Built with LottieFiles
Dynamic Lottie Animations for Enhanced User Engagement
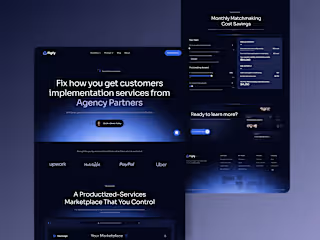
Bringing the Website to Life with Purposeful Motion
To create a more immersive and interactive experience, we introduced purposeful motion throughout the site. These animations were designed not just to impress but to guide users and encourage deeper engagement.
We used lightweight Lottie animations to enhance key areas of the website. Chosen for their scalability, fast load times, and broad compatibility, Lottie allowed us to deliver sharp visuals across all modern browsers and devices. Each animation was exported in optimized JSON format, ensuring smooth performance on both desktop and mobile.
Consistency was a top priority. Every animation matched the brand's visual identity in color, timing, and style, blending naturally with the existing design system. They were also built with reusability in mind, making them easy to update and scale in the future.
All animations were thoroughly tested across different devices and browsers to guarantee fluid performance. We also implemented fallback strategies to ensure usability even when JavaScript or animations are disabled.
The final result is a set of animations that enrich the website visually and functionally. They draw attention to key content, support storytelling, and improve overall user flow, all while maintaining top-tier performance.
Like this project
Posted May 13, 2025
Purposeful Lottie animations added to boost engagement, guide users, and enhance storytelling, without compromising performance or brand consistency.
Likes
7
Views
63
Earned
$1.3K+
Timeline
Apr 24, 2025 - May 5, 2025