HealthCaters Platform Development
Like this project
Posted Apr 25, 2025
HealthCaters is a modern, user-centric health insurance comparison and enrollment platform designed to simplify the process of finding the health insurance plan
Likes
0
Views
2
Timeline
Aug 1, 2024 - Apr 27, 2025
Clients

HealthCaters






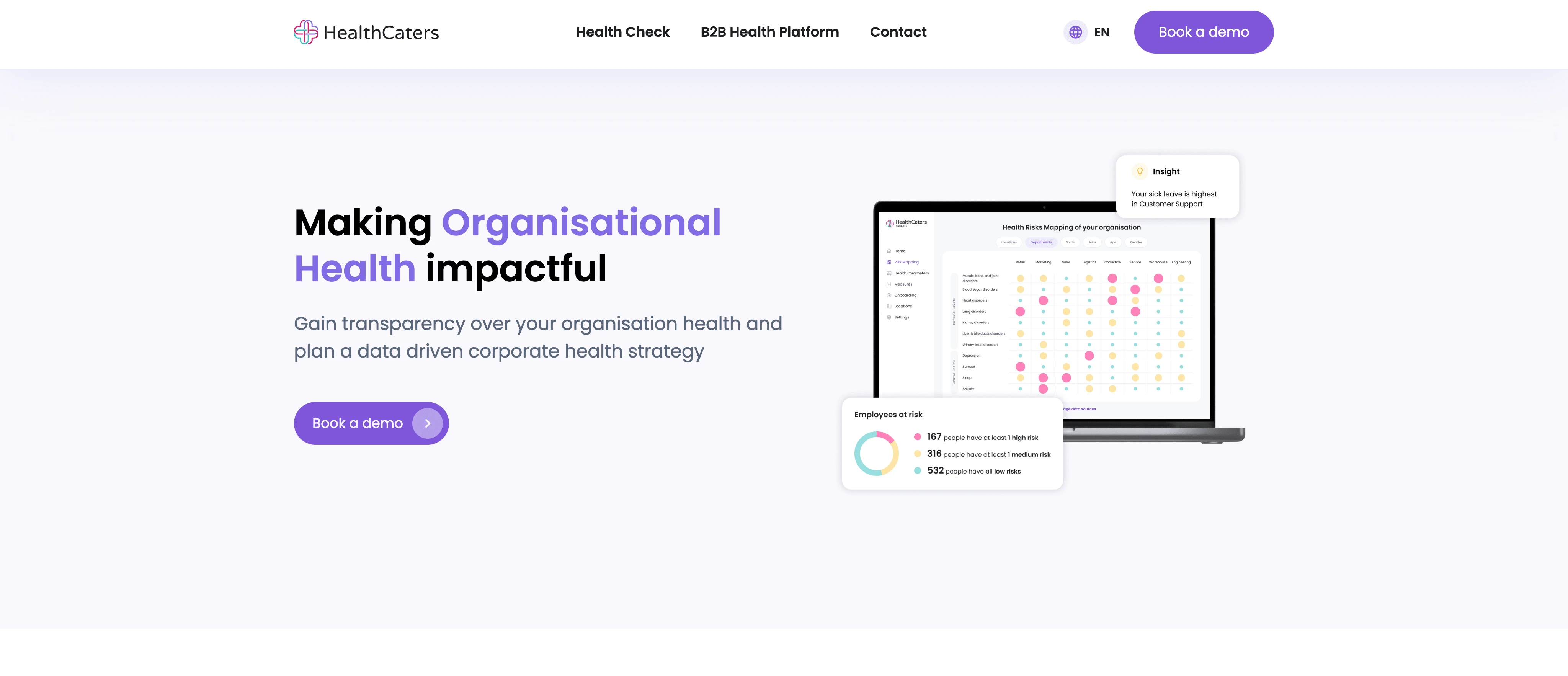
Project Overview: HealthCaters
HealthCaters is a modern, user-centric health insurance comparison and enrollment platform designed to simplify the process of finding and applying for the right health insurance plan. The platform was built using Webflow for its dynamic, responsive front-end experience, with an integrated React component that seamlessly connects to a third-party health insurance API to fetch real-time insurance plan data.
Technology Stack
Webflow: Used to design and develop the front-end of the website with pixel-perfect visual appeal, smooth interactions, and responsive layout.
React: A custom React component was embedded to handle dynamic user interactions and display data retrieved from the API.
Third-party Health Insurance API: Connected via the React component to fetch live data such as insurance plans, premiums, eligibility, and provider networks.
Key Features
Real-Time Insurance Plan Search: Users can enter their location, age, and preferences to see a live list of suitable health insurance plans.
Interactive UI: Built using React and embedded in Webflow, users enjoy a smooth and fast experience without page reloads.
Eligibility Check: The API integration helps users check which plans they qualify for based on their information.
Secure & Compliant: The API integration follows HIPAA-compliant protocols to ensure user data is handled securely.
Mobile-Responsive Design: The website is optimized for all devices, ensuring accessibility across smartphones, tablets, and desktops.
Project Highlights
Successfully bridged the gap between a no-code design environment (Webflow) and a custom-coded functional module (React).
Created a seamless flow between UI and API that enhances user experience and decision-making.
Delivered a professional, fast, and functional health tech website ready for users to explore and enroll in insurance plans.