PFM mobile app - UX & Product Design
Like this project
Posted Nov 23, 2024
The Waiz project involved a comprehensive UX/UI design for a personal financial management application.
Likes
0
Views
14

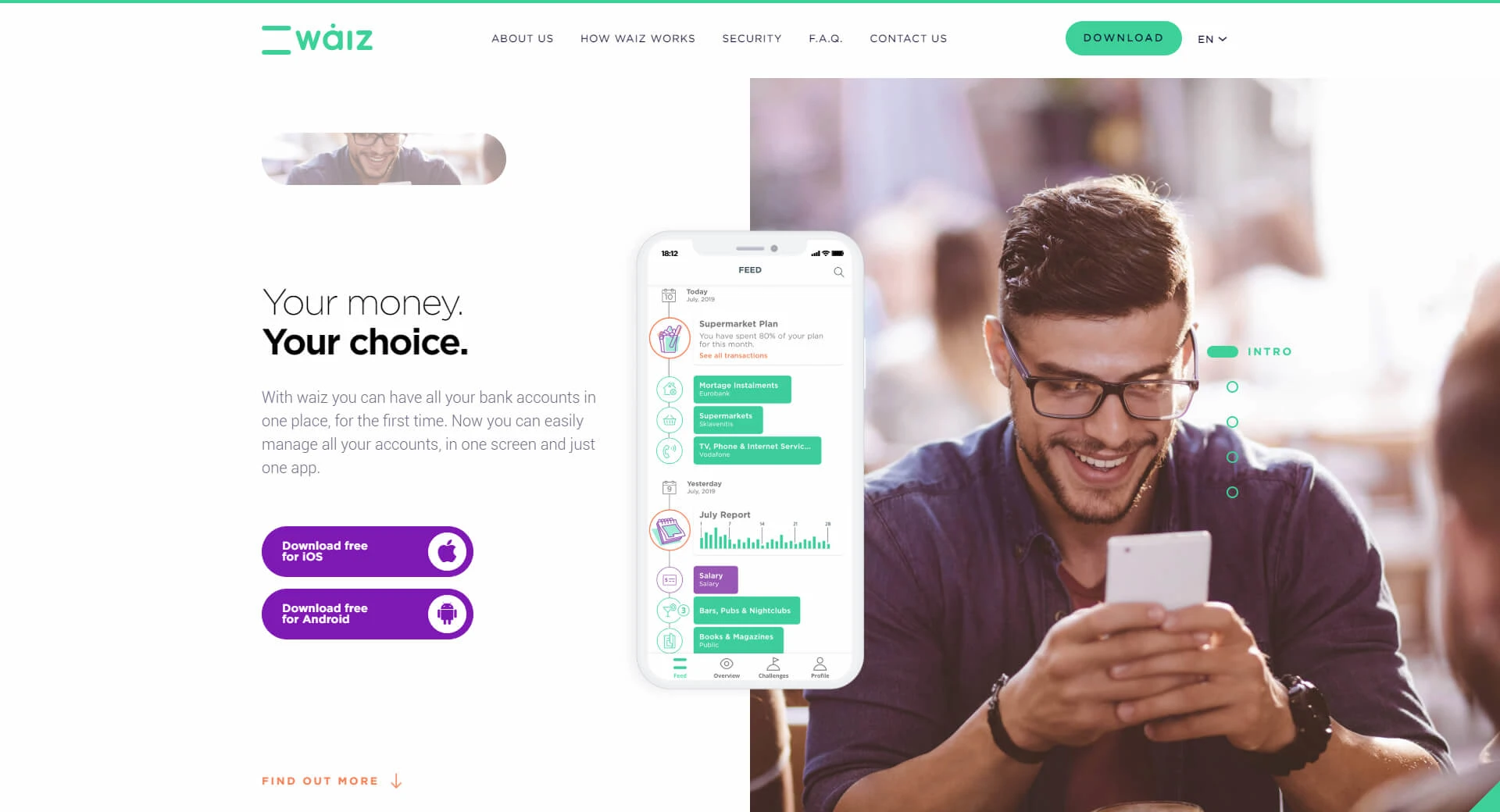
Landing Experience
Since the users have a wide range of differences, yet there can be only one website, the research team went to great lengths in order to find the right mix of design patterns, look and feel and above all UX practices, in order to achieve the best possible outcome. The mobile app is in the forefront and the UX copywriting has played a major part in the design process.
Mobile First
Since the majority of the users will view the website from mobile, our design strategy was Mobile First. This strategy takes account mobile users’ needs first and foremost. Instead of creating a desktop website and then forcing it to fit in a mobile box, we created a website that considers the majority of users (on mobile) first.

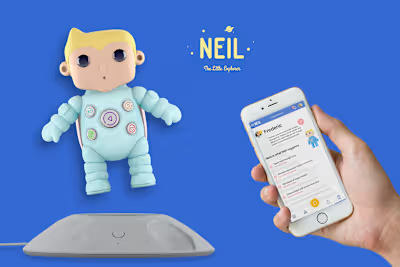
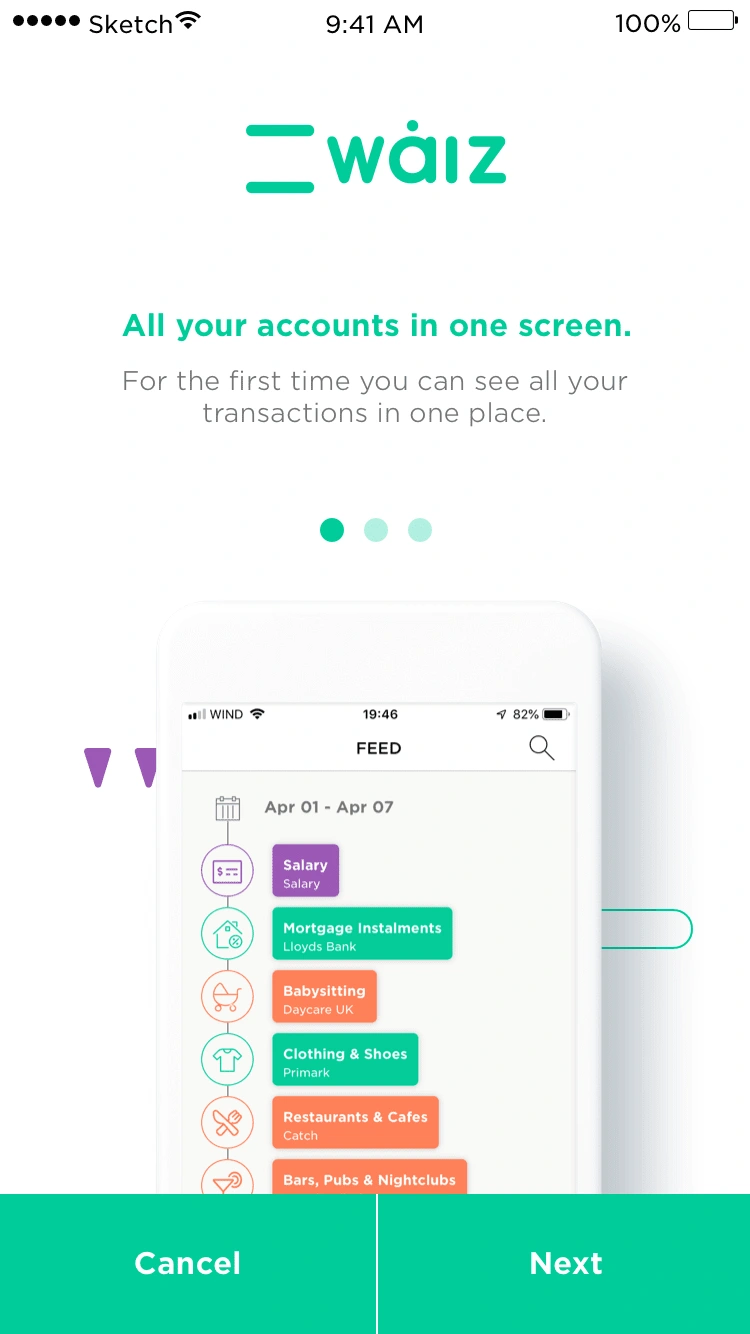
Mobile App Onboarding Experience
For the mobile app, we’ve chosen the Benefits Oriented Onboarding. In this kind of onboarding, the basic idea is to demonstrate to the user the benefits or value that the user stands to gain by using the app with the aim to encourage conversions. In this approach, the onboarding process describes what the app can do without expressly letting the owners know how to use the app.
Meaningful Interactions
When it comes to design, I always get excited by these same tiny details: microinteractions, meaningful transitions and helpful animations . It’s the attention to detail that differs a great website from an ordinary and — let’s be honest — boring one. We’ve included – among others – an animated hamburger menu, animated indicators in order to get visitors to further explore the website, scrolling animations for navigation, accordion menus for FAQs, sticky labels for the “How it works” section.