Ketogenic Manila - Web Design
Like this project
Posted Sep 9, 2023
Built a no-code website for a startup online store that mainly operates in social media and trained the client in utilizing the tool for their product/service.
Likes
0
Views
4
🥸 Overview
Ketogenic Manila is a small scale startup brand that provides several different keto diet meals on a daily basis at affordable prices and delivered right to your doorstep. They started out as an online store mostly seen through social media platforms such as Facebook and Instagram. From there, they quickly gained traction through their marketing efforts and influencer partnerships. Several celebrities have endorsed their products and services by being patrons through recommendations. Ketogenic Manila is one of the pioneers in creating this service helping people with their keto diet.

😣 Challenge
I was approached by Ketogenic Manila at a time when they thought of expansion and was more than eager to put up their very own e-commerce website. Social media was their main platform and it was getting hard to keep track of orders with the demand that they currently gain. Above that, they wanted to establish a bigger online presence and thought that maybe, this project would help them achieve that.
The project goal was to mainly create a website that would also solve some of their challenges in order tracking to meet their target market’s needs. They didn’t really want to disappoint their consumers by driving them to a different platform but if executed properly, no onboarding for their existing patrons is needed.
Goals & Requirements
Website design and build
Convenient order tracking
😎 Process
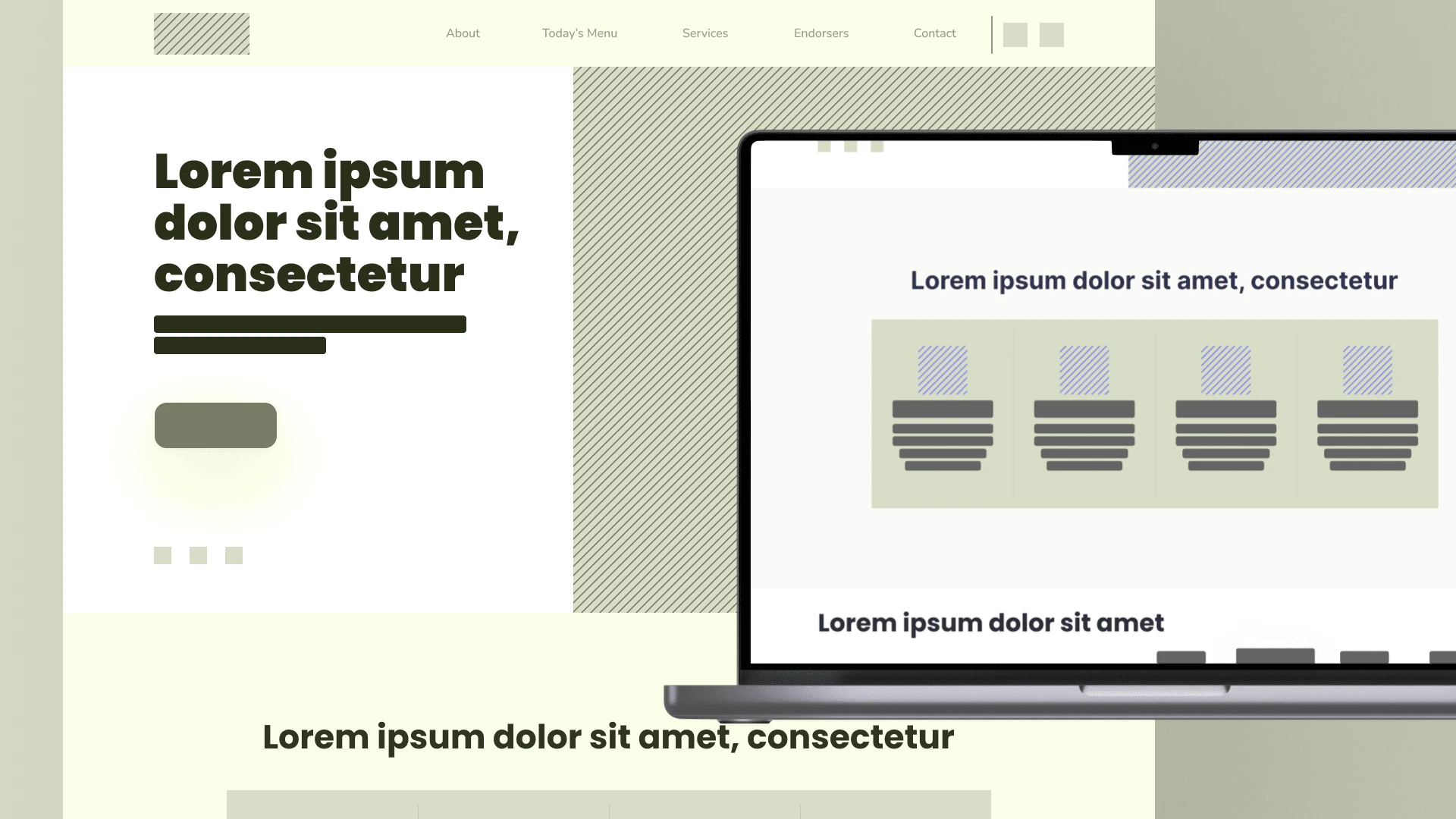
After several discussions, they fancy themselves as a product or service that helps motivate their consumers in achieving their dietary goals. We’ve narrowed down the look and feel for their website into something clean and minimalistic but at the same time modern and refreshing. They wanted their consumers to feel healthy just purely by aesthetics. They want them to experience a very straightforward process for all transactions aswell.
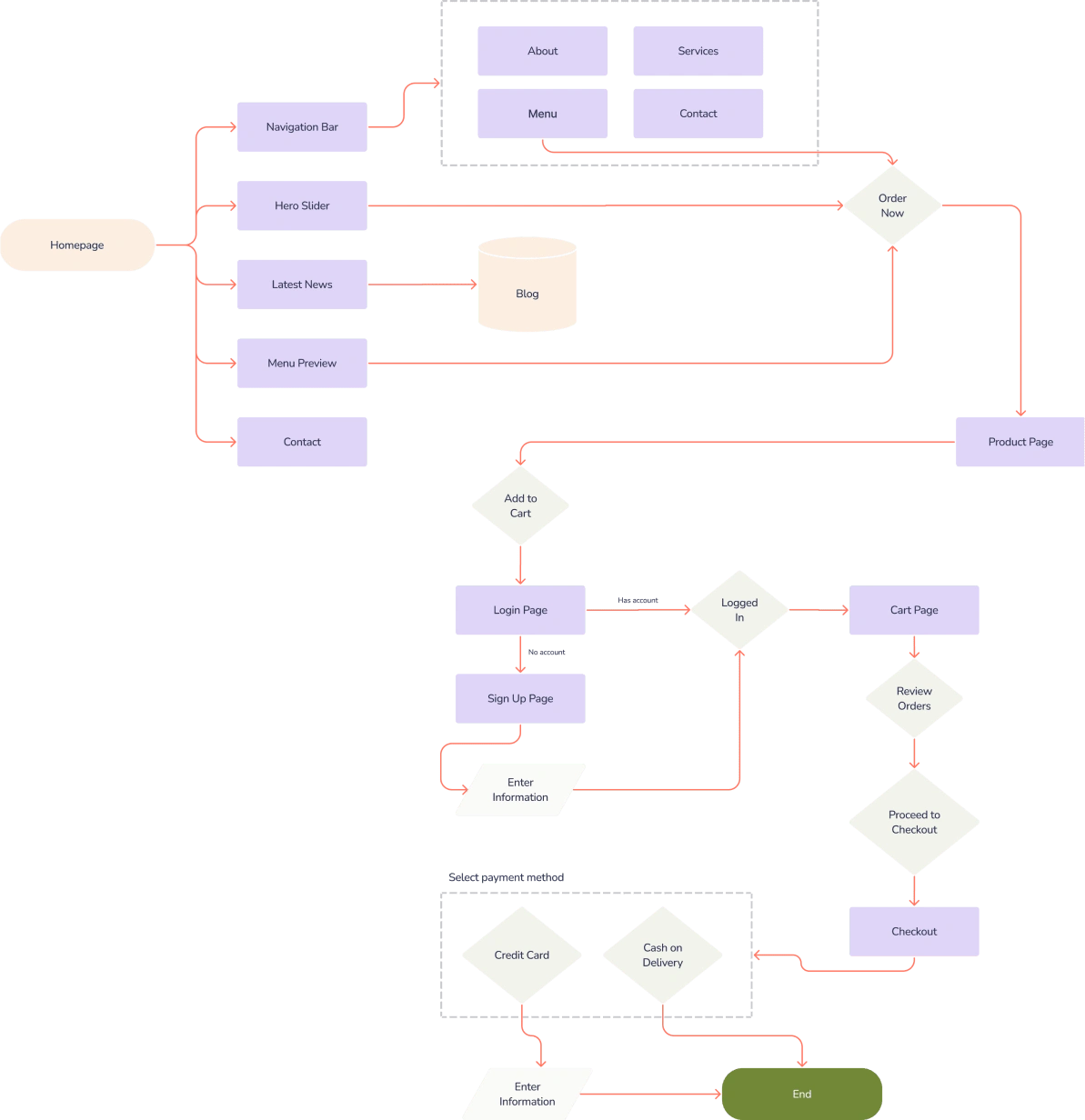
With that said, I began creating several quick wireframe iterations just to showcase a few user flows and explored which tool would be best to suit their needs since there were quite a lot of options for a website builder. Once we’ve narrowed it down to which tool and which layouts they felt would best represent them, which in this case was Shopify, I started creating the bare bones of their design language and style guide.


After a few more iterations for the user flows and wireframes with Ketogenic Manila, we’ve finalized the base elements and foundations to use in constructing their high fidelity design. I created the homepage screen first to gauge again whether I was on the right direction for them and it took a few minor revisions here and there for them to be satisfied. With the visual identity being covered and decided on, I continued creating all the other screens with the help of their writers and handed them off for the stakeholder’s approval.
When everything was green lit, that was when I started to build their website in Shopify. With Ketogenic Manila being new to the tool, I was also met with the task in onboarding their team to Shopify. Being more experienced with it, I created a presentation guiding them on how to properly utilize the tool for their use case as an online store.

🥰 Conclusion
With their team’s involvement and cooperative nature, the project was done sooner than our agreed timeline. It was also quite easy to mentor and train them to an unfamiliar tool like Shopify since they were very eager to learn. They felt happy with the output and launched their website a week after the project’s completion.
Post-launch, I reached out to them after 3 months to gather feedback and impressions of how the website was doing for them. Apparently, their data and analytics showed about 7% increase in sales comparing it to the last month’s data. What I heard was that, their sales and website traffic is steadily increasing and they are making efforts to drive more traffic in their original social media platforms. However, they still do get orders from the said social media accounts due to some patrons being unwilling to order it from their website. For the most part though, about 85% of their consumers now have moved to the website order form which in turn helped them out a lot in managing orders.
From the end-user’s perspective, Ketogenic Manila said that they have received good to great feedbacks from their consumers in regards to the website. Not just the visual identity but also the user experience and features that it provides compared to social media stores (i.e. delivery tracking, promo vouchers etc.). One common feedback they said was that the users feel healthy with the website’s style. Their marketing team did quite a lot of campaign efforts by making their brand and website feel consistent with one another and I would like to say that it seems like they succeeded in some of those.
They were such a joy to work with and were very interested in not just building their website but building their brand. For a startup on such a niche market, they were not afraid to adapt and make a name for themselves. I’m still in touch with the hiring manager and she would still do consultations from me, especially regarding tools to further develop their brand identity that stemmed out from our efforts in building their design language.