Built with Framer
Eclipson Landing Page Design
Project Overview
Eclipson is a conceptual high-end skincare brand created to redefine moisturization as a luxurious, transformational ritual. With a product line inspired by celestial themes and natural radiance, the brand positions itself at the intersection of science, nature, and beauty.
The goal of this project was to design and develop a visually stunning, emotionally resonant, and conversion-driven landing page in Framer that would communicate Eclipson’s core identity, showcase its product offering, and encourage subscriptions for its treatment plans.
This was not just a website build—it was the crafting of a brand experience from the ground up. From the voice and tone to the interactions and visual language, every aspect had to echo the feeling of softness, sophistication, and self-renewal.

The Challenges
Despite a clear brand vision, several creative and strategic challenges emerged during the project:
Clarifying an abstract concept: The brand name "Eclipson" and its eclipse-based storytelling were poetic and aspirational, but lacked concrete structure. We had to translate these abstract ideas into something users could understand instantly—without diluting the elegance of the message.
Balancing emotion with clarity: The site needed to feel luxurious and ethereal without becoming vague or overwhelming. We had to strike the right tone that evoked beauty and mystique, while still explaining the product benefits clearly and compellingly.
Selling a ritual, not just a product: Eclipson offers a skincare system, not one-off products. The narrative needed to guide users through a transformation-based experience—educating them on each step of the routine and why it mattered.
Designing for conversion without being pushy: We wanted the site to convert users into subscribers, but not at the cost of its high-end feel. This meant subtle CTAs, smooth transitions, and a design that felt more editorial than sales-driven.


The Approach
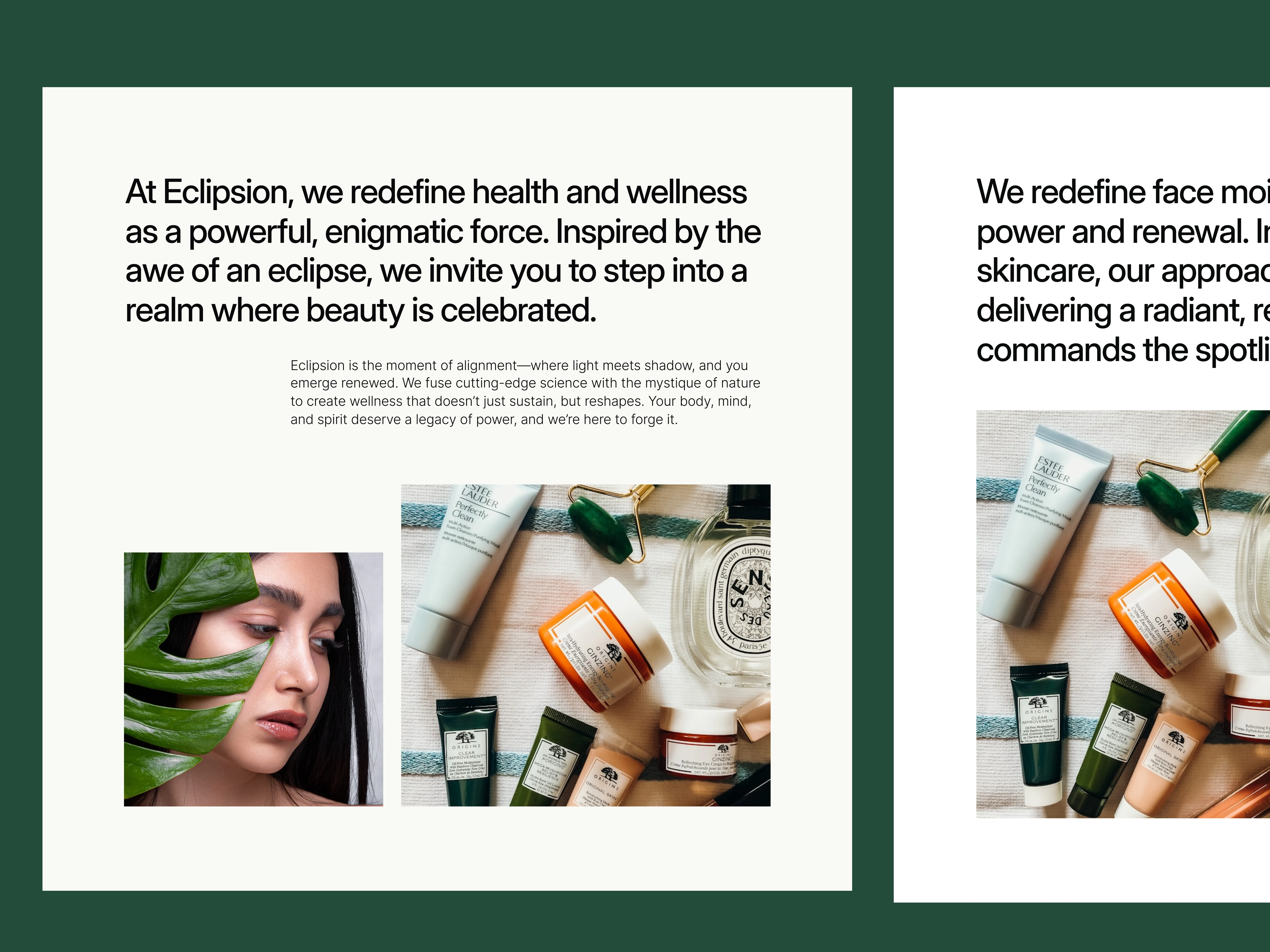
We began with a strategy-first approach, grounding every creative choice in the brand’s promise: “Where light meets shadow, you emerge renewed.”
1. Discovery & Direction
We created a moodboard that blended luxury fashion, skincare, lunar symbolism, and minimal editorial design. We defined the site structure around a narrative arc—beginning with the emotional promise, then introducing the system, followed by proof, pricing, and final CTA.
2. Copywriting & Brand Voice
We developed a tone of voice that was poetic yet grounded. Phrases like “redefines face moisturization as an act of power and renewal” or “the ritual for awakened radiance” were created to evoke feeling while still giving product context. We prioritized clarity underneath the elegance.
3. Interactive & Visual Design
The site was designed in Framer with motion as a storytelling device. Smooth fades, layered shadows, and scroll-triggered animations mimicked the movement of light across the skin. Soft typefaces, muted gradients, and generous spacing created a sense of calm luxury.
4. Conversion UX
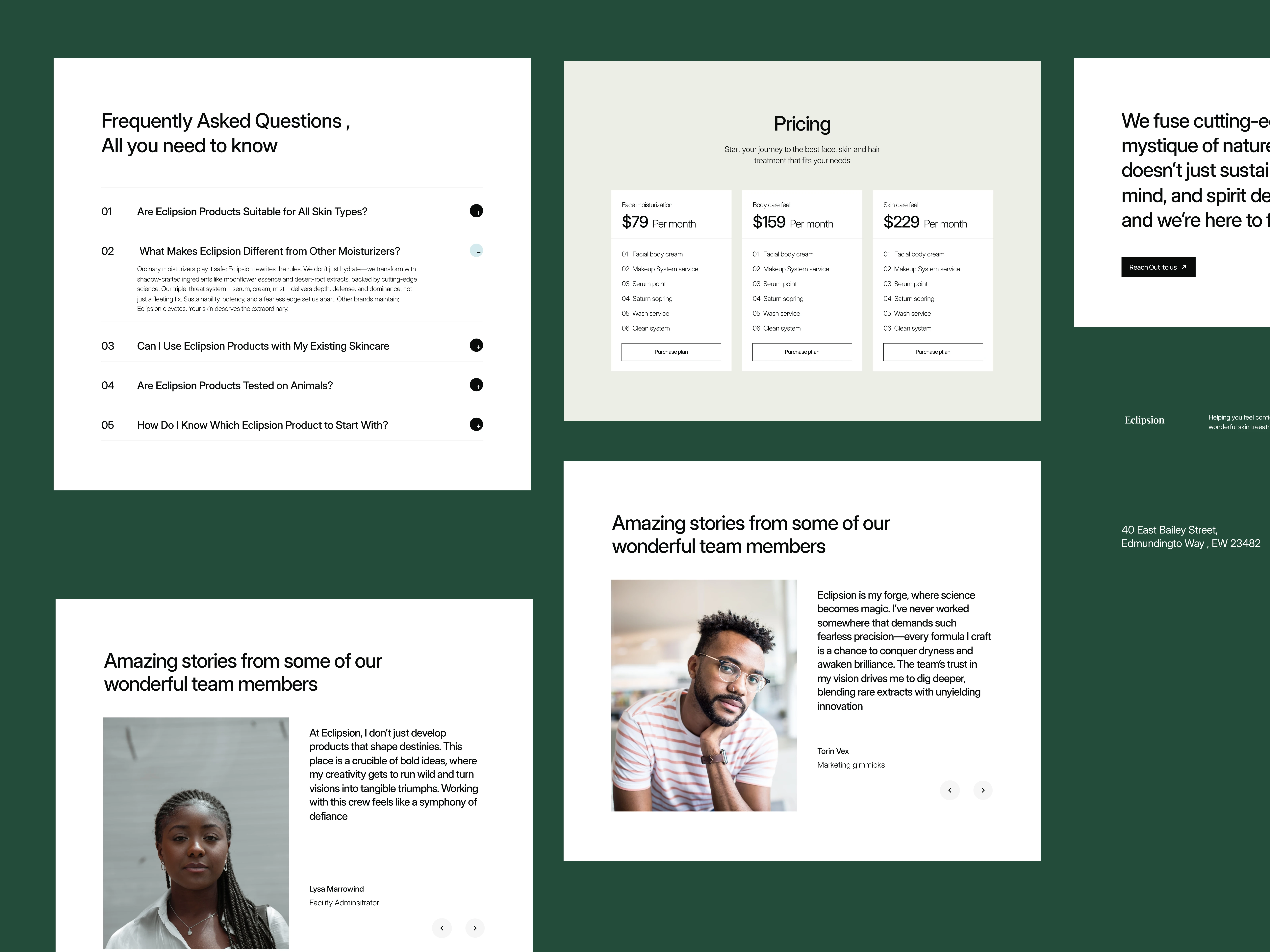
Rather than hard-selling, the pricing section was framed like a self-care investment. Testimonials and detailed product breakdowns helped users understand the value. Subtle yet clear CTAs like “Begin Ritual” guided users naturally toward action.


Deliverables
This was a complete end-to-end website design and development project. Each deliverable was thoughtfully crafted to align with the brand’s identity and user experience goals:
🖼 Homepage Design in Framer
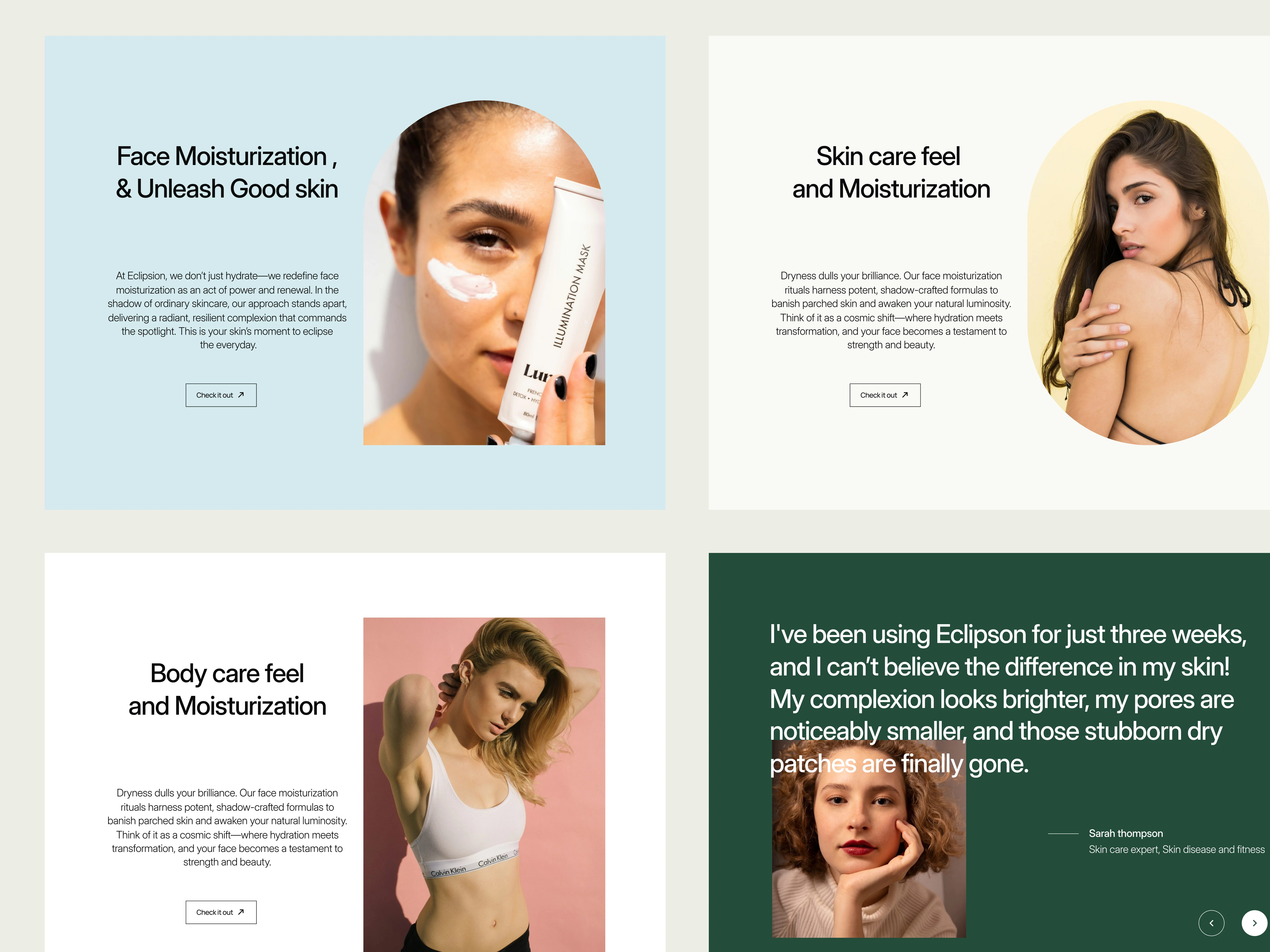
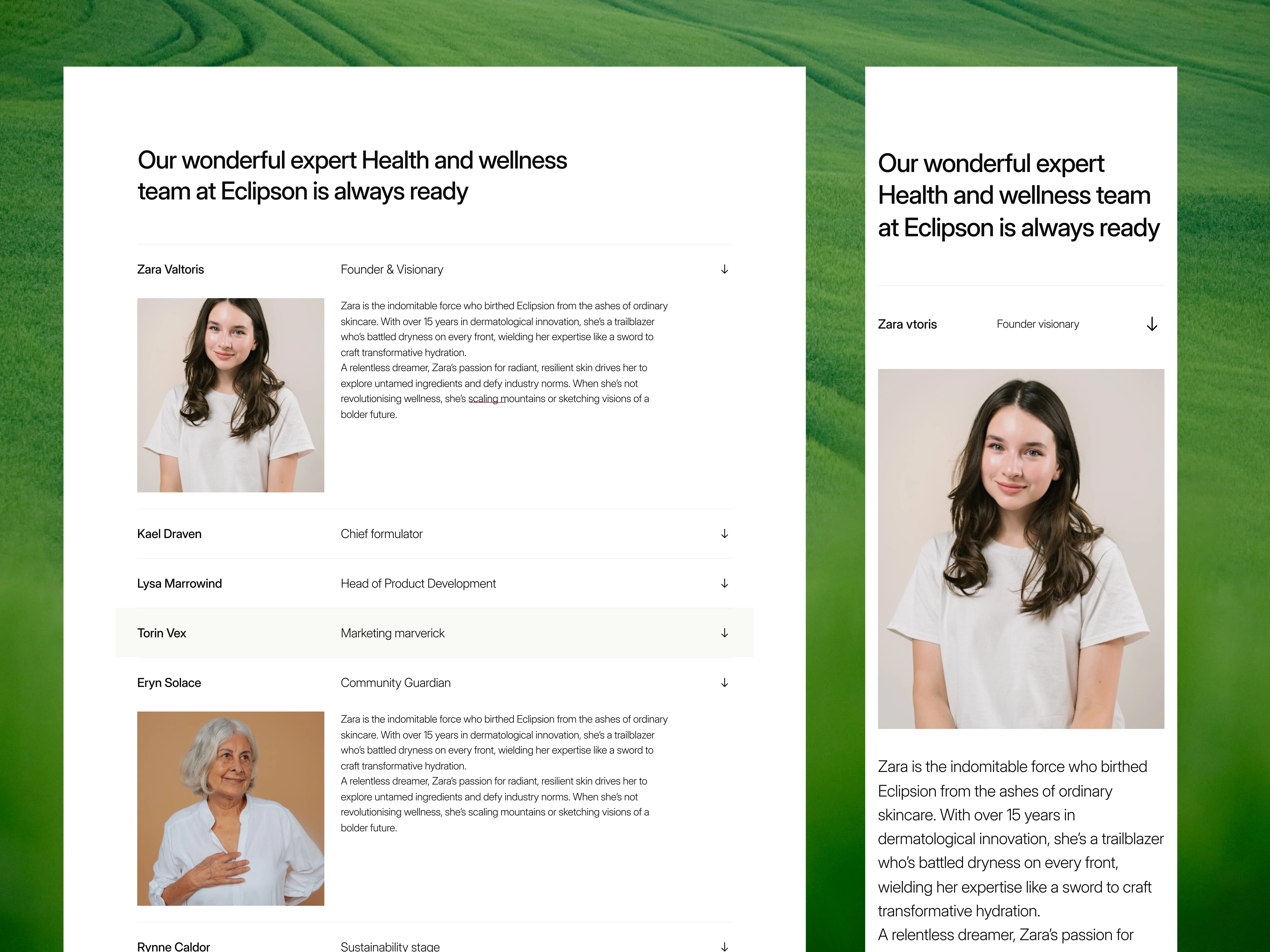
The full landing page was designed and built in Framer, including structured sections for the hero, product breakdown, testimonials, pricing, and final call-to-action. Every section included thoughtful layout decisions, interaction design, and responsive behavior.
✍️ Narrative Copywriting & Brand Messaging
All on-site copy was written from scratch, blending lyrical storytelling with marketing clarity. This included the headline framework (“Where light meets shadow, you emerge renewed”), product explanations, button CTAs, and benefit-driven descriptions.
💧 Product System Overview
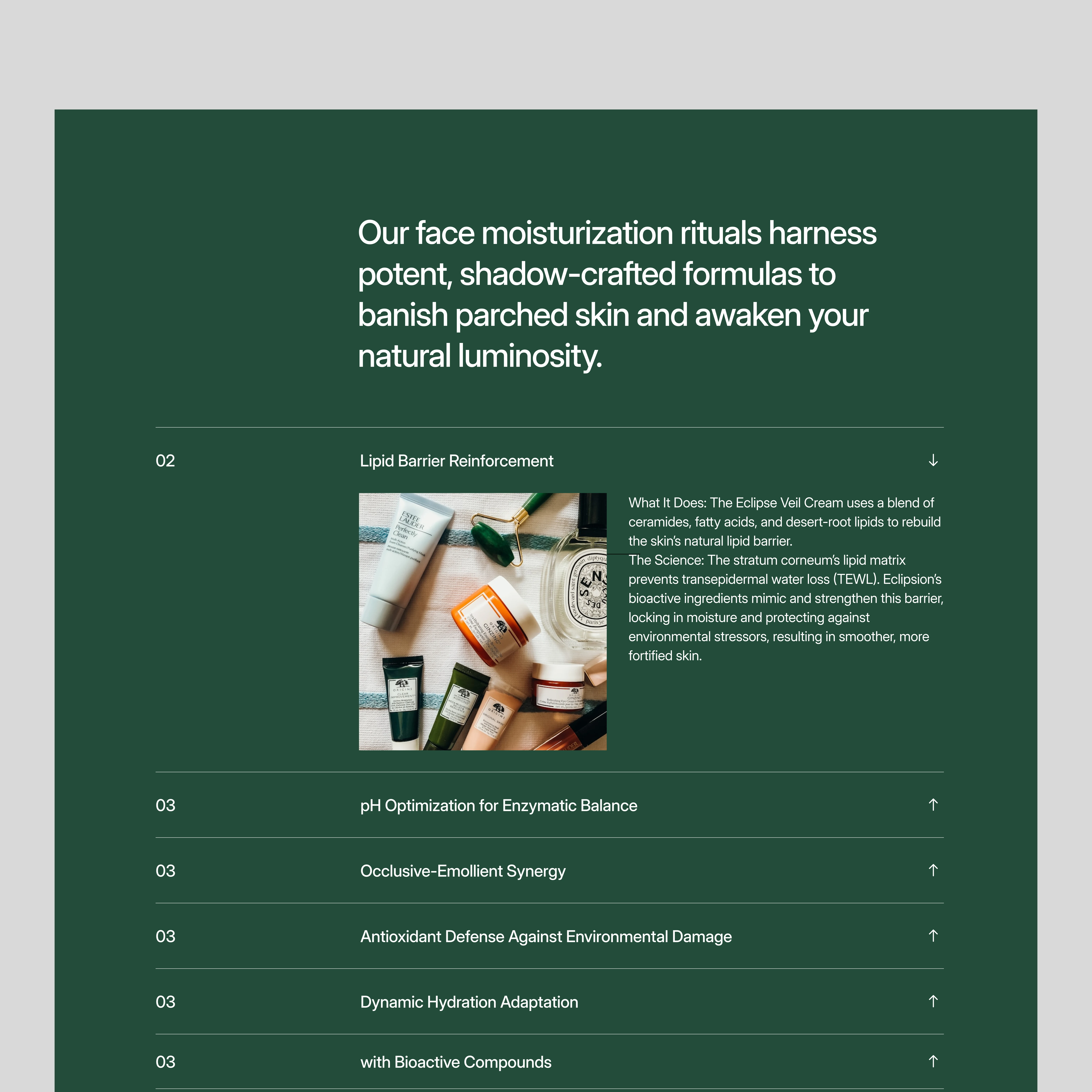
Each product within the 3-step system—Lunar Dew Serum, Shadowmist Hydrator, Eclipse Veil Cream—was given its own explanation and visual focus. The descriptions focused on sensory language and outcomes, rather than technical jargon.
📱 Responsive Development in Framer
The design was built to be fully responsive across mobile, tablet, and desktop—preserving layout elegance and performance on every device.
🌕 Subscription-Based Pricing Section
We created a visually clean pricing section with monthly plan tiers for face, body, or both. Each plan was paired with a poetic description and clear breakdown of what users get.


Results
While Eclipson is a conceptual brand, the project served as a real-world test of how storytelling and visual design can merge to create a luxurious user experience. The outcome was a live Framer website that:
Feels refined, confident, and minimal—aligned with the positioning of a premium skincare line
Presents an abstract idea (eclipses, renewal, transformation) in a tangible, emotional way
Educates users on the product system while elevating it into a ritualistic experience
Maintains strong UX principles: clear hierarchy, responsive layout, intuitive navigation
Demonstrates how Framer’s design and development capabilities can be fully leveraged for boutique brand storytelling




Conclusion
The Eclipson project is a testament to the power of combining narrative design, brand storytelling, and elegant interaction to create digital experiences that resonate deeply with users. By weaving strategy and creativity together, we were able to craft a website that doesn’t just look good—but feels intentional, immersive, and emotionally driven.
For designers and founders alike, Eclipson offers a blueprint on how to design digital-first brands that speak with clarity and soul.
Like this project
Posted Jun 29, 2025
Designed a luxurious, conversion-driven landing page for Eclipson in Framer.
Likes
0
Views
3
Timeline
May 14, 2025 - May 21, 2025