Transforming complexity into clarity with intuitive UI
Like this project
Posted Oct 11, 2024
Praga Mulani - UX / UI / No-code Designer
Likes
0
Views
2
Overview
Tools: Figma, Balsamiq, Photoshop
Role: UI Designer
Client: Homevest
Challenge
Real estate investment offers financial security and excitement but can be complex, especially for newcomers. How might we design a user-friendly interface that simplifies the real estate investment process?
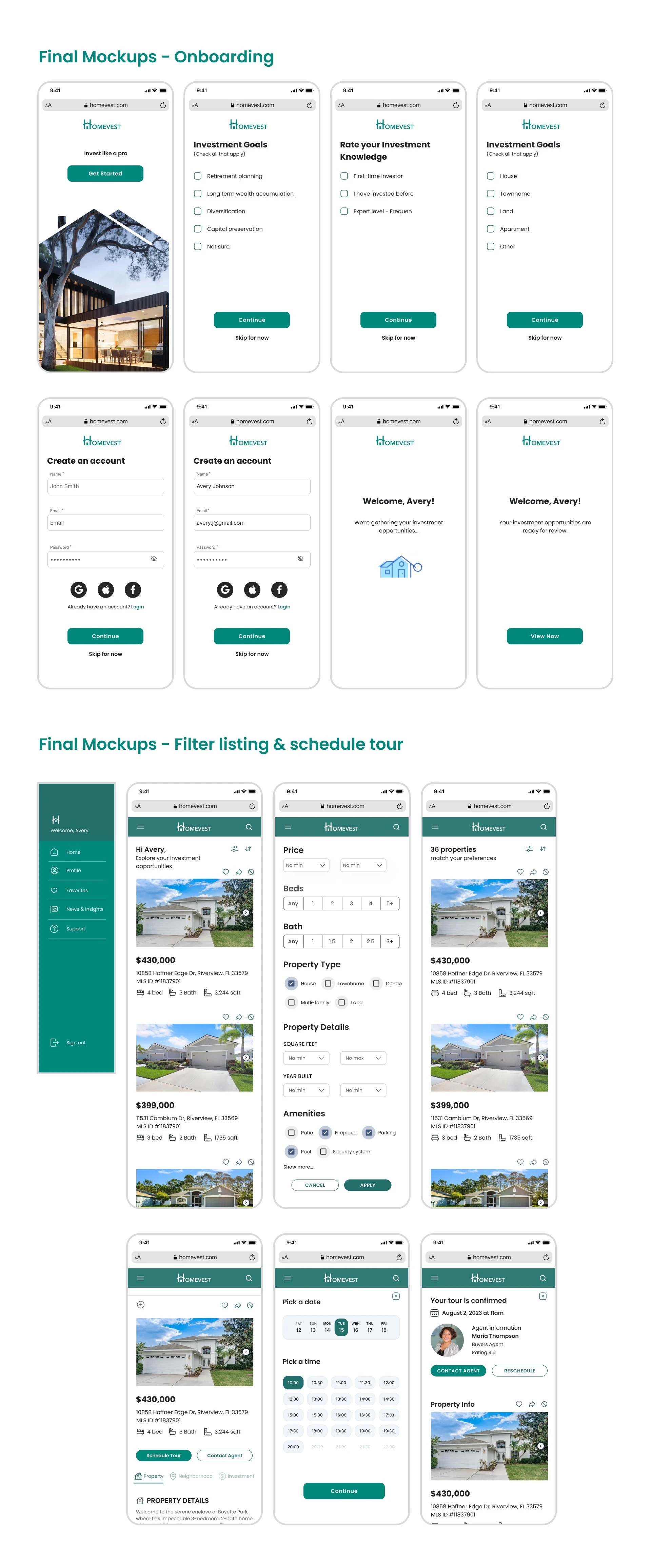
Solution
In this case study, I'll walk you through how I designed a web app that serves as a valuable platform, offering vital property information, essential investment tools, and up-to-date news—all in a single, reassuring hub.
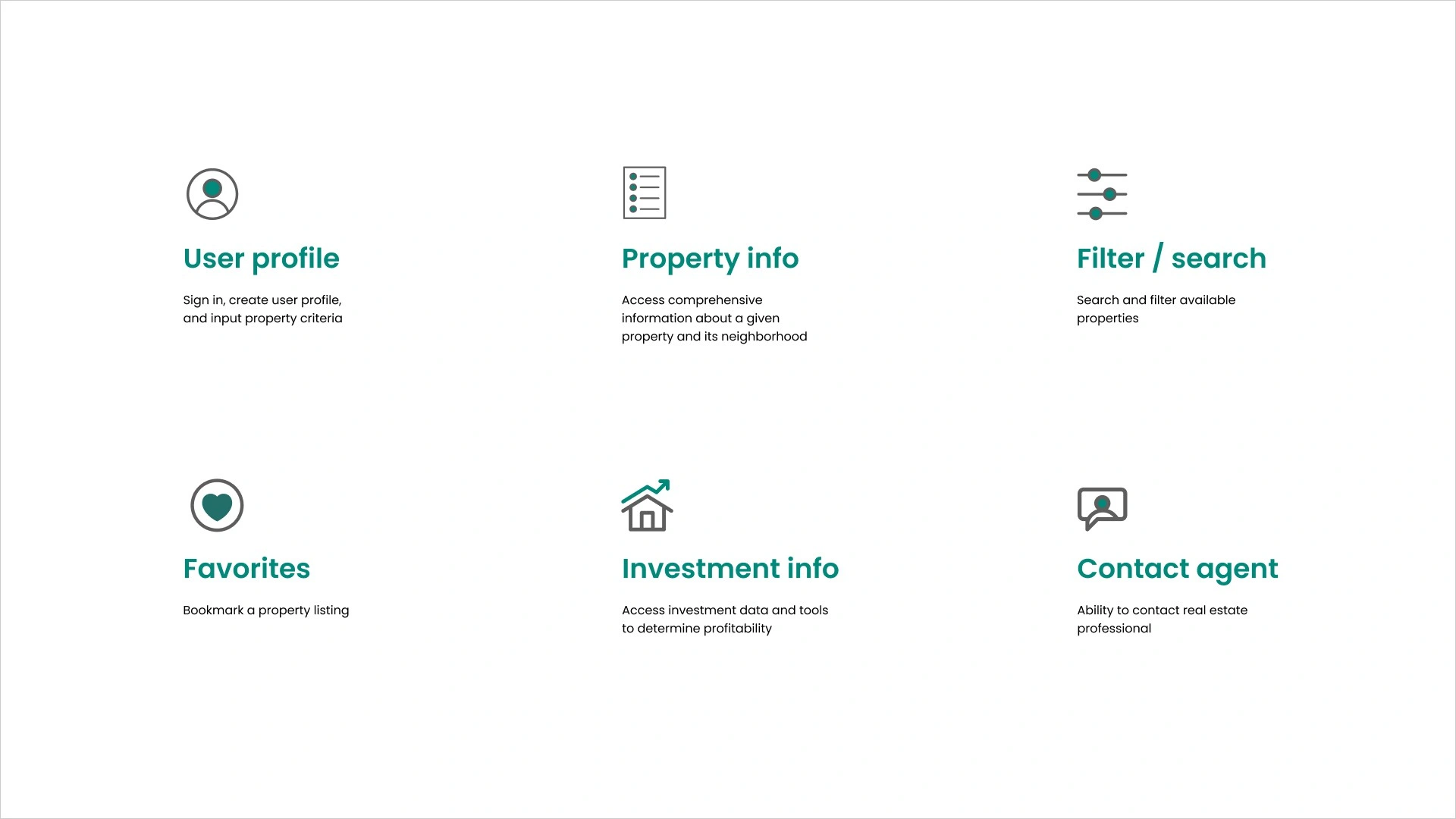
Feature Requirements
List of must-have feature requirements for the app.

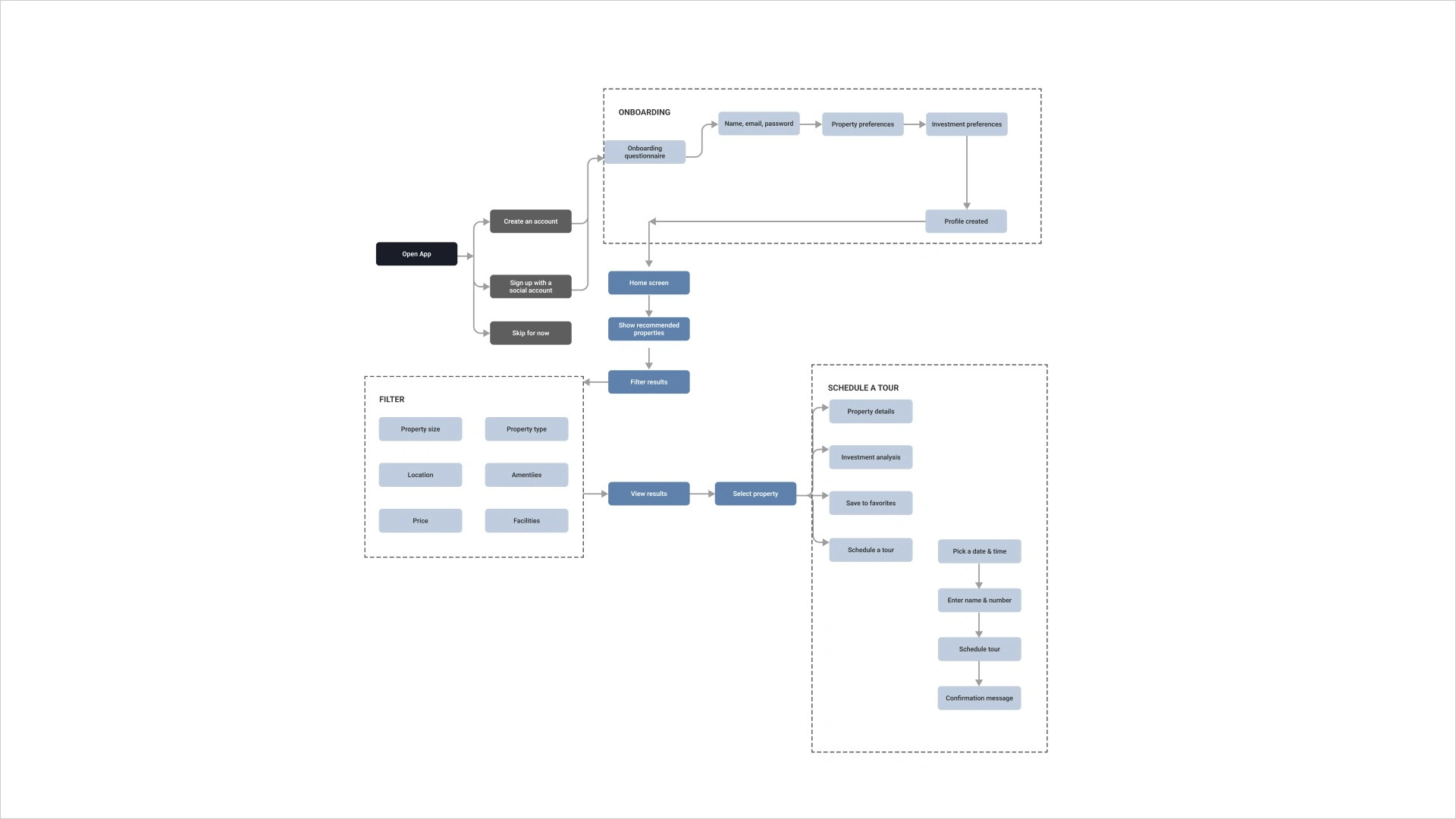
Creating User Flows
User profile creation, onboarding and property search.

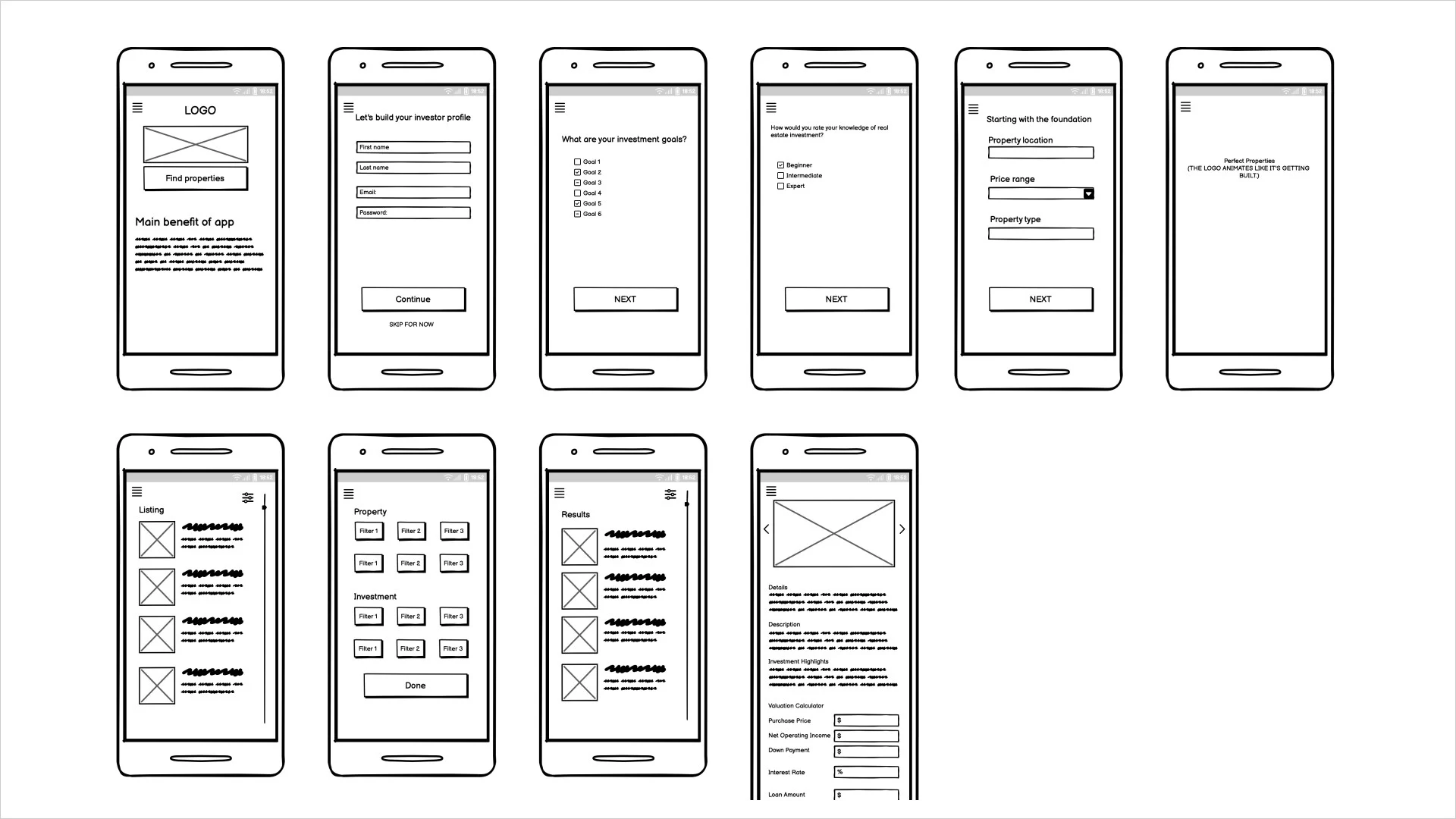
Creating Low Fidelity Wireframes
Low-fidelity sketches served as the initial blueprint for Homevest's UI. These rough outlines mapped out layouts, navigation elements and key features, aiming to organize content and make it easy for users to find what they need.

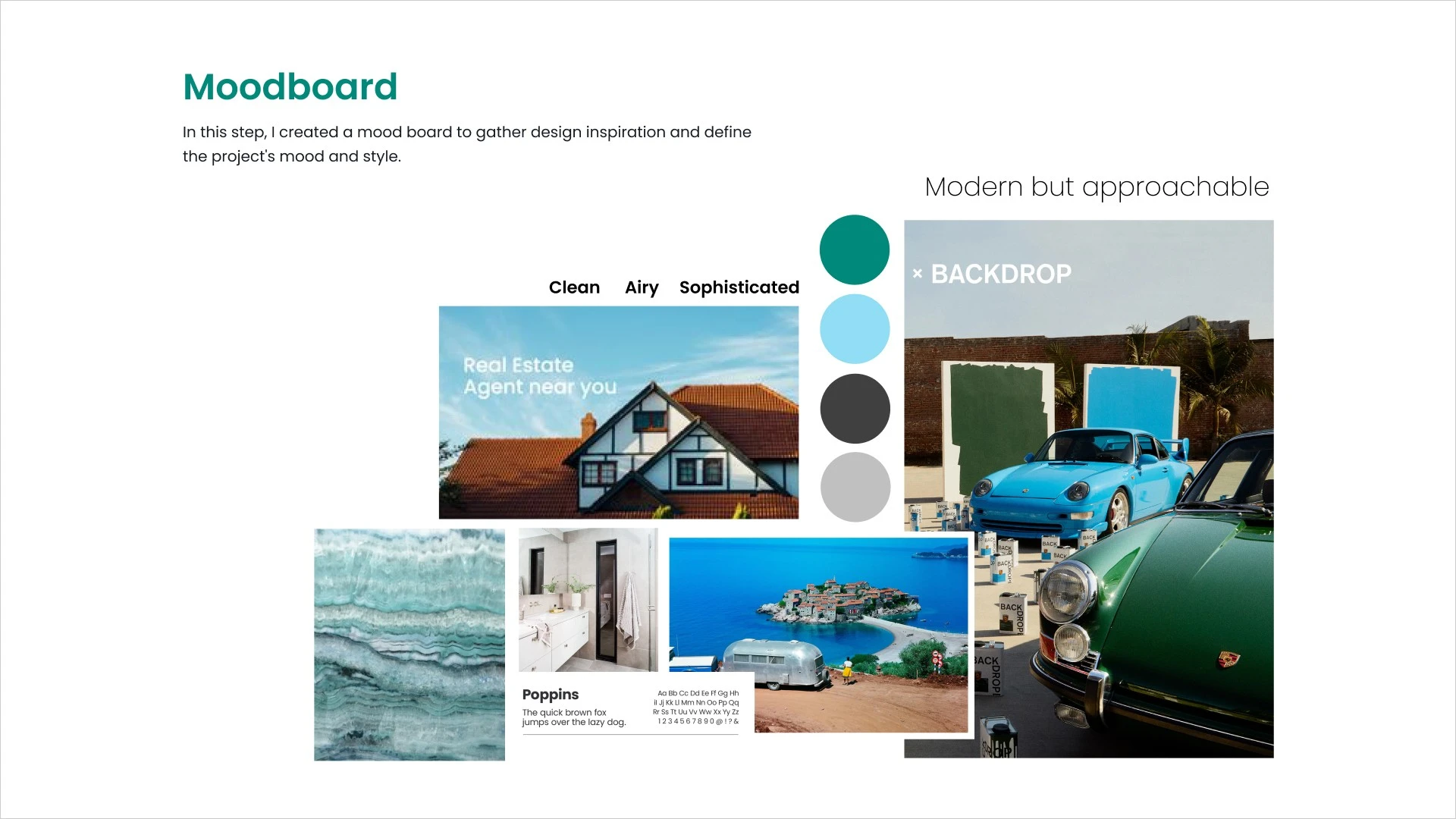
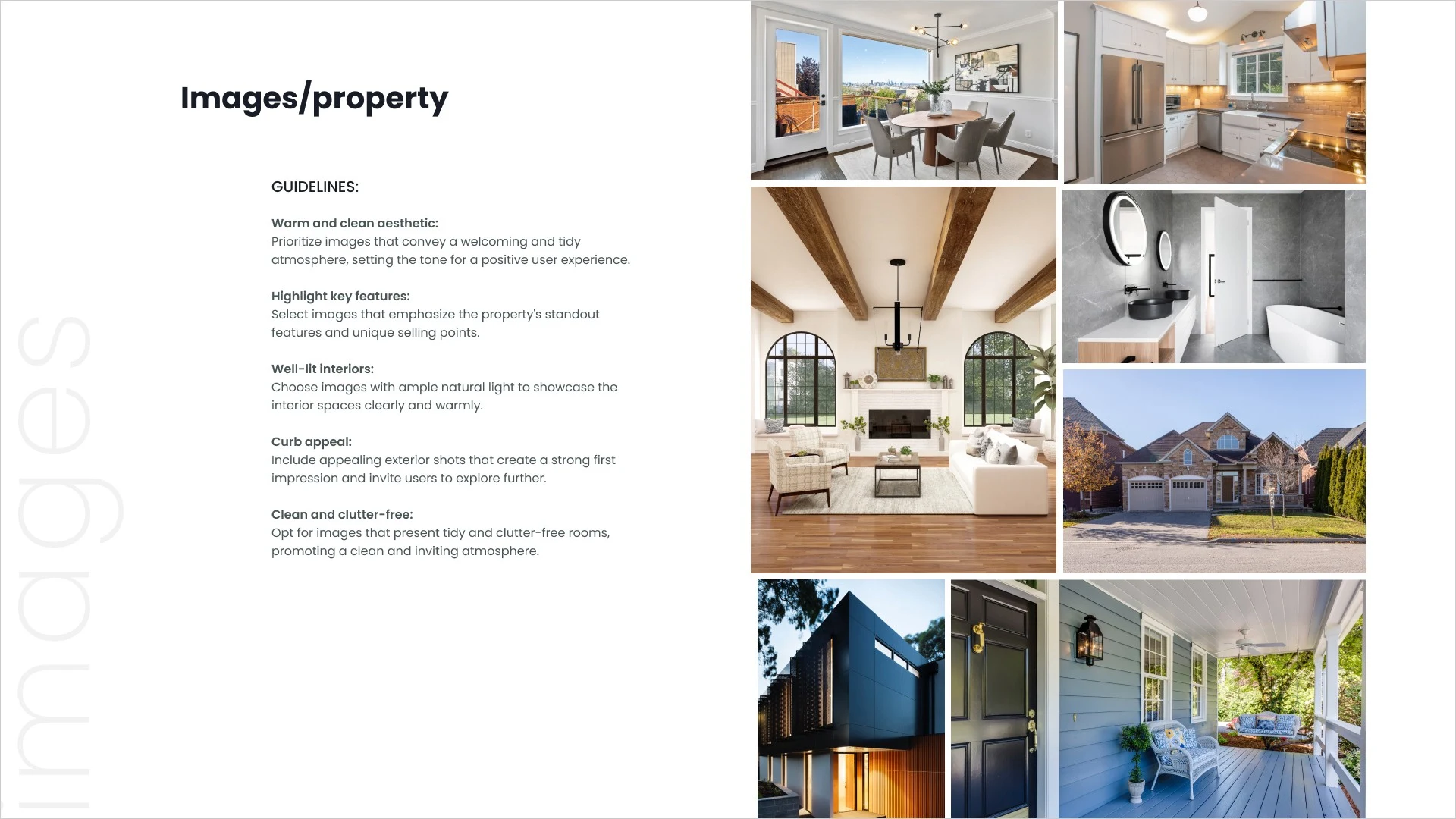
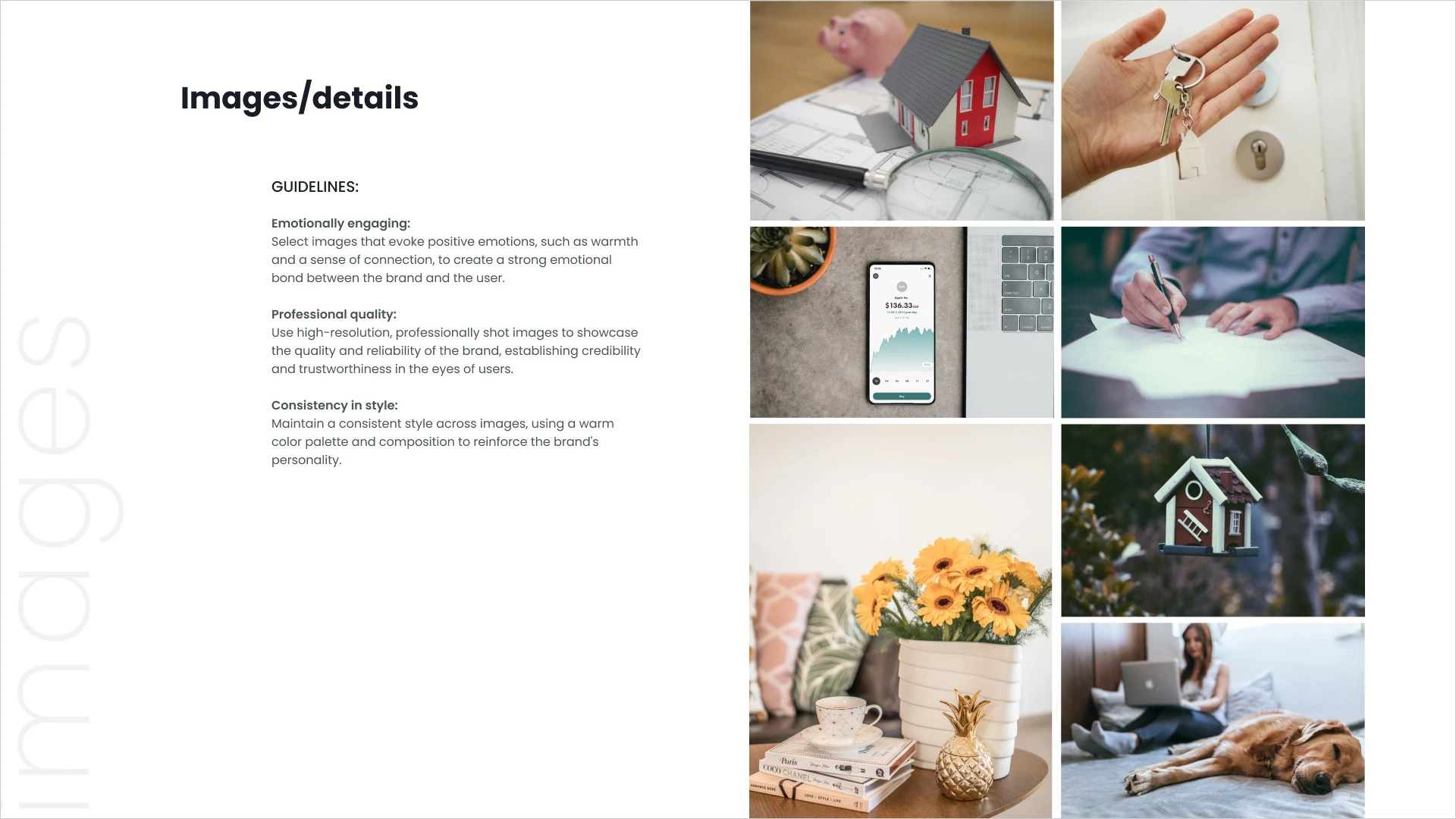
Moodboards
Starting with mood boards to establish a visual direction for the project.

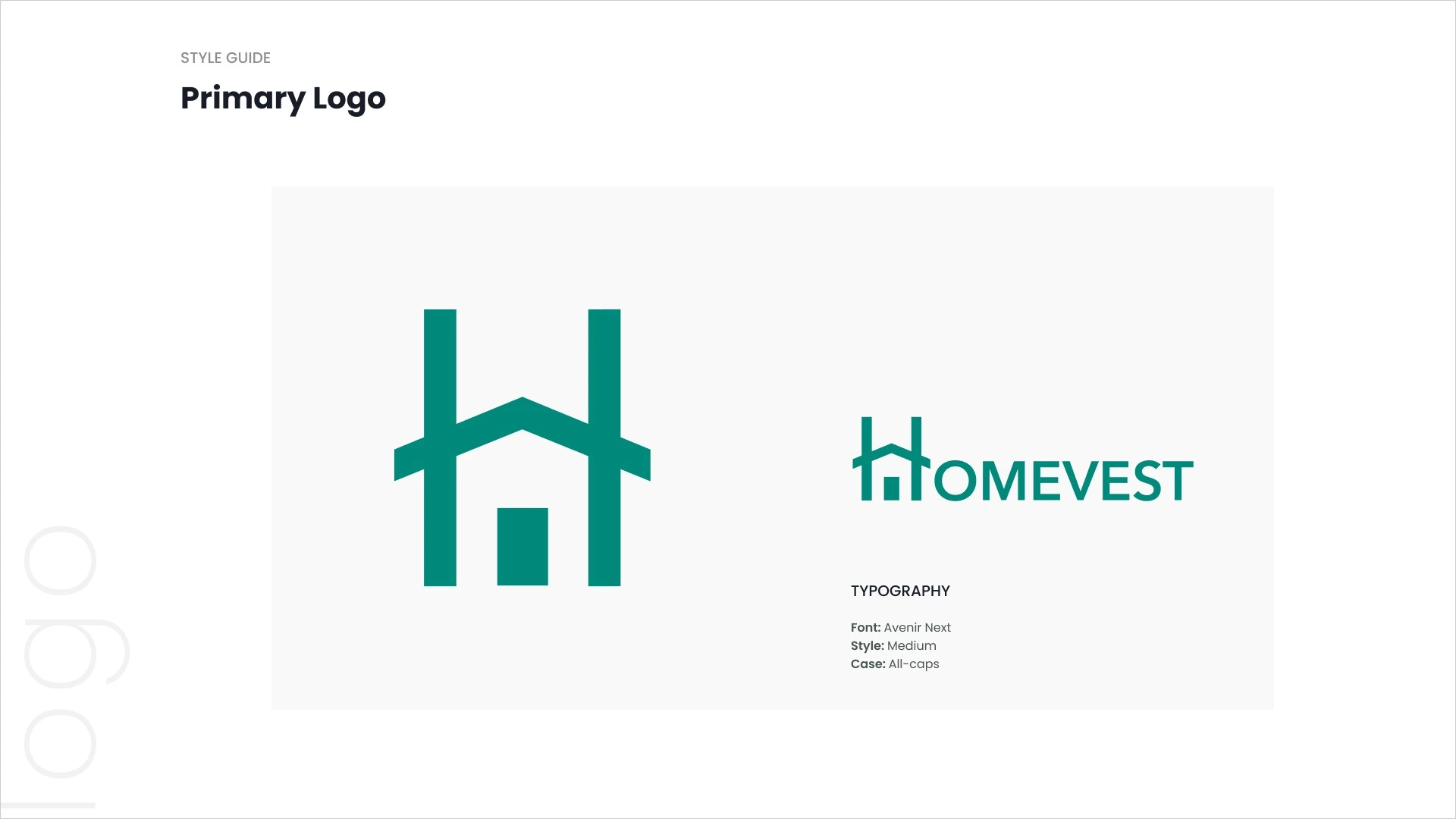
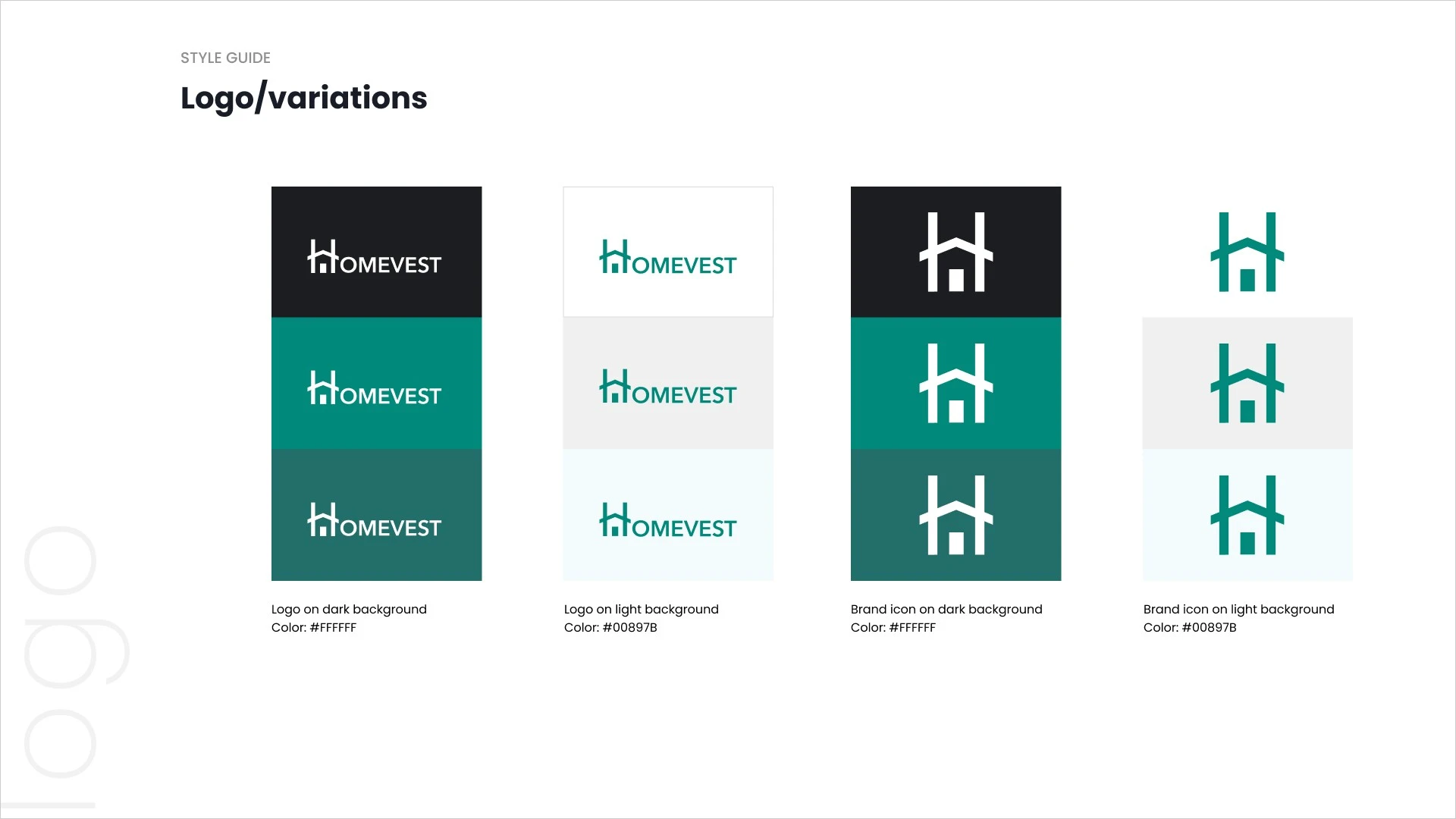
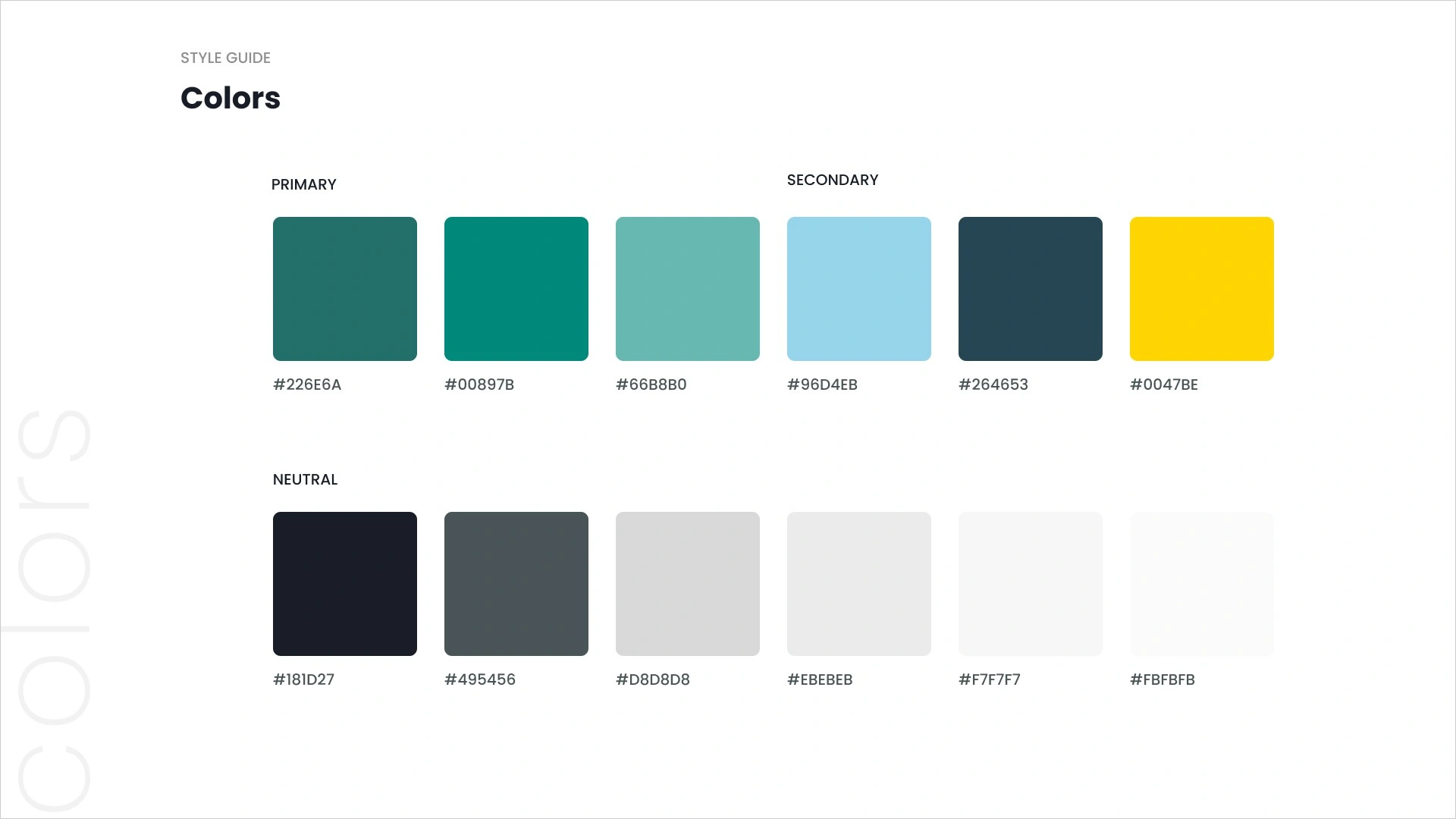
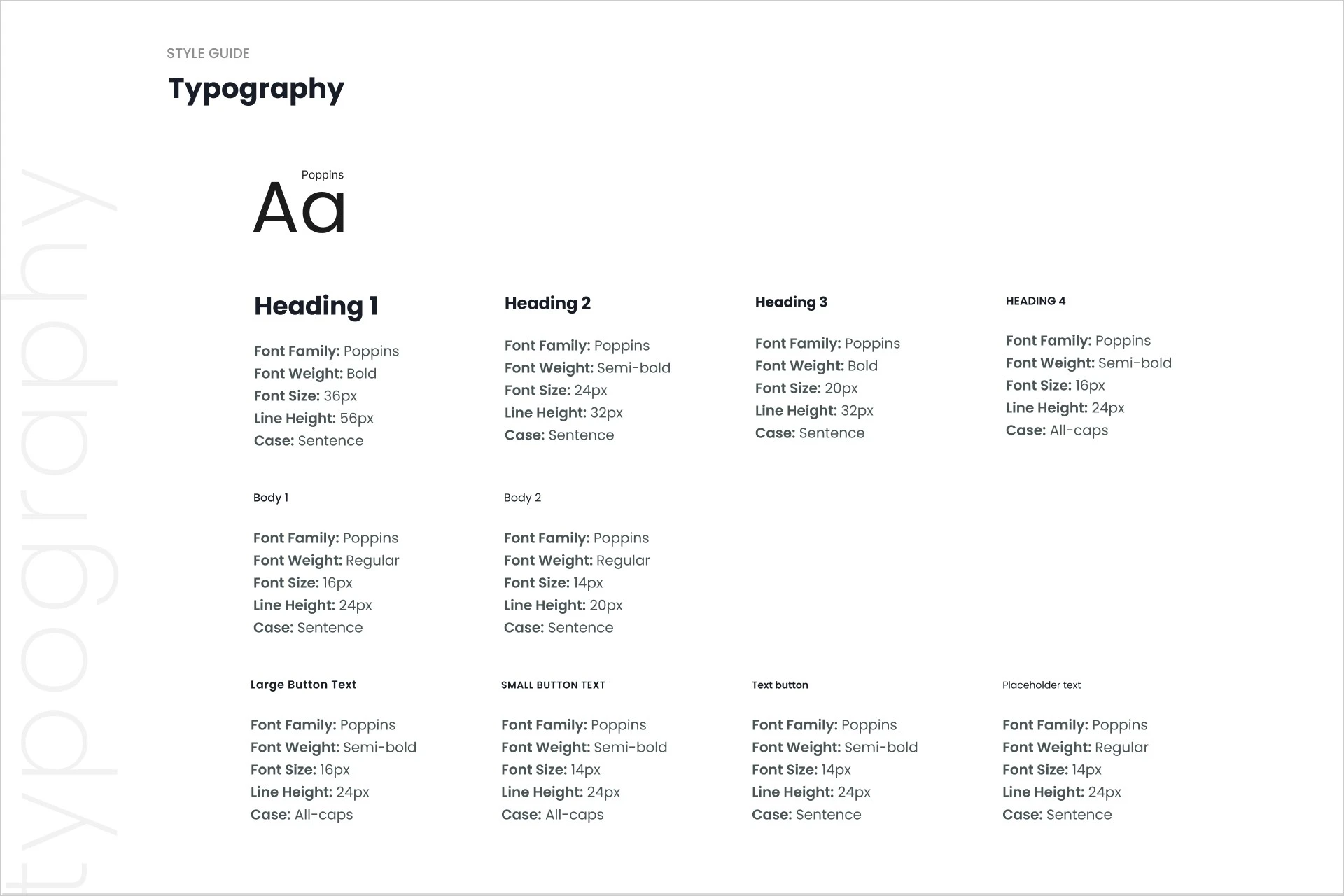
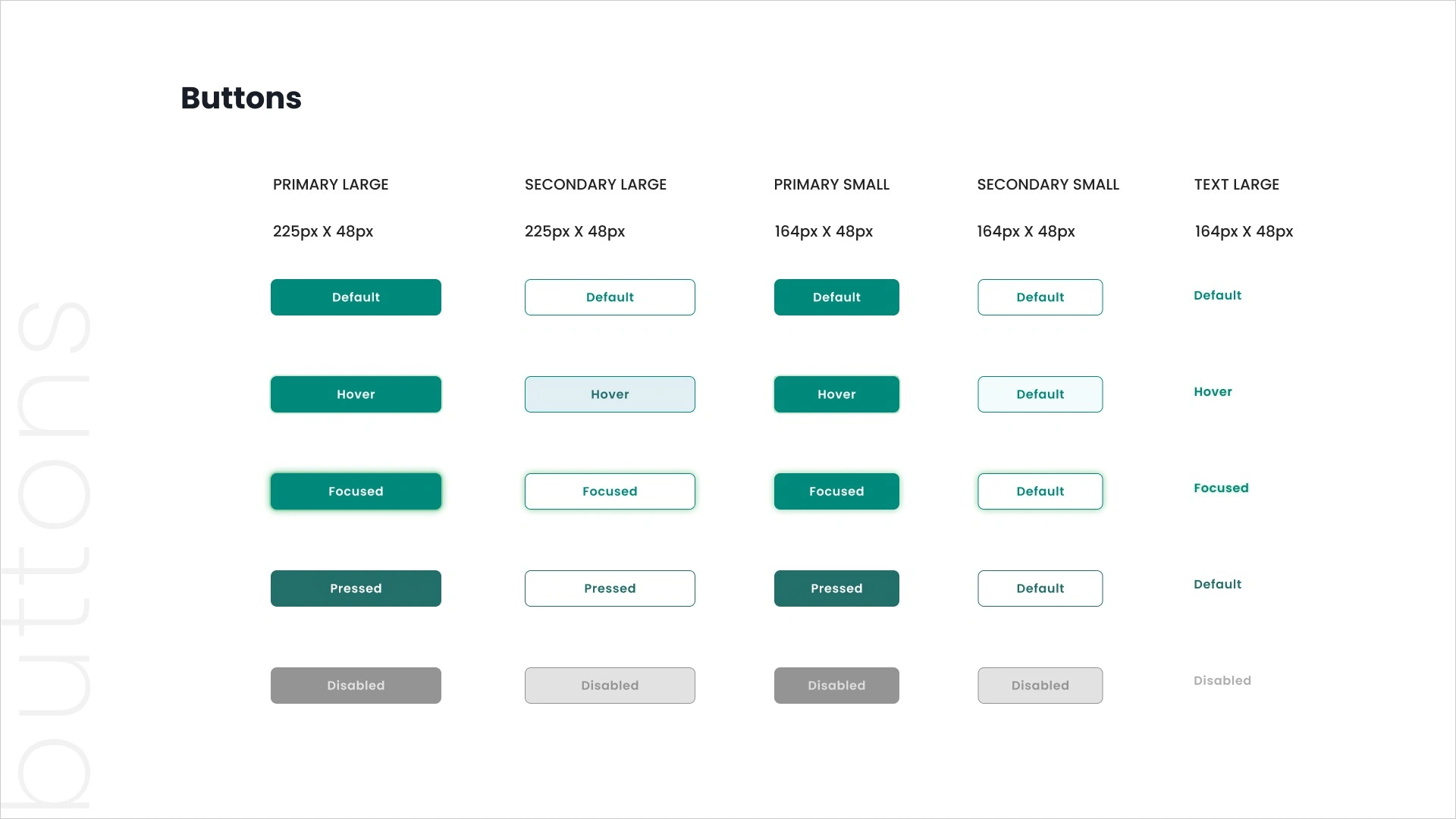
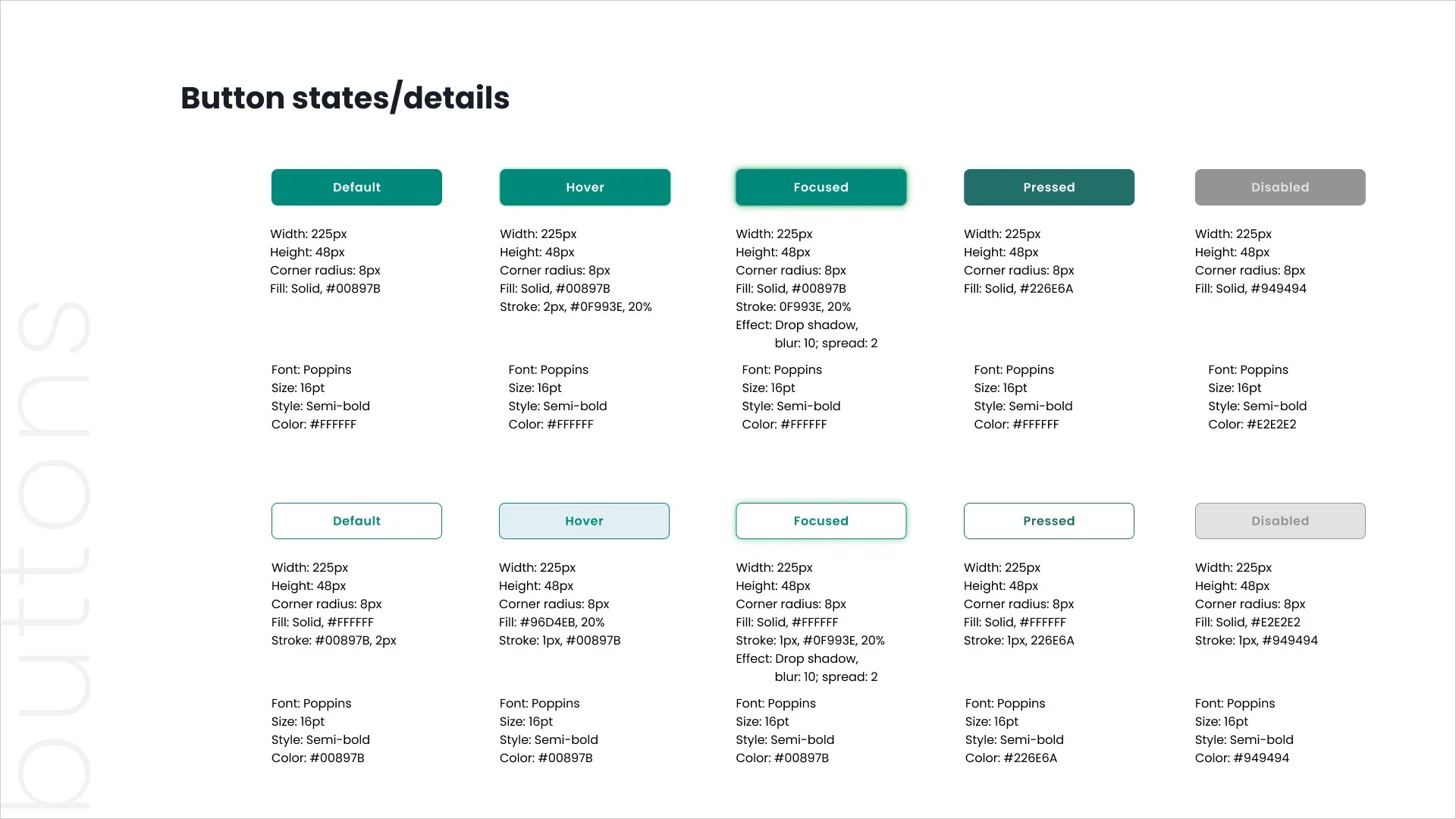
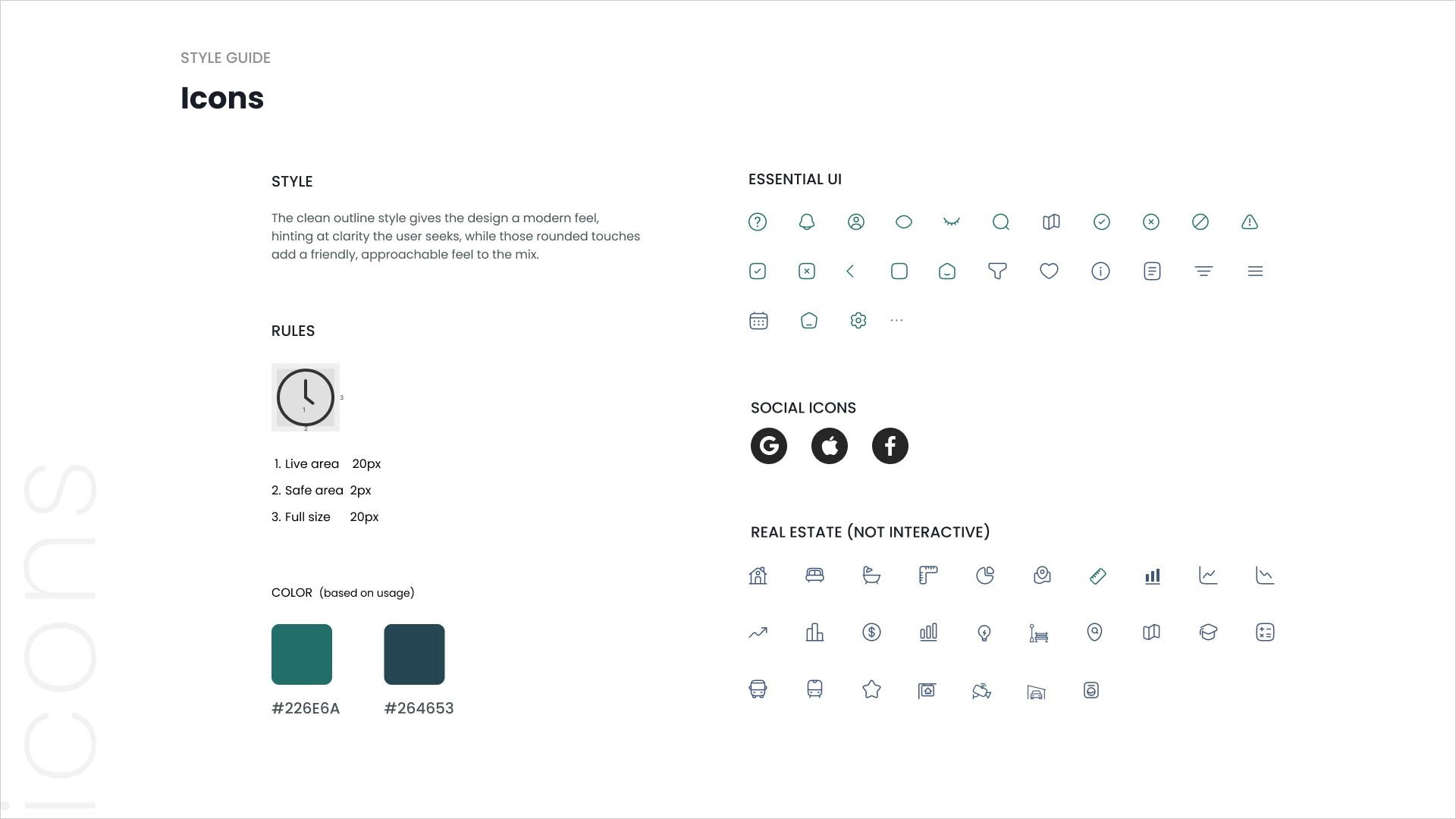
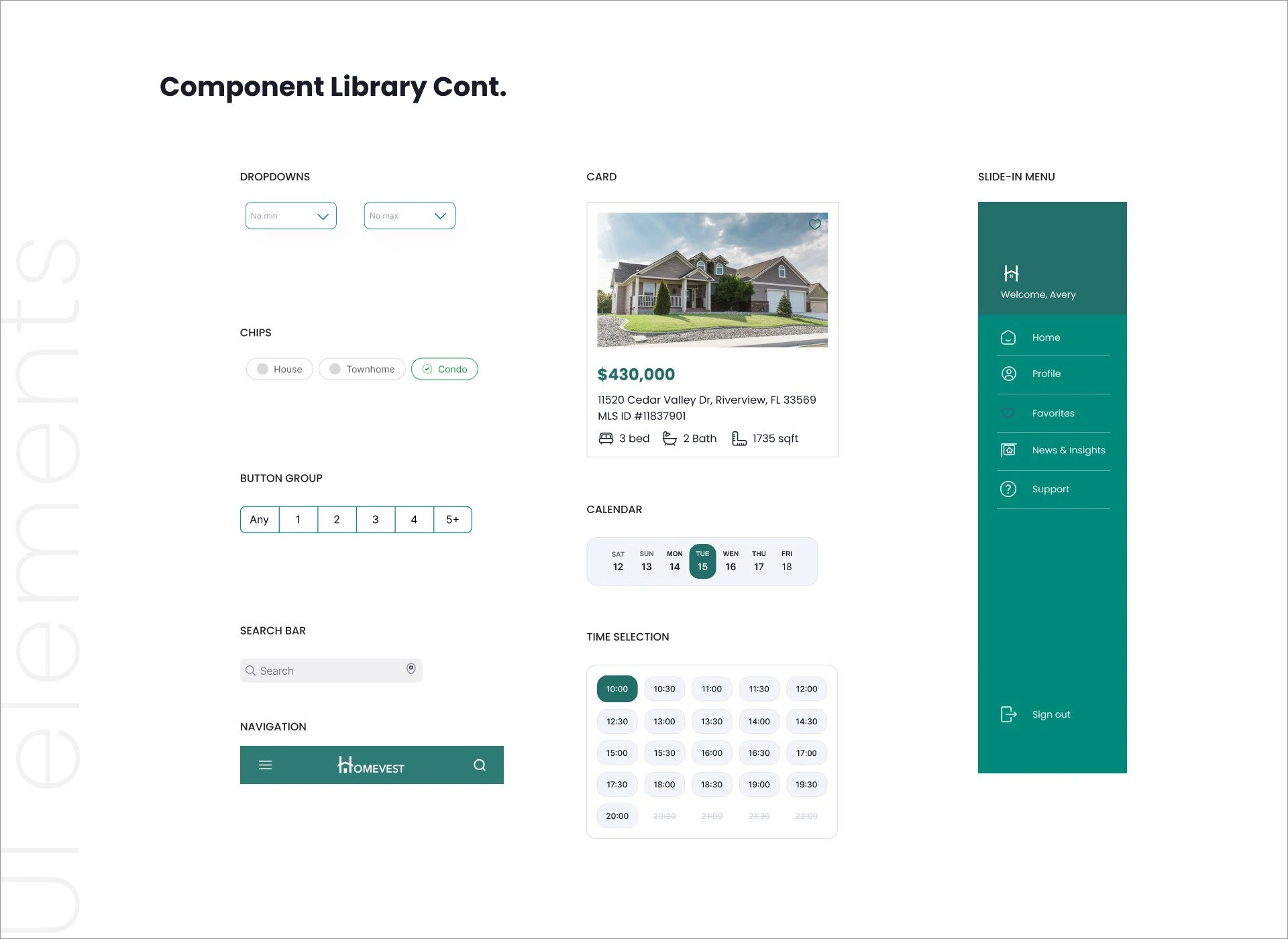
Style Guide and Component Library
I needed to create a consistent visual identity incorporating design principles and accessibility standards.












Follow me on:
Navigation
Case studies
Food & Wellness Festival