Built with Framer
Bricklane Real Estate Website Design
Project Overview
Bricklane is a clean, modern real estate website designed using Framer, aimed at simplifying the home discovery process and presenting a professional face for a property brand. The goal of the project was to create a user-friendly, trustworthy, and visually striking digital experience where users could easily browse available properties, learn about the company, and get in touch—all within a seamless interface.
The website needed to cater to both property buyers and investors, blending aesthetic appeal with a practical layout that supports exploration and conversion. It was essential to reflect the premium nature of the real estate market while keeping the design accessible and responsive across all devices.
As the designer and builder, I was responsible for end-to-end execution—from defining the user flow to translating the brand's voice into a digital presence using Framer’s powerful visual editor and animation capabilities.

The Challenges
Designing the Bricklane website came with several key challenges:
Creating a Functional Yet Elegant Property Experience: Unlike traditional e-commerce or service websites, real estate sites must present a large amount of data (locations, specs, prices, descriptions) in a way that doesn’t overwhelm the user. The challenge was to organize this information cleanly while still maintaining aesthetic quality.
Ensuring Trust and Credibility: Real estate is a trust-heavy industry. Users visiting the site may be making one of the largest financial decisions of their lives. Therefore, the website had to build immediate credibility—through quality visuals, polished UI, clear messaging, and thoughtful structure.
Managing Repetitive Components and Clarity: During testing, repetition of sections like the team, FAQs, and call-to-actions affected the clarity of the site. Ensuring each section had unique value while retaining brand consistency was an important part of refinement.
Mobile Responsiveness & Accessibility: Since a significant portion of users would access the site on mobile, optimizing the layout, interactions, and content visibility for smaller screens was a critical design and technical challenge.


The Approach
The project began with competitor analysis and a brand positioning review. Understanding what makes Bricklane different its aesthetic edge, modern design philosophy, and client-first approach informed how I designed the layout.
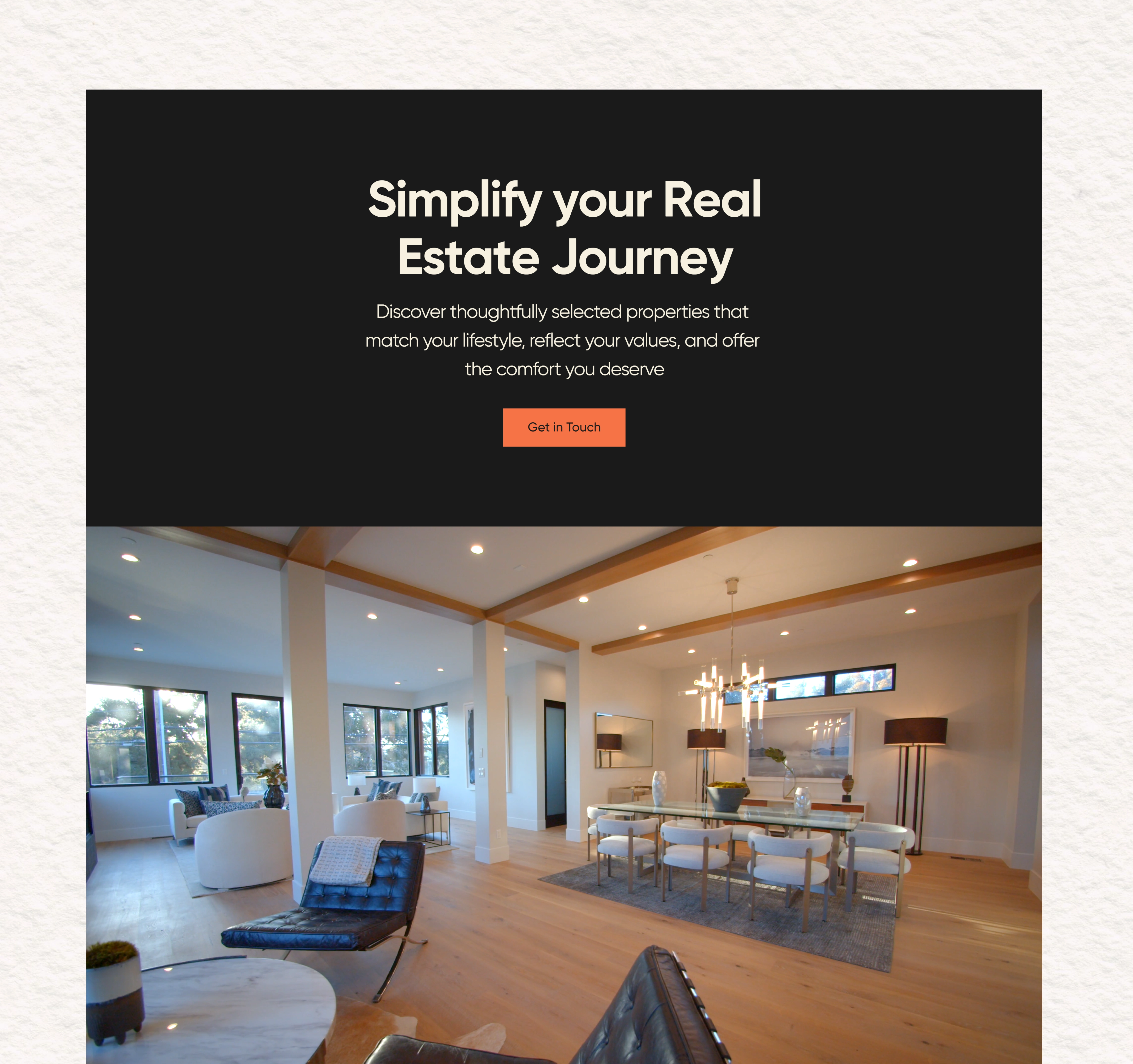
Using Framer, I structured the site into clear, scrollable sections that guide the user: a compelling hero section, an introduction to the company’s philosophy, showcased properties, testimonials, team bios, and finally a call-to-action for getting in touch.
Animations were applied selectively: subtle transitions helped elevate the premium feel without causing distraction. Strategic use of white space allowed content to breathe, making the site feel elegant and uncluttered. The typography was kept bold yet clean, ensuring readability while reflecting a modern brand identity.
Each element was modular, allowing easy future updates to listings or team members.



Deliverables
The final deliverables included a fully responsive, high-performance website that met all the project’s goals. The key elements of the website were:
A Fully Designed & Developed Responsive Website in Framer
Built for seamless performance on desktop, tablet, and mobile, ensuring smooth navigation and consistent branding across devices.
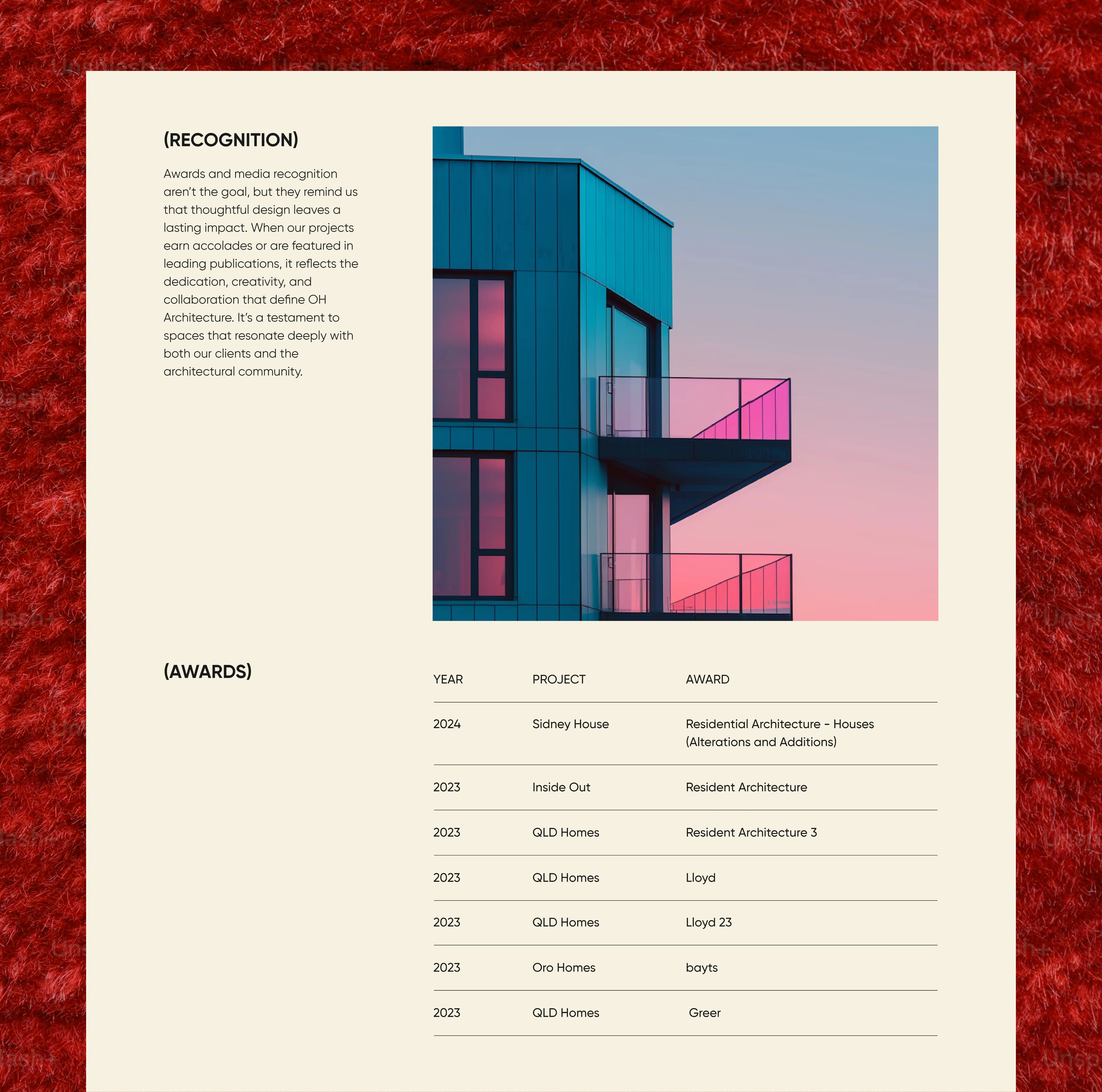
Structured Property Showcase Section
A polished section for displaying properties with large visuals, clean typography, and simple call-to-actions that guide users toward inquiries.
Custom Scroll Animations and Micro-Interactions
Light animations were integrated to improve user engagement and elevate the perceived quality of the brand without overwhelming the experience.
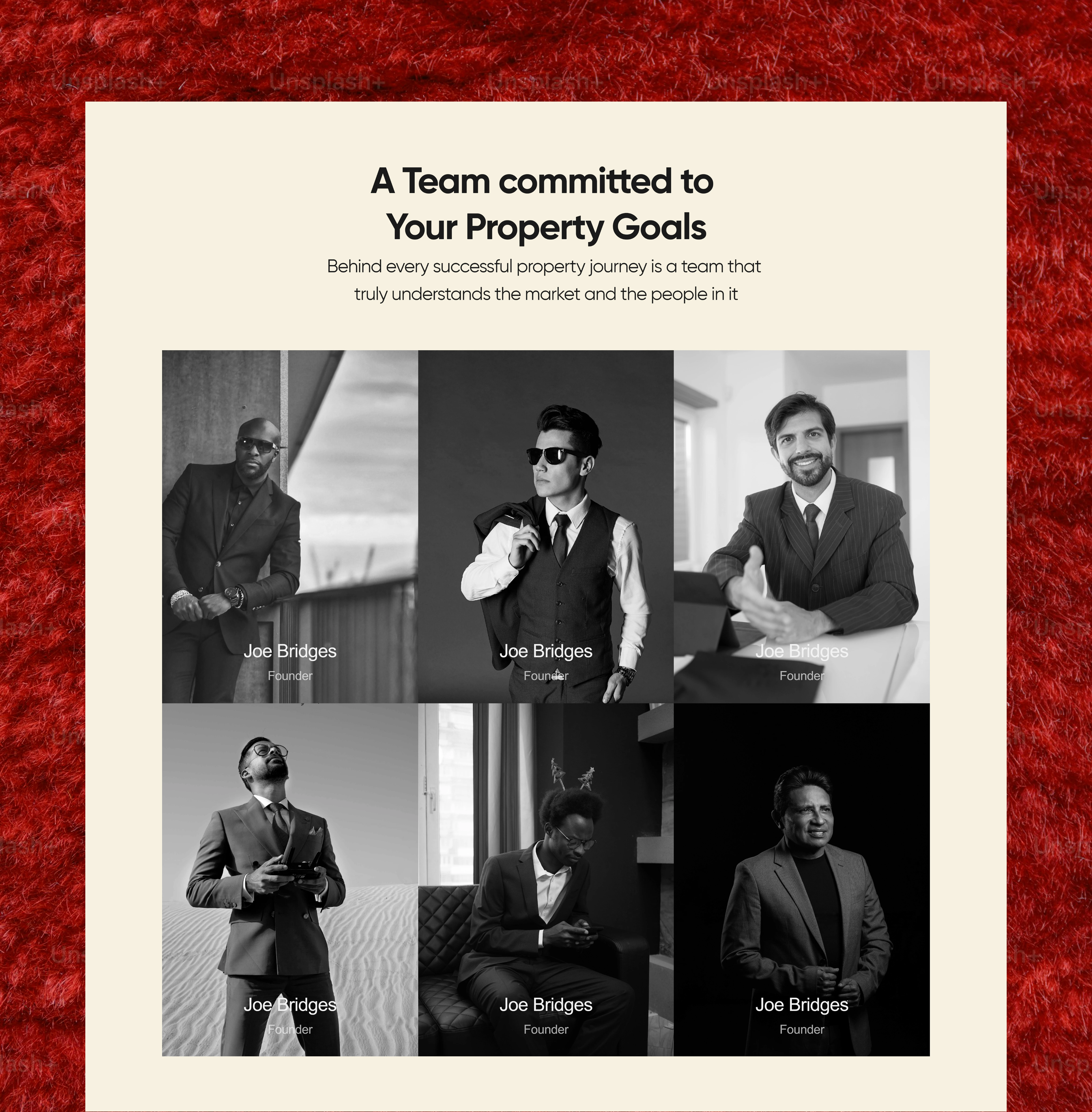
Team Introduction Section
Though minimal, this section humanized the brand, showing users that there are real, dedicated professionals behind the scenes.
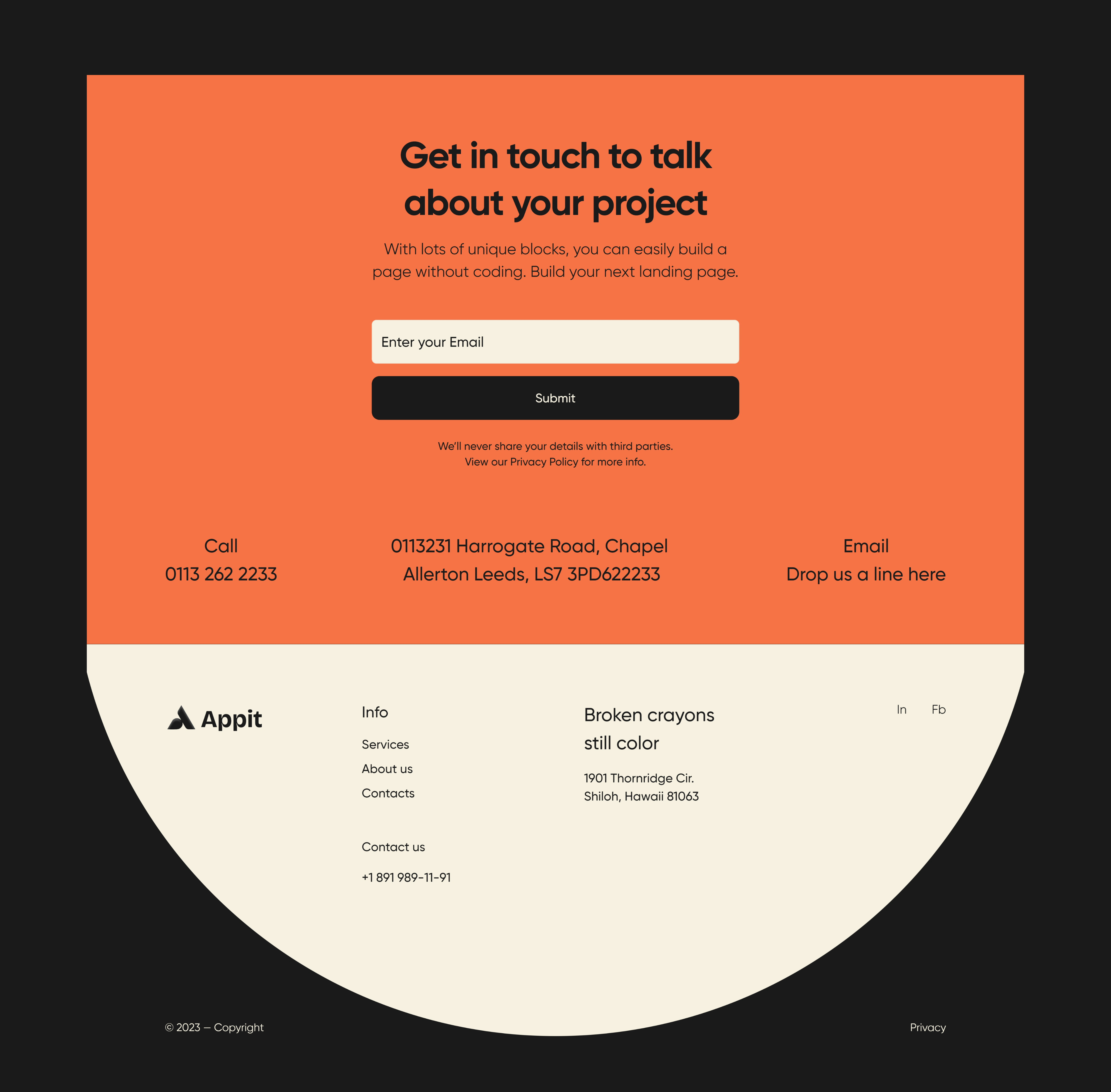
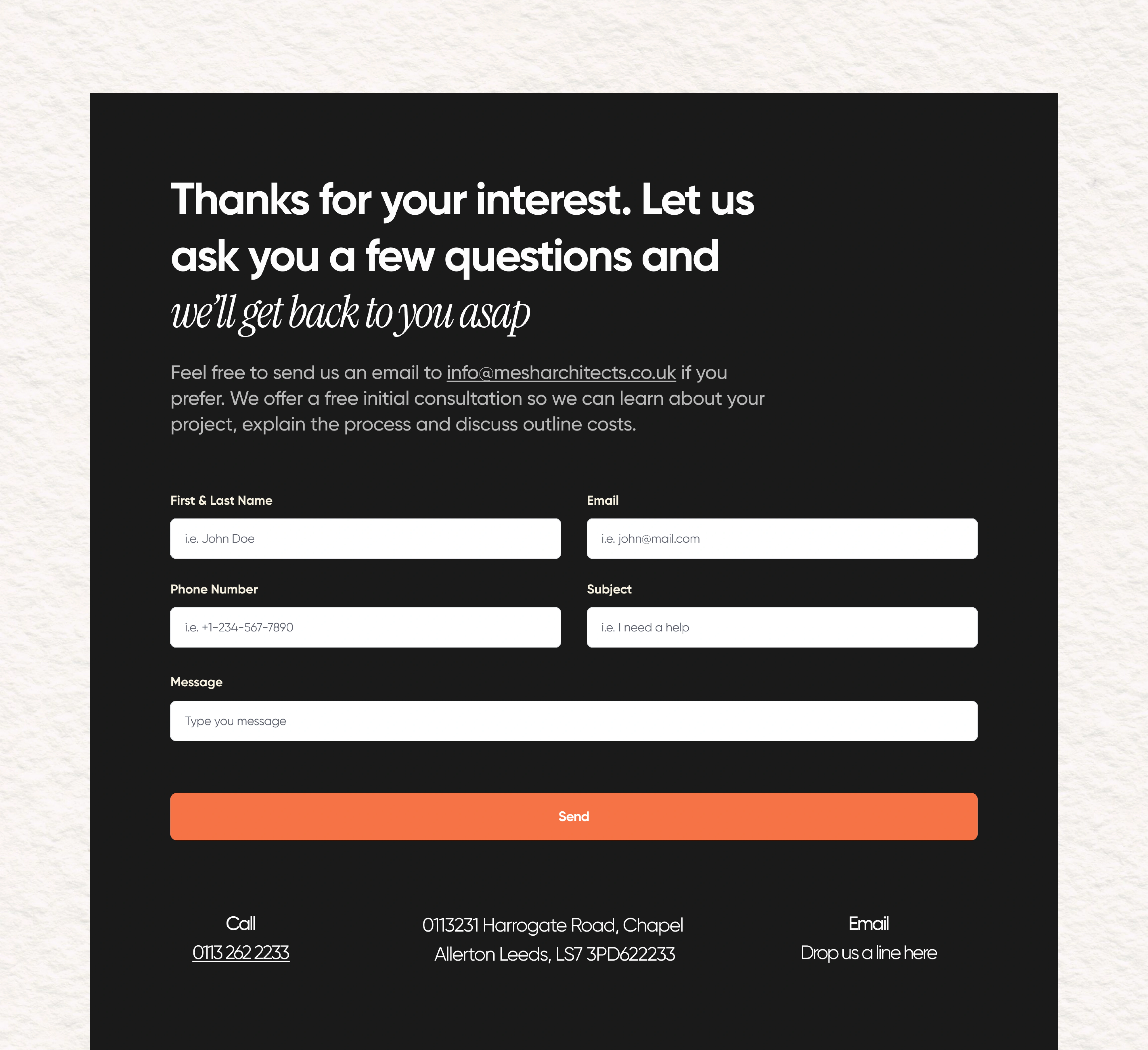
Contact & Conversion Flow
A clear “Get in Touch” call-to-action was placed strategically throughout the site, ensuring users could act when ready. The contact section was styled to be inviting and straightforward.
SEO-Friendly Content Layout
The site was structured for clarity, with semantic headers and logical hierarchy to help with indexing and search discoverability.
Service Pages: Detailed descriptions of services offered, providing clarity to prospective clients.
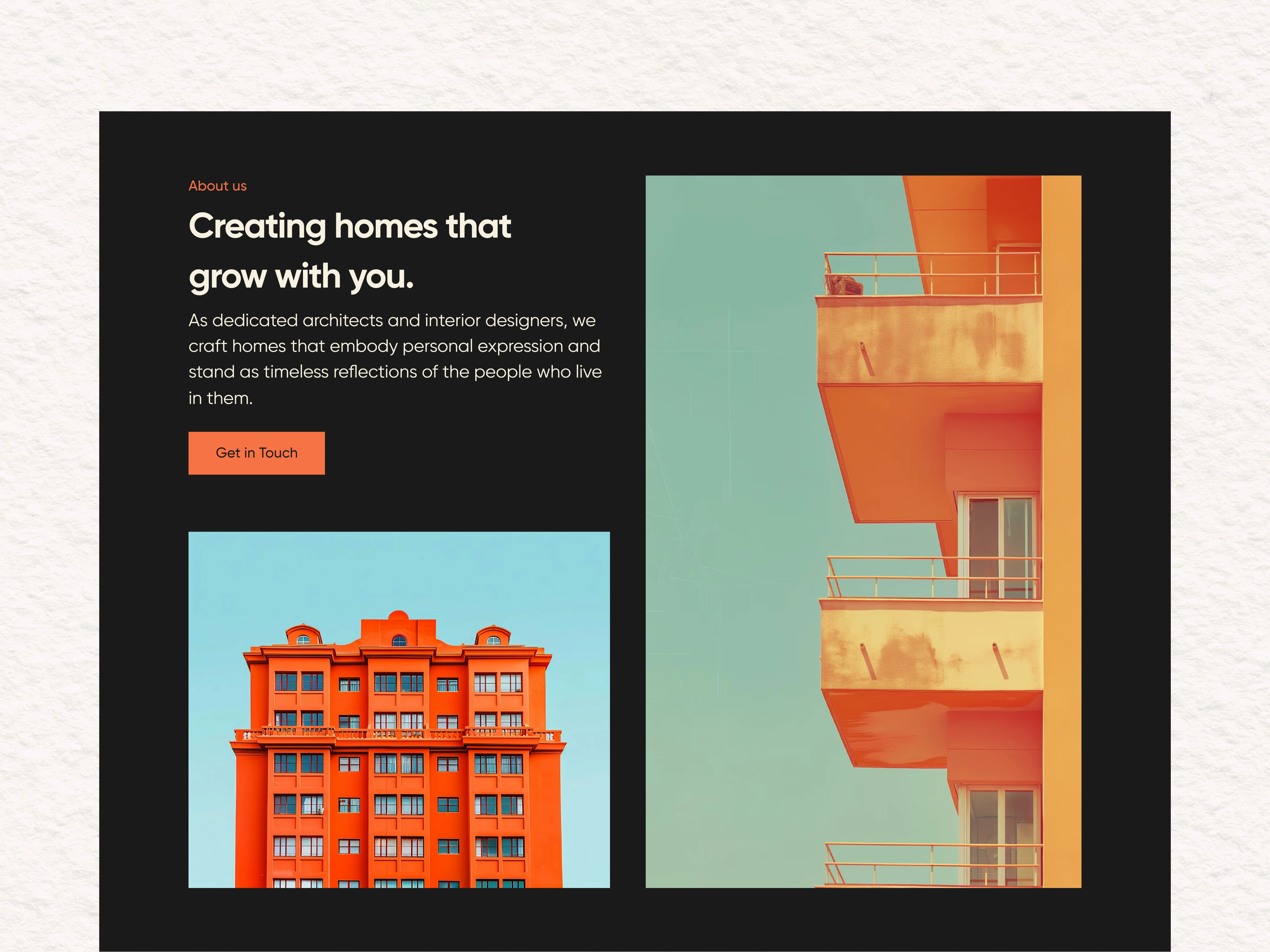
About Us Section: Insight into Bricklane' team, philosophy, and approach, building trust with visitors.
Blog/Articles Integration: A platform for sharing industry insights, enhancing SEO, and establishing thought leadership.


Results
After launch, the Bricklane website successfully captured the premium feel it was meant to represent. Users responded positively to the site’s simplicity, elegance, and ease of use. Internal feedback from the brand team highlighted how the website improved trust during client presentations and real estate listings.
Though not yet connected to a live backend (e.g., property database), the site created a strong foundation for future integration, positioning Bricklane as a modern, reliable, and design-forward real estate brand.


Conclusion
Designing Bricklane in Framer proved that even complex industries like real estate can benefit from clean, modern digital storytelling. The result is a website that prioritizes the user—helping them navigate, engage, and convert, without friction or confusion.
This project emphasized the importance of combining minimal design, functional structure, and subtle motion to build trust in a highly competitive market. Framer enabled rapid prototyping, design freedom, and scalable development—making it the perfect tool to bring Bricklane’s vision to life.
Like this project
Posted Jun 27, 2025
Designed and built Bricklane's modern real estate website using Framer, enhancing user experience and brand trust.
Likes
0
Views
2
Timeline
Jun 17, 2025 - Jun 24, 2025