Augmented Reality Hologram Creation App
Like this project
Posted May 27, 2023
Experience the magic of augmented reality as virtual elements seamlessly blend with the real world, creating immersive and interactive experiences.
Likes
0
Views
62
Project Overview
01 | Objective
During COVID-19, the music industry suffered due to a lack of live concerts and meet-and-greets. Our team decided to help fix that problem with Augmented Reality, and that is how ARitize Holograms began.
02 | Role and Deliverables
In this project, I worked as the UX lead, collaborating closely with a Product Manager and multiple developers. I was responsible for the end-to-end UX and UI design, from initial research to delivering the final designs and assisting the development team with implementation.
03 | Challenges
The application and team were purchased as an acquisition after the initial release, where our work on improving and enhancing the app continued. The app's branding and direction were updated.
04 | Outcome and Impact
We initially created and launched the app, titled AiR Show, in the summer of 2020. After the app and team were purchased, our team grew and the MVP of ARitize Holograms was re-released as a hologram creation and sharing tool in the fall of 2021.
Background
The main objective of this app was to explore the potential of augmented reality (AR) in delivering immersive musical performances during the COVID-19 pandemic. Our goal was to create a platform that would enable artists to connect with their fans virtually, providing an engaging concert experience from the safety of their homes.
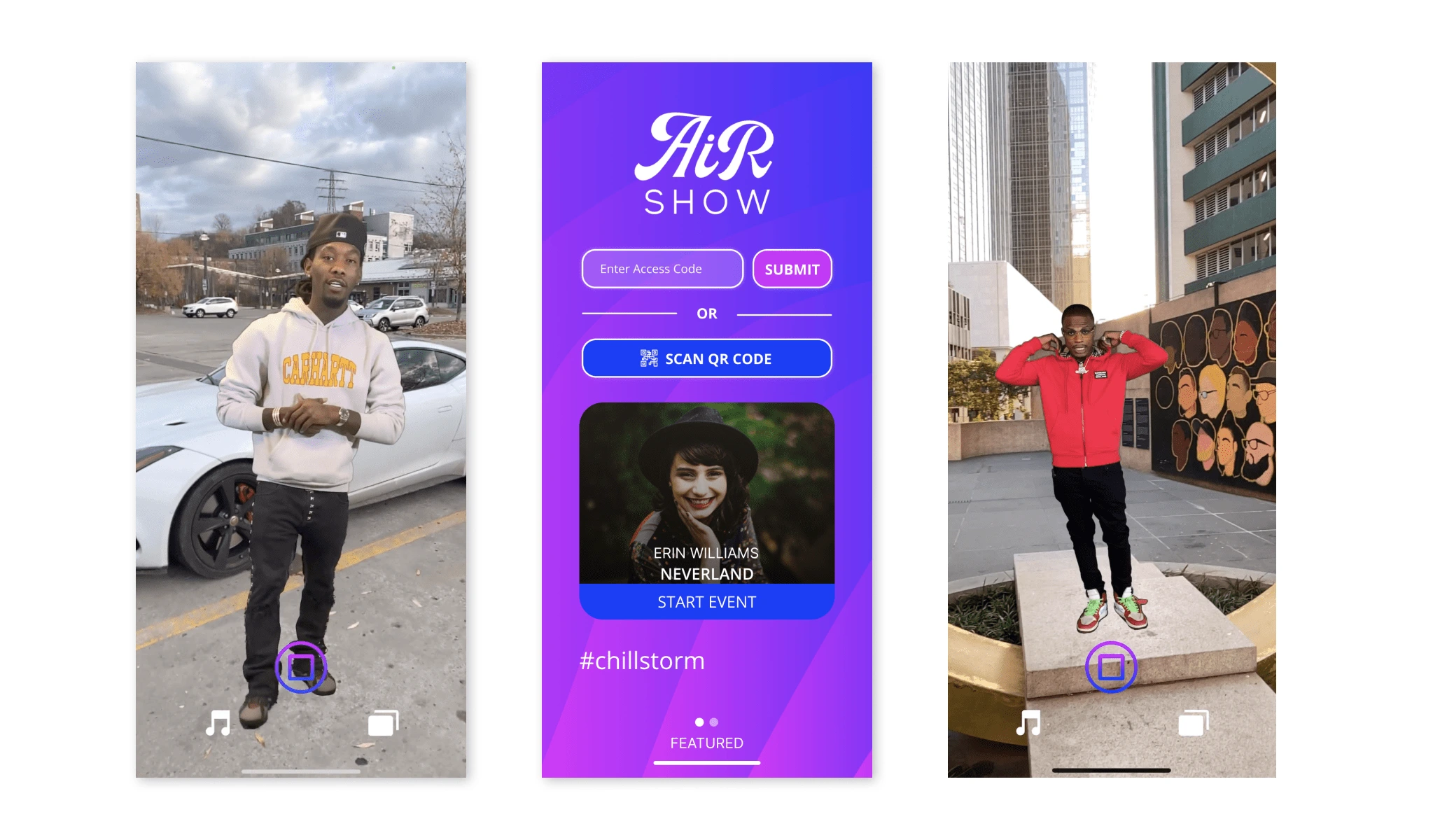
As a member of the design and development team, I played a vital role in shaping the project's direction. One of our notable achievements was organizing a successful experience featuring Offset, a well-known music artist. This event generated a lot of excitement and positive feedback from our users.

The initial hologram app design was created before the team's acquisition.
However, our journey took an unexpected turn when our design and development team was acquired by a new company. This acquisition brought about a rebranding of our project, now known as ARitize Holograms.
Under the new company, we decided to shift the focus of the app. Instead of solely focusing on augmented reality musical performances, we aimed to create a comprehensive hologram creation and sharing app.
In this transition, I took on a leadership role, which allowed me to contribute to the app's vision and strategy. I was responsible for driving the project forward, ensuring a seamless user experience, and guiding the team throughout the design and development process.
The new goal of the app was to empower users to create and customize their own holographic content, as well as share it with others. As we progressed with the project, my leadership skills became crucial in driving the team's success, fostering innovation, and ensuring the app's usability and effectiveness as a hologram creation and sharing platform.
Research
User research played a crucial role in the development of this app, both before and after the acquisition. Following Alan Cooper's Goal-Directed Design method, the research process focused on conducting interviews, literature reviews, and competitive analysis.
01 | User Interviews: We conducted in-depth interviews with target users to gain insights into their goals, motivations, and pain points. Through open-ended questions, we began to understand their needs, preferences, and behaviors related to the app. These interviews helped uncover valuable user perspectives and provided a foundation for the design process.
02 | Literature Reviews: Extensive literature reviews were conducted to gain insights into user preferences, technological advancements in augmented reality, and the impact of the COVID-19 pandemic on the music industry. These reviews helped identify potential user needs, pain points, and emerging trends in the field.
03 | Competitive Analysis: A thorough analysis of existing AR and virtual concert platforms was conducted. This involved examining their features, user experience, and audience feedback. The goal was to identify strengths and weaknesses in competing products to inform the design process and uncover opportunities for differentiation.
User research played a pivotal role in shaping the design and development of this app, both before and after the acquisition. It guided the team in understanding user needs, market dynamics, and technological trends. This research-driven approach ensured that the app evolved to meet the changing demands of users and the market, ultimately transforming into ARitize Holograms—a comprehensive hologram creation and sharing app.
Modeling
The research findings from user interviews, literature reviews, and competitive analysis were synthesized to identify common patterns, recurring themes, and overarching goals among the target audience. We analyzed the data to identify the key user segments and their specific needs and aspirations.
Based on the synthesized data, I created personas that represented archetypal users with distinct characteristics, goals, motivations, and pain points. The personas were crafted to capture the diversity of the target audience, encompassing music enthusiasts, performers, and content creators, with their unique perspectives and requirements.
The personas were reviewed and validated by referring back to the original research data. We then sought additional feedback from stakeholders to ensure the personas accurately reflected the target audience's goals, behaviors, and needs.
Requirements
As a team, we leveraged the personas and research findings to guide the requirements definition process. The personas provided us with a deep understanding of our target audience's goals, motivations, and pain points. We used this knowledge to prioritize requirements that directly addressed user needs and expectations.
Framework
01| Flowchart Creation: To establish the overall structure and flow of the app, we began by creating a flowchart. This flowchart visually mapped out the various screens, user interactions, and information hierarchy within the app. It provided a high-level overview of how users would navigate through different sections and accomplish their goals. The flowchart served as a blueprint for the subsequent design process.
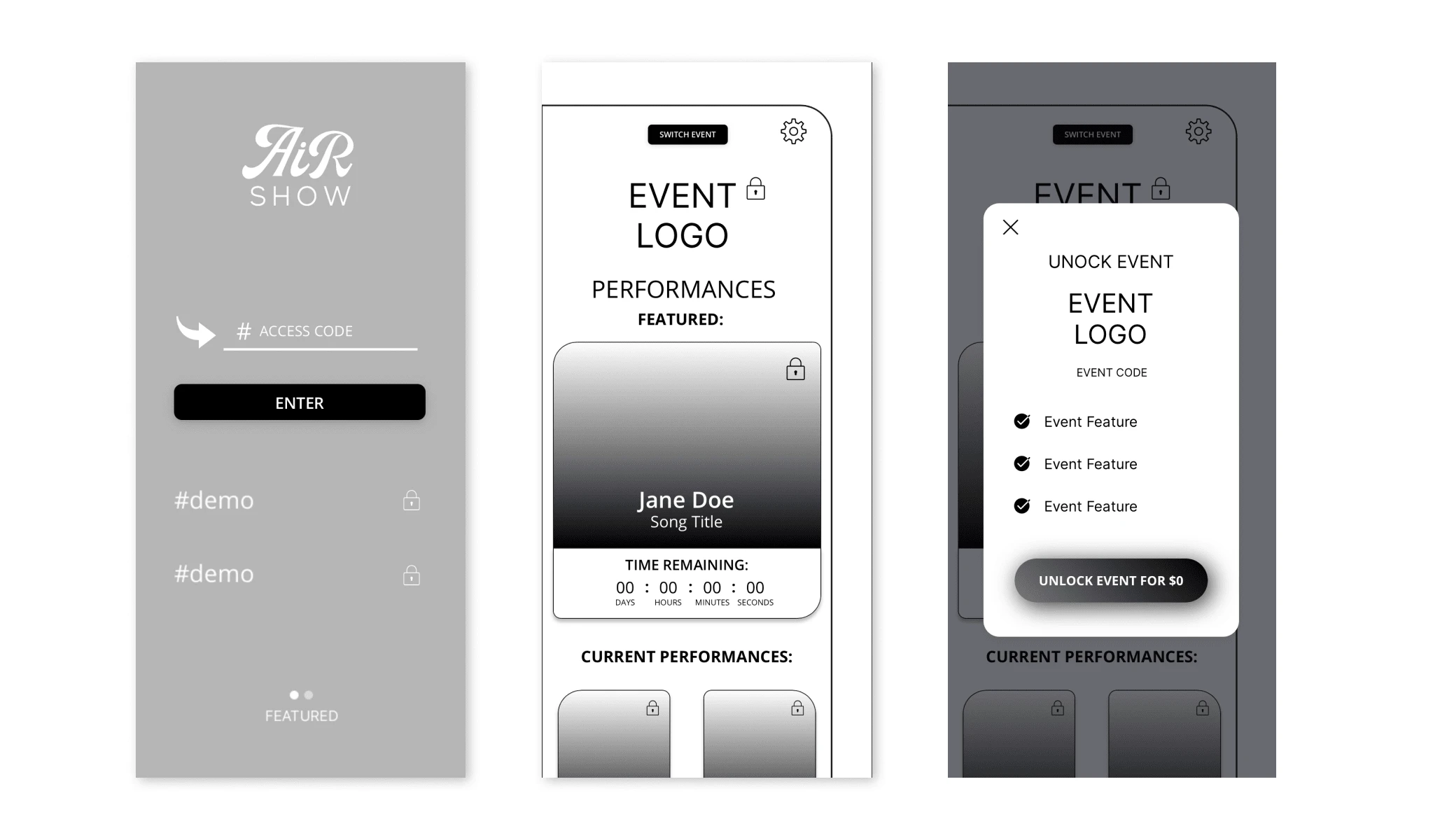
02| Wireframe Development: Using the flowchart as a guide, we proceeded to develop wireframes. We created wireframes for each screen, ensuring that the user journey was intuitive and efficient. These wireframes allowed us to quickly iterate and refine the app's structure before investing significant time and resources in detailed design.

Initial wireframes for AiR Show, including ticketing (in-app purchases for events).
The wireframes were then reviewed internally and with stakeholders, including the development team. We gathered feedback on the wireframes, considering usability, clarity, and alignment with user goals. Based on this feedback, we iterated on the wireframes, making necessary revisions to enhance the user experience and address any identified issues. This collaborative review process ensured that the wireframes aligned with the project goals and met the needs of both users and stakeholders.
03 | Design Creation: With the revised wireframes as a foundation, we embarked on the design iteration phase. The wireframes were transformed into visual designs in Figma by incorporating branding elements, typography, color schemes, and graphical assets. The visual designs were refined iteratively, considering feedback from the team, stakeholders, and users. This iterative process allowed us to create a visually appealing and engaging interface that resonated with the target audience.

The first approved iteration of AiR Show before the acquisition.
After several rounds of iteration and refinement, the visual designs evolved into the first design version of the app. This design represented the culmination of the research, wireframing, and design processes. It captured the agreed-upon user flows, interactions, and visual aesthetics. The first design served as a starting point for further development and subsequent iterations.
Development Support
Throughout the development phase, I collaborated closely with the development team, ensuring a smooth integration of design and functionality.
01 | Asset Export: As the design lead, I took responsibility for exporting assets from the design tools, such as graphical elements, icons, animations, and audio files, in formats compatible with Unity. I worked closely with the development team to understand their technical requirements and specifications, ensuring that the assets were optimized for performance and compatibility within the Unity environment.
02 | Iterative Revisions: As the development team implemented the app in Unity, I actively engaged in an iterative revision process. I collaborated with the team to gather feedback on the design's integration with the development framework. Based on this feedback, I made necessary revisions to the visual assets and design elements to ensure they aligned seamlessly with the app's functionality and technical constraints.
03 | Collaboration and Communication: To maintain effective collaboration, I engaged in ongoing communication with the development team daily. I participated in regular meetings, discussing the progress of the implementation and addressing any design-related questions or challenges. This open line of communication allowed for a cohesive integration of design and development efforts and facilitated the swift resolution of any design-implementation discrepancies.
04 | Testing and Feedback: As the app took shape in Unity, I actively participated in testing and providing feedback on the implemented features. This involved reviewing the app's functionality, interactions, and overall user experience to ensure they aligned with the original design vision. I worked closely with the development team to identify any issues or areas for improvement and collaborated on finding optimal design solutions that seamlessly integrated with the Unity implementation.
Switching Gears
After months of hard work and collaboration, Air Show, the augmented reality musical performance app, finally went live! Its success caught the attention of a different company, and we were acquired to join their team.
Given my experience and contribution to Air Show, I was entrusted with leading the team on the redesign efforts for the newly acquired company. We embarked on an exciting journey to create a brand new app that focused on hologram creation and sharing, named ARitize Holograms. This transition allowed us to leverage our existing expertise in augmented reality while expanding our horizons.

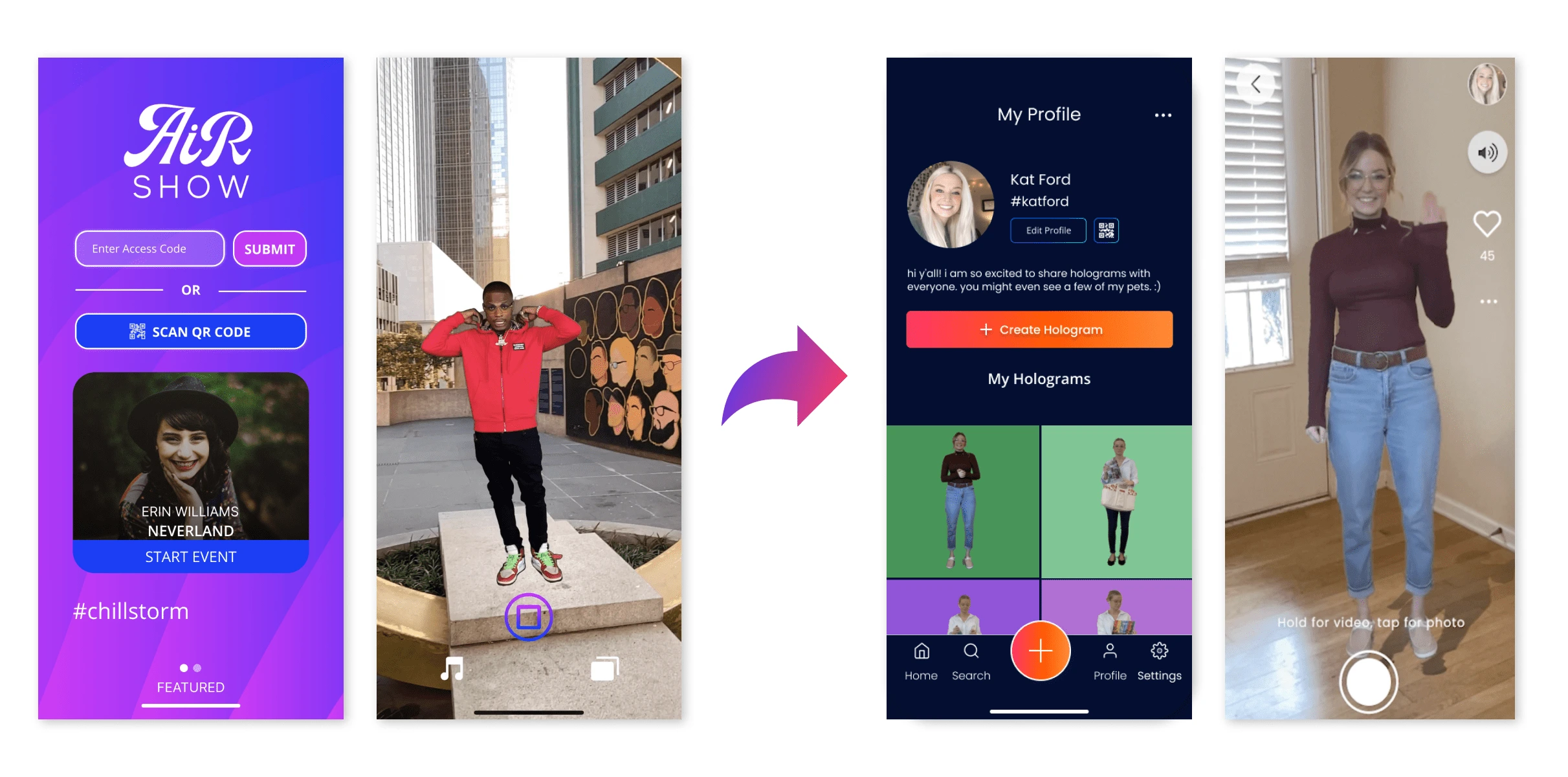
AiR Show Design side-by-side with ARitize Holograms (featuring a hologram of me that I made using the app!)
As the design lead, I took charge of the redesign process. I facilitated brainstorming sessions, collaborated with stakeholders, and conducted thorough user research to ensure we captured the evolving needs and expectations of our target audience. Based on the research findings and stakeholder inputs, we refined the app's concept and identified which key features to include.

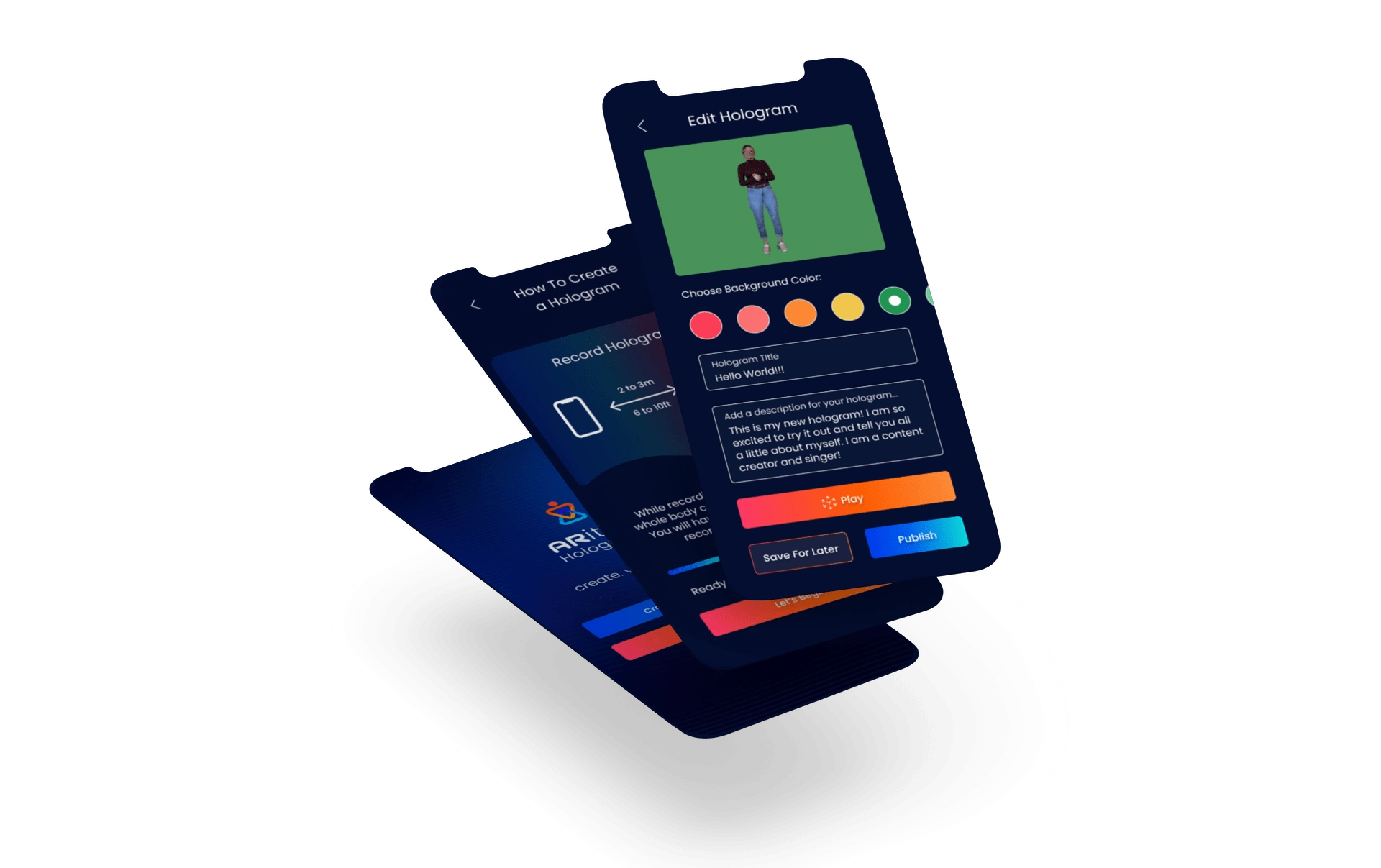
Screens from the updated holograms app
In collaboration with the design team, I spearheaded the creation of a fresh branding identity for ARitize Holograms. We crafted new visual styles, updated the app's UI elements, and established cohesive design systems to provide a consistent user experience. Figma served as our platform for iterating on designs, incorporating feedback, and refining the app's flows and interactions.
Animation of ARItize Holograms in action!
Throughout the process, I worked closely with the development team, ensuring that the design and technical aspects aligned seamlessly. We maintained an iterative approach, regularly conducting user testing sessions to validate our design decisions and gather feedback for further improvements.
Outcome
My role expanded to encompass that of a product owner. I collaborated with cross-functional teams, including development, marketing, and stakeholders, to coordinate the app's launch and oversee the testing process. This involved conducting comprehensive quality assurance checks, coordinating beta testing, and refining the app based on user feedback.
Takeaways
During my time working on the AiR show and ARitize Holograms projects, we achieved significant success and made a lasting impact in the realm of augmented reality experiences. The initial app, AiR show, garnered immense popularity and received positive feedback from users, leading to the acquisition of our design and development team by a different company.
We successfully transformed the app into ARitize Holograms, a cutting-edge hologram creation and sharing platform. Through meticulous user research, stakeholder collaboration, and iterative design processes, we developed an app that resonated with users, providing them with an immersive and user-friendly holographic experience.
The success of ARitize Holograms continues to this day. The app combined with another platform, marking a new phase of growth and expansion. This consolidation reflected the app's market success and its ability to evolve and adapt to emerging trends.
Overall, I am proud to have led the design team during the development of these innovative apps. Our achievements highlight the positive impact we made in the field of augmented reality, leaving a lasting legacy of successful app experiences.