Vibe Coding Challenge – AI-Powered Coding Lessons
Like this project
Posted May 2, 2025
Built a playful coding challenge site powered by AI tools, with slick GSAP animations and automated emails via Plunk + SES. Learn fast. Launch faster.
Likes
0
Views
134
I designed and developed Vibe Coding Challenge to help beginners build confidence using AI tools through fun, hands-on mini projects. The experience is structured as an email-based course, with a new challenge sent every other day.
The site is built with Astro and Tailwind CSS for speed and scalability. I used GSAP to add smooth scroll-triggered animations and Lottie files—designed in Jitter—to introduce playful microinteractions throughout the interface. I integrated Plunk with Amazon SES for email automation, ensuring reliable delivery and a simple content workflow.
The result is a lightweight, responsive site that’s easy to navigate, fun to interact with, and designed to help learners ship real projects fast.

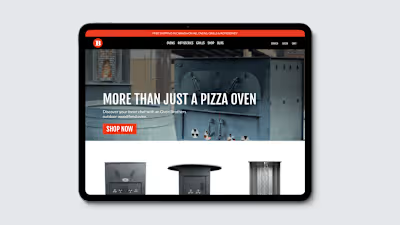
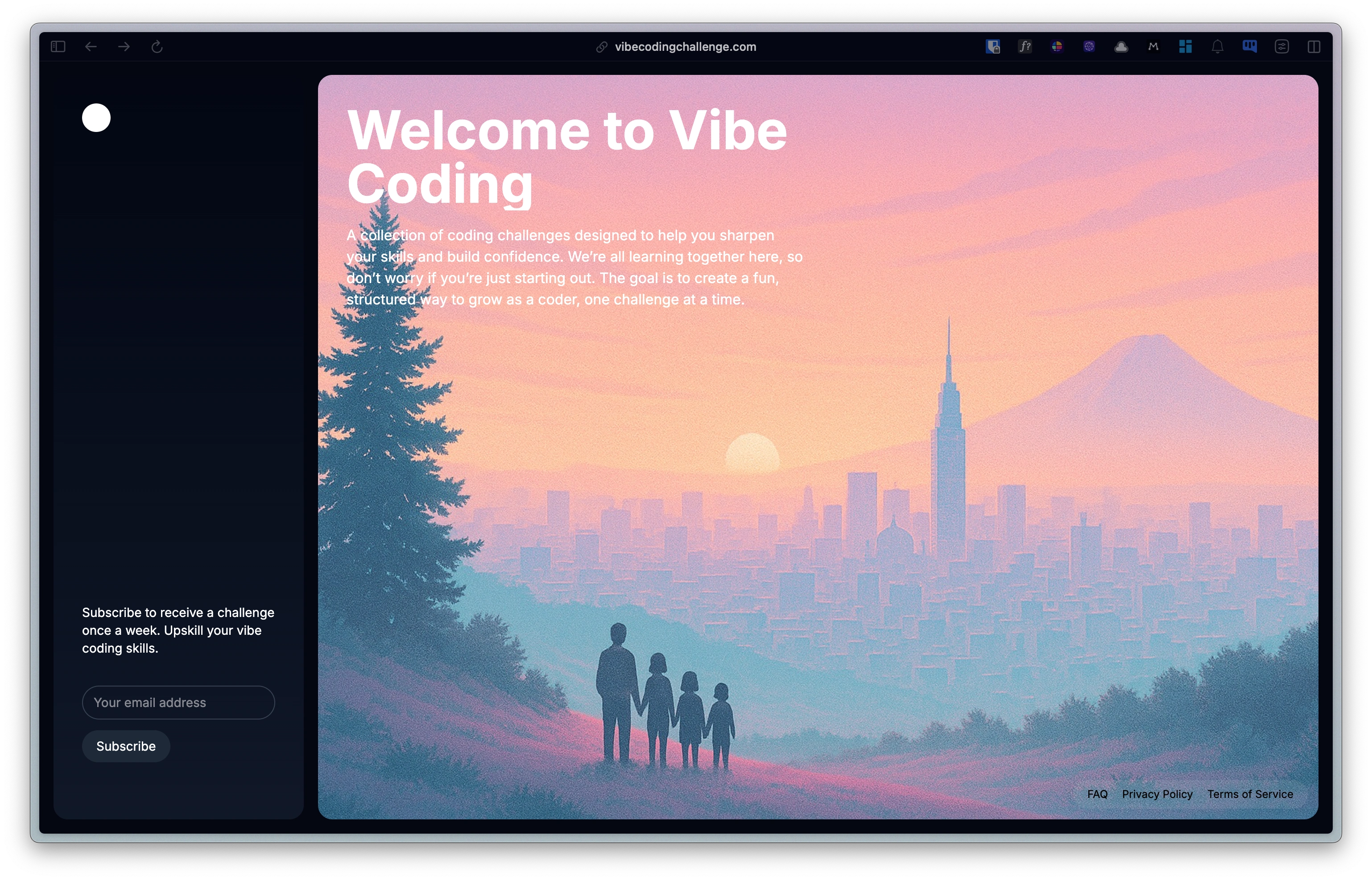
Clean, welcoming homepage design with a clear call to action to subscribe. Built with Astro and styled for readability.

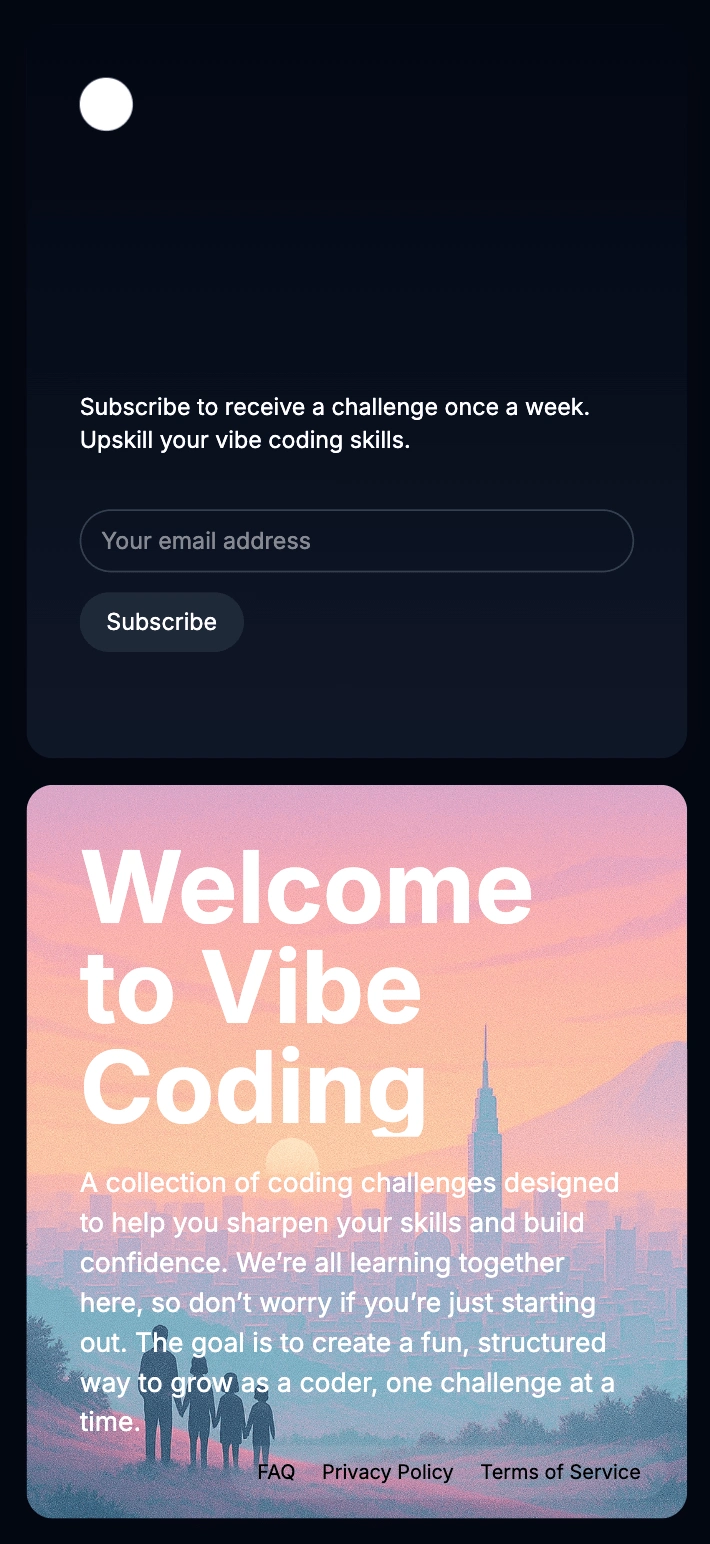
Responsive layout shown on mobile. Designed to work well across devices, especially for users checking lessons on their phones.
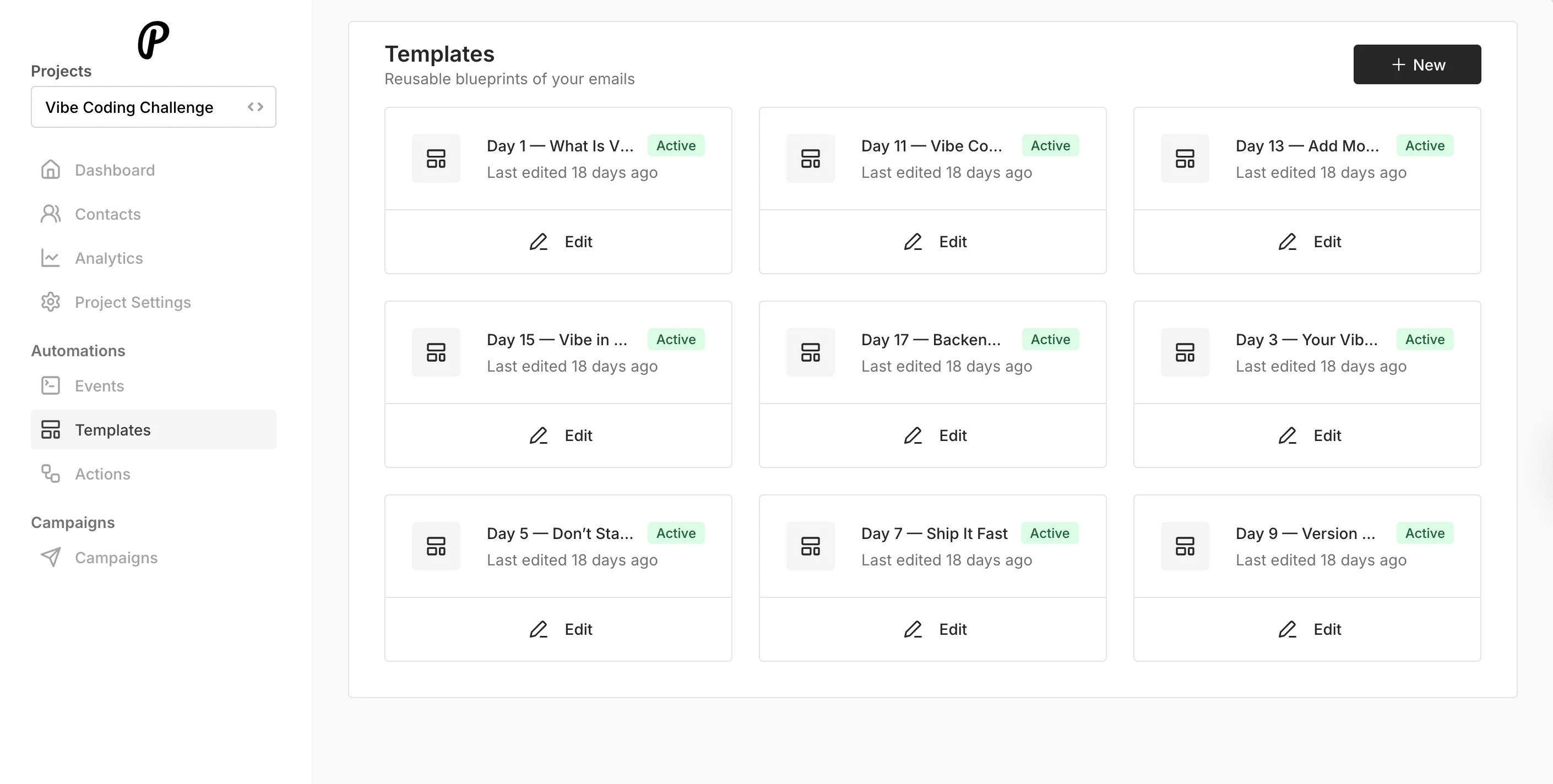
I use Plunk to keep the email flow and easy to update

Example of an email challenge. Each lesson features a hands-on AI-powered coding prompt and encourages rapid experimentation.

Key tools used to build the site and curriculum: Astro for the static site, Tailwind for styling, GitHub for hosting lessons, and AI tools for student workflows.
The site is built with Astro and styled using Tailwind, with smooth scroll animations powered by GSAP and subtle micro-interactions via Lottie animations designed in Jitter. Emails are sent using Plunk with Amazon SES, keeping deliverability high and costs low.