Teta: a no-code app builder for mobile apps

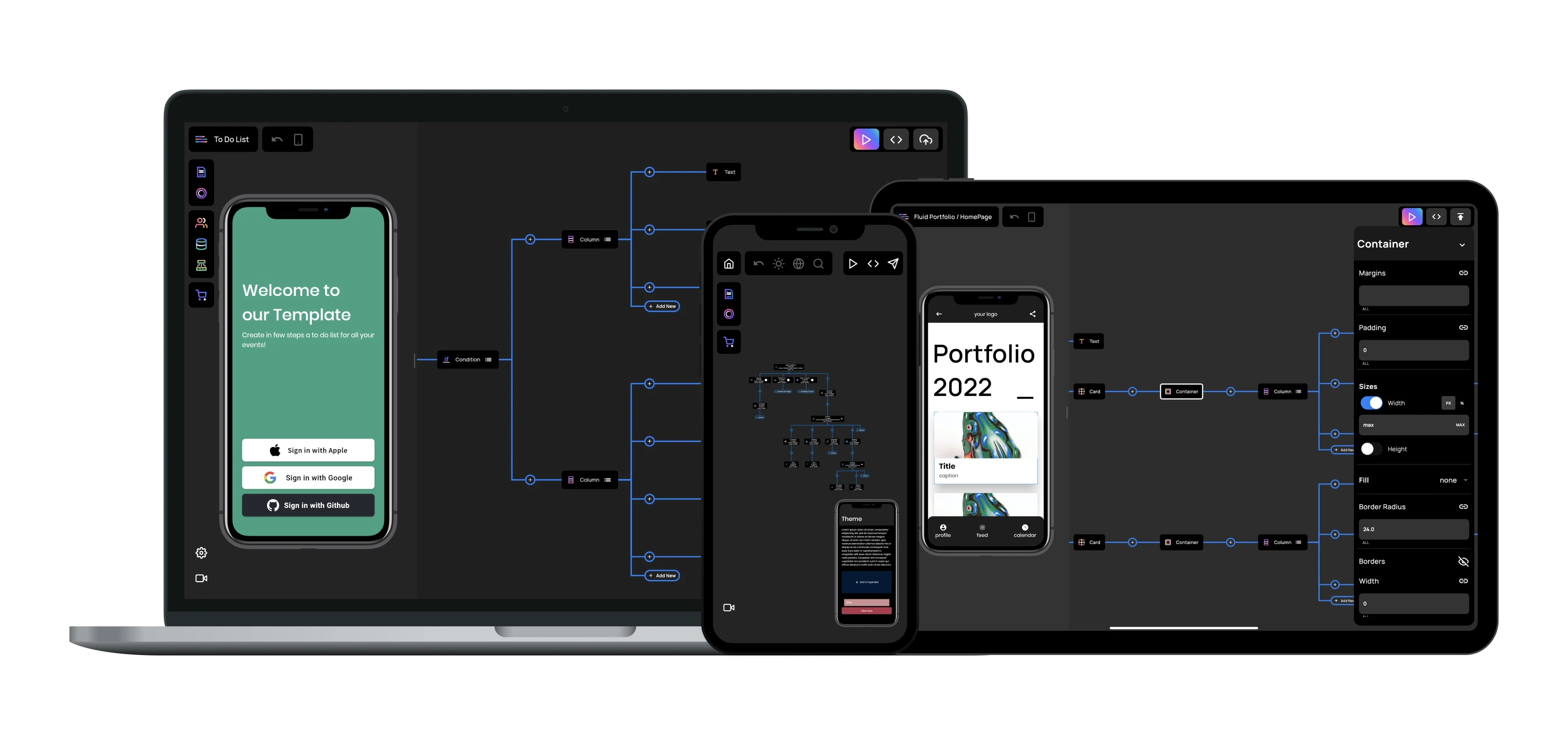
I made Teta to make the app development process easier for everyone. Teta supported all platforms: desktops, tablets, and even mobile (iOS & Android).
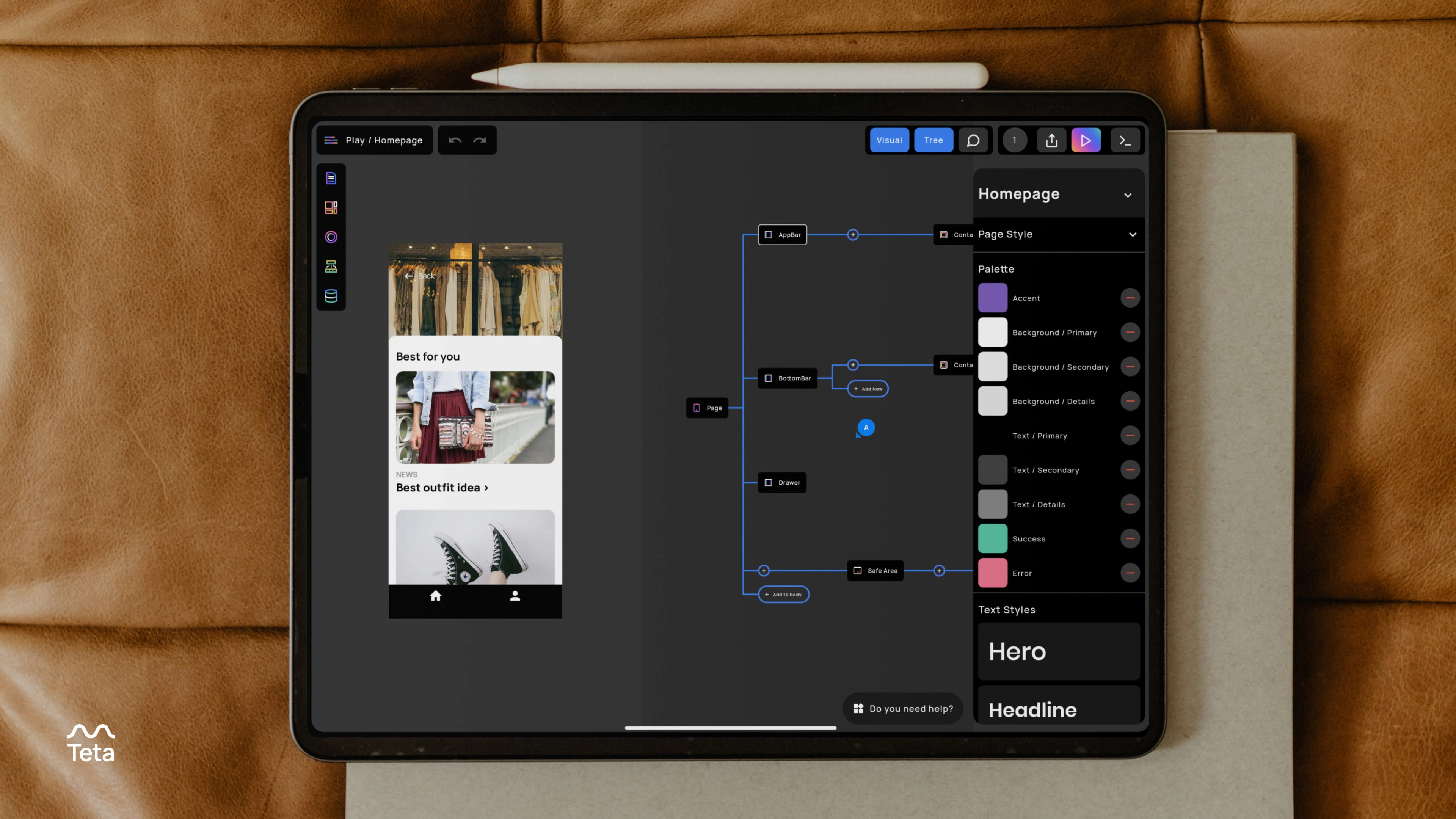
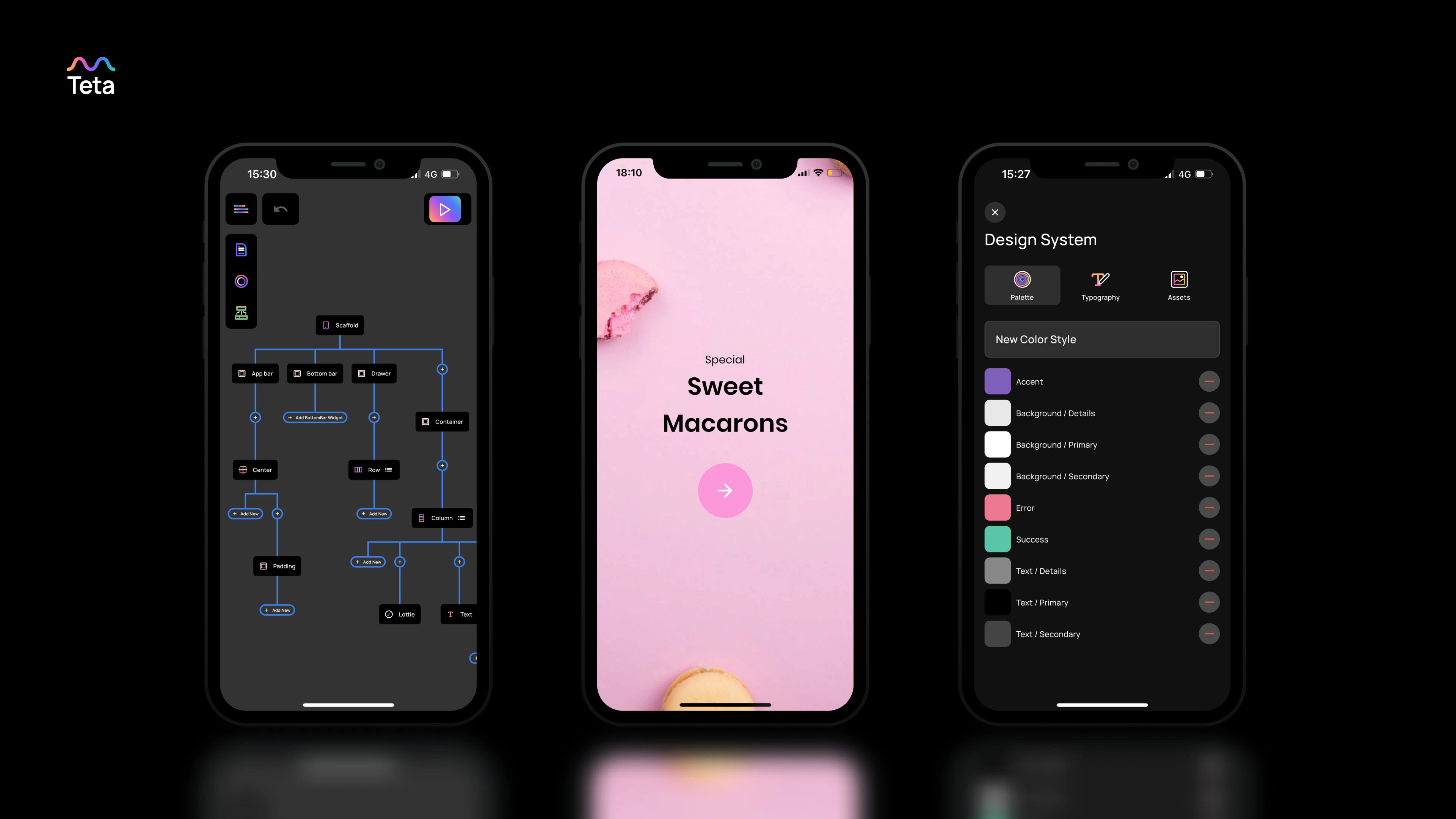
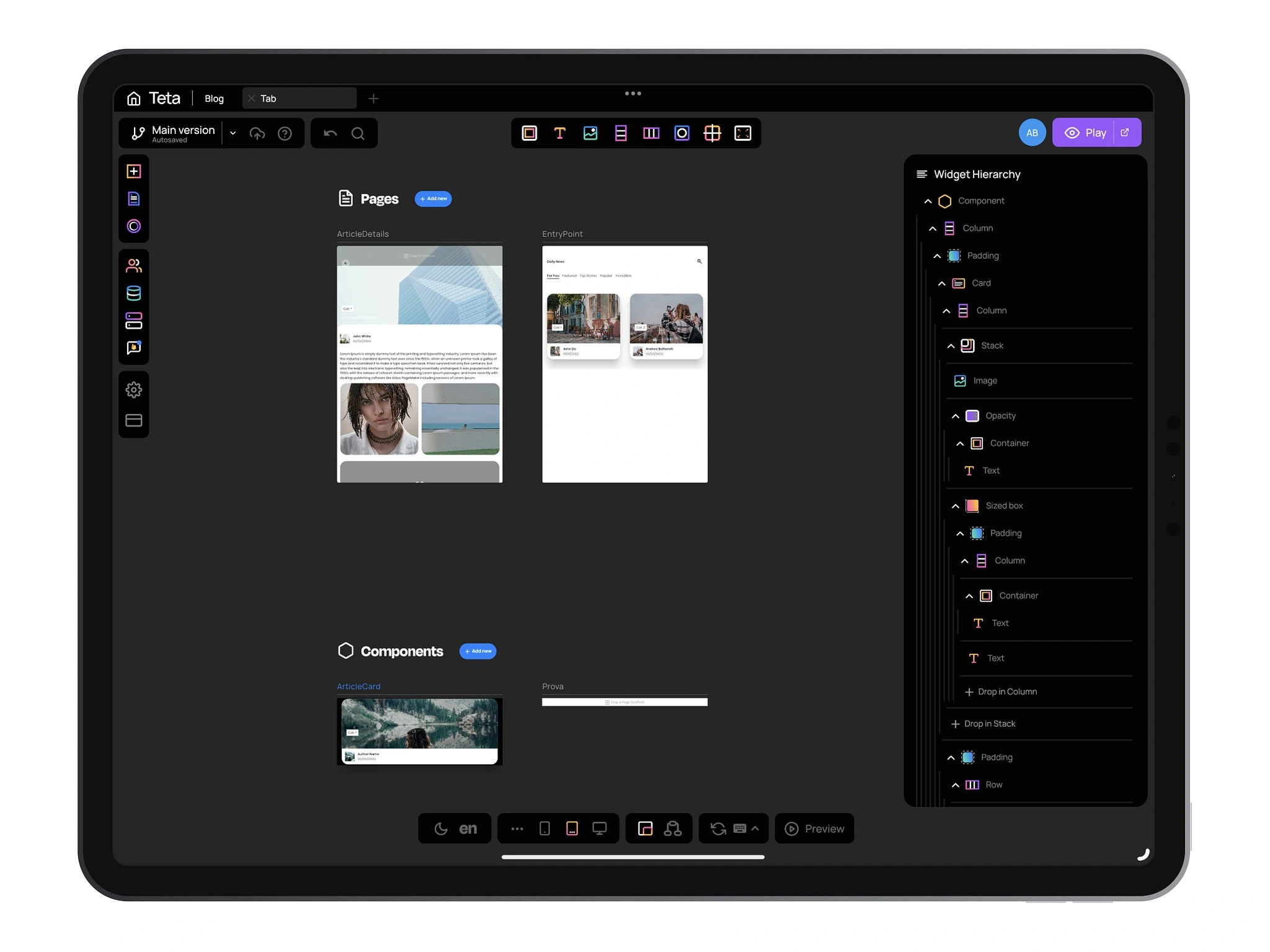
This was possible since it had a unique interface model called ‘Tree View’ which was responsive for any kind of device.

I personally curated the brand, the UI & UX, and its development in Flutter.
It supported even the real-time collaboration, dynamic theme (light / dark), multi languages and several back-end & payment integrations.

The mobile app was super challenging: for the first time in the market, an app builder tries to be responsive and mobile-ready.
I managed to think a responsive UI that could adapt for any screen size, without having to recreate different apps from scratch. The result was an app with a single codebase.

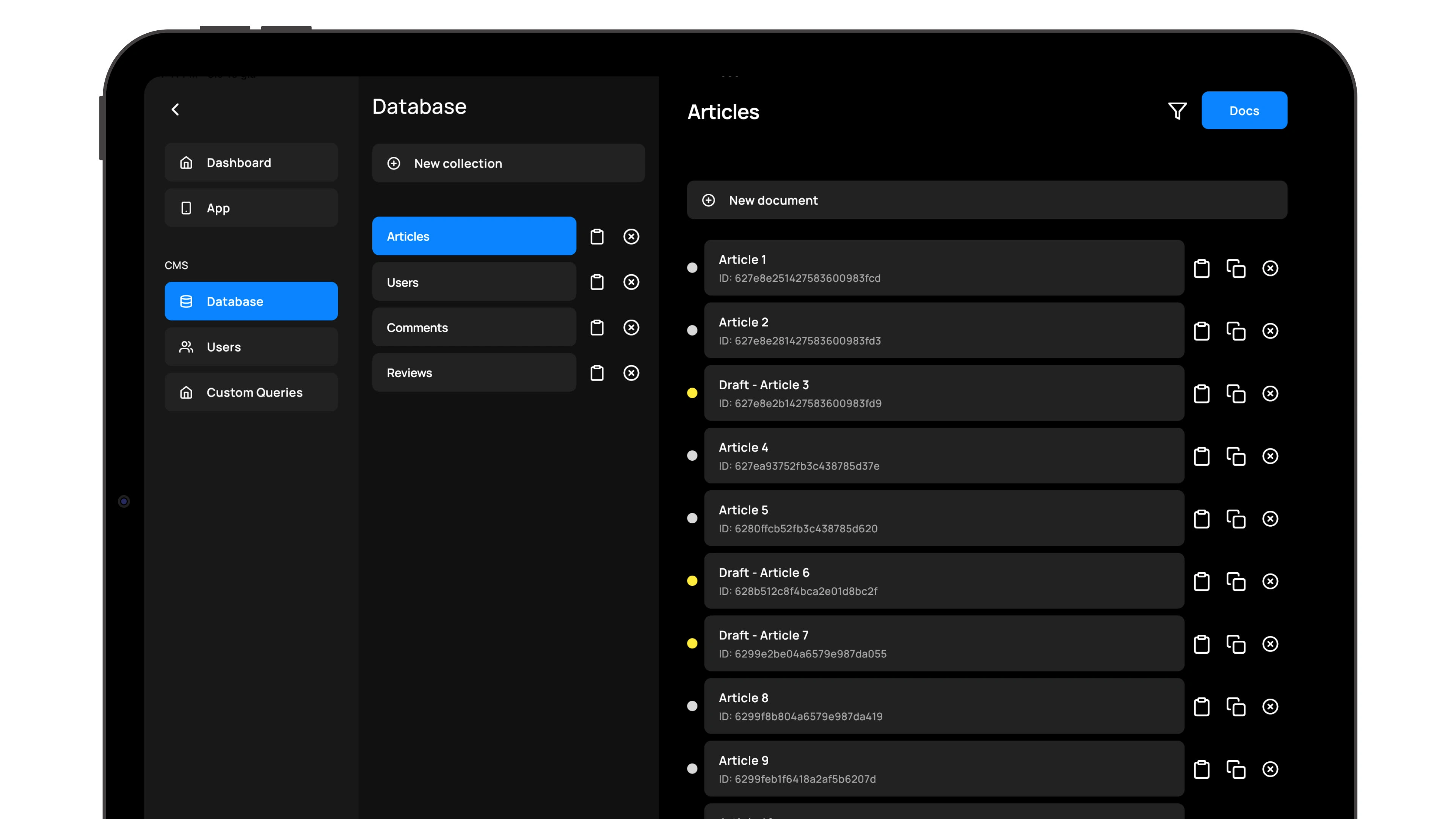
It even had an internal CMS with a database, authentication system and an own query language. The goal was to give to the user an all-in-one platform for their apps.

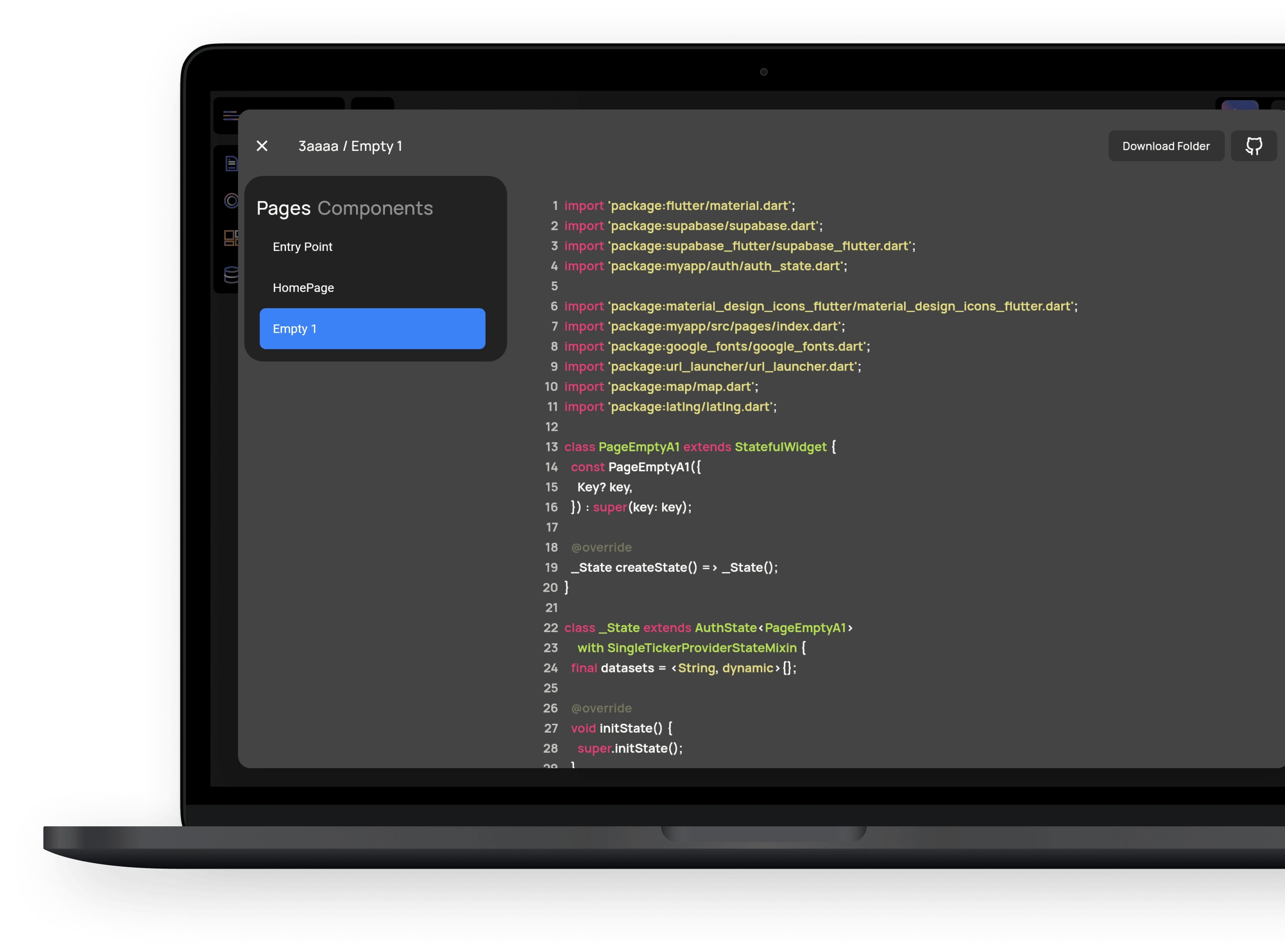
Obviously, you were able to export your own source code downloading an entire Flutter project ready to be built.
But not only:

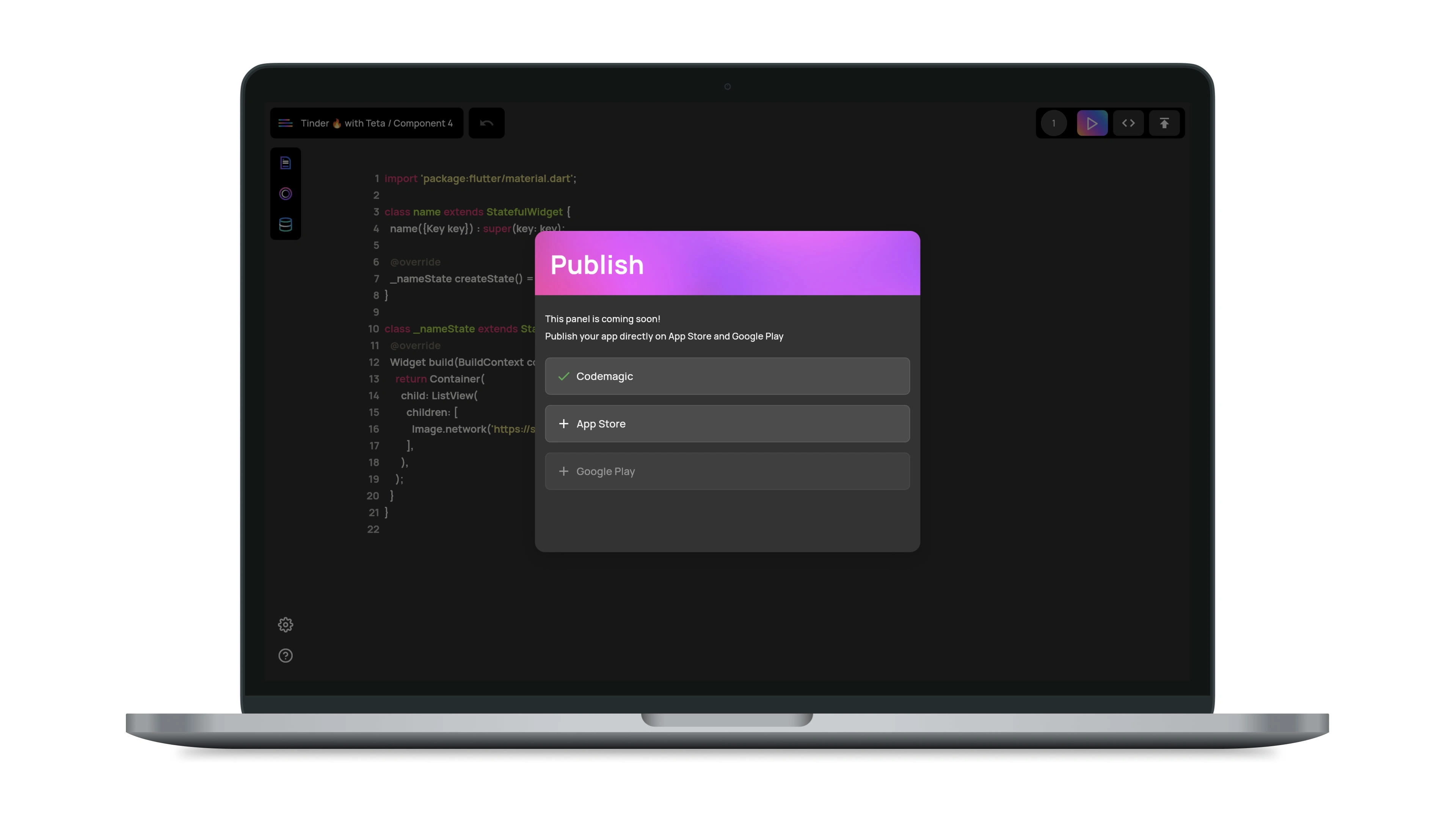
Teta supported also a direct publishing method to App Store and Google Play using Codemagic. For all no-coders, they were able to publish their apps without touching any kind of code.

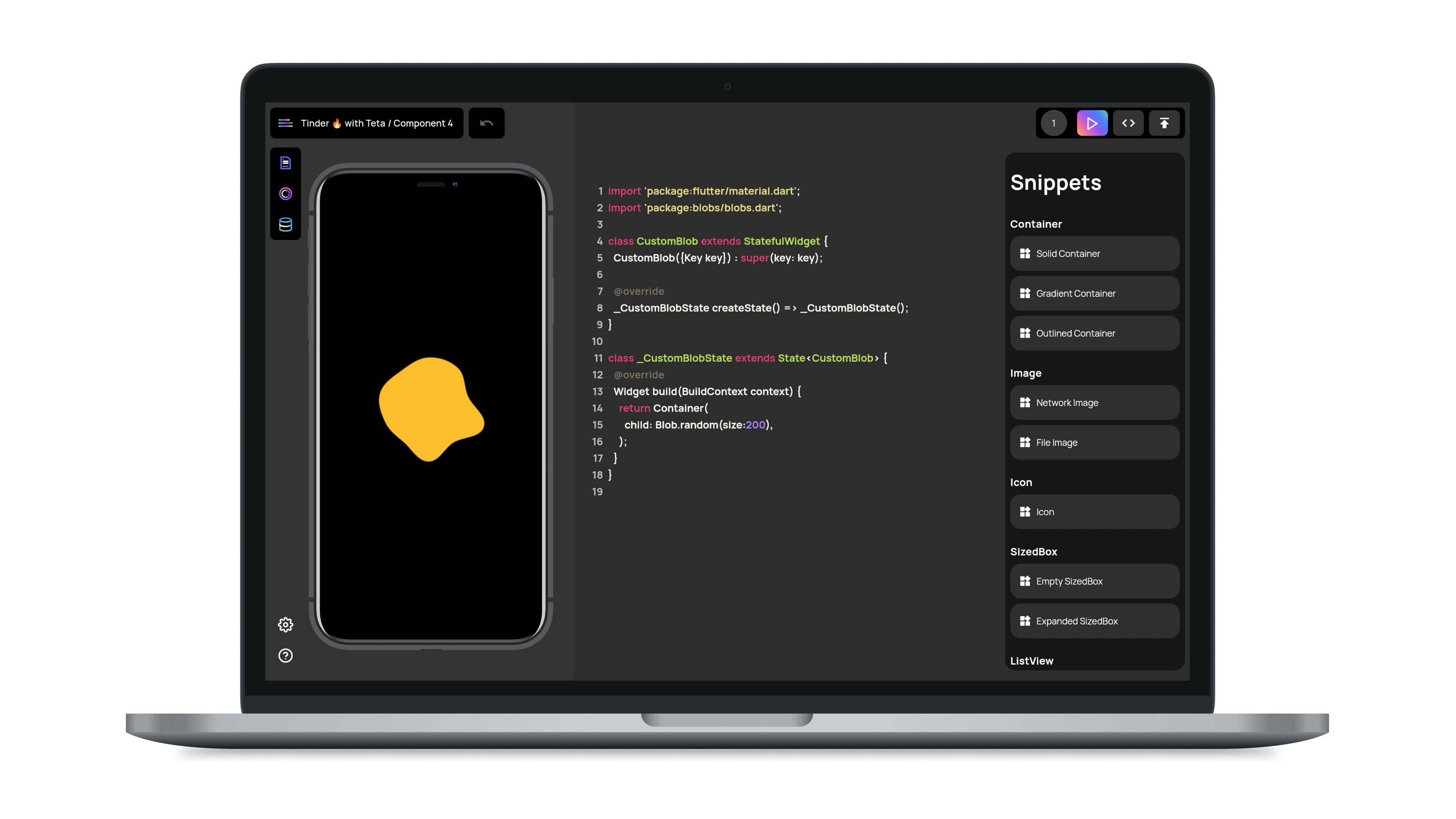
This was the funniest and most difficult part of our journey: integrating custom widgets inside Teta. The goal was to give the users an option to develop their own widgets / screens with custom code, expanding the capabilities of the standard templates.

Like this project
Posted Oct 24, 2023
See how I built Teta with my team, a unique no-code app builder that scaled to 25k users in 5 weeks, 50k users in 9 weeks, and 360k users in less than 2 years.
Likes
0
Views
563



