Product Page Design
Like this project
Posted Aug 8, 2024
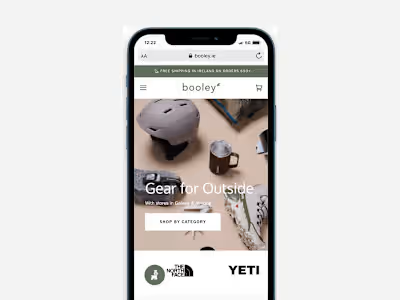
Full PDP designed for mobile-first shopping. Key information displayed at first glance to optimise conversion, with sticky add-to-cart button functionality.
Likes
0
Views
21
Clients

Spotlight Oral Care
Product Detail Page (PDP) design, project management and rollout.
This design was built with mobile-first shopping in mind.
Key info at first glance:
Product name, price, reviews and gallery are factored into the first fold on mobile to give the customer as much key info as possible on first load.
Sticky Add to Cart Button:
Added to allow customers to add to cart regardless of what stage of the page they're at. This eliminates the need for the user to scroll back to the top of the page to shop.
Easy-Read Content Format:
Product description and USPs are displayed in a digestible format, using a short intro paragraph, tags & bullet points.
Tabbed Supporting Information:
To further reduce scroll, while including all supporting information such as Product Specifications, FAQs, ingredients etc. Accordion tabs are factored in.
Brand & Social Proof:
Are included to enhance customer trust, especially to help convert potential new customers.