UI/UX Design for Centralized Property Management Homeowners
Like this project
Posted Dec 9, 2024
I designed a property management app to help homeowners track renovations, equipment, and warranties, ensuring convenience through intuitive design&prototyping.
Overview
The project aimed to deliver a seamless solution for homeowners to organize, access, and manage critical property-related information. This service centralizes renovation history, technical specifications, equipment records, and warranty details into a single, accessible platform. The app’s design emphasizes usability and convenience, ensuring homeowners can efficiently maintain their property documentation.
Introduction
Managing property-related documentation can be overwhelming for homeowners, especially when it comes to renovation history, equipment records, and warranty details. This app was designed to bridge this gap by creating a centralized system for homeowners to:
Document and track home renovations, including contractors and contributors.
Organize and access technical equipment records.
Maintain warranty information for easy reference.
By offering an all-in-one solution, this app ensures homeowners can stay on top of property maintenance with minimal effort.
Project Process
Discovery and Research
The project began with an in-depth analysis of homeowner needs. Key insights included:
Homeowners often lose track of renovation history and warranty details, leading to unnecessary complications during repairs or upgrades.
Existing solutions lacked user-friendly interfaces and centralized systems to store diverse information.
Primary and secondary research methods, including interviews with homeowners and analysis of existing property management tools, informed the app’s feature set and user experience design. Personas were created to represent the target audience, helping align the design with real-world user requirements.

Design Iterations
The design phase focused on creating an intuitive and aesthetically pleasing interface. Key iterations included:
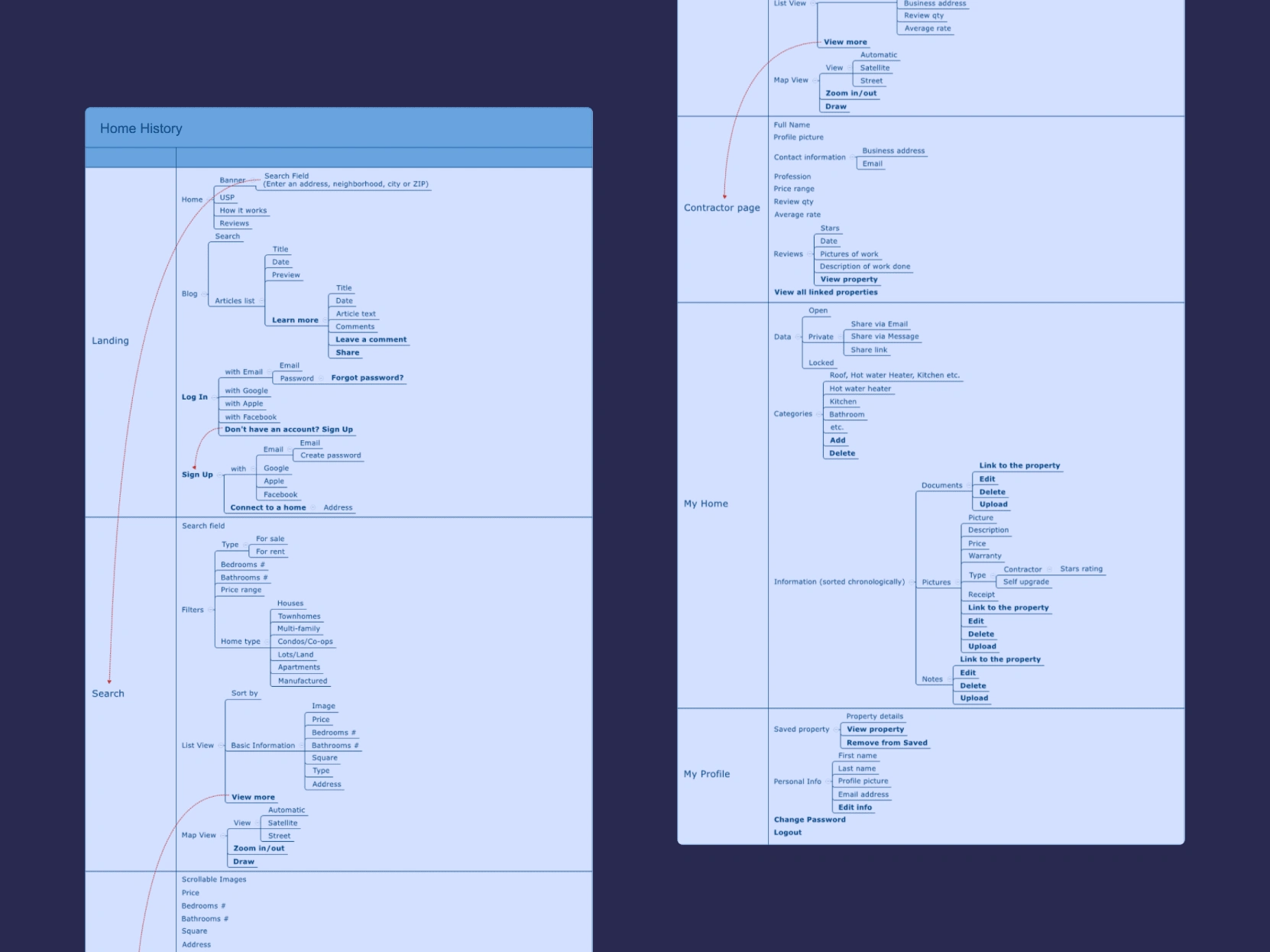
Initial Wireframes:
Developed low-fidelity wireframes to outline the app’s layout and navigation structure.
Focused on ensuring a logical flow for recording and accessing renovation and warranty information.
User Feedback:
Conducted usability testing sessions with a sample of target users.
Collected feedback on wireframes and adjusted the design to improve clarity and accessibility.
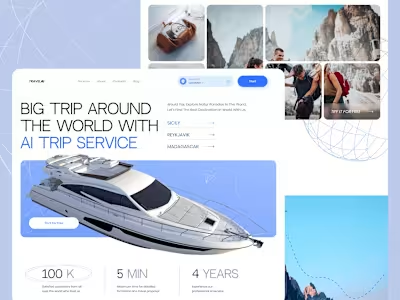
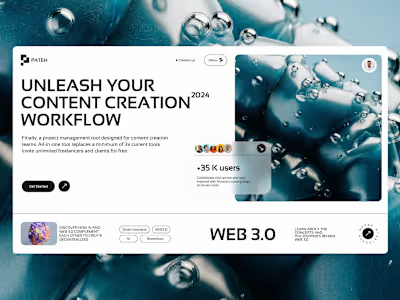
High-Fidelity Mockups:
Created visually engaging high-fidelity designs that reflected the app’s branding and user-friendly interface.
Incorporated feedback from stakeholders to finalize the visual design.
Key features highlighted during the design process:
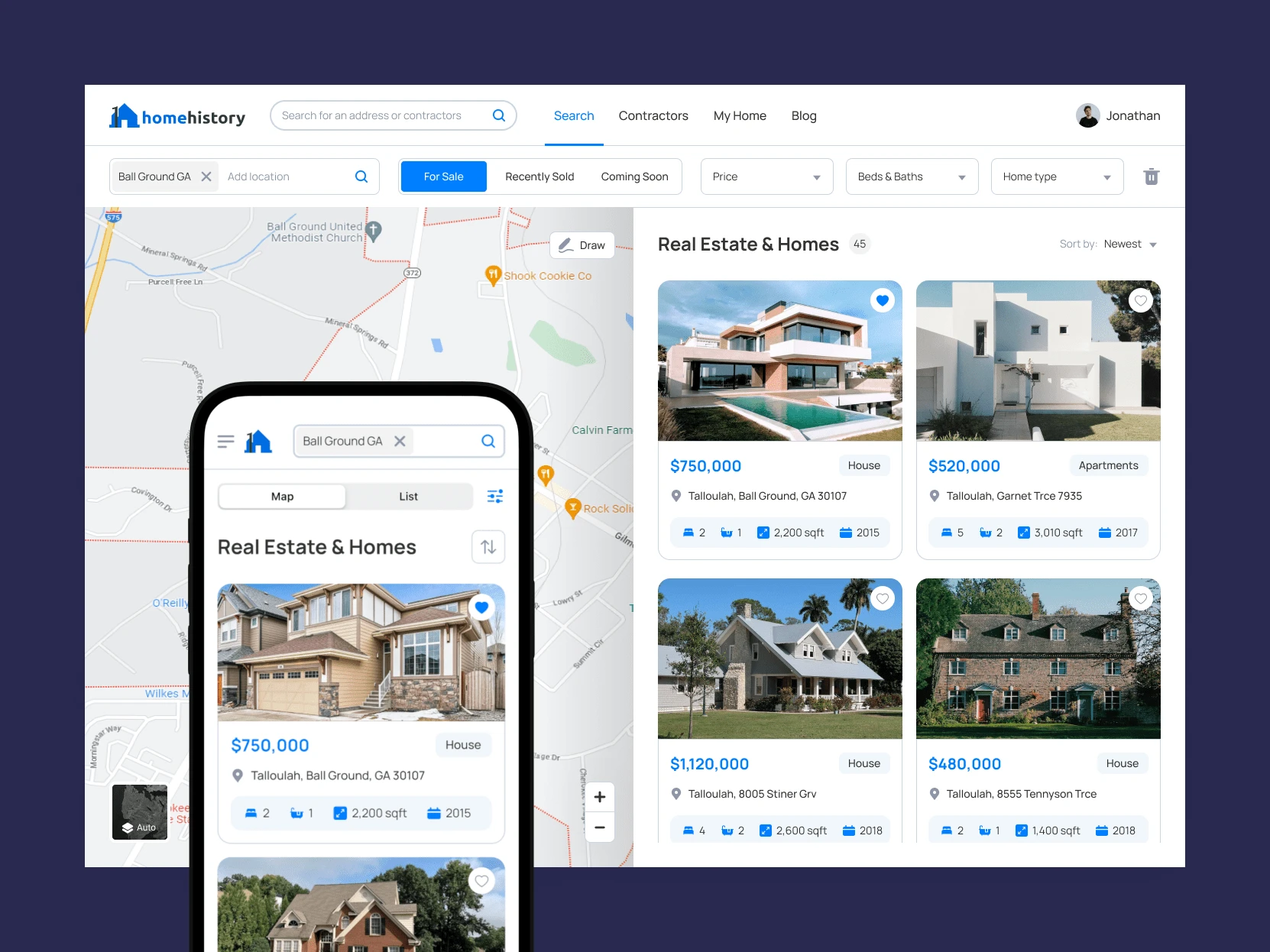
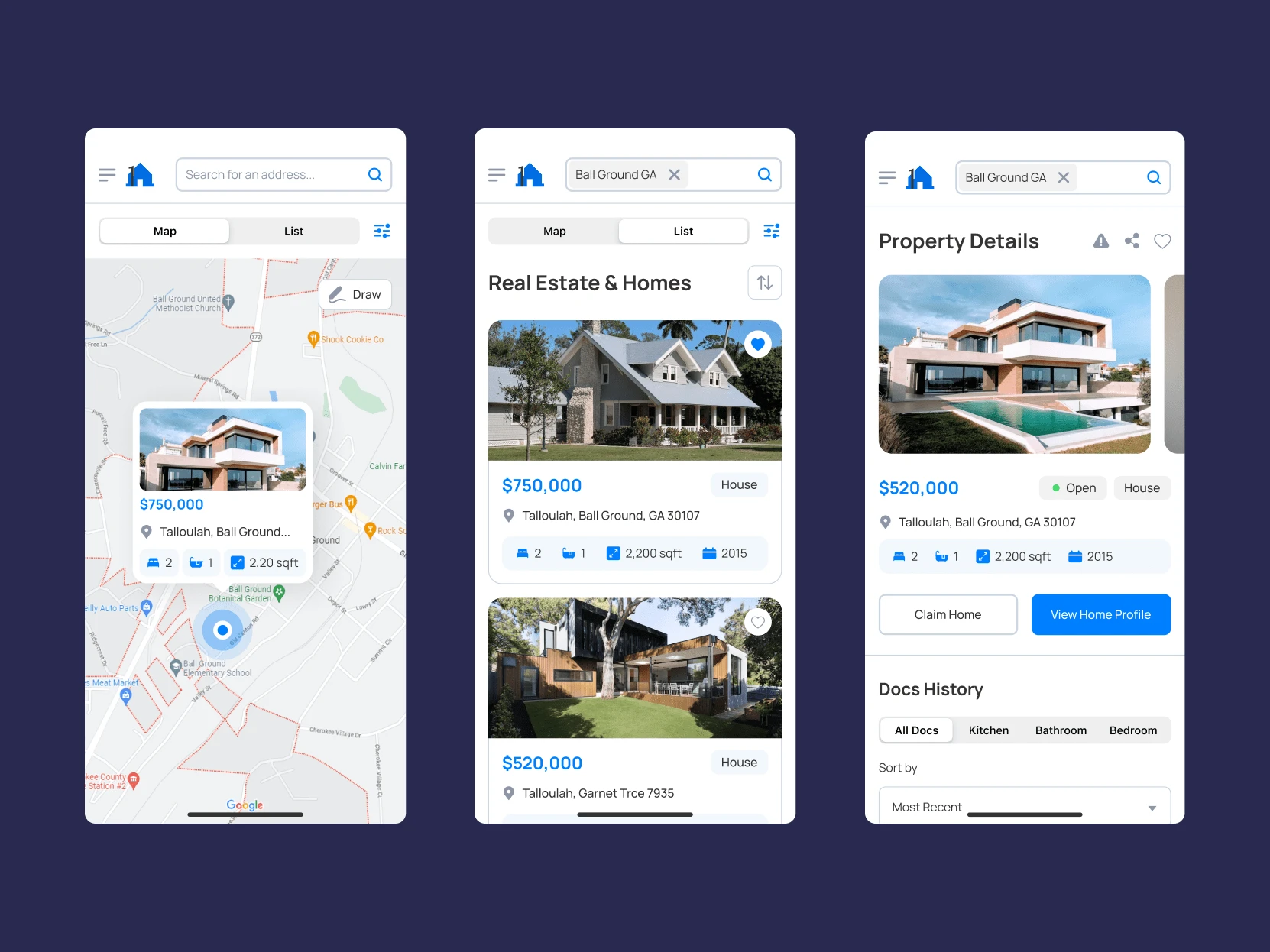
A dashboard summarizing key property details.
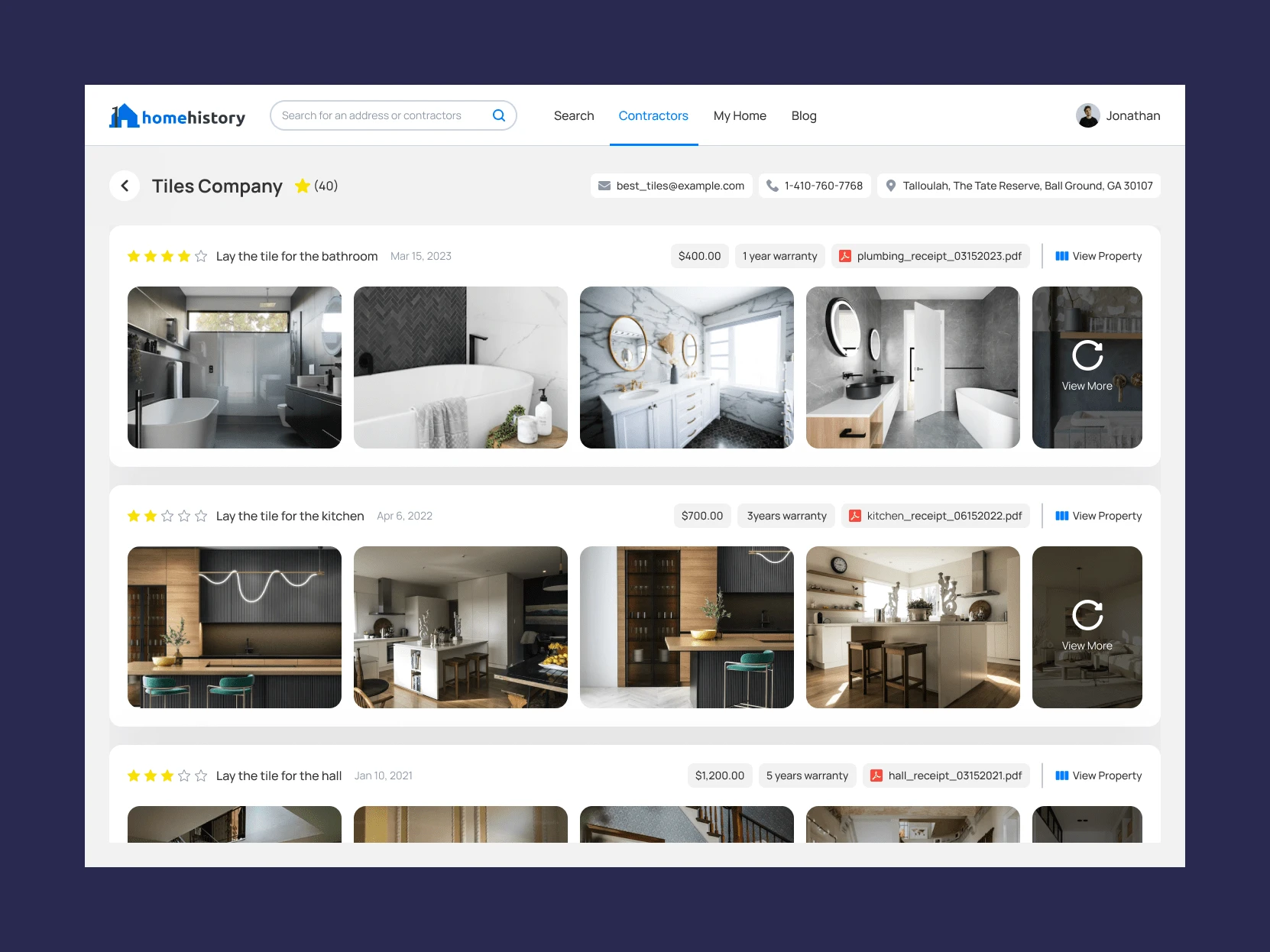
Easy-to-navigate sections for renovation history, equipment, and warranties.
Filters and search functionality to quickly access specific information.

Visual Presentation
Below are the key visuals from the project, highlighting different aspects of the design process:
Initial Wireframes:
Image Placeholder
Add a brief description of the wireframes here, such as layout and navigation highlights.
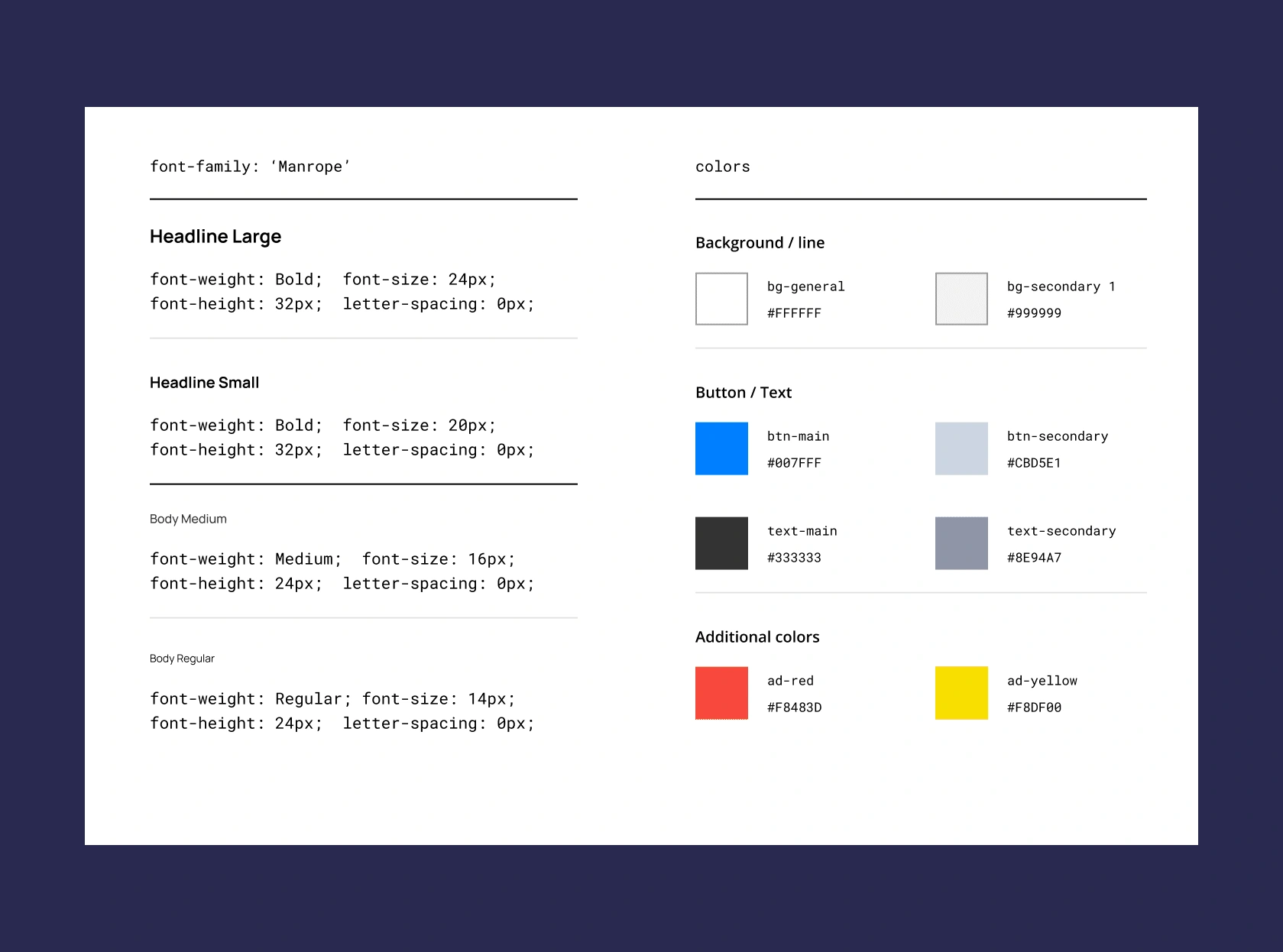
High-Fidelity Mockups:
Image Placeholder
Describe the visual style and branding elements, like color schemes, typography, and key screens.
Interactive Prototype:
Image Placeholder
Add details about the prototype and its features, such as transitions, responsiveness, and key functionalities.
Final Screens:
Image Placeholder
Showcase the final screens with descriptions for each (e.g., Dashboard, Renovation History, Warranty Records).