Managing a Mobile Application Redesign
Client: Large Multinational Corporation in the Retail Industry
Vendor: Client’s IT Vendor Partner
Duration: 6 months

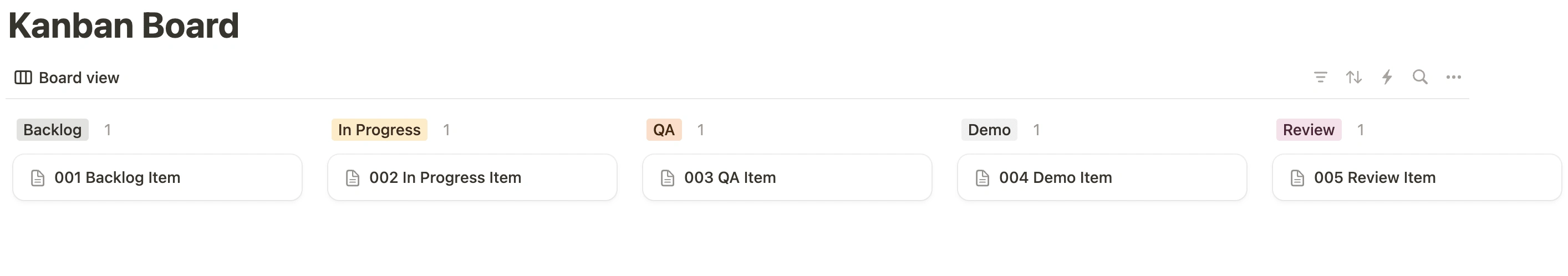
Image of how the Kanban board was structured
The Kanban Board is a reflection of how I typically structure my workflow on platforms like Jira, Notion, or Trello. I encourage the reader to explore the tickets I’ve created, which showcase real-life scenarios I’ve encountered while working on various projects. These tickets capture narratives involving interactions with stakeholders, developers, and other team members.
One unique aspect of my approach is that developers move the tickets themselves. This is intentional—by allowing them this responsibility, I promote transparency and accountability within the team. It creates a seamless flow of communication between me and my team, ensuring everyone is aligned and up to date on task progress.
My skills and experience extend beyond these examples, and I look forward to facing new challenges. I’m confident in my ability to navigate different situations successfully!
Team Size: 3 members
Stakeholders: 3 members
Objective:
Revamp the company’s mobile application to improve user experience and increase conversions.
Key Achievements:
Successfully completed the project 2 weeks ahead of schedule.
Secured a Change Request (CR) from the client to develop a new feature post-delivery.
Tools Used:
Figma: a collaborative design tool used by designers to showcase their work to me & the client
Notion: a tool used as a task management tools for designers
Google Sheets: used for project timeline creation and is shared with the client
Challenges & Solutions:
Challenge 1: Constant Design Changes
Solution:
I approached the situation with an end-user-centric mindset, comparing the client’s requests with our proposed design. I assessed which option would be more efficient and beneficial from a user’s perspective.
Presented to the client the pros and cons of each design iteration, including the impact on the project timeline, redesign efforts, and overall efficiency. (Basically what makes more sense 😂)
Emphasised that while the client has the final say, my team and I recommended the option that best suited both the user experience and project goals.
Once the design decision was made, I ensured the new design was implemented according to the agreed plan.
Challenge 2: Inefficient Details Provided During Planning Phase
Solution:
I thoroughly reviewed all the documents provided by the client, identifying gaps and missing information.
To gain a deeper understanding of user pain points, I requested and conducted user interviews. This allowed us to collect first-hand feedback on areas that needed improvement and suggestions for enhancing the user experience.
Based on the insights gathered, I collaborated with my team to propose an improved UI/UX flow that would not only enhance usability but also increase the application’s overall efficiency.
I then organised a meeting with the stakeholders to present our proposed design, shared feedback from their users, and explained why our enhancements were the optimal choice for achieving their goals.
Like this project
Posted Oct 22, 2024
Scott led a mobile app redesign for a retail multinational, enhancing UX, managing cross-functional teams, and increasing customer engagement and satisfaction
Likes
0
Views
4
Clients

Snappymob






