Built with Framer
Web design: Designing my portfolio website with Framer
Like this project
Posted Oct 18, 2024
One thing that has been consistent in my journey as a product designer is that learning never stops. There’s always the urge to learn a new tool, trend, or cou…
Likes
0
Views
23
One thing that has been consistent in my journey as a product designer is that learning never stops. There’s always the urge to learn a new tool, trend, or course for the same reason.
From the time I decided to pursue design as a career, opened Figma and YouTube, and started replicating designs on Dribbble. It’s been learning one thing or experimenting with the one learned consistently.
I know that in life, learning never stops, but I’ve found that I’ve learned more on this journey since I decided to make a career transition than I did in my previous careers. And it has been an exciting experience for me.
As a designer, your portfolio is a big part of your identity, so it’s important to have one that showcases your skill and creativity to recruiters

Introduction on framer site.
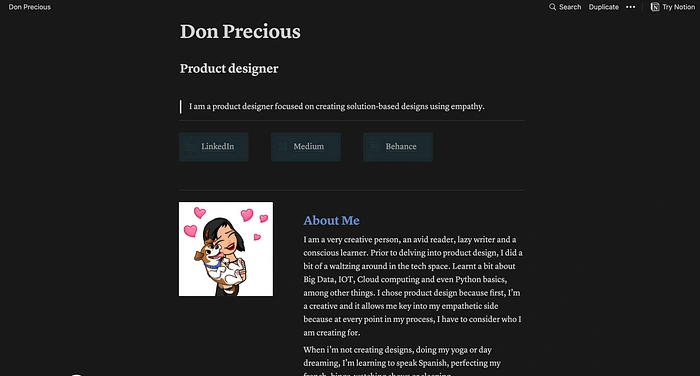
Starting, I had my first portfolio in Notion, which I created because it was the only tool I could use without stress and also as a way to get my work out quickly and to be able to apply to internship positions.

First portfolio on Notion.
I used my Notion portfolio for months until I discovered framer and it changed my life (a bit dramatic but that’s how I feel whenever I come across something interesting)
While scouring YouTube looking for what to watch, I found a video on a no-code tool that makes building websites easy and important for designers. I knew I had to get in on that, and that’s how I discovered Framer.
I had been watching videos and trying to learn how to use Webflow (still do), so imagine my excitement at finding a new tool that has the same or similar offerings but is less complicated (sorry, Webflow). So I took a bite. I watched a lot of videos, tried replicating what I saw, and most of it came out okay, but some of it didn’t. I also learned about the Figma to Framer plugin and decided to play around with it.
I must have watched a gazillion videos when I decided to migrate my portfolio to Framer to test how easy it would be for me to apply and implement my learnings.
The first thing I did when I decided to use framer for my website was to peruse the framer community. I was mostly interested in seeing what their templates looked like so I could choose one and design from there.
Skimming through a lot and trying to understand how to position my projects in each of them, I found out that some of the templates had complex parent-child relationships that existed within their content.
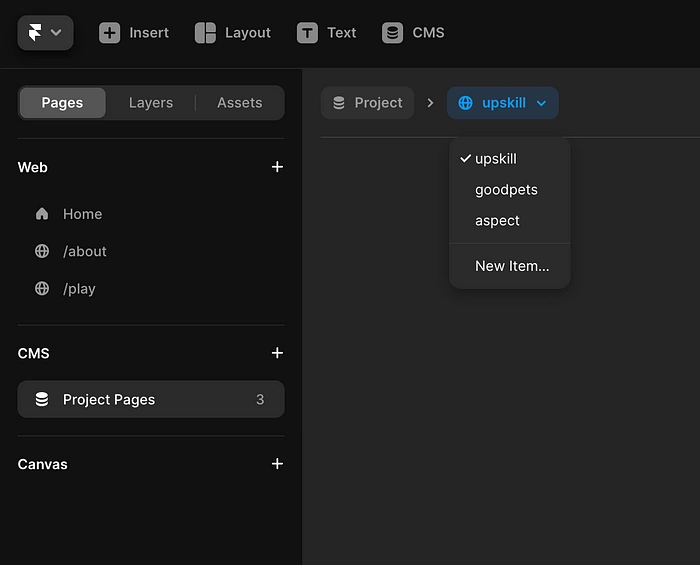
I use Figma for my designs, so I understand how components work, but I struggled a bit to navigate around detaching already existing content on the page and linking it back to my content. For instance, I found myself struggling to understand how to navigate around making my content placed on the CMS pages visible on the homepage. I had a situation where the content I posted for my first project was what appeared when I clicked on my second project, and it was replicated across all screens.
I was able to figure it out after so many tears. The process was a bit stressful, but I enjoyed it. The euphoria that comes with realizing that I finally figured it out almost unaided surmounted the stress I felt in the process.
Figuring out how to use Framer or any tool can be overwhelming at first, but the moment you move past it and maybe learn a feature or two, it becomes increasingly interesting.

Figuring out how to link my content from CMS to the homepage
One thing that stands out for me is Framer’s versatility in creating interactive and engaging designs.
The templates are responsive, and they help you structure your portfolio or content to your taste by giving you different content layouts to explore.
Framer also offers a variety of design tools and resources that helped me create beautiful, interactive pages. I tried using animations, videos, and other interactive elements to bring my work to life, but I got a bit carried away and ruined everything and had to start from scratch.
Because the template came with responsive screens, it was easy to see my designs come to life on different screens while adding my content and reorganizing. I played with the features and animations I learned and looked for ways to combine different animations on my site, but I quickly spiraled and decided to stick to one animation until I got very familiar with the tool.

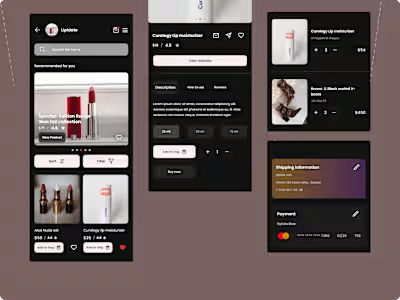
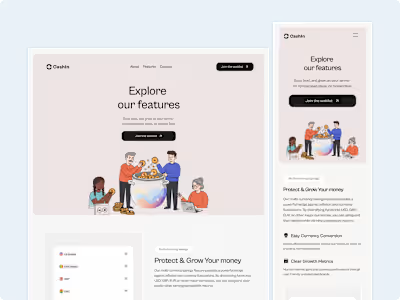
The template I started with before everything spiraled.
Make no mistake, Framer is a beautiful tool, and I think it was well thought out. However, I had some challenges while designing, so I’ll quickly talk about them.
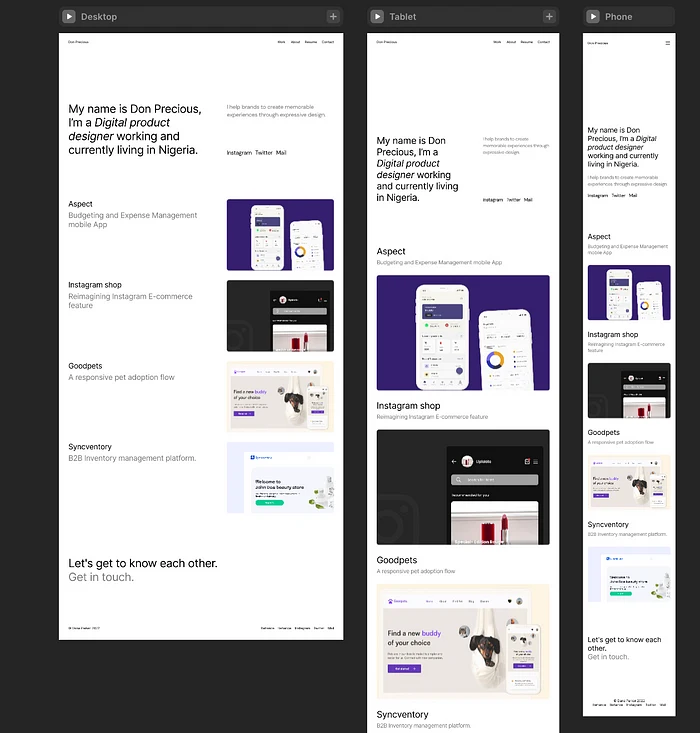
The major catch for me with the templates was their responsiveness, however, halfway through designing, I realized that I had to manually implement and tweak some features and properties on different devices.
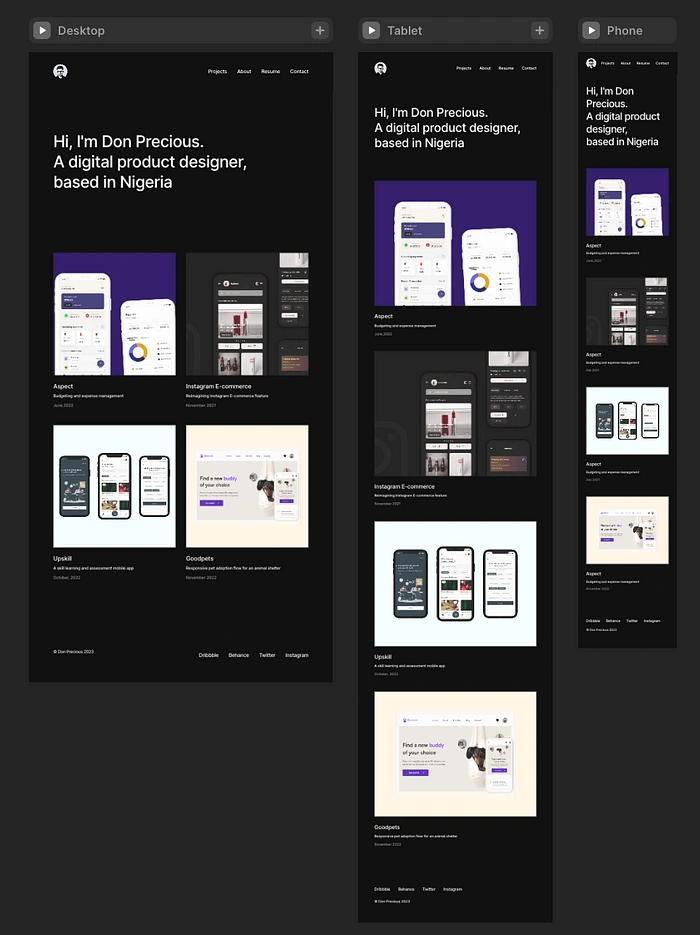
For instance, I was designing the text part on the home screen on the desktop, and while it was replicated on the tablet screen, it didn’t implement on mobile, and because I had already dismissed everything as responsive, I only figured this out after I had already published and hosted the site.
Another problem I had with Framer was my inability to publish my corrections to my mobile screen after I had hosted the site. It asked for some form of payment, and because I was already exhausted from the stress of hosting the site, I left it like that. So the mobile version of my portfolio currently has an error.
There are also very limited templates to choose from on Framer. The options are far too small for the scale of the tool itself.
Generally, designing my site was very time-consuming, but this was not entirely on Framer. I got carried away trying features a lot. I won’t say Framer is easy, but it is not very complex either. If you get past the technical know-how, you are almost there. Again, this is entirely my own opinion, as it might be a different experience for someone else. It took me a while to understand the basics of Framer, and even longer to master most of its features.
I spent hours on a single design, only to realize that it wasn’t quite right and that I needed to start over from scratch. This made the process of creating my design portfolio much slower than I anticipated. I know

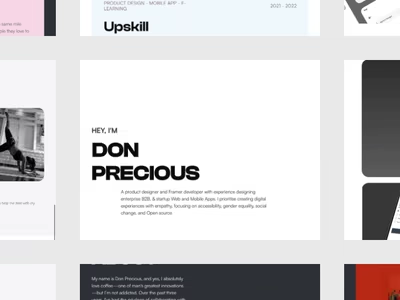
The home screen of my current portfolio
Finally, I was excited that I designed, built, and hosted my portfolio website using Framer. And yes, I think this is a tool every designer should have a basic understanding of how to use.
For a proper look at my portfolio, click here.