UI Kit Design
Project Overview
Service Title: Comprehensive UI Kit Design
Description: This service provides a complete UI Kit designed to ensure consistency and efficiency across your digital products. The kit includes a collection of customizable components, styles, and guidelines that streamline the design process and enhance user experience.
Project Objectives
Create a visually cohesive and user-friendly UI Kit that aligns with your brand identity.
Develop reusable components that can be easily adapted for various applications and platforms.
Ensure that the UI Kit promotes a seamless user experience across all digital touchpoints.
Deliverables
Component Library:
Buttons (various styles and states)
Form elements (input fields, checkboxes, radio buttons)
Navigation menus (dropdowns, sidebars, breadcrumbs)
Cards and modals (designs for displaying content)
Typography Styles:
Font pairings for headings, subheadings, and body text
Guidelines on font usage, sizes, and weights
Color Palette:
Primary and secondary colors with HEX, RGB, and CMYK values
Accessibility considerations (contrast ratios)
Icon Set:
Custom-designed icons that fit your brand aesthetic
Icons for common actions and functionalities
Grid System & Layout Guidelines:
Responsive grid layouts for various screen sizes
Spacing and alignment rules for consistent design
Design Assets:
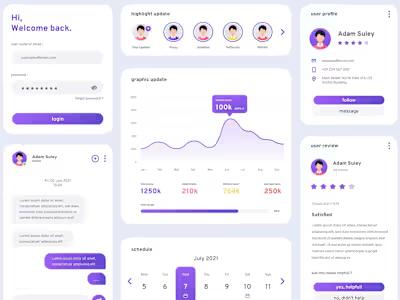
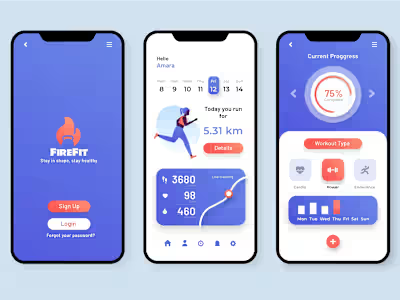
Templates for common UI screens (dashboard, profile, settings)
Mockups for key screens to demonstrate usage
Documentation:
Comprehensive guide on how to use the UI Kit, including component behavior and design principles
Best practices for maintaining design consistency across applications
Like this project
Posted Sep 25, 2024
The Comprehensive UI Kit Design service provides a tailored collection of customizable components, styles, and guidelines to ensure consistency and efficiency.
Likes
0
Views
0