Acura Website Design | Honda
Brand: Acura is Honda’s luxury automotive division, known for blending innovation, precision, and premium craftsmanship. Acura’s digital ecosystem supports both new and certified pre-owned customers across their car-buying journey.
Timeline: 8 weeks
What did I do? Designed the car-buying experience using a centralised design system with component library (using styles and variables). Rolled out multiple scalable and responsive flows. Reduced redundancy and improved design efficiency.

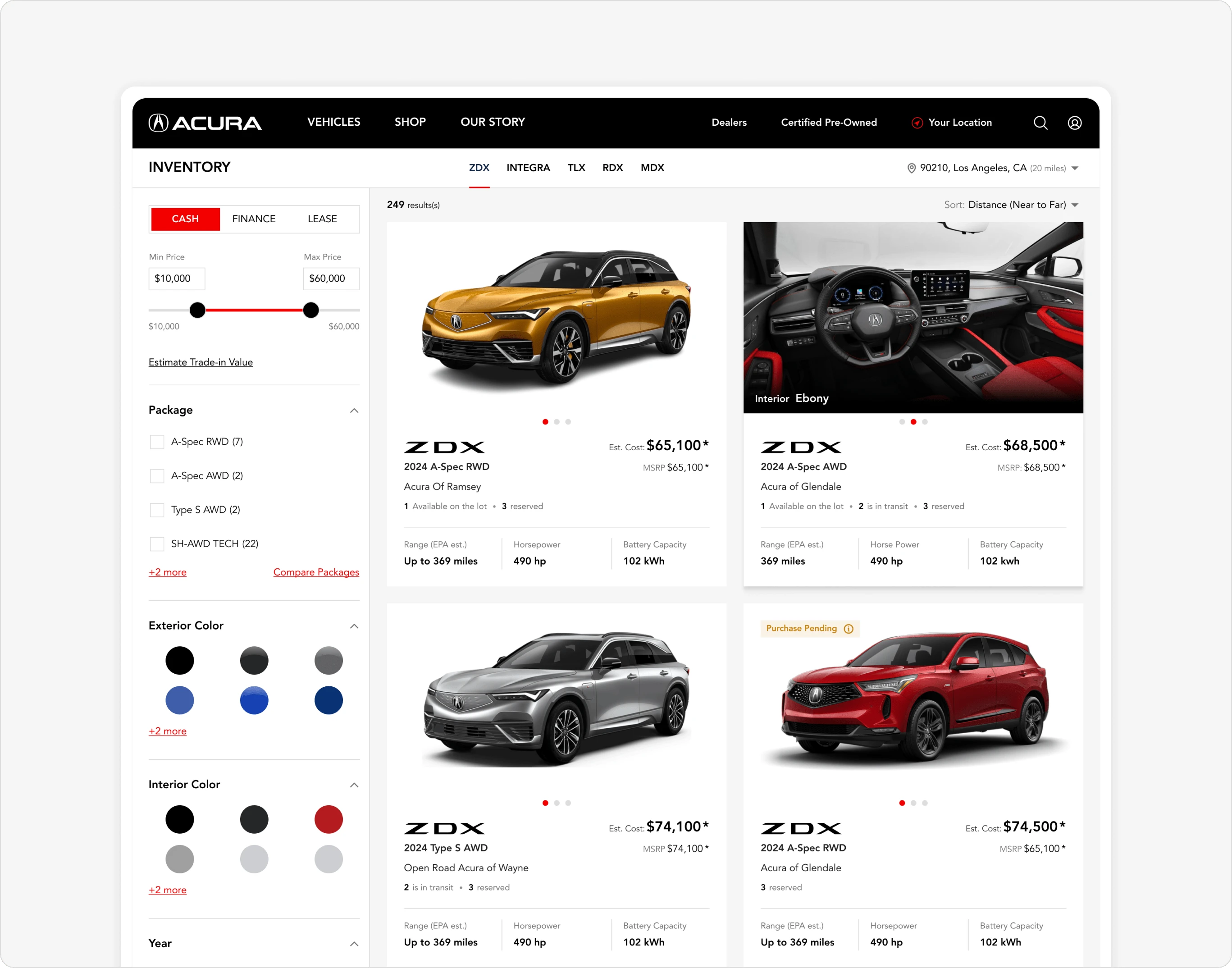
Vehicle Search Results (VSR) Page
Project Requirements
The existing design files were outdated, inefficient, and inconsistent—built without components, variants, or auto layout. The goal was to establish a scalable design system that could reduce redundancy, improve design speed, and ensure consistency across flows. Push new design updates faster.

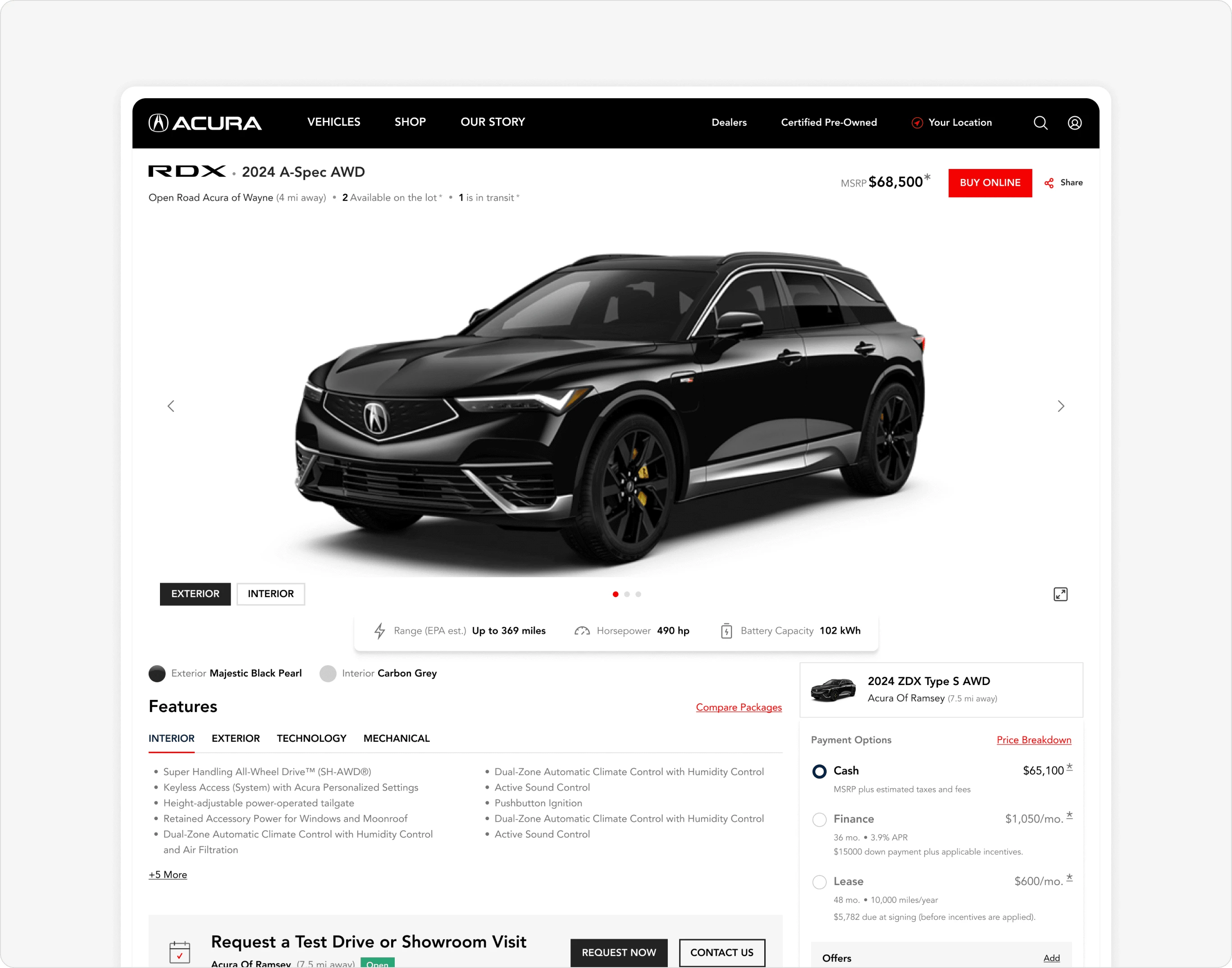
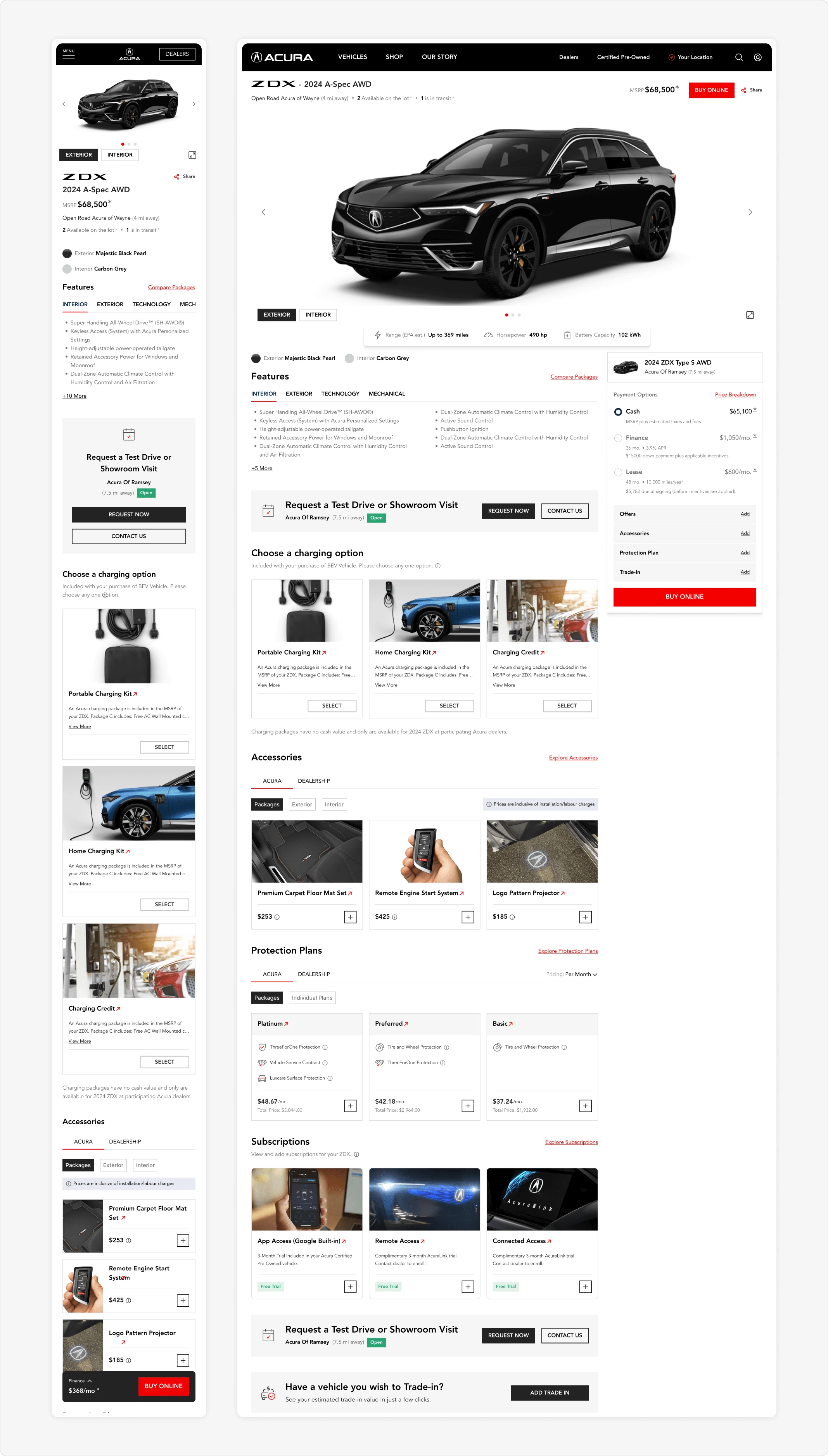
Vehicle Detailed Page (VDP)
The Challenges
Old screens used no design system, no components, no variants and no auto-layout properties. Just groups and frames!
When we did few user tests internally, it took 42 minutes on average for a designer to push a new update in the file (across all resolutions)- which was pretty time-consuming.
We were slowed down by inefficient, outdated screens that consumed valuable time and effort.
A lot of new updates were coming in, the team couldn’t focus on creative problem-solving and we were short of resources. We had to make the system more efficient!

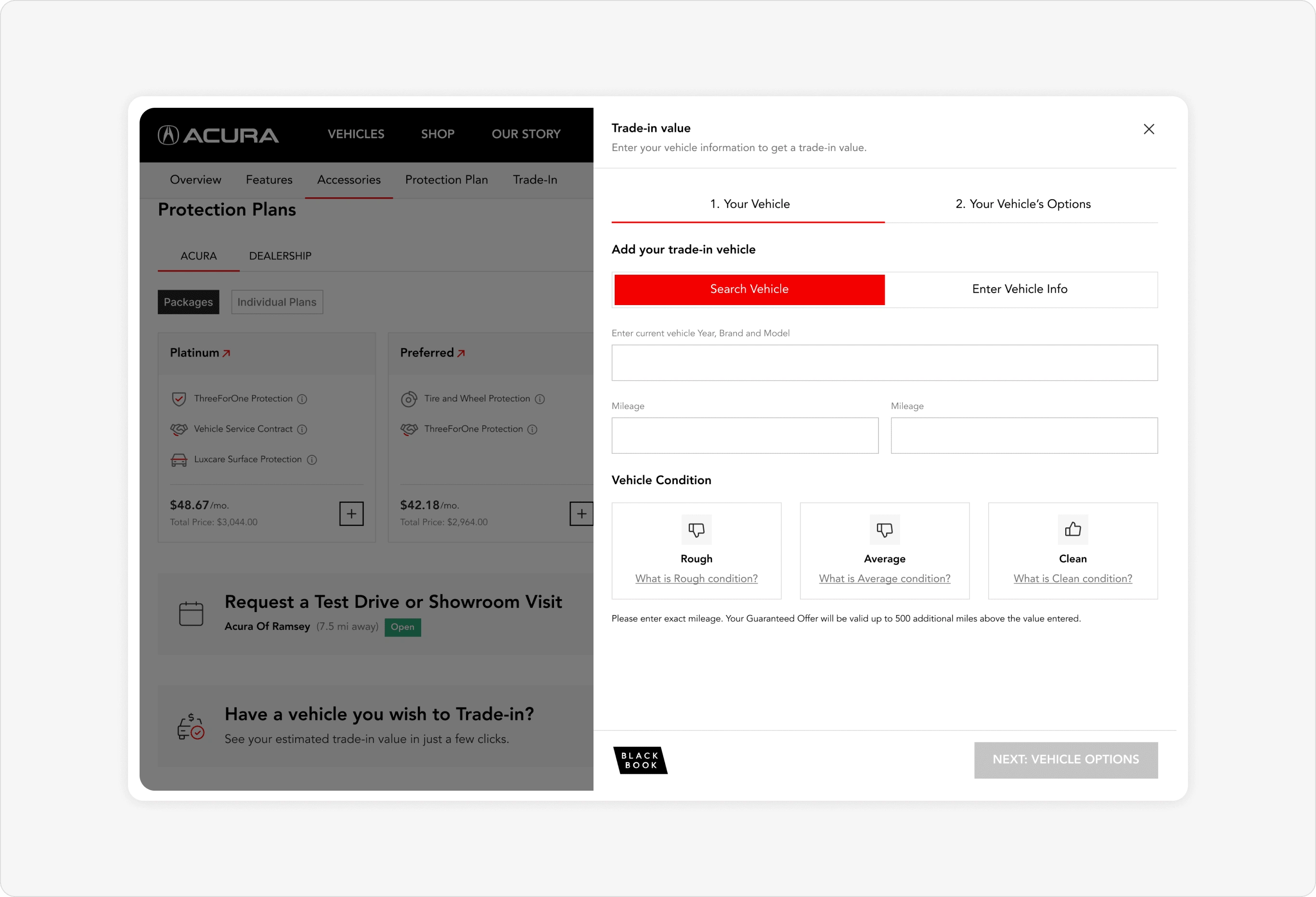
Trade-In your vehicle

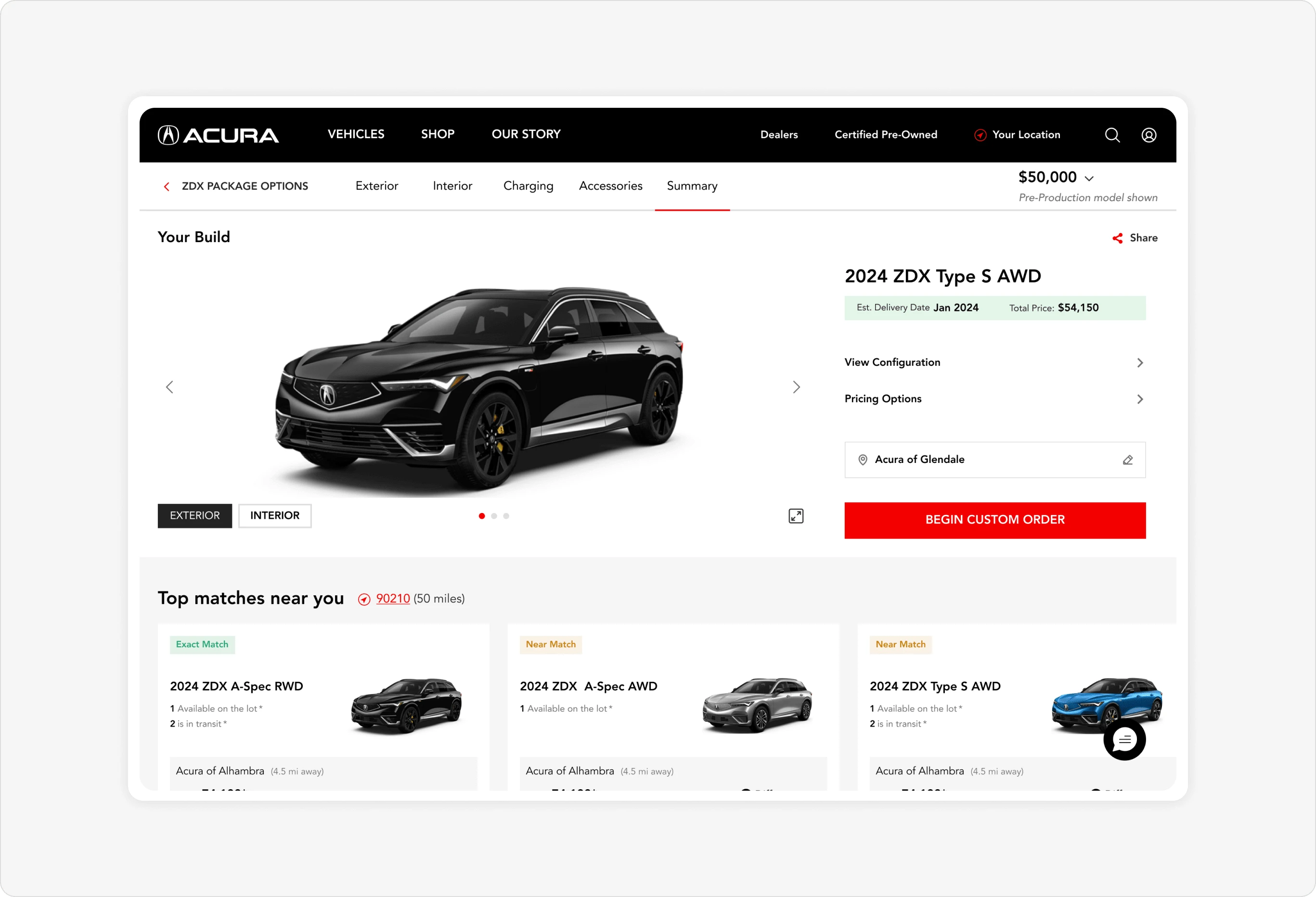
Custom Order
The process
Setting up the foundations (tokens)
Defined styles for color, typography, spacing etc. Represents the design decisions that define the look and feel of Acura.
Core components
Button, input fields, radio buttons and checkboxes. Reusable elements to create more complex components.
Domain components
How many domain components were created in total? More than 100 solid components (excluding variants). To make them scalable and modular, we used styles, auto layout, nested instances and boolean properties in Figma.
Variables
To control multiple resolutions (mobile, tablet & desktop) and spacing between elements. (xs,s,m,l,xl)
Rolling out 1000+ Screens
Took existing screens and recreated them using the design system created (core + domain component library + variables)
I’d really like to, but I’m not allowed to showcase the components and the structure built publicly.🙊 To understand more about the project, book a call with me!

Responsive Website using Design System
Like this project
1
Posted Jan 19, 2025
Built the car-buying experience for Acura & Honda, designing 1,000+ responsive screens using a scalable design system with complex component libraries.







