, such that it feels like having a conversation with the target audience profile.
And here's the conversation we had;
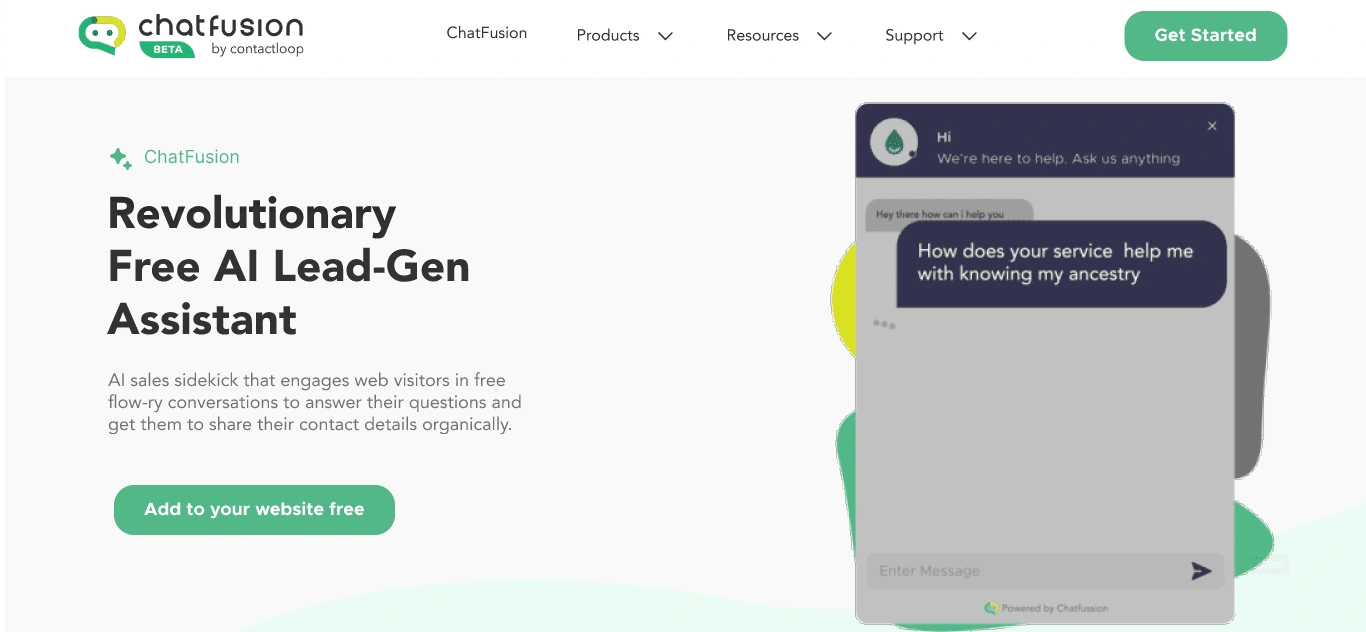
Hero section says 'Hey there, here's something new that will help you achieve [search intent of ad keyword]'.

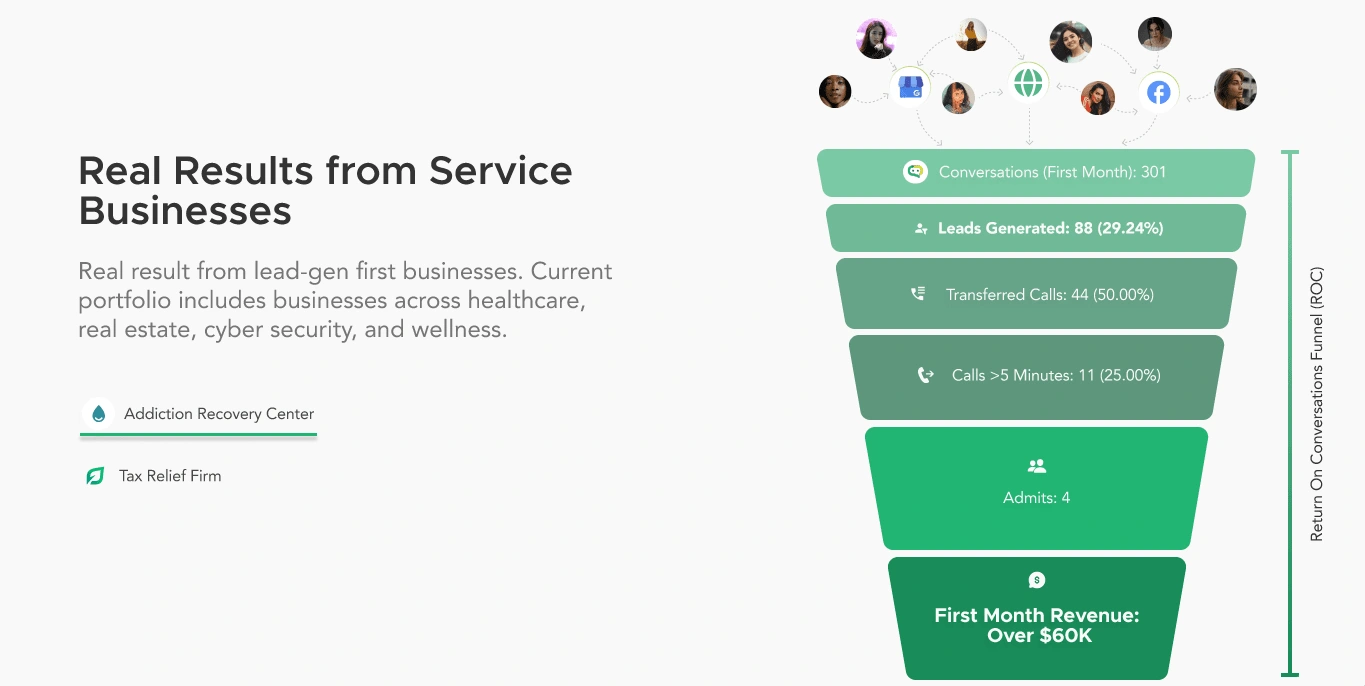
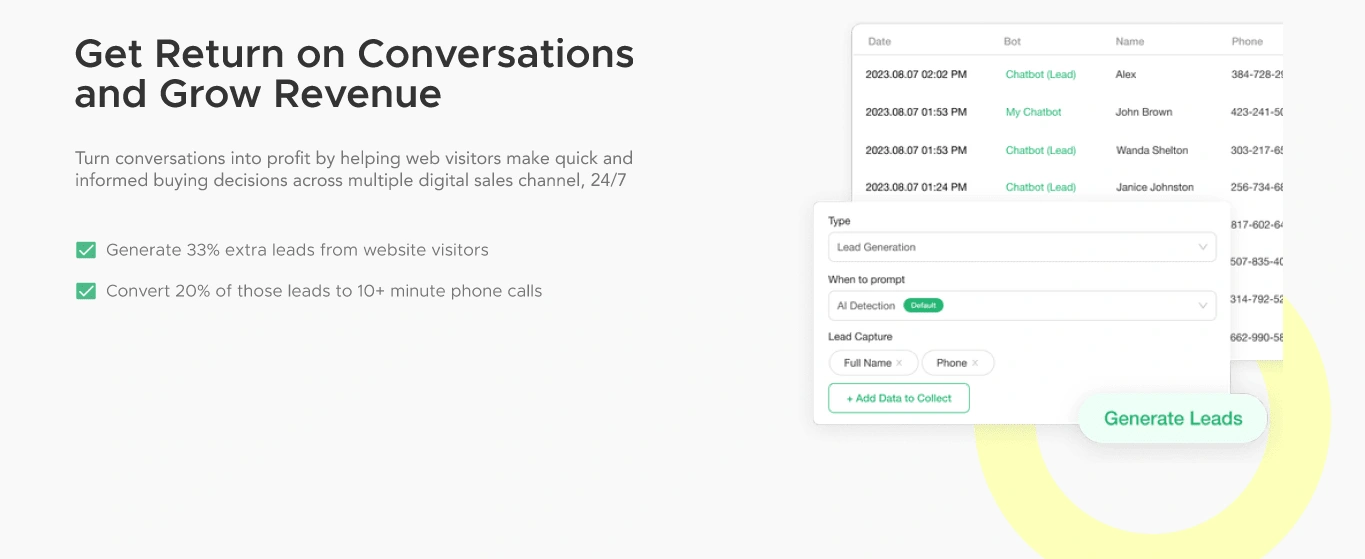
Next, we answered the burning question 'It's revolutionary but does it really work?' with a visualized case studies section.

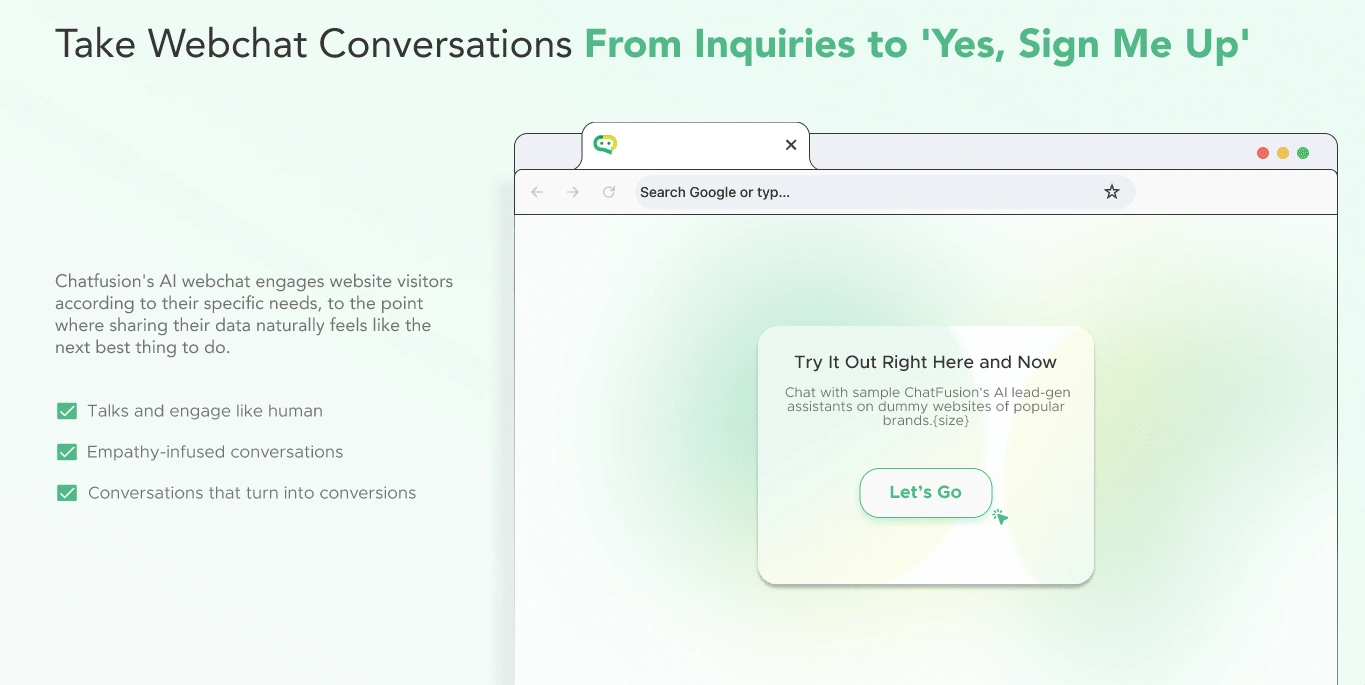
Then we said to them: 'You still have doubts? Here's a closer look at the product. In fact you can try it out right here and now with this interactive demo!'

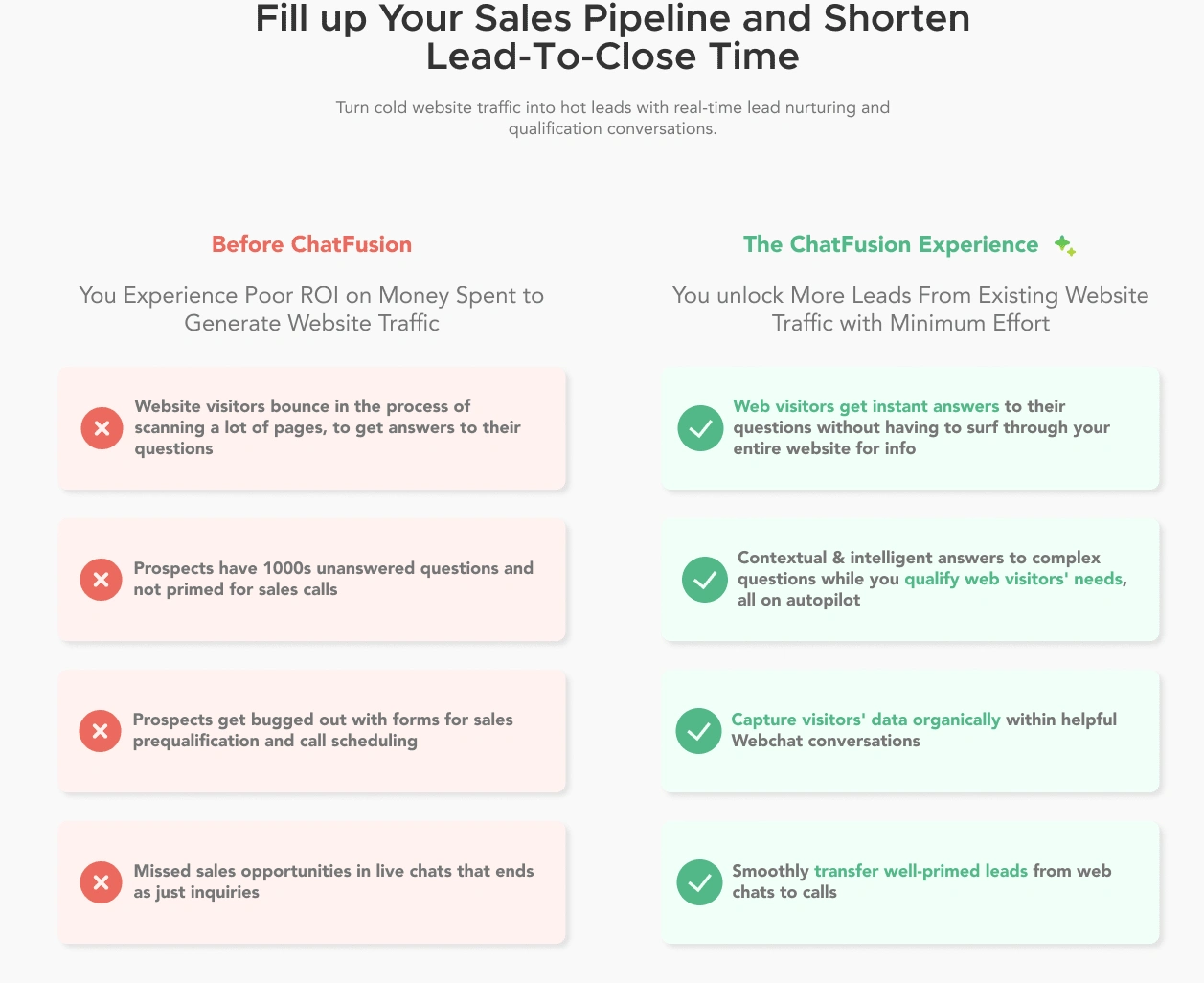
Next, we showed them in a quick and easily digestible how the product will transform their experience.

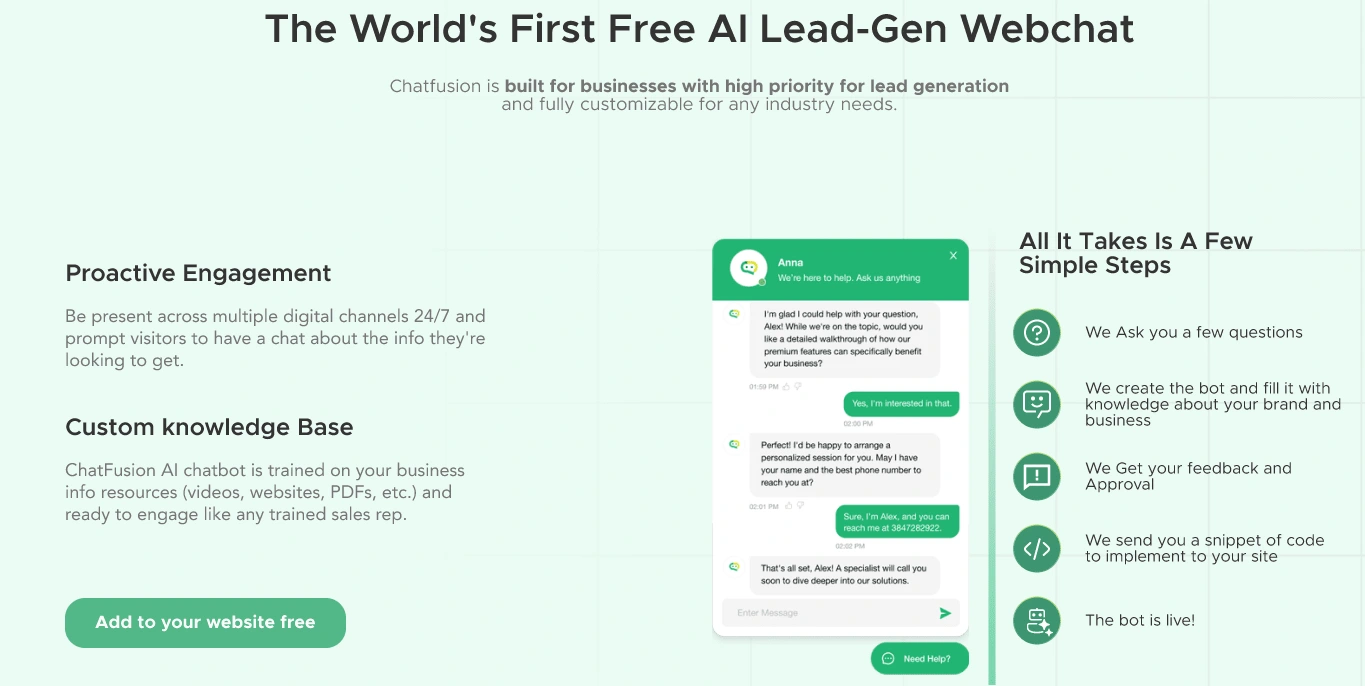
Then we told them 'Don't free, it's is very easy to set up and here are the simple steps involved' while highlighting key features.

Finally, we present the value propositions of the product as bottom-line benefits that matters to the audience profile, while highlighting the product features that makes it possible (to make the benefits believable because benefits are abstracts but the features can be seen).


And the conversations went on...
Like this project
Posted Apr 6, 2025
We used the conversational landing page design framework- where the visuals also talk and the page is laid out such that it feels like having a conversation.
Likes
1
Views
25