WEBSITE | UX/UI | ZARA Redesign | E-commerce
Like this project
Posted Mar 30, 2025
Zara is one of the world’s leading fashion retailers, known for its fast-fashion approach, trendy collections, and seamless shopping experience.



Introduction
Zara is one of the world’s leading fashion retailers, known for its fast-fashion approach, trendy collections, and seamless shopping experience. However, as an industry leader, its website needs to maintain a balance between aesthetics, functionality, and conversion optimization. This case study explores the Zara website’s UX strengths, pain points, and potential improvements for a more engaging, user-friendly, and high-converting e-commerce experience.
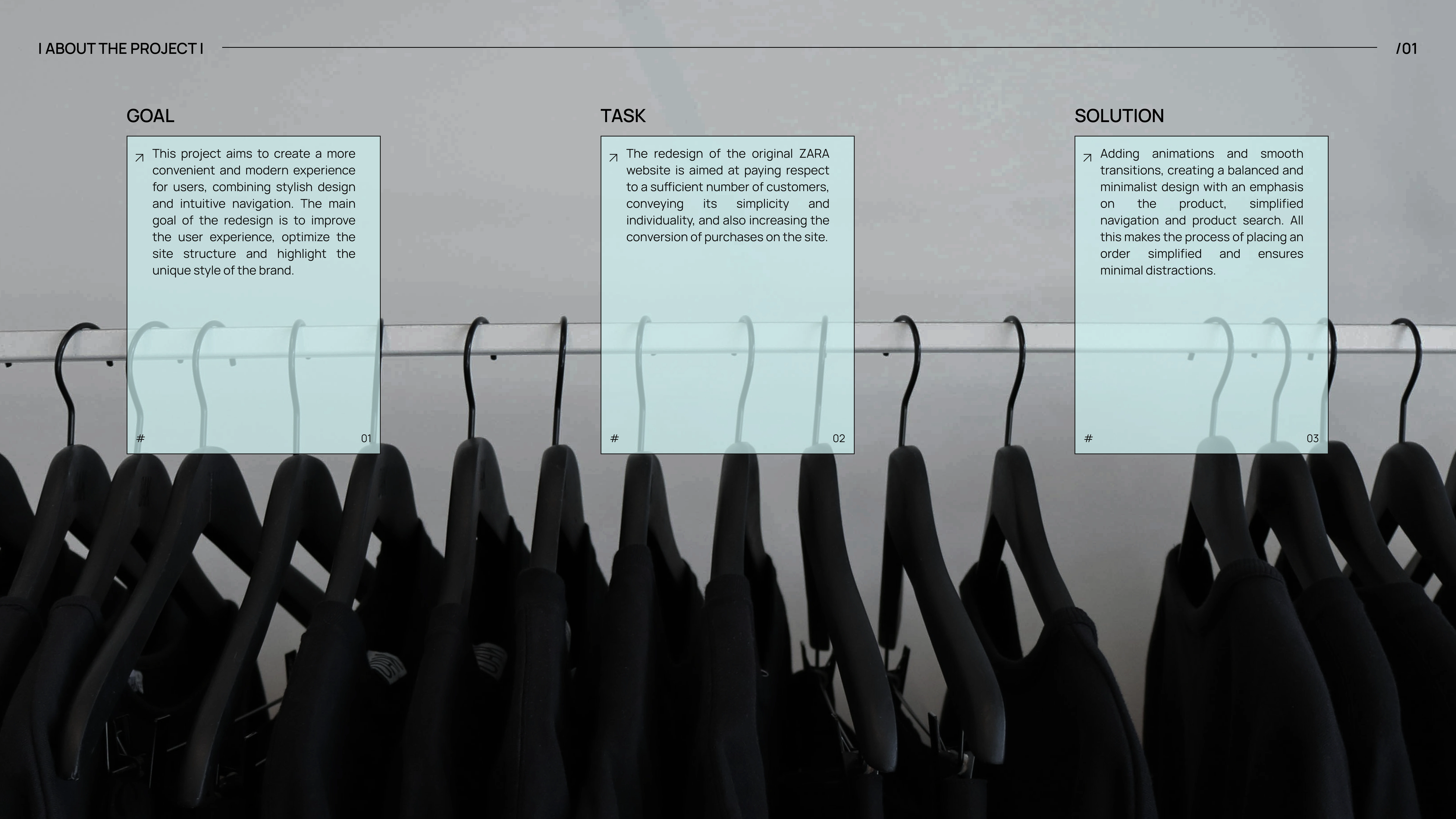
Project Overview
Brand: Zara
Industry: Fashion & E-Commerce
Objective:
Improve usability and navigation efficiency.
Enhance mobile shopping experience.
Optimize checkout flow to reduce cart abandonment.
Increase conversions with an intuitive, seamless UX.
Target Audience:
Fashion-conscious millennials and Gen Z who shop frequently.
Professionals looking for stylish, affordable clothing.
International shoppers who buy Zara’s collections online.
My Role:
UX/UI Analysis & Research
User Journey Mapping
Conversion Optimization Strategies
Problem Statement
Despite Zara’s strong brand presence, several UX challenges impact user experience and conversions:
Key Issues Identified:
❌ Complex Navigation – Hidden categories, making it harder for users to find specific items.
❌ Overwhelming Product Pages – Large image grids with no clear filters.
❌ Cart & Checkout Friction – No guest checkout, leading to increased cart abandonment.
❌ Mobile Usability Issues – Cluttered UI and long scrolling make mobile shopping frustrating.
❌ Lack of Personalization – No AI-driven recommendations based on user preferences.
Research & UX Insights
User Research Approach
To better understand the pain points and opportunities, I conducted:
📌 Competitive Analysis – Compared Zara’s UX with ASOS, H&M, and Uniqlo.
📌 User Testing – Observed how real users navigate the Zara site.
📌 Survey & Feedback – Analyzed customer complaints and reviews.
Key Findings & Insights
📊 72% of users found the navigation confusing and time-consuming.
📊 68% of shoppers abandoned their cart due to the mandatory account creation.
📊 60% of mobile shoppers said the product discovery process was too difficult.

Redesign Strategy & UX Solutions
1. Simplifying Navigation & Product Discovery
🔹 Mega-menu with clear categories – Adding a more structured dropdown menu.
🔹 Smart Search Bar – AI-powered search with predictive suggestions.
🔹 AI-Based Personalized Recommendations – Displaying relevant products based on browsing history.
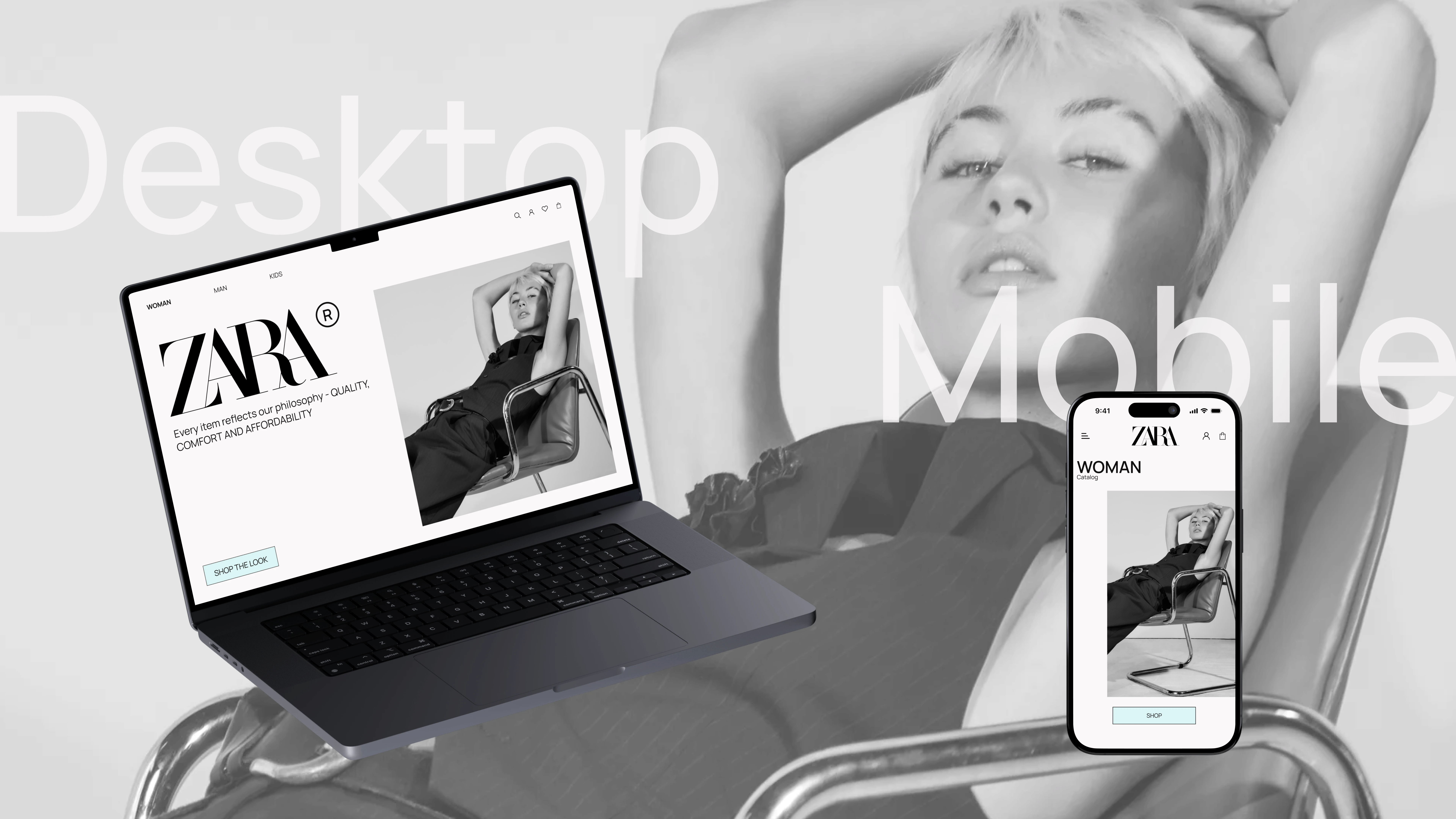
2. Enhancing Mobile Shopping Experience
📱 Sticky Add-to-Cart Button – Keeping the purchase CTA visible at all times.
📱 Swipe-Based Navigation – Enabling easy browsing of categories like Instagram stories.
📱 Optimized Mobile Checkout – Fewer steps, autofill, and guest checkout option.
3. Improving Product Pages for Higher Conversions
🛍️ Quick View Feature – Allowing users to preview items without leaving the category page.
🛍️ Detailed Filters & Sorting – Enabling shoppers to sort by size, color, or availability.
🛍️ User-Generated Content (UGC) – Adding real customer reviews and social proof.
4. Streamlining Checkout Flow
✅ Guest Checkout Option – Reducing friction by allowing purchases without signing up.
✅ One-Click Payment Methods – Integrating Apple Pay, Google Pay, and saved cards.
✅ Delivery Estimates – Showing expected delivery dates to increase trust.
Results & Impact (Projected KPIs After Redesign)
📈 30% faster navigation with improved menu structure.
📈 20% increase in mobile conversions due to better usability.
📈 15% reduction in cart abandonment after simplifying checkout.
📈 Higher engagement with AI-powered recommendations and personalization.


Redesign Strategy & UX Solutions
1. Simplifying Navigation & Product Discovery
🔹 Mega-menu with clear categories – Adding a more structured dropdown menu.
🔹 Smart Search Bar – AI-powered search with predictive suggestions.
🔹 AI-Based Personalized Recommendations – Displaying relevant products based on browsing history.
2. Enhancing Mobile Shopping Experience
📱 Sticky Add-to-Cart Button – Keeping the purchase CTA visible at all times.
📱 Swipe-Based Navigation – Enabling easy browsing of categories like Instagram stories.
📱 Optimized Mobile Checkout – Fewer steps, autofill, and guest checkout option.
3. Improving Product Pages for Higher Conversions
🛍️ Quick View Feature – Allowing users to preview items without leaving the category page.
🛍️ Detailed Filters & Sorting – Enabling shoppers to sort by size, color, or availability.
🛍️ User-Generated Content (UGC) – Adding real customer reviews and social proof.
4. Streamlining Checkout Flow
✅ Guest Checkout Option – Reducing friction by allowing purchases without signing up.
✅ One-Click Payment Methods – Integrating Apple Pay, Google Pay, and saved cards.
✅ Delivery Estimates – Showing expected delivery dates to increase trust.
Results & Impact (Projected KPIs After Redesign)
📈 30% faster navigation with improved menu structure.
📈 20% increase in mobile conversions due to better usability.
📈 15% reduction in cart abandonment after simplifying checkout.
📈 Higher engagement with AI-powered recommendations and personalization.