Built with Framer
Framer Site - Agency
Like this project
Posted Jul 20, 2024
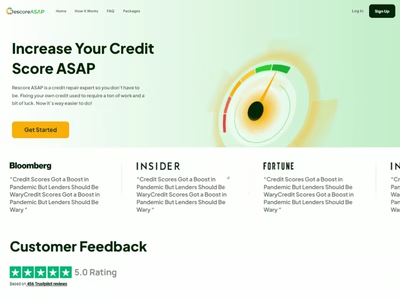
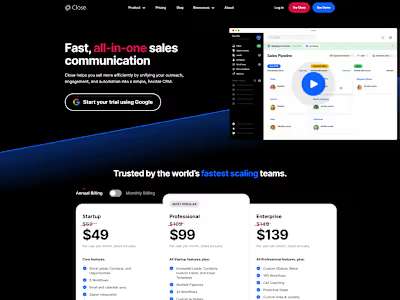
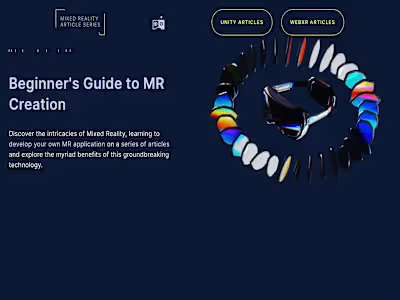
I import the Figma design into Framer, implementing interactive elements and Lottie animations for a seamless and engaging user experience.
Converting a Design from Figma to Framer 🤝
The Challenge🎯
Chinmay Deshpande has requested the conversion of his Figma design to Framer. He will be sending over the Figma file, and in a separate file, the animations in Lottie format, as they cannot be directly copied from Figma.
Methodology🛠️
✧ Import Design: Start by importing the design from Figma into Framer, making sure to preserve all layers and components. Additionally, include any assets or graphics needed for the Lottie animations.
✧ Interactive Elements: Implement interactive elements and animations based on the Figma design using Framer's capabilities. For Lottie animations, integrate the LottieFiles plugin or library in Framer to seamlessly incorporate the animations into your prototype.
✧ Lottie Animation Integration: Integrate Lottie animations by importing the Lottie JSON files into Framer. Adjust the animations' timing and properties to align with the overall user experience, providing a cohesive and engaging interface.
✧ Preview and Refine: Preview the prototype, ensuring that both Figma-based interactions and Lottie animations work harmoniously. Gather feedback and refine details as needed to achieve a polished and visually appealing final result.
Final Results 🖥
✧ Submitted the first draft: I sent the published link to Chinmay Deshpande to get initial feedback/changes to make. I got positive feedback and also some points to take care of.
✧ Made changes and shared some ideas: I added the Open Graph metadata, suggested using an AI tool to enhance the blurriness on the image (and implemented it), and added some subtle appearance animations.
✧ Delivered the project: after making the final changes and testing responsiveness on different devices, I shared the remix link of the Framer project.