B2B SaaS UX: Spreadd
Like this project
Posted Mar 5, 2024
Feature discovery, enhancing feature ux, defining style guides, and prototyping for both web and mobile apps, ensuring iterative design
Likes
0
Views
15
Project Introduction:
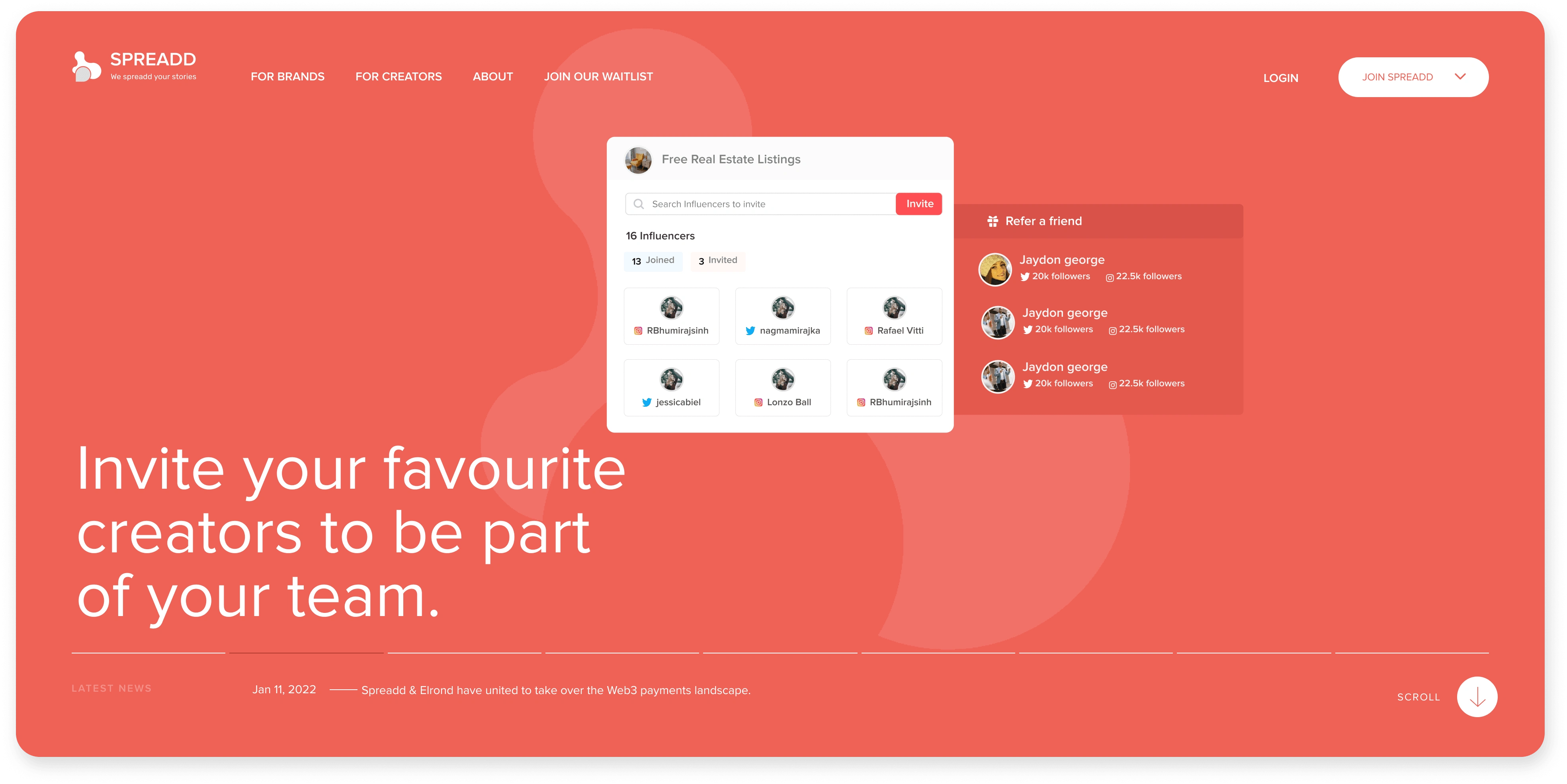
"Spreadd" is a dynamic platform designed to revolutionize brand creator collaborations. It serves as a nexus where brands and creators converge to craft compelling marketing campaigns through seamless collaboration.

My Role at Spreadd:
Conducted comprehensive user research to identify pain points and areas for improvement.
Iteratively designed and prototyped new features to enhance platform functionality.
Collaborated closely with developers to ensure smooth implementation of new features.
Played a pivotal role in refining the platform's UI/UX elements to optimize usability.
Facilitated more efficient and effective collaborations between brands and creators.
Impact Metrics:

Achieved 1000 creator sign-ups, demonstrating significant traction and interest in the platform among content creators.
Facilitated collaborations between 10 brands and successfully executed 5 high-paying campaigns, indicating the platform's effectiveness in connecting brands with relevant creators.
Positive User Feedback: Users praised the platform for its user-friendly interface, streamlined navigation, and reduced complexity, resulting in improved usability and satisfaction.
Increased Efficiency: Users reported being able to perform tasks more efficiently, with shorter completion times and fewer clicks required to accomplish their objectives. This enhanced efficiency translates to time savings and improved productivity for both creators and brands.
Leveraging Ant Design System for Streamlined Project Scaling:

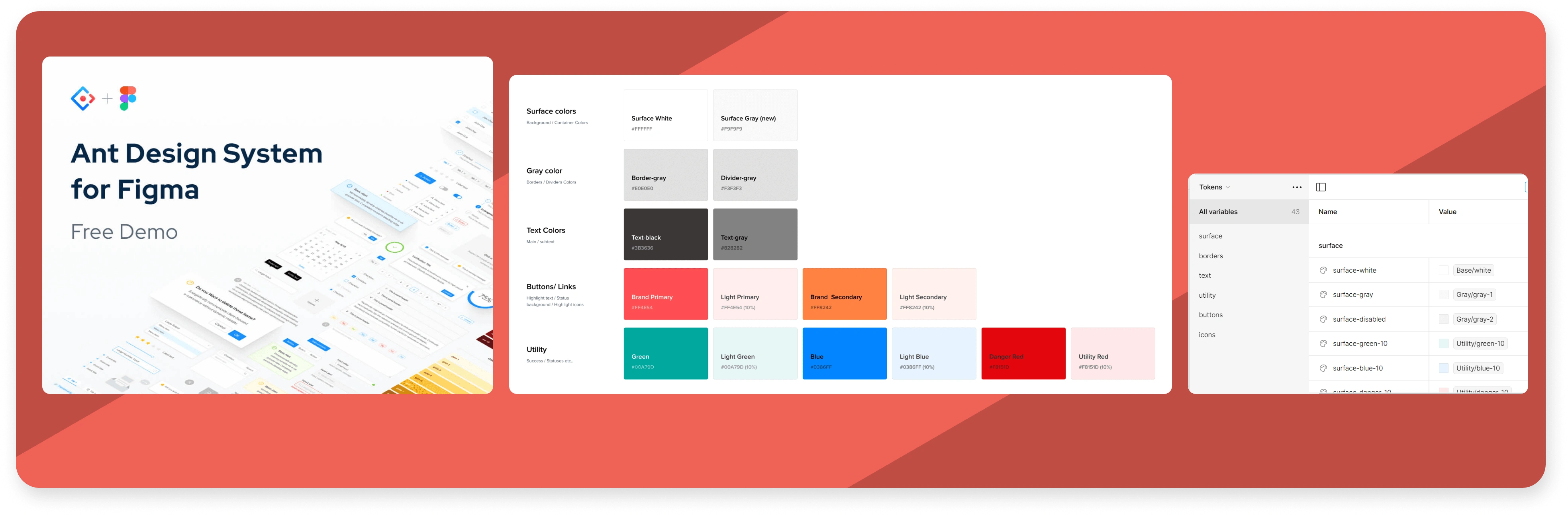
Implemented a design system built on top of Ant Design framework, streamlining project management as it scales.
Developed a comprehensive spacing system, icon library, and assets repository within the design system, ensuring consistency and efficiency throughout the product.
Benefits of Leveraging Ant Design: By utilizing Ant Design as the foundation for our design system, we significantly reduced development time and maintenance efforts. Leveraging a well-established design framework like Ant Design provided access to pre-built components and design patterns, accelerating development cycles and enhancing consistency across projects. This approach not only saved valuable time but also ensured scalability and ease of maintenance as the project evolves.
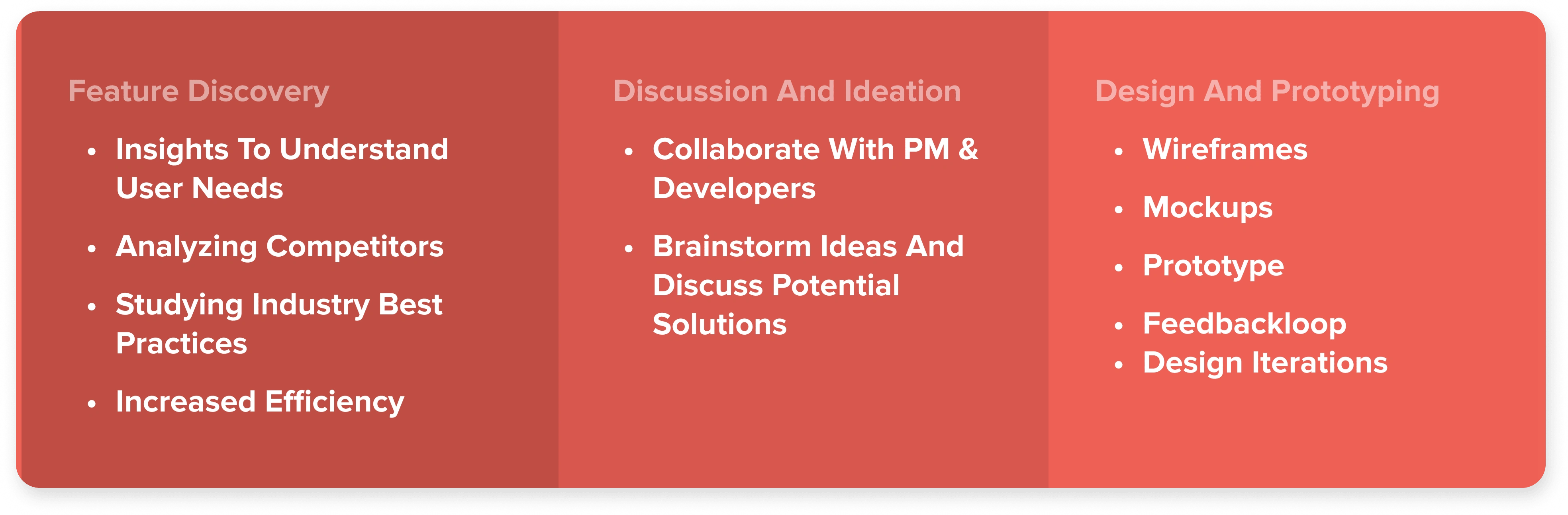
Feature Integration Process: From Discovery to Design

1. Discovery Phase: Begin by delving into research and gathering insights to understand user needs and market trends. This involves analyzing competitors, and studying industry best practices to inform the direction of the new features.
2. Discussion and Ideation: Collaborate closely with stakeholders, including product managers, developers, and clients, to brainstorm ideas and discuss potential solutions. This stage involves brainstorming sessions, and feedback loops to ensure alignment and consensus on the proposed features.
3. Design and Prototyping: Once the ideas are solidified, transition into the design phase by creating wireframes, mockups, and prototypes. This involves translating concepts into tangible designs using tools like Figma iterating based on feedback, and refining the designs to ensure they meet user needs and business objectives.
During the Documentation & Handover phase, I facilitated five one-on-one sessions with project managers, junior team members, and developers to ensure a comprehensive understanding of design decisions and processes. Additionally, I created and shared a detailed Notion document containing design references, notes, and workflows, providing a centralized resource for seamless collaboration and handover.