Built with Framer
Trially AI | Framer Site Development
Like this project
What the client had to say
Carolyn is a PRO! Professional, easy to work with and highly skilled at web development. Carolyn was a pleasure to work with - I would highly recommend her for any Framer job.


Marla Becker, Trially
Dec 26, 2024, Client
Posted Jan 10, 2025
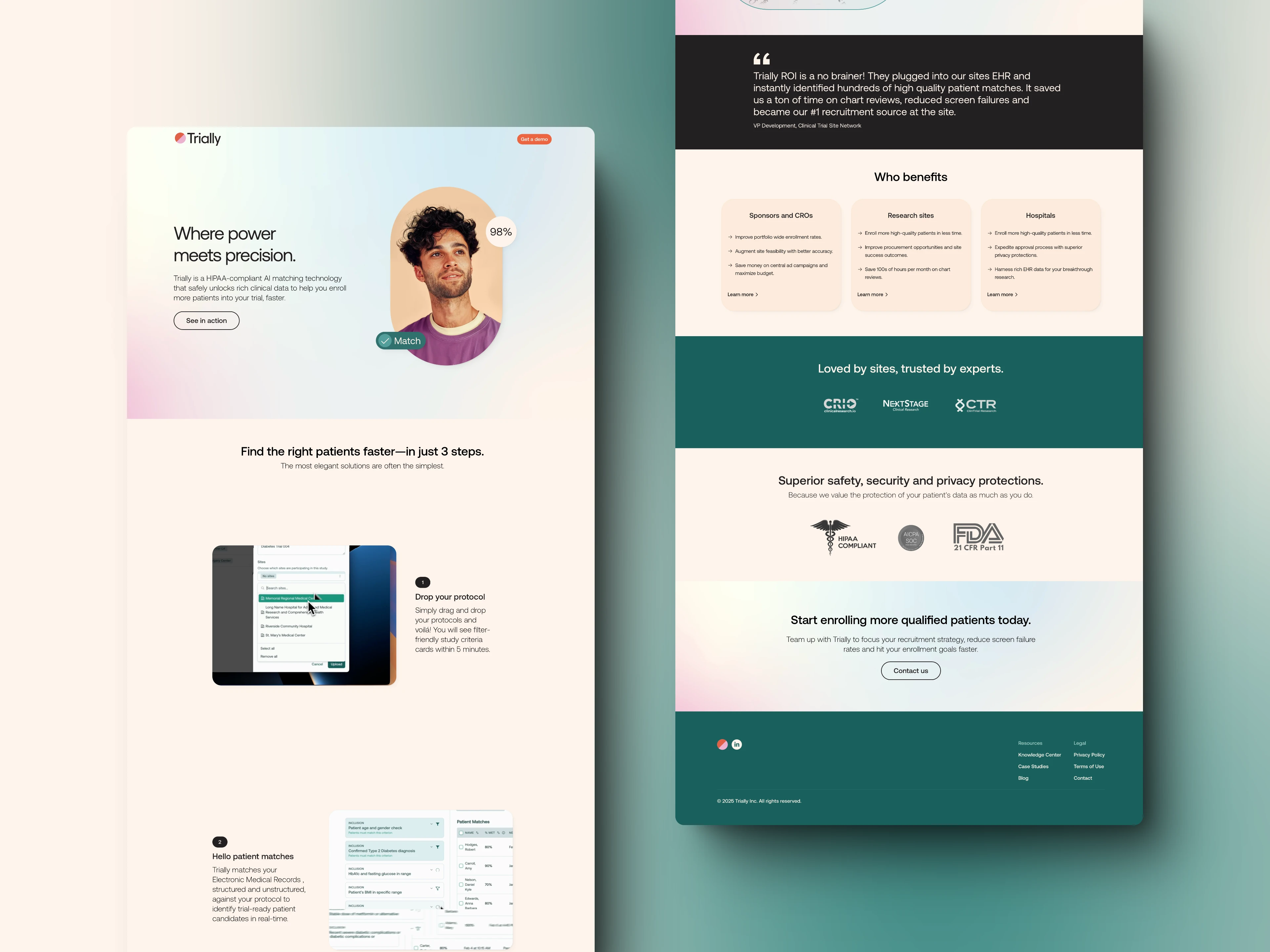
Developing a fully-responsive Framer site from a single breakpoint homepage design in Figma for AI startup Trially.
Likes
109
Views
2.2K
Timeline
Dec 3, 2024 - Dec 25, 2024
Clients

Trially
Responsive Multi-Page Framer Site
Developing a fully-responsive Framer site from a single breakpoint homepage design in Figma (created by Mike Nels) for AI startup Trially.
Adaptive art-direction and brand consistency alignment across multiple pages and breakpoints.
Design system creation and maintenance optimized for performance on the modern web.
Support and consulting for back-end lead generation automation in Zapier.
Framer Development:
CMS pages for blogs & legal pages.
Lead generation sign-up pages & gated case study download page.
Native Framer Forms
Custom Animations
Code Components
Form utility enhancement
4 Breakpoints from 1440px to 400px
Custom Components
Animated pill
Header Navigation
Footer Navigation
Feature Cards
Full-page screen recording of Trially homepage.

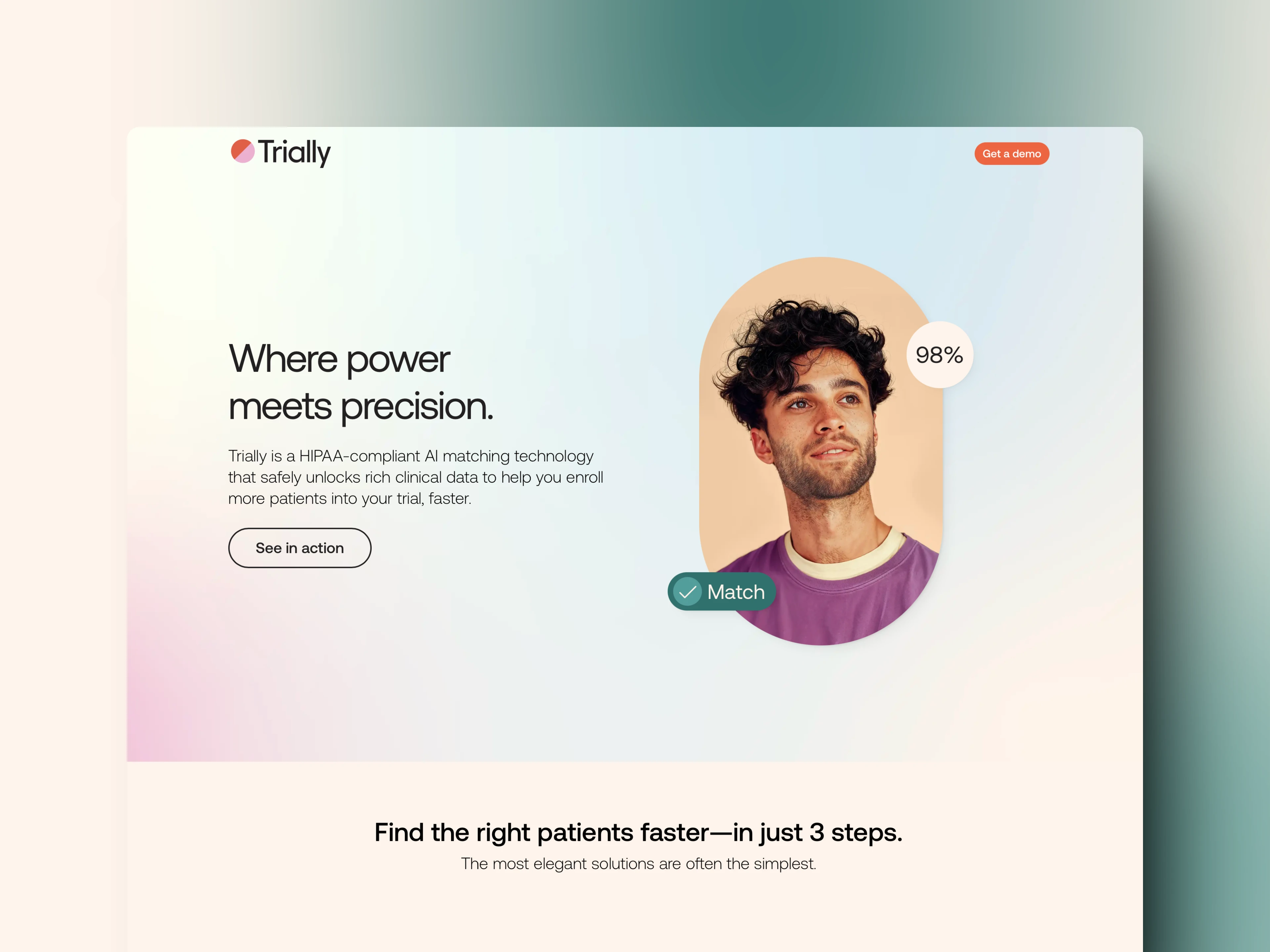
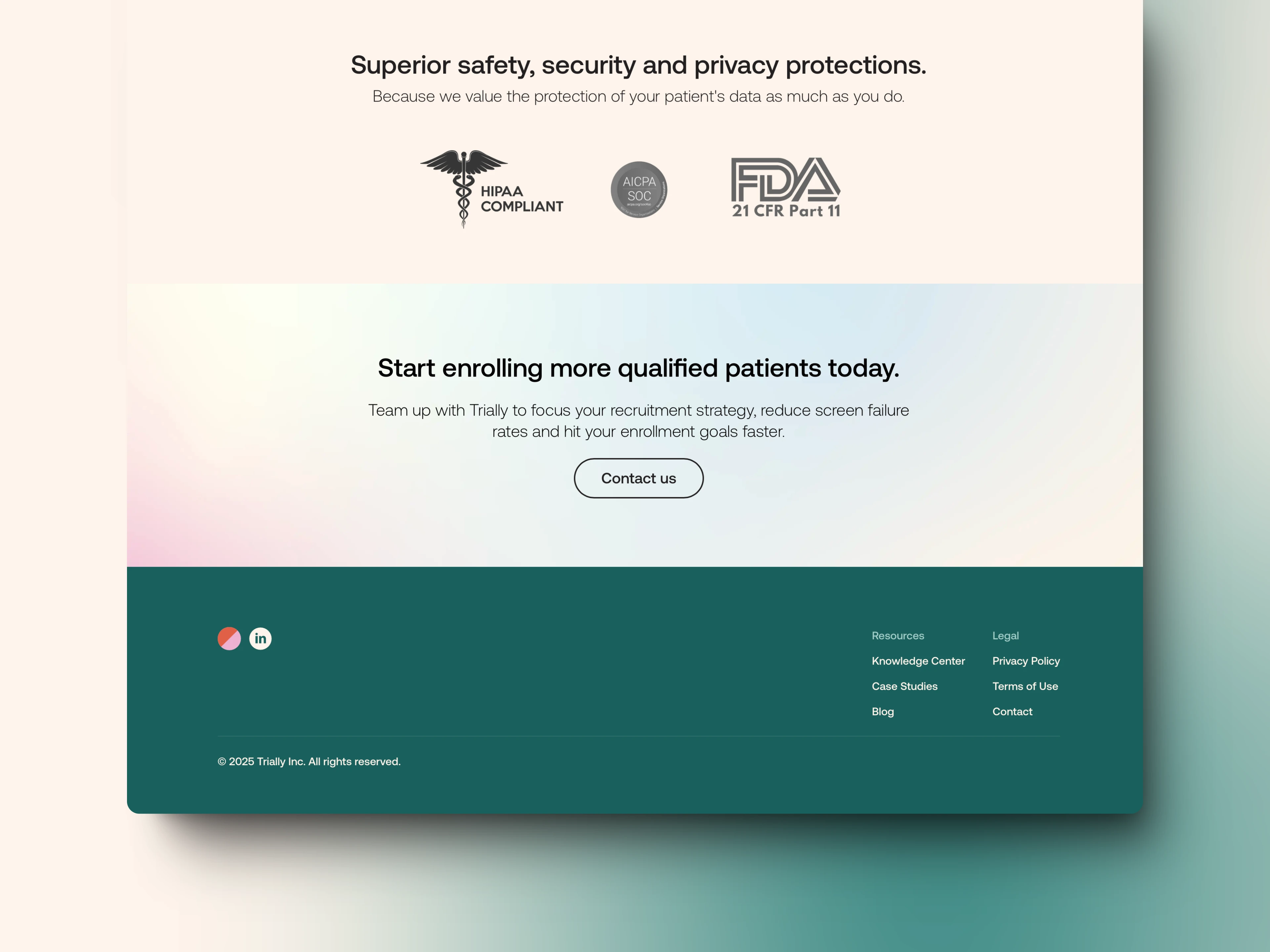
Homepage Hero & Footer

Hero Detail

Footer Detail
Since the launch of the homepage, I have continued to maintain and develop multiple pages for the Trially team.
Here's some feedback shared by my client from a potential investor during the call.
I can tell that a lot of time and care went into your branding and copy just based on the website. You should be proud of it.





