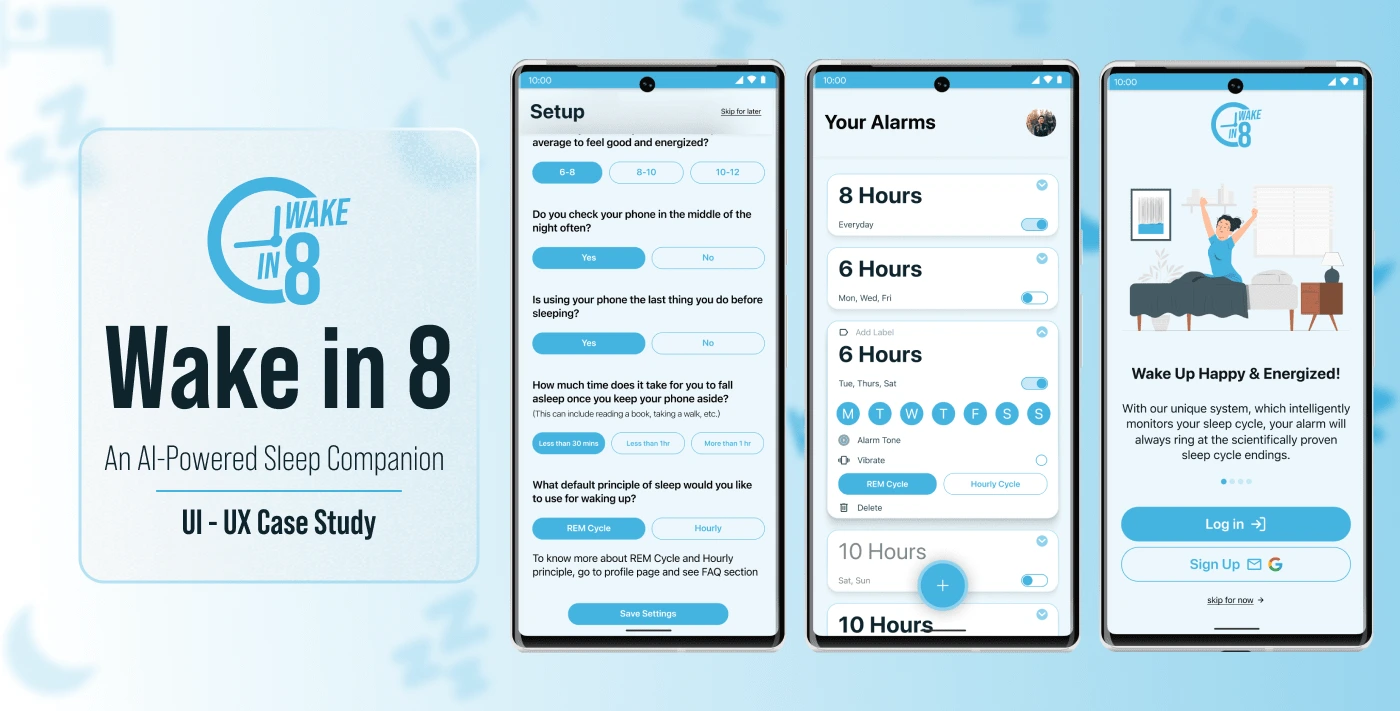
Wake in 8 - AI-powered smart alarm clock app
Like this project
Posted Dec 18, 2024
An AI-powered sleep companion app designed to address the prevalent issue of irregular sleep patterns and grogginess caused by modern lifestyles.

Project Overview

Wake in 8 is an AI-powered sleep companion app designed to address the prevalent issue of irregular sleep patterns and grogginess caused by modern lifestyles.
The app utilizes intelligent sleep tracking and personalized alarm settings to ensure users wake up feeling refreshed and energized, irrespective of their sleep timings.
This case study showcases the user-centric design process behind Wake in 8, emphasizing its seamless user experience and positive impact on users' morning routines.
Problem Statement

In today's fast-paced world, individuals struggle to maintain a consistent sleep schedule, often disrupted by late-night phone use and manual alarm setups.
Traditional alarm clocks and apps lack the flexibility to adjust to varying sleep patterns, leading to poor sleep quality and a decrease in overall well-being.
There's a critical need for a solution that can adapt to individual sleep habits, ensuring a refreshing wake-up experience, without the hassle of daily alarm adjustments.
Target Audience
The target audience for Wake in 8 includes young professionals, students, and individuals seeking to improve their morning routines and enhance daily productivity.

Competitor Analysis
After conducting a competitive analysis, it was evident that existing alarm apps lacked the capability to adapt to user's changing sleep patterns and lacked smart features to optimize wake-up times based on sleep cycles.
Wake in 8 distinguishes itself by providing automated sleep tracking and personalized wake-up options.
Design Approach
The design approach for Wake in 8 embraced Material Design Guidelines, employing minimalistic aesthetics and soothing shades of Blue, known to stimulate wakefulness.
This choice of colors aimed to create a serene and energizing user experience.
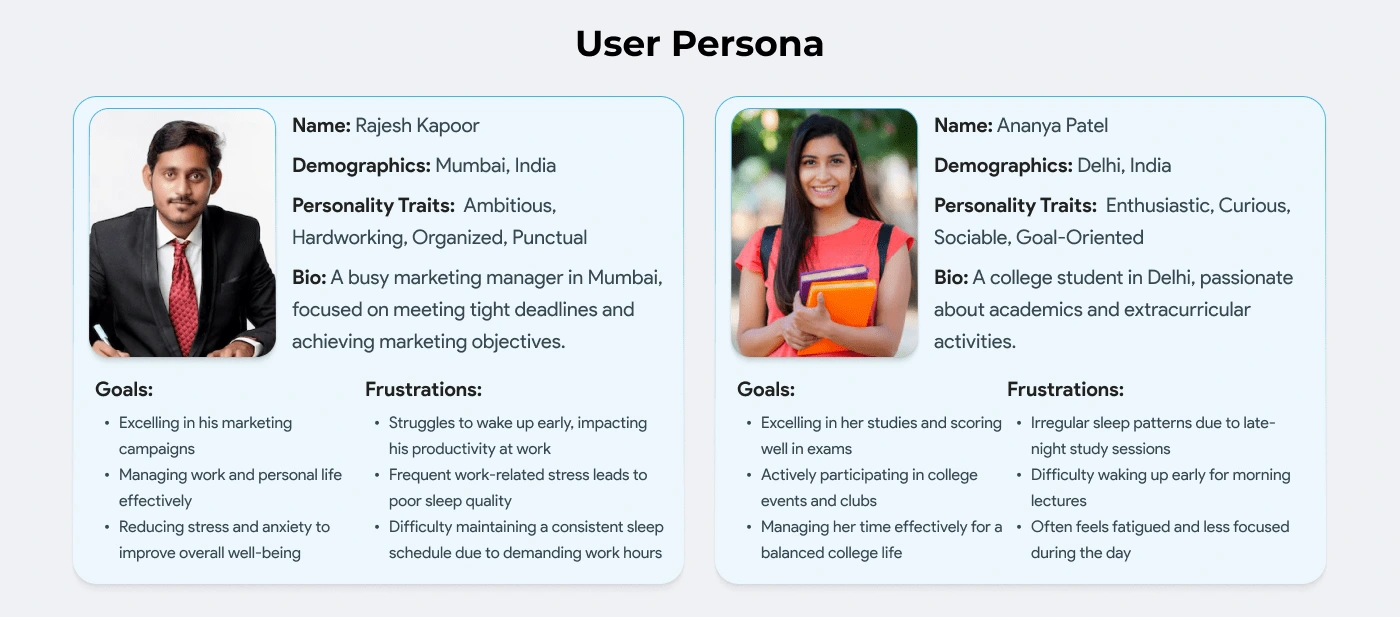
User Persona

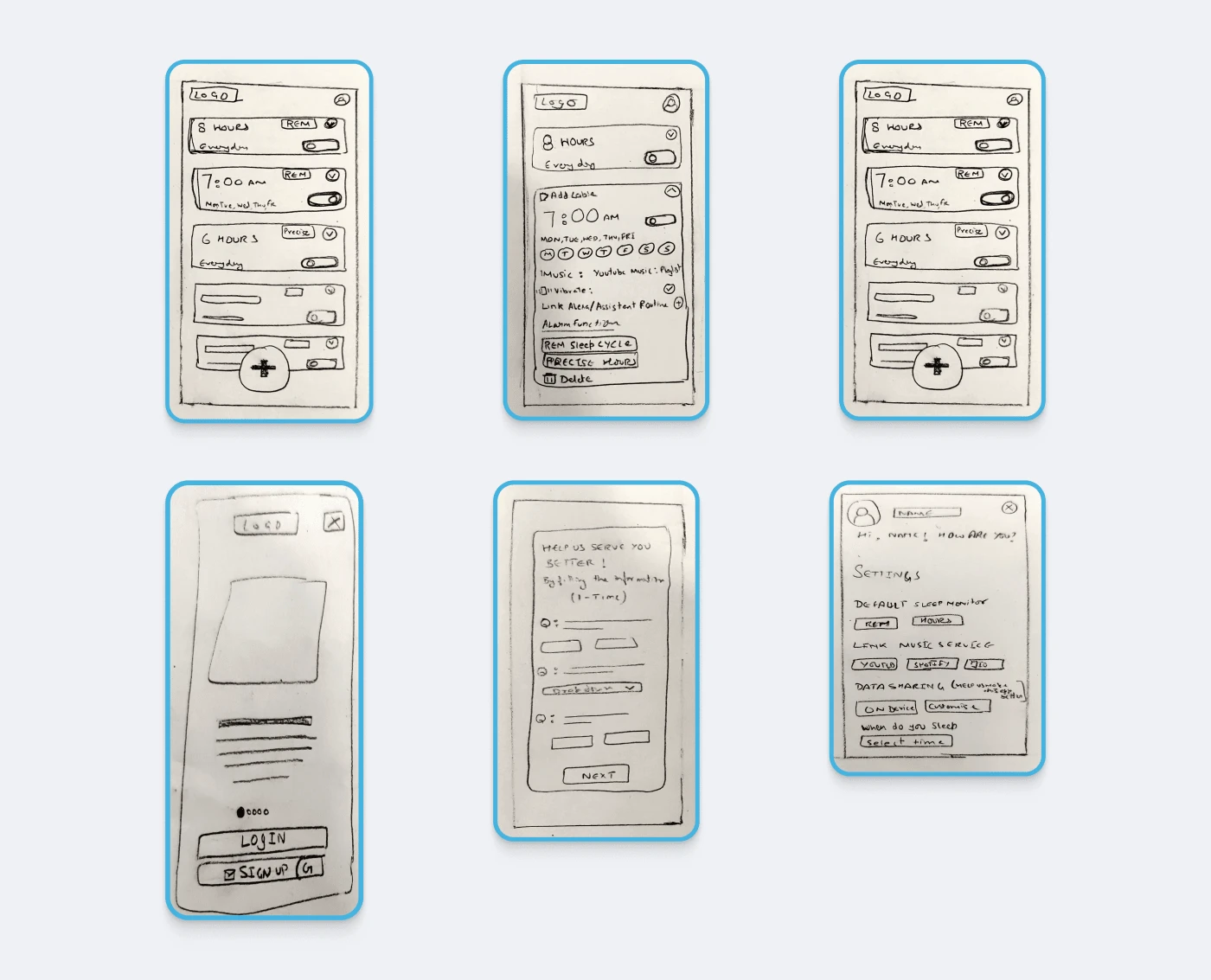
Wireframes

The wireframing phase of the Wake in 8 app focused on creating a solid foundation for its user interface and user experience.
The goal was to define the app's layout, navigation, and interactions without getting into visual details. Here's an overview of the wireframing process for Wake in 8
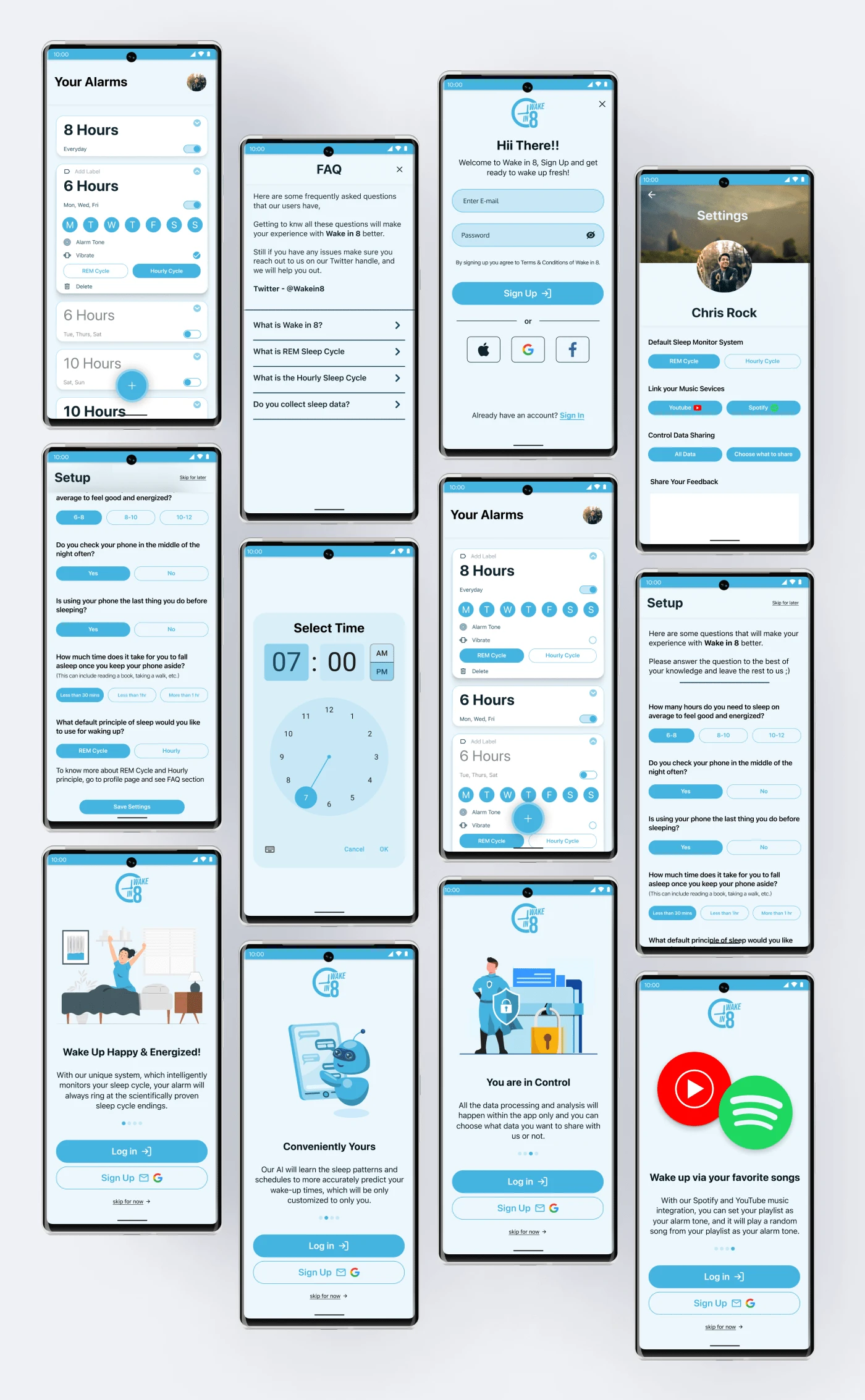
Design

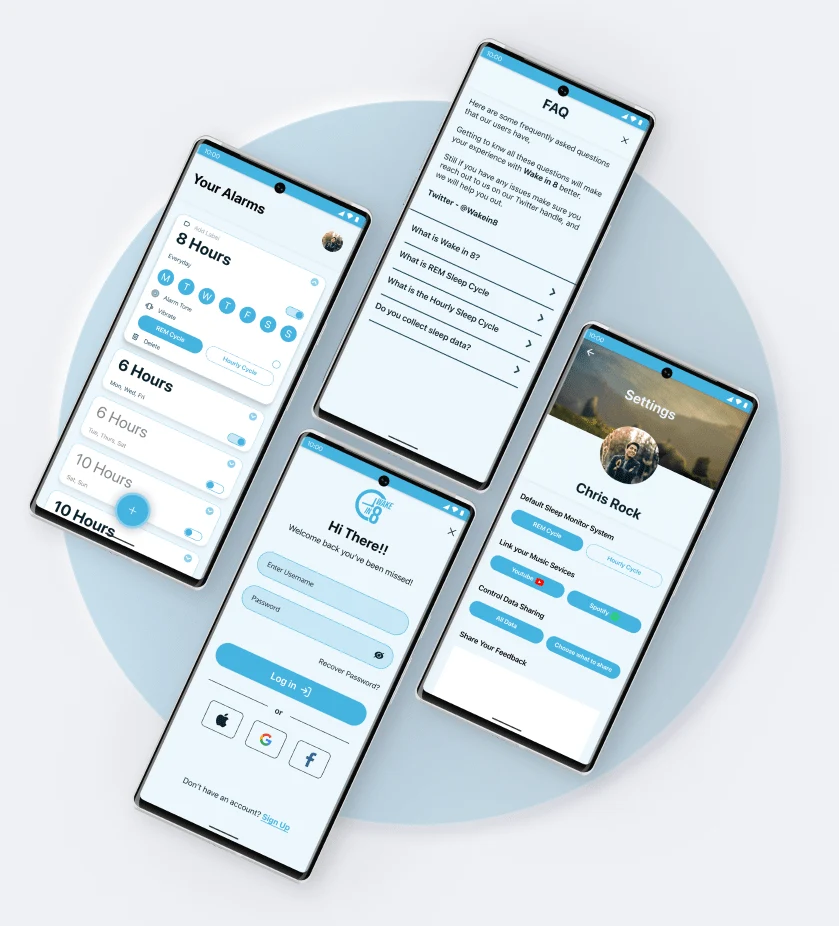
Prototyping
The prototyping stage aimed to create a high-fidelity representation of the Wake in 8 app, allowing potential users to experience its functionality and interactions.
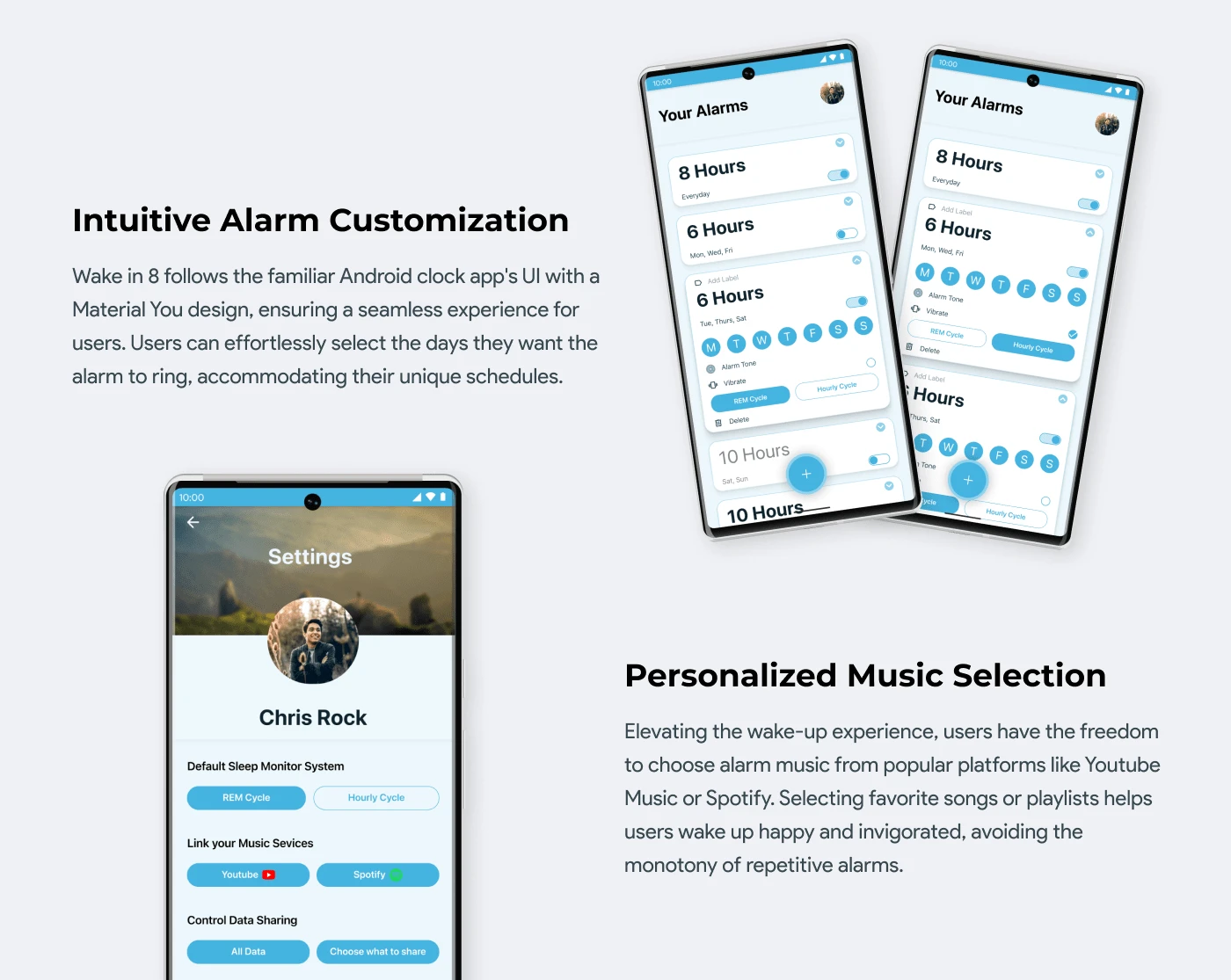
Key Features


And Much More...

Leveraging component sets and auto layout, the Figma project streamlines design and prototyping, ensuring scalability and consistent aesthetics throughout the app.
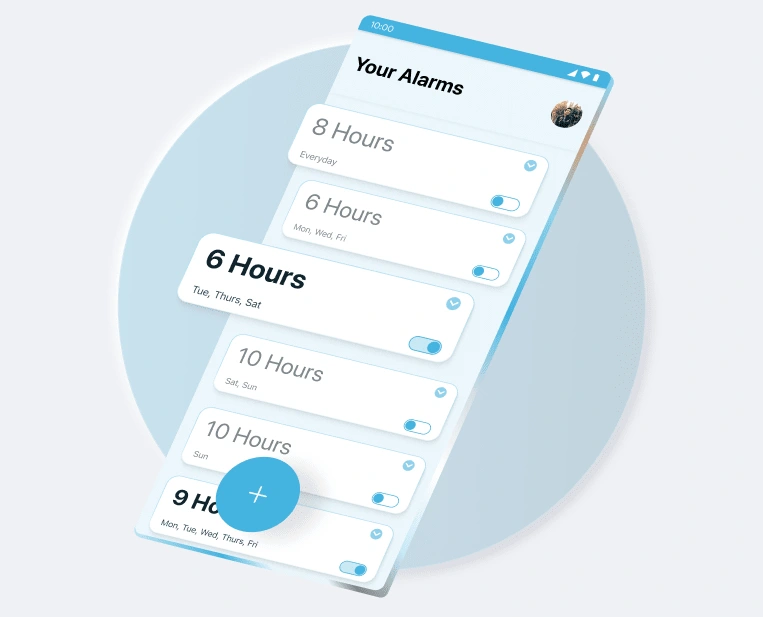
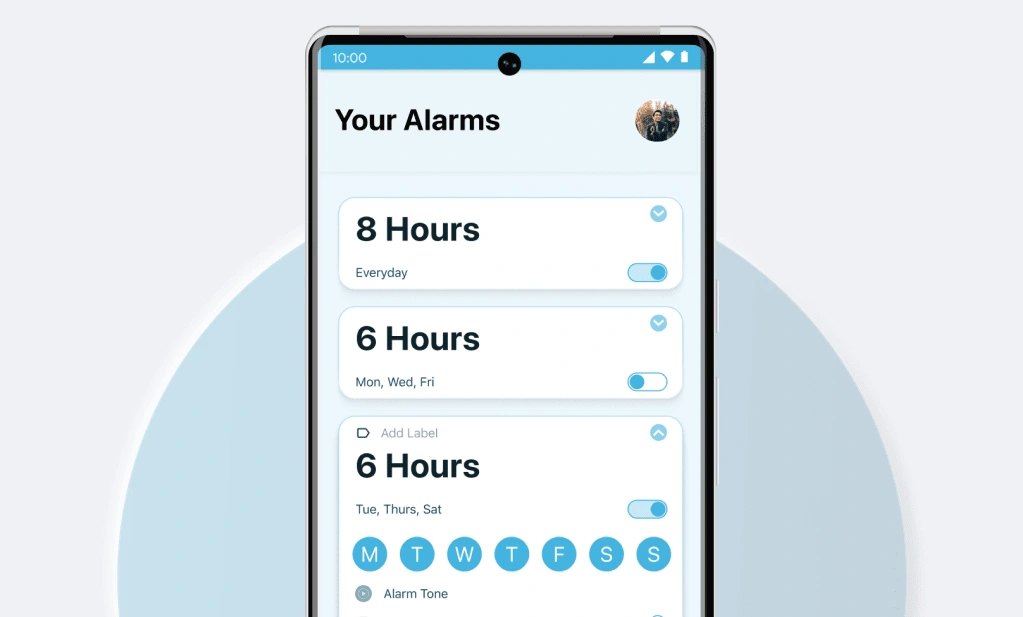
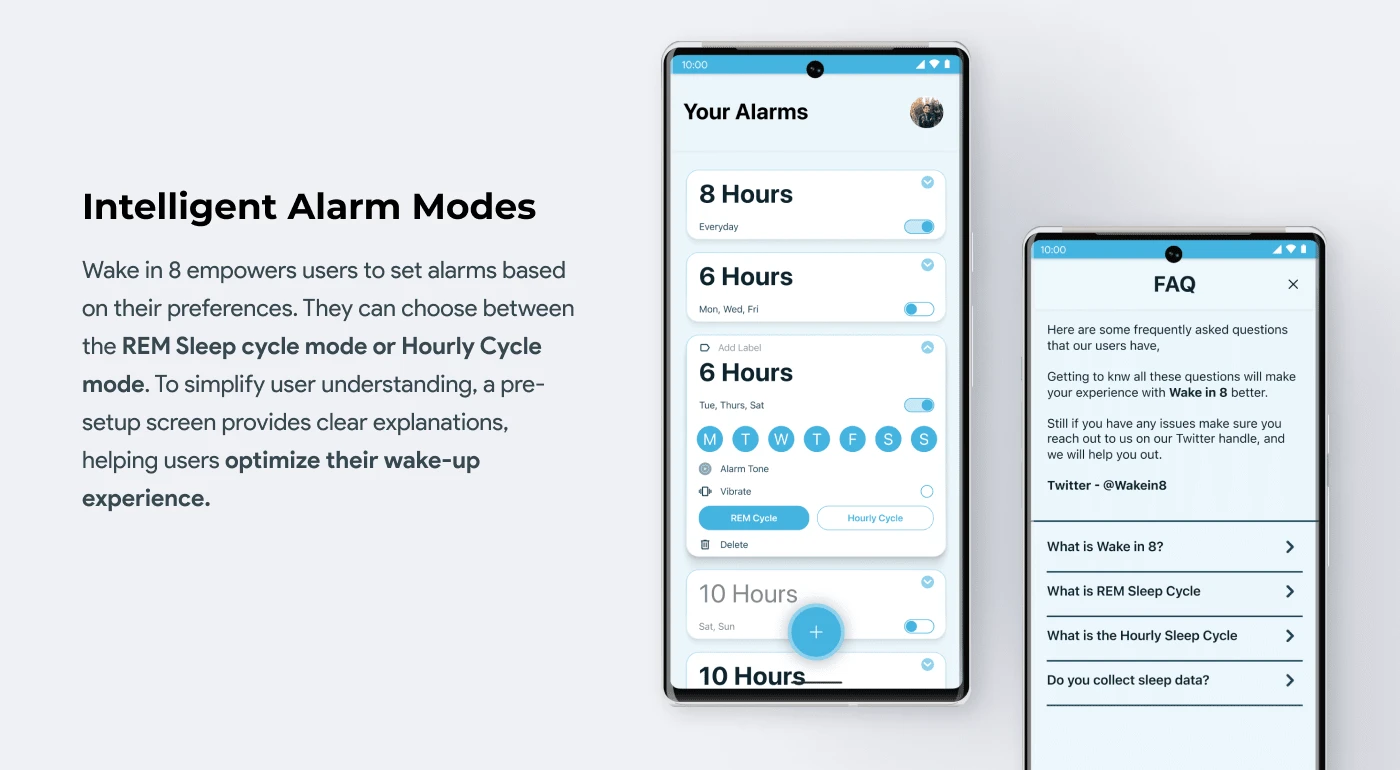
The Alarm selector section, designed as a reusable component set, saves time and effort, resulting in a cohesive and efficient design system.
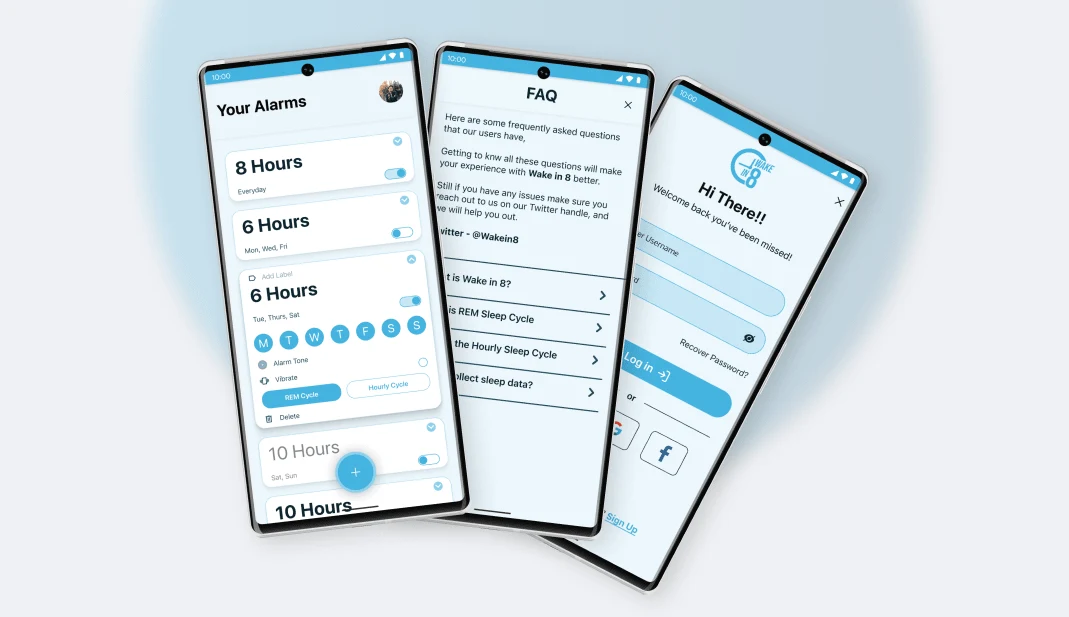
Addressing user feedback, a pre-setup screen was introduced to clarify the REM Sleep cycle and Hourly Cycle modes, ensuring users grasp the app's full potential.
The addition of an informative FAQ section in the settings app offers users detailed insights into the app's functionality, data collection, and scientific principles. Backed by research papers, it fosters user confidence in the app's efficacy.
Let’s Talk
Looking for a designer who understands business, solves problems, and drives results?
Let’s connect. I’d love to help your brand grow. 🚀