Raven[OP] - Application Design
Like this project
Posted Jun 20, 2024
Redesigned a high-performance UI for a defense platform, enhancing real-time data visualization and decision-making to support critical national security needs.
Likes
0
Views
12
Clients

BAE Systems
Designing a High-Performance User Interface for National Security

Overview
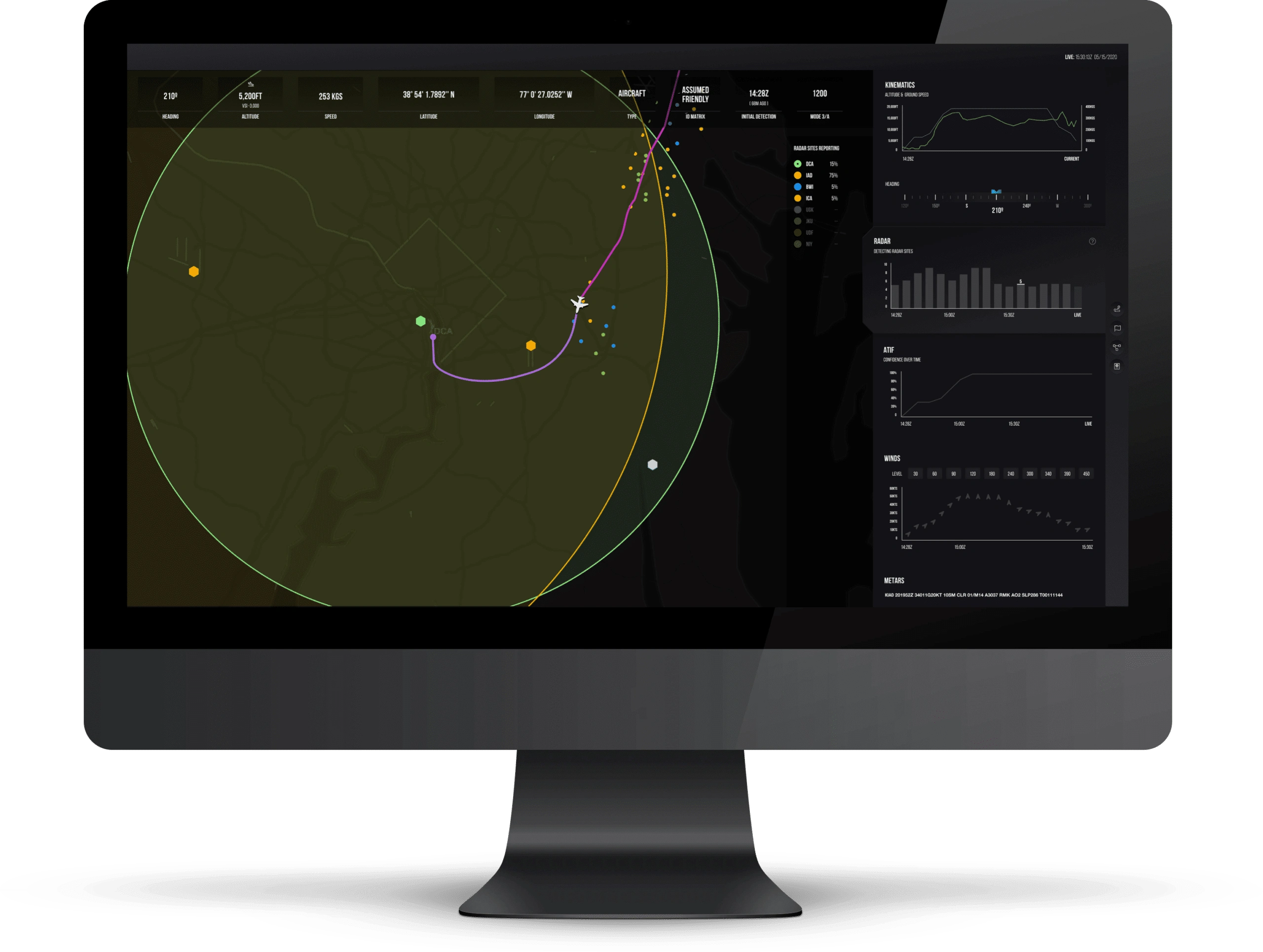
In high-stakes environments like military operations or natural disaster responses, the quality of decision-making can mean the difference between a minor incident and a major crisis. This case study explores how we partnered with a pioneering defense technology company to design a high-performance user interface (UI) that provides real-time, comprehensive situational awareness for national security applications. This platform integrates hundreds of data sources across the Department of Defense (DoD) into a single, accurate picture to mitigate the effects of incomplete or inaccurate information—commonly referred to as "the fog of war."
The objective was to create an intuitive and efficient interface that enables power users to quickly digest vast amounts of geospatial data, machine learning outputs, and historical patterns, allowing them to make life-and-death decisions in seconds.
About the Company
The company specializes in developing advanced tools that leverage data infrastructure, machine learning, and visualization technologies to support decision-making in critical situations. They have raised $4.5 million from top-tier venture capital firms, including Accel, and generated over $3.9 million in revenue. Their platform addresses national security needs by lifting "the fog of war"—the uncertainty that arises from incomplete or fragmented information.
Project Goals
The core goals of the project were:
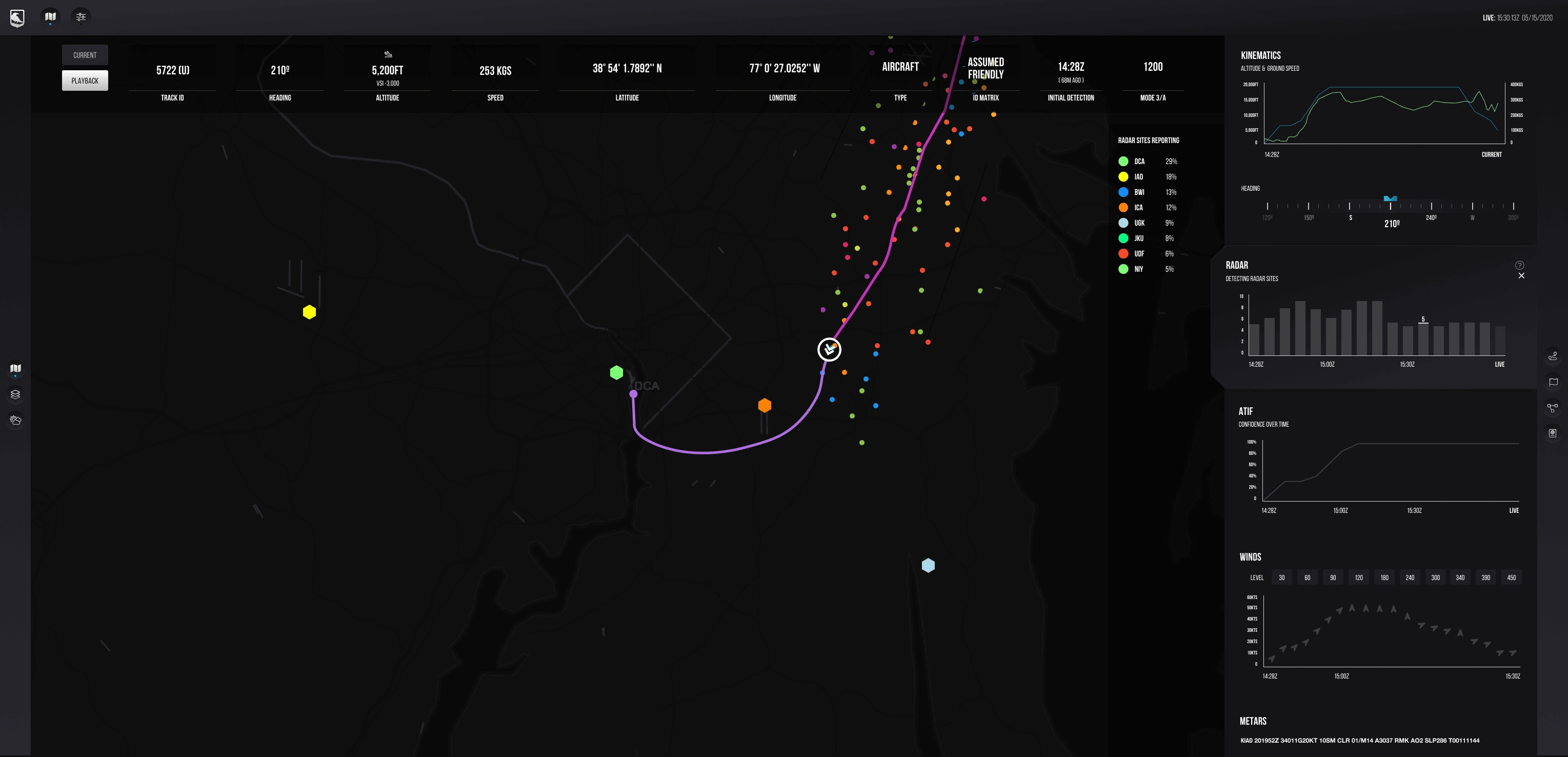
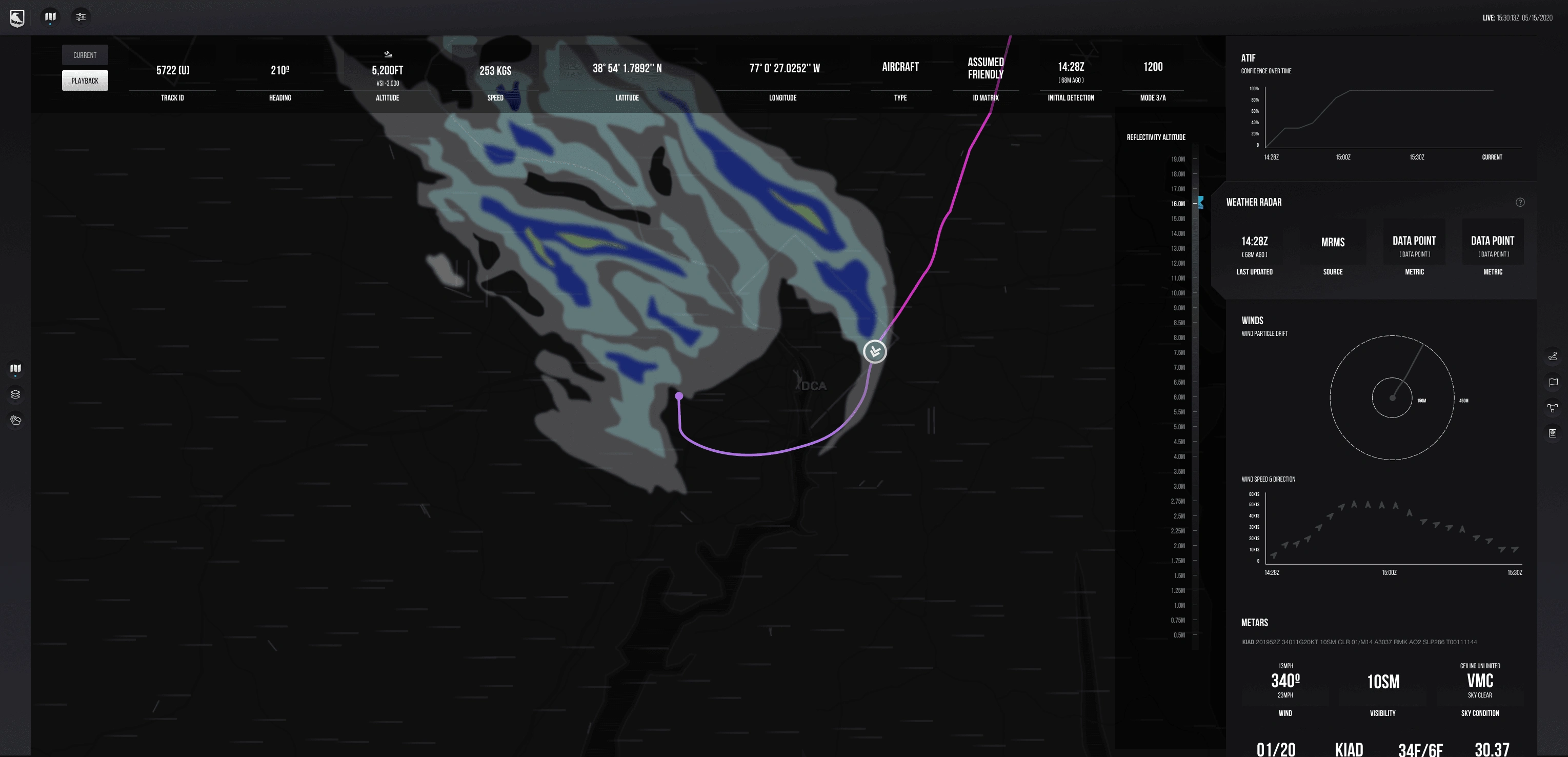
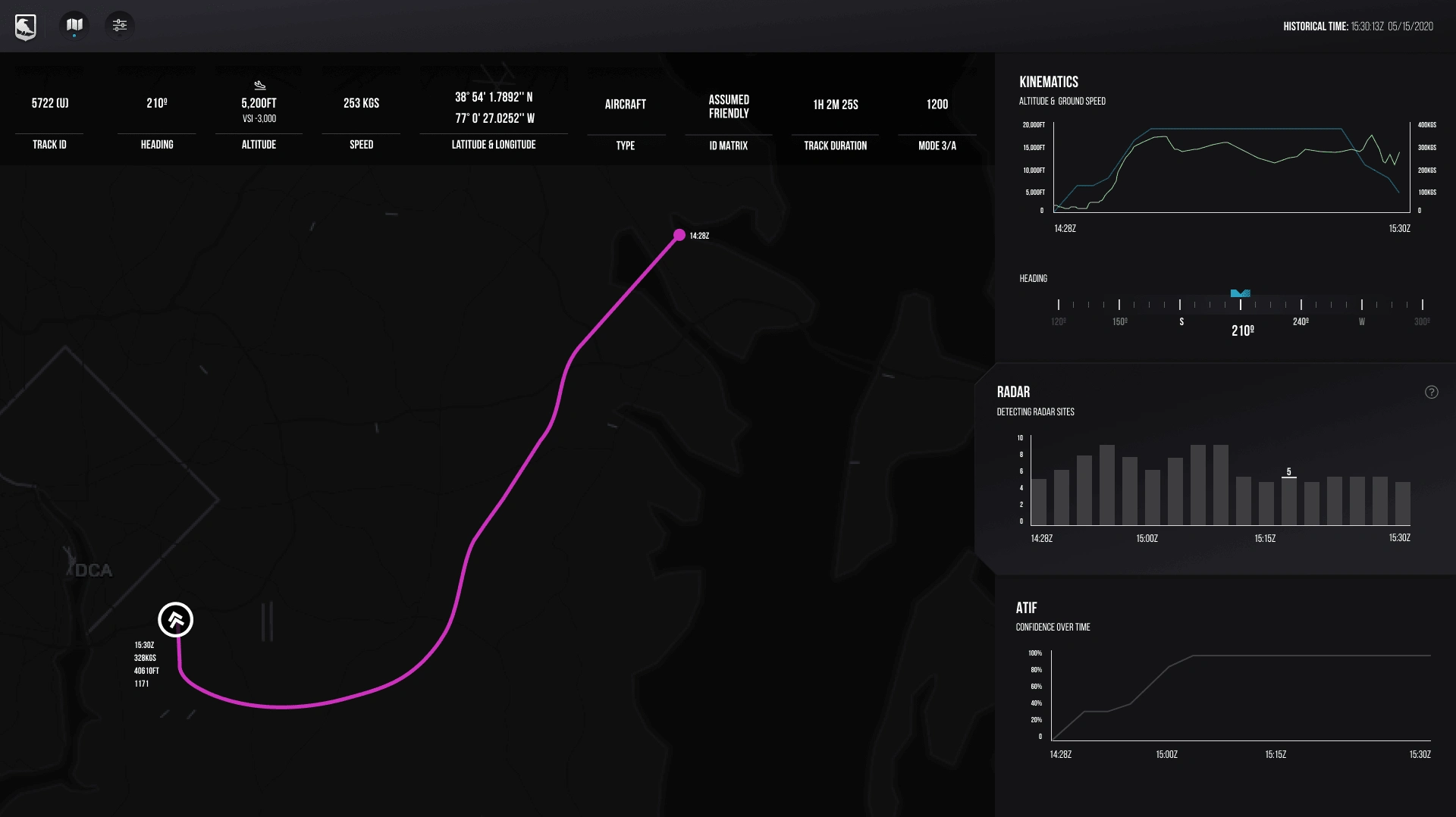
Real-Time Data Integration: Design a UI that integrates and visualizes data from hundreds of sources, including real-time geospatial data, outputs from machine learning models, and historical patterns.
Enhanced User Experience: Develop an interface that provides clarity amidst complexity, ensuring that users can rapidly interpret data and make critical decisions.
High-Performance Visualization: Go beyond traditional web development and design using WebGL to combine 2D UI elements with high-performance 3D visualization.
Efficient Workflow for Power Users: Create an extremely efficient and intuitive workflow specifically designed for professional power users who are accustomed to working with complex data sets.

1. Handling High Data Volume and Complexity:
The platform needed to handle vast amounts of data in real-time. Every second, it ingests and processes data from various sources, including radar feeds, Automatic Dependent Surveillance-Broadcast (ADS-B) air traffic control data, flight plans, and weather data from the National Oceanic and Atmospheric Administration (NOAA). This results in a deluge of 400 to 500 million records daily. Creating a UI capable of managing such immense data flows while remaining responsive was a significant challenge.
2. Balancing Usability and Complexity for Power Users:
The platform serves users who operate in high-pressure, life-and-death situations. These users require immediate access to a wide range of data, but the UI must avoid overwhelming them. Striking a balance between providing sufficient detail and maintaining simplicity was essential. The design had to be highly efficient, with workflows tailored for power users familiar with complex data environments.
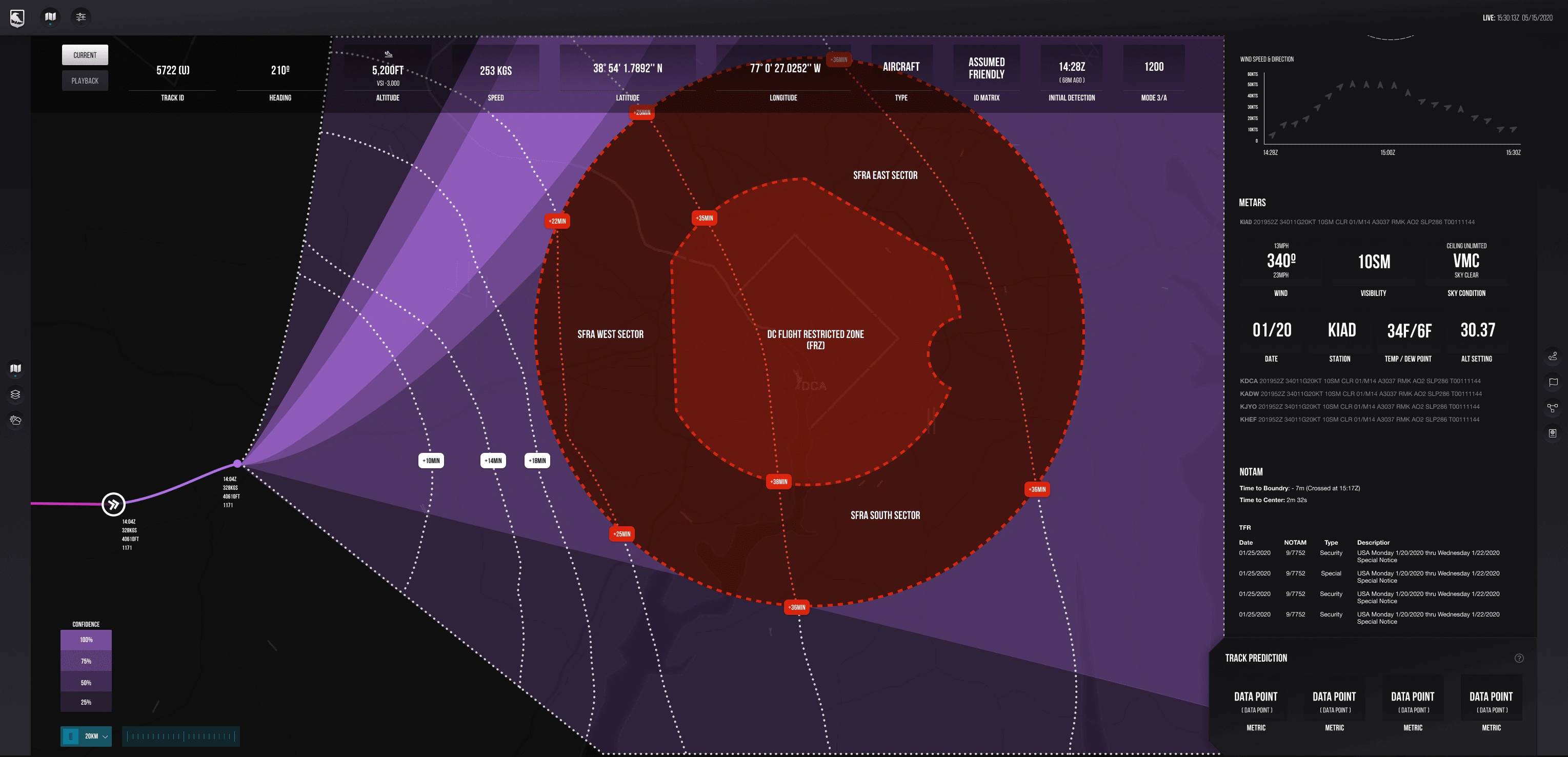
3. Integrating 2D and 3D Visualization:
To convey geospatial data effectively, the UI needed to combine 2D and 3D elements. This required leveraging WebGL for high-performance graphics rendering. Integrating these two types of visualizations without causing a loss in performance or usability was a complex technical hurdle.
4. Ensuring Data Accuracy and Reliability:
Given the critical nature of the platform, any inaccuracies in the data could lead to catastrophic consequences. The design needed to incorporate mechanisms for validating and verifying data integrity to ensure reliability at all times.


Approach and Solutions
1. Designing for Real-Time Data Integration
To handle the platform's data volume and complexity, we began by designing a scalable UI architecture that could manage vast data streams in real time. We used an approach that focused on creating modular components capable of displaying different types of data dynamically. This ensured that the platform could ingest and process live radar feeds, ADS-B data, FAA flight plans, and NOAA weather data without lag or delay.
We implemented caching and data pre-fetching strategies to optimize performance, reduce load times, and enhance responsiveness. The UI was designed to support dynamic filtering and layering options, allowing users to customize their views and focus on the most relevant data at any given time.


To create an intuitive and efficient workflow, we conducted extensive user research to understand how the platform’s target users—military personnel and defense operators—interact with data in high-pressure environments. This involved interviews, usability testing, and observing users in simulated environments to identify pain points and areas for improvement.
Based on these insights, we developed a streamlined interface that prioritized clarity and usability. Key features included:
Customizable Dashboards: Users could customize their dashboards with widgets that displayed the most relevant data, helping them quickly access the information they needed.
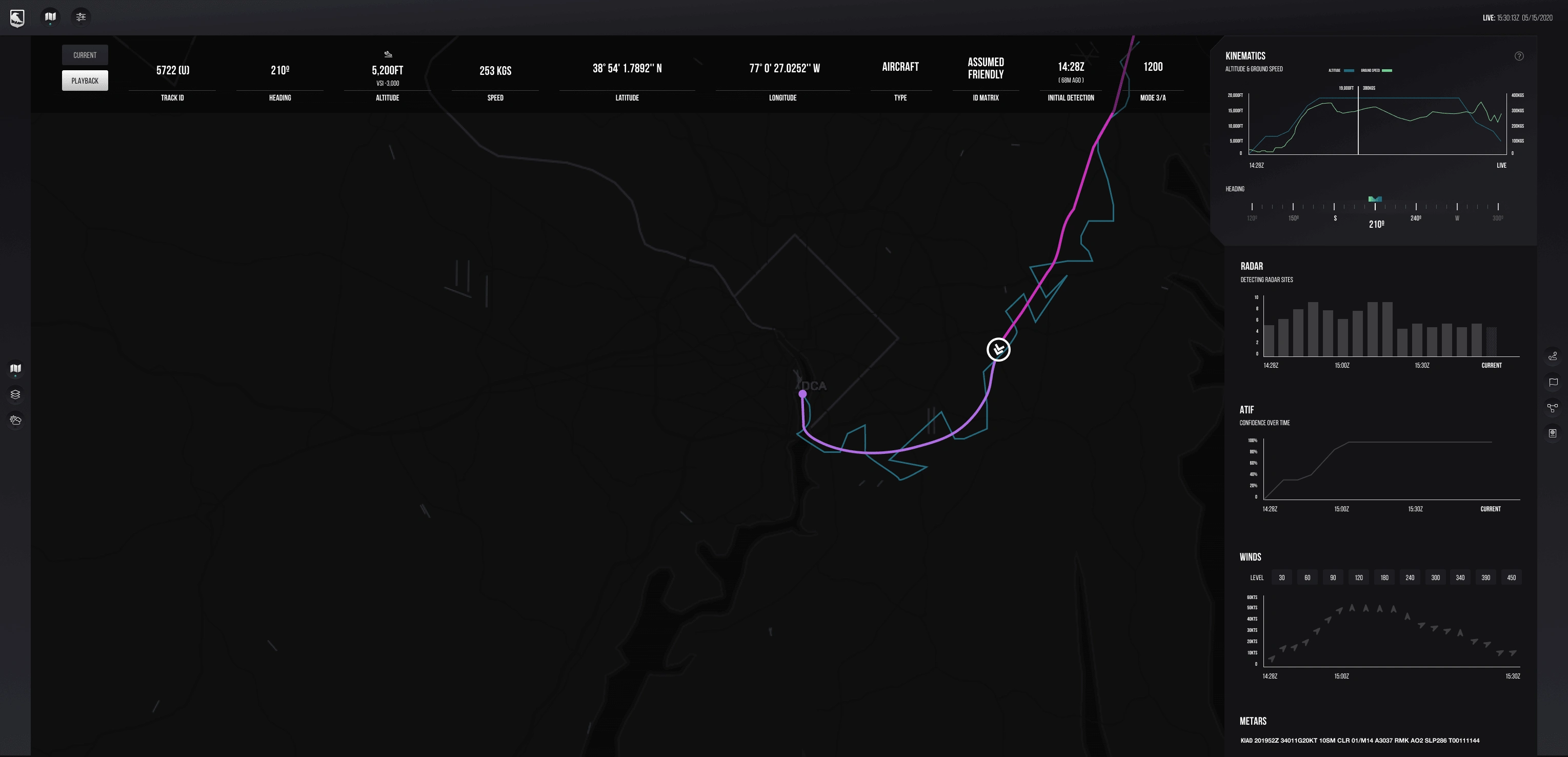
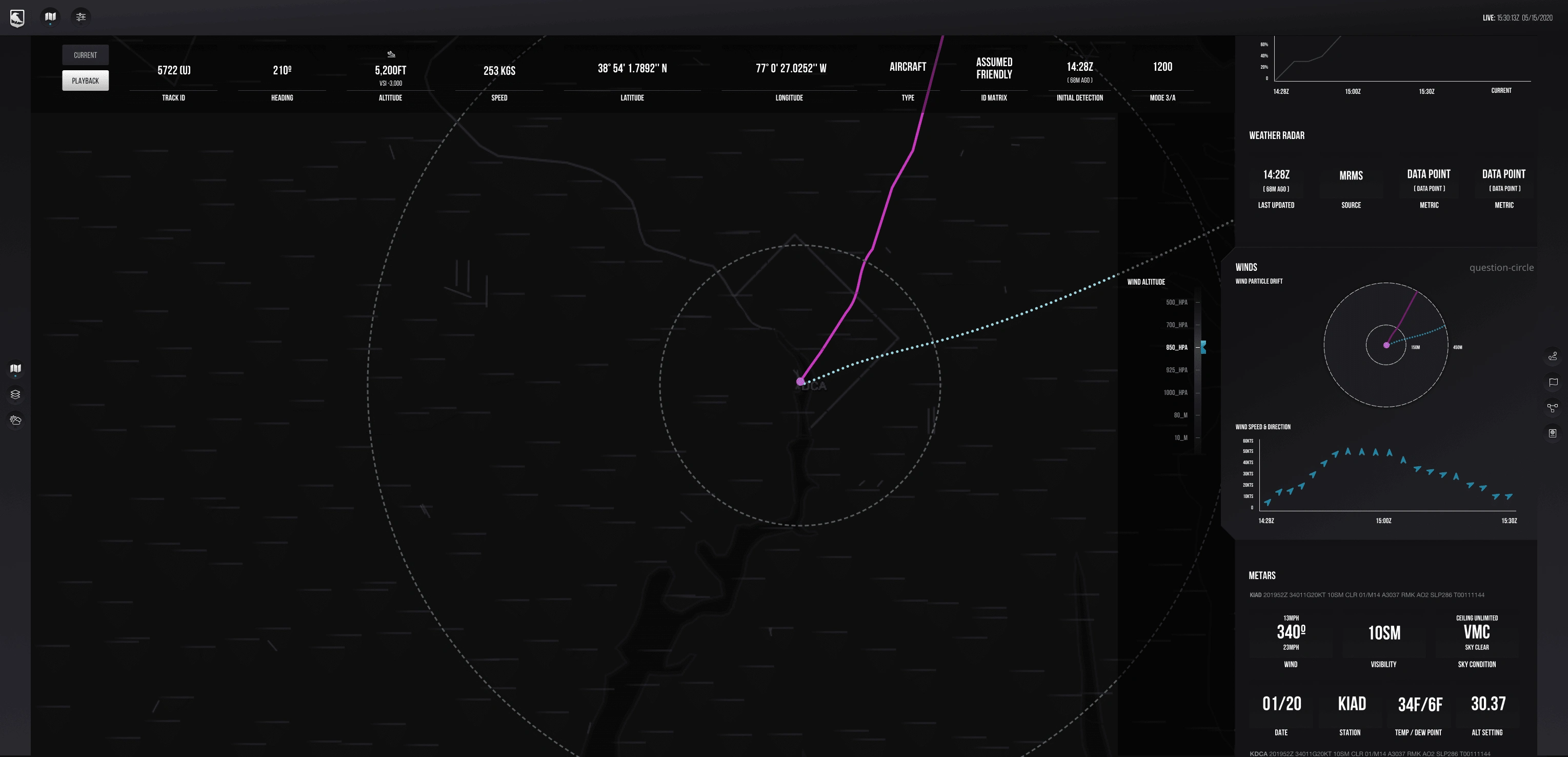
Contextual Layering: The UI allowed users to overlay multiple data sets, such as radar contacts, flight plans, and weather data, to provide a comprehensive situational picture.
Quick Actions and Shortcuts: We implemented keyboard shortcuts and quick actions that enabled users to perform tasks swiftly without navigating through complex menus.

3. Leveraging WebGL for High-Performance Visualization
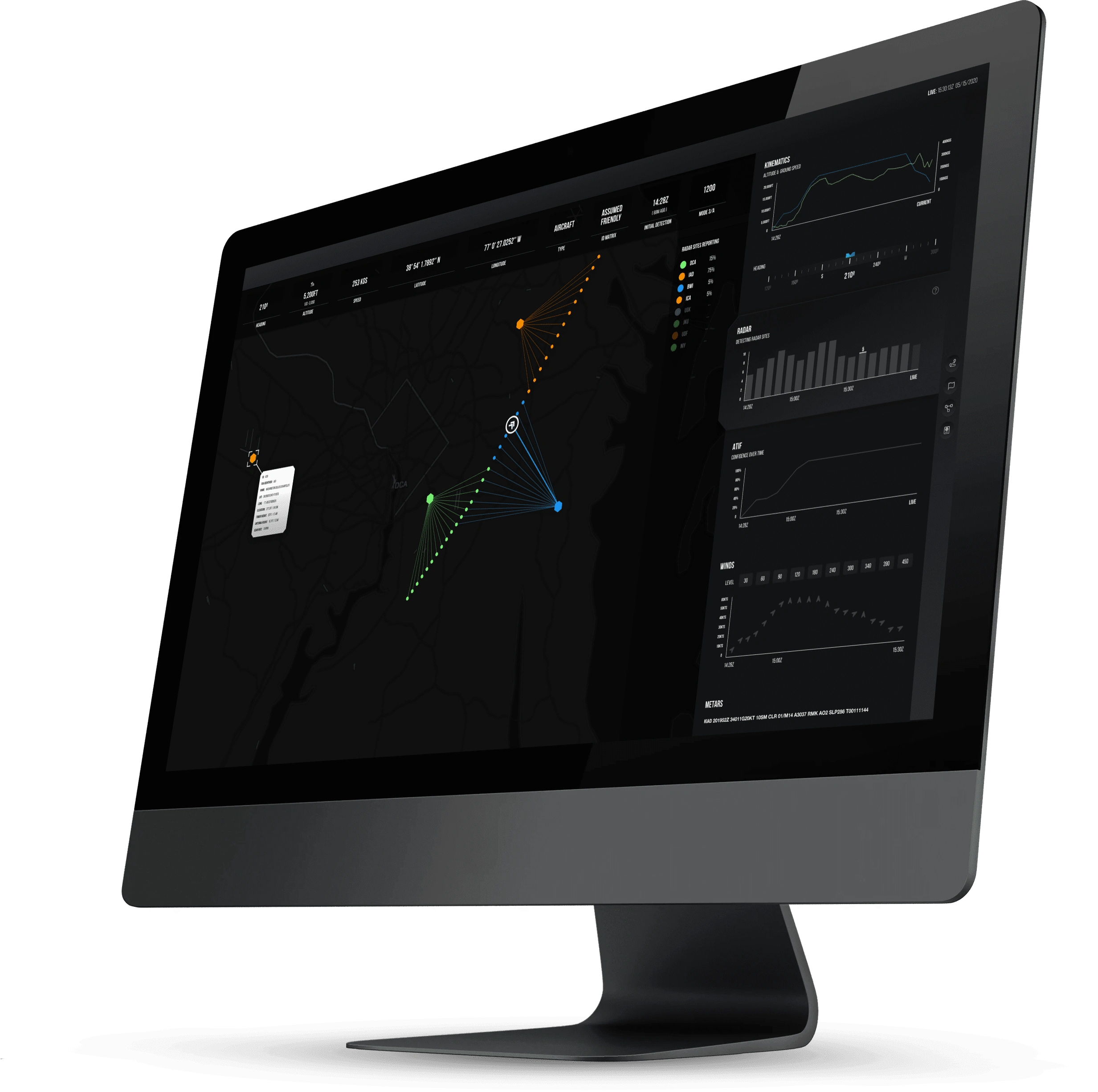
To meet the need for high-performance 3D visualization, we utilized WebGL to render complex geospatial data in real-time. The use of WebGL allowed us to create a 3D environment that provided a realistic view of the operational area, enhancing situational awareness.
We integrated 2D UI elements, such as controls and overlays, with the 3D visualization to provide users with a seamless experience. This hybrid approach allowed users to interact with both 2D and 3D elements simultaneously, maintaining context and situational awareness.
4. Ensuring Data Accuracy and Reliability
To maintain data accuracy and reliability, we implemented a robust data validation framework. This framework included automated checks for data consistency and integrity, ensuring that all data sources were accurately represented in the UI.
We also developed real-time alerts and notifications to inform users of any discrepancies or anomalies in the data. These alerts helped prevent potential errors and enabled users to make informed decisions based on the most accurate information available.

The redesigned platform delivered several key benefits:
Improved User Satisfaction and Efficiency:
Feedback from users indicated a significant improvement in satisfaction with the platform. The redesigned UI allowed for quicker data interpretation, with users reporting a 40% reduction in the time needed to analyze data and make decisions. This increased efficiency was critical in situations where every second counts.
Enhanced Data Integration and Visualization:
The platform successfully integrated data from hundreds of sources, providing a comprehensive and unified view of the operational environment. The use of WebGL for high-performance 3D visualization enabled users to understand complex geospatial data more effectively, improving situational awareness and decision-making.
Reduced Cognitive Load:
By focusing on usability and clarity, the new design reduced cognitive load on users, allowing them to focus on critical tasks without being overwhelmed by data. This was achieved through intuitive controls, customizable dashboards, and efficient workflows designed for power users.
Increased Data Reliability:
The data validation framework and real-time alerts ensured that users had access to accurate and reliable data at all times. This reduced the risk of errors and miscalculations, contributing to better decision-making outcomes.
Support for Critical National Security Needs:
The redesigned platform met the critical national security needs of its users by providing a reliable, efficient, and high-performance tool for real-time decision-making. This aligned with the company's mission to lift the fog of war and provide a clear, accurate picture of the operational environment.
Lessons Learned
1. Understand the User Context Deeply:
Designing for high-stakes environments requires a deep understanding of the user context. Our user research was essential in identifying the specific needs and pain points of power users, allowing us to design a UI that was both efficient and effective.
2. Prioritize Performance and Usability:
In environments where every second counts, performance and usability are paramount. Our focus on optimizing data integration, leveraging WebGL for high-performance visualization, and creating efficient workflows ensured that the platform met the needs of its users.
3. Balance Complexity with Clarity:
While the platform needed to handle complex data, it was crucial to present this information clearly and concisely. By prioritizing clarity and reducing cognitive load, we enabled users to make faster and more accurate decisions.
4. Invest in Data Validation and Reliability:
Inaccurate data can have severe consequences, especially in national security contexts. Our investment in a robust data validation framework ensured that users could trust the information presented, supporting better decision-making outcomes.
Conclusion
This project demonstrated the importance of designing intuitive, high-performance interfaces for complex, data-driven environments. By focusing on user experience, data integration, and visualization, we delivered a platform that empowered users to make critical decisions quickly and confidently. The outcomes of the project reinforced the value of combining advanced data infrastructure with cutting-edge visualization tools to lift the fog of war and meet critical national security needs.







