SAAS low-code

Overview
Oope is a modern UI builder designed to help teams create web interfaces faster without writing complex code. Our mission was to design an intuitive, scalable platform that bridges the gap between developers and non-technical users, empowering everyone to build with confidence.
Design Highlights
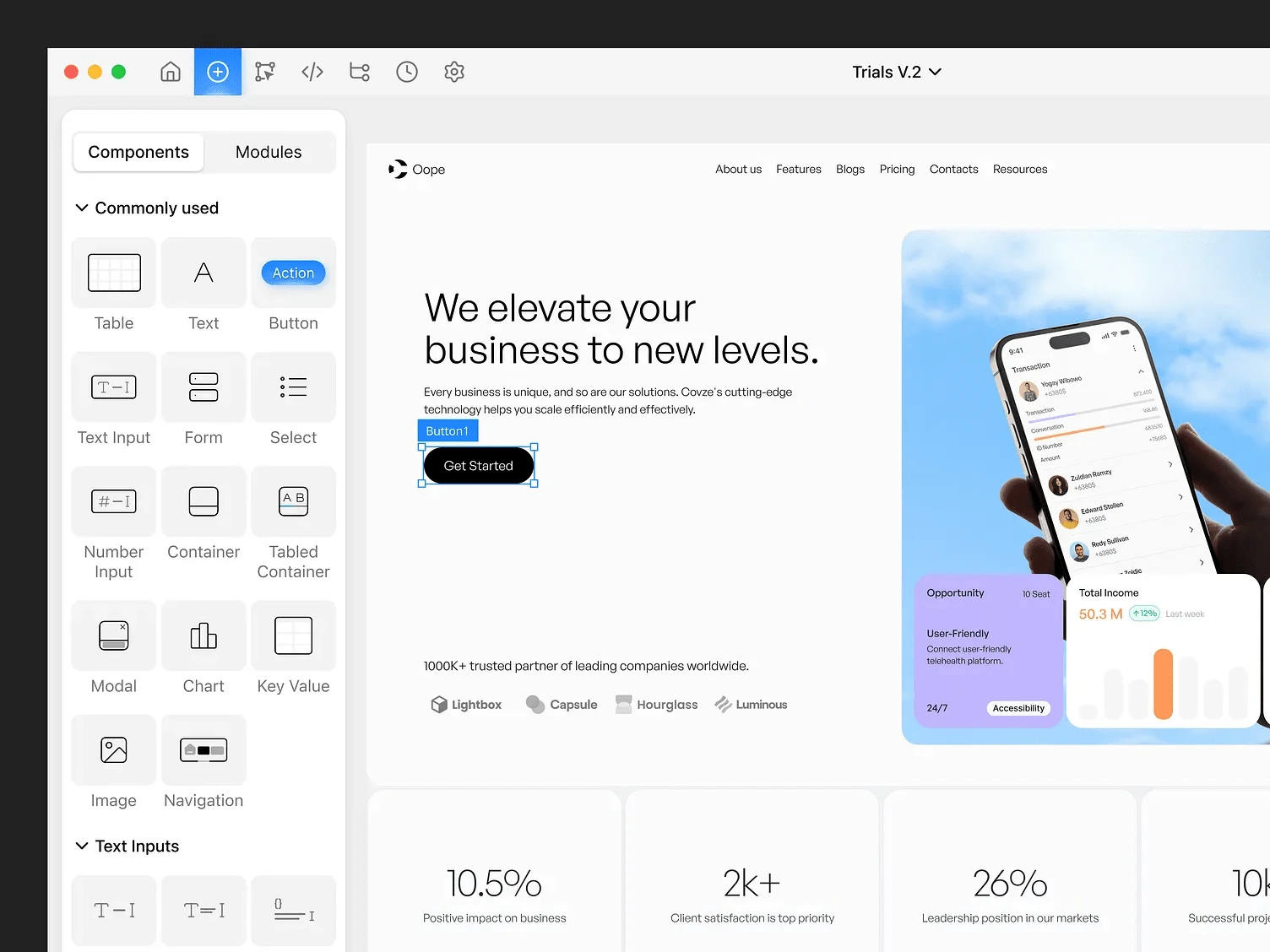
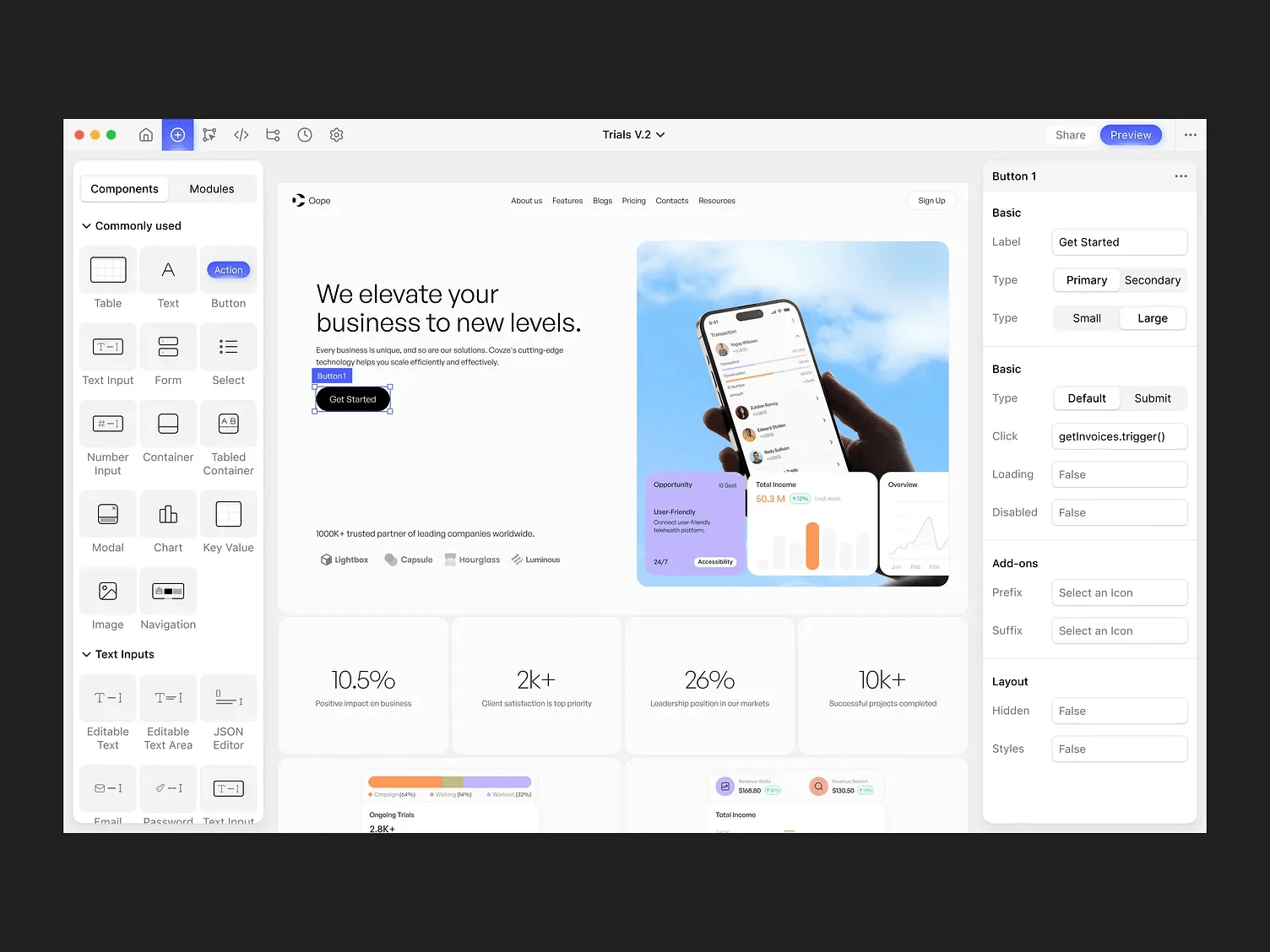
In developing the Oope UI Builder, we focused on creating a seamless and intuitive user experience through a thoughtfully structured three-panel layout. This design facilitates a natural workflow, enabling users to build interfaces efficiently and with confidence.
Component Library (Left Panel): We designed a well-organized component library that allows users to quickly access and drag-and-drop elements into their projects.
Real-Time Preview Canvas (Center Panel): At the heart of the interface lies the real-time preview canvas. This central workspace offers immediate visual feedback as users assemble and adjust their designs, enhancing engagement and allowing for rapid iteration.
Properties and Settings Panel (Right Panel): To the right, we incorporated a contextual properties panel where users can fine-tune elements with just a few clicks. This setup ensures that customization options are readily accessible, reducing the need to navigate away from the main workspace and thereby maintaining focus.
Outcome
The final result is a builder that feels smart, fast, and accessible perfect for SaaS teams, startups, or internal product creators. By combining strong UX structure with elegant UI design, Oope helps users focus on building, not figuring out how to use the tool.
Need help with your SaaS design? Cansaas is here to provide the solution.

Thanks for checking it out!
Got ideas or interested in collaborating? Send Inquiry
Don’t hesitate to get in touch, we’re always eager to work together!
Like this project
Posted Apr 15, 2025
The fast way to build internal tools and expands its low-code platform for creating internal apps to support external apps.