Built with Framer
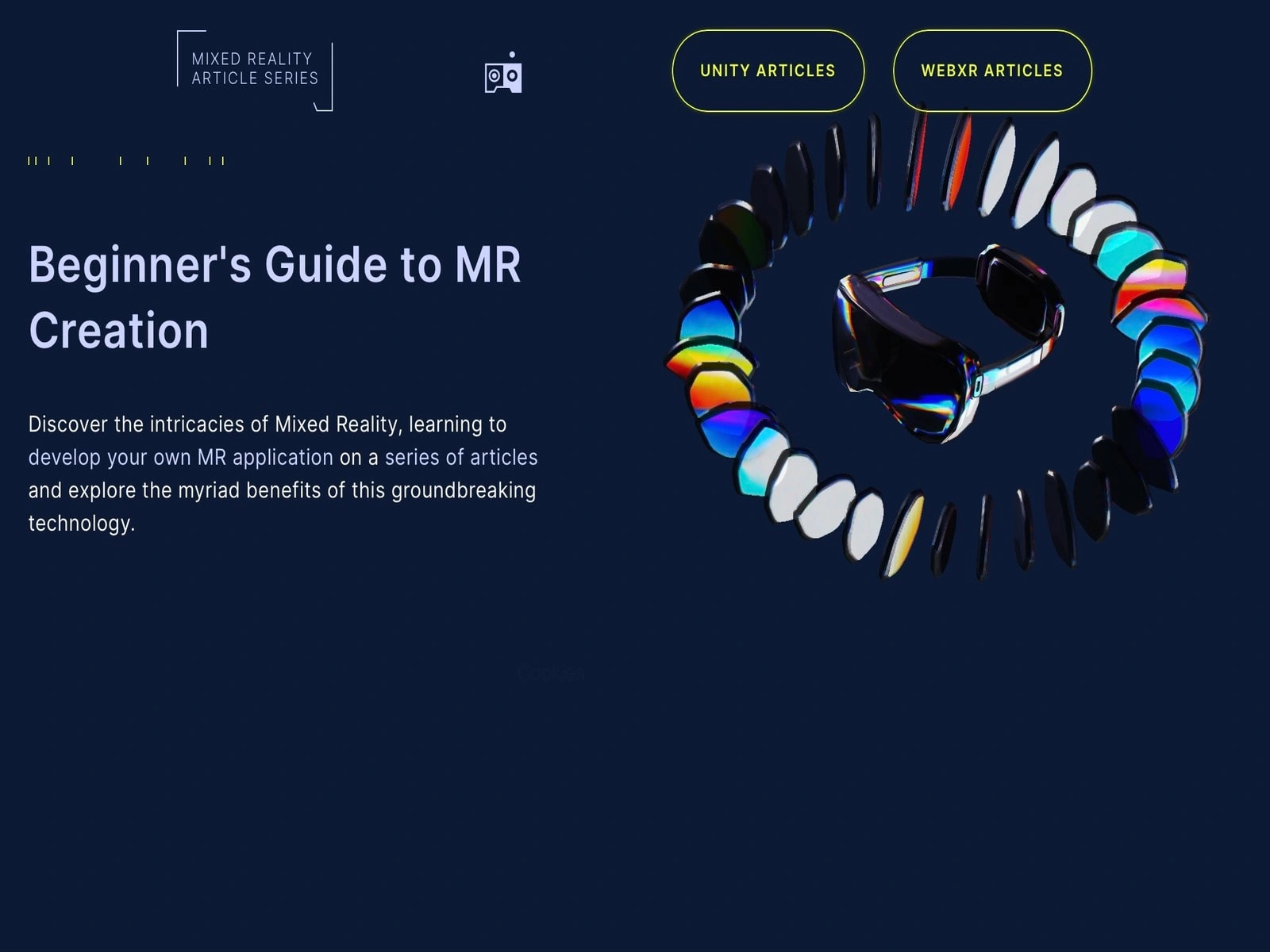
Mixed Reality - Responsiveness
🎯The Challenge
Converting a design from Figma to Framer involves translating static visuals into dynamic, interactive components within Framer's code-based environment. This process requires attention to design hierarchy, and interactive elements, and may include enhancing the design with Framer's advanced interactions and animations. The challenge lies in maintaining consistency while leveraging Framer's capabilities to elevate the user experience.
🚀 The Process
Erin gave me access to the required Figma file, the fonts used, and the external links to add via Google Drive workspace.
I completed the project in the following steps:
✧ Getting a gist of the UI: I took a good look at the Figma document getting to know the base frame size, auto-layout properties, and the different layers used.
✧ Setting up Framer: I created a new Framer project, adding the base frame width as needed and uploading the custom fonts.
✧ Using the Figma → Framer plugin: I used Figma to Framer plugin and pasted all the layers on the desktop breakpoint.
✧ Adjusting the elements: not everything was perfect when I used the plugin, so I had to do some manual work of creating some frames and adjusting the Stacks and their properties to make the layout look pixel-perfect. ✨
✧ Defining components and styles: to make the project scalable and property structures, I created the button and logo components along with the text, link, and color styles like this:
⌛ Final Results

✧ Submitted the first draft: I sent the published link to Mauricio Tonon to get initial feedback/changes to make. I got positive feedback and also some points to take care of.
✧ Made changes and shared some ideas: I added the Open Graph metadata, suggested using an AI tool to enhance the blurriness on the image (and implemented it), and added some subtle appearance animations.
✧ Delivered the project: after making the final changes and testing responsiveness on different devices, I shared the remix link of the Framer project.
⚛ The Technology
Their site was built in Framer so I used my design skills to transform Figma into Framer.
🔑Site Ownership
Site Link : mr.taikonauten.com
Like this project
Posted Jul 20, 2024
Website Responsiveness + No-code development for Tailonauten